Để tạo điều kiện cho quá trình thử nghiệm, theo mặc định, Chrome đã hạn chế cookie của bên thứ ba đối với 1% người dùng Chrome. Chrome dự định tăng cường các quy định hạn chế sử dụng cookie của bên thứ ba cho 100% người dùng từ Quý 3 năm 2024, giải quyết mọi mối lo ngại còn lại về cạnh tranh của Vương quốc Anh Cơ quan Cạnh tranh và Thị trường (CMA). Để chuyển đổi dễ dàng hơn thông qua ngừng sử dụng, chúng tôi sẽ ngừng sử dụng tài khoản của bên thứ ba dùng thử cho phép các trang web và dịch vụ được nhúng yêu cầu thêm thời gian để di chuyển khỏi các phần phụ thuộc cookie của bên thứ ba cho những trường hợp sử dụng không phải quảng cáo.
Quá trình đăng ký dùng thử việc ngừng sử dụng này bắt đầu vào tuần Ngày 4 tháng 12 năm 2023. Quá trình thử nghiệm ngừng sử dụng sẽ bắt đầu vào tháng 1 năm 2024 và kết thúc vào ngày 27 tháng 12 năm 2024. Nhà phát triển cần thực hiện các thay đổi cần thiết và kế hoạch trước ngày kết thúc thời gian dùng thử.
Chúng tôi xác nhận rằng có một khoảng thời gian ngắn kể từ khi ngừng sử dụng lượt đăng ký dùng thử bắt đầu và khi giai đoạn Thử nghiệm hỗ trợ Chrome bắt đầu chặn 1% cookie. Để giải quyết những hạn chế về thời gian này, Chrome sẽ cung cấp một thời gian ân hạn cho các nguồn gốc tham gia trong khi chúng nỗ lực triển khai việc ngừng sử dụng mã dùng thử. Trong thời gian ân hạn này sẽ kéo dài đến hết ngày 30 tháng 6 năm 2024, các nguồn gốc đã đăng ký tham gia thử nghiệm ngừng sử dụng sẽ có quyền truy cập vào trong Chrome ngay cả khi chúng chưa triển khai mã thông báo. Mục đích của thời gian ân hạn này là để ngăn chặn các sự cố về khả năng tương thích web trong thời gian giai đoạn chuyển tiếp. Các nguồn gốc tham gia phải triển khai mã dùng thử ngừng sử dụng trước khi kết thúc thời gian ân hạn.
Ngừng sử dụng
Bản dùng thử ngừng sử dụng là một lựa chọn tiêu chuẩn mà Chrome cung cấp để cho phép các trang web đăng ký thêm thời gian để di chuyển khỏi chức năng cũ đang được đã bị xóa. Thử nghiệm ngừng sử dụng là một loại nguồn gốc dùng thử cho phép tạm thời bật lại một tính năng.
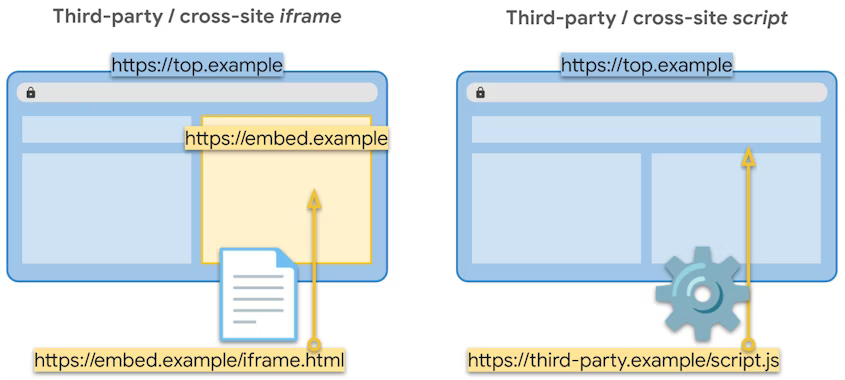
Bản dùng thử này dành cho các video nhúng và dịch vụ đặt cookie của bên thứ ba và đáp ứng các tiêu chí của chúng tôi trong phần sau đây. Nói cách khác, nếu nội dung nhúng hoặc là bên thứ ba, thì bạn có thể đăng ký thử nghiệm ngừng sử dụng để tạm thời bật lại cookie của bên thứ ba trong tất cả ngữ cảnh nơi bạn nhúng hoặc dịch vụ đi kèm. Bản dùng thử này chỉ áp dụng cho nguồn gốc nhúng đã đăng ký chứ không phải toàn bộ miền trang web cấp cao nhất mà người dùng truy cập.

Các trang web cấp cao nhất sử dụng bên thứ ba dựa vào cookie không cần phải đăng ký dùng thử ngừng sử dụng này. Bạn nên kiểm tra cookie của bên thứ ba được sử dụng trong trang web của bạn và liên hệ với nhà cung cấp bên thứ ba để đảm bảo họ được chuẩn bị cho việc ngừng sử dụng.
Điều kiện và quy trình xem xét
Phiên bản thử nghiệm ngừng sử dụng này khác với các phiên bản thử trước có giới thiệu quy trình xem xét và phê duyệt việc tham gia. Điều này nhằm tạo sự cân bằng cải thiện quyền riêng tư cho người dùng trên web, trong khi vẫn cho phép mà họ phụ thuộc vào để yêu cầu thêm thời gian để di chuyển nếu cần.
Các nguyên tắc hướng dẫn thử nghiệm ngừng sử dụng này là:
- Duy trì chức năng quan trọng với người dùng: Thử nghiệm ngừng sử dụng này dành cho các nhà cung cấp bên thứ ba thể hiện sự cố chức năng trong hành trình của người dùng.
- Giới hạn hoạt động theo dõi người dùng: Thử nghiệm ngừng sử dụng không nhằm hỗ trợ theo dõi trên nhiều trang web cho mục đích quảng cáo và nhúng video của bên thứ ba và dịch vụ được dùng cho quảng cáo đều không đủ điều kiện.
Việc không đủ điều kiện cho các trường hợp sử dụng quảng cáo cũng sẽ giúp đảm bảo thử nghiệm ngừng sử dụng không ảnh hưởng đến thử nghiệm trong ngành đã được lên kế hoạch đầu năm 2024 theo mô tả của Báo cáo cạnh tranh và thị trường Cơ quan cấp chứng nhận. Điều này bao gồm cả các miền liên quan đến quảng cáo nhưng cũng được dùng cho mục đích không quảng cáo .
Ban đầu, Chrome sẽ hoạt động với Disconnect.me, một công ty đầu ngành về quyền riêng tư trên Internet, đồng thời triển khai Công cụ theo dõi ngắt kết nối danh sách bảo vệ để xác định các tập lệnh và miền được phân loại là quảng cáo. Các trình duyệt khác đã sử dụng ngắt kết nối cho các mục đích tương tự trên web.
Chúng tôi sẽ áp dụng quy trình sau cho các yêu cầu đăng ký:
- Nếu nguồn gốc của bên thứ ba khớp với một miền quảng cáo đã biết, kể cả nếu nguồn gốc khớp với một mục trên mục Quảng cáo huỷ kết nối danh sách, thì yêu cầu đăng ký sẽ bị từ chối. Nhìn chung, các mục trên danh sách sẽ khớp với tất cả các miền con trong nguồn gốc đã chỉ định. Hơi nhiều mục nhập có chứa một phần tử đường dẫn. Những mục nhập cụ thể hơn này sẽ khớp với nguồn gốc đã cho nhưng không khớp với miền con.
- Bạn phải cung cấp các bước tái hiện một trải nghiệm giao diện người dùng bị hỏng. Trong cụ thể, đây phải là trải nghiệm cho người dùng khi sử dụng thiết bị nơi cookie được lưu trữ và không phải là việc người dùng thực hiện phân tích về sau . Nếu chúng tôi không thể xác thực trải nghiệm người dùng bị hỏng thì lượt đăng ký thì yêu cầu của bạn sẽ bị từ chối.
- Nếu không, yêu cầu đăng ký sẽ được phê duyệt.
- Nếu bạn nêu một nguồn gốc là "tương tự" cho một đơn đăng ký đã được phê duyệt trước đó, mô tả mối quan hệ giữa các nguồn gốc.
Chúng tôi dự định cung cấp quy trình khiếu nại nếu nguồn gốc đăng ký cho rằng có nhiều có thể làm rõ quyết định đánh giá. Người đăng ký có thể yêu cầu bạn có thể khiếu nại bằng cách đăng ký lại trên bảng điều khiển bản dùng thử theo nguyên gốc. Mục đích của việc khiếu nại là để yêu cầu bị từ chối do thiếu thông tin được yêu cầu (lỗi hỏng đã biết và/hoặc các bước sao chép lại) và/hoặc nếu nguồn gốc đăng ký cho rằng có thể đáp ứng những yêu cầu này nhằm làm rõ quyết định đánh giá.
Chúng tôi cũng phê duyệt các trường hợp sử dụng chống hành vi sai trái và lừa đảo mà chúng tôi có thể tìm thấy bằng chứng chứng thực. Chúng tôi hoan nghênh ý kiến phản hồi về việc cần làm tốt hơn để đánh giá những trường hợp sử dụng này.
Đăng ký tham gia thử nghiệm ngừng sử dụng
Nêu các bước tái tạo mà nhóm của chúng tôi có thể sử dụng để xác minh chức năng sự cố. Hoặc nếu việc này dễ dàng hơn và/hoặc chức năng của bạn được kiểm soát bằng hoặc thông tin tương tự, bạn có thể cung cấp đường liên kết đến bản ghi các bước để tái hiện sự cố bằng Công cụ của Chrome cho nhà phát triển Máy ghi âm.
- Chuyển đến phần Bản dùng thử dành cho cookie của bên thứ ba Ngừng sử dụng rồi nhấp vào "Đăng ký".
- Đối với "Nguồn gốc web", hãy cung cấp nguồn gốc phân phát trang được nhúng hoặc các tập lệnh.
- Tính năng "So khớp bên thứ ba" sẽ phụ thuộc vào cách bạn cần cung cấp
mã thông báo. Các tuỳ chọn được giải thích chi tiết hơn trong bài viết Thêm bản dùng thử
mã thông báo.
- Nếu bạn đang tự cung cấp mã thông báo trong tiêu đề HTTP hoặc thẻ meta các trang được nhúng, không đánh dấu vào "So khớp của bên thứ ba".
- Nếu bạn chèn mã thông báo bằng JavaScript vào một trang web khác, bạn phải chọn "So khớp bên thứ ba".
- Nếu cần đăng ký cả hai tài khoản, bạn sẽ phải đăng ký riêng từng tài khoản.
- Nếu bạn lưu trữ nội dung trên nhiều trang web trên nhiều miền con, hãy kiểm tra
"Tôi cần có mã thông báo để khớp với tất cả miền con của nguồn gốc".
- Khi bạn chọn phương án này, mã thông báo được cung cấp sẽ khớp với miền
đã đăng ký và các miền bên dưới nó. Ví dụ: đăng ký
https://example.comđể khớp vớiexample.com,www.example.com,foo.example.comvàbar.foo.example.com. Nếu bạn đăng kýhttps://www.example.com, mã thông báo của bạn sẽ khớp vớiwww.example.comvàfoo.www.example.com, nhưng không khớpfoo.example.com. - Mã thông báo sẽ so khớp nhiều miền con tương tự như so khớp ký tự đại diện,
ví dụ:
*.<domain>. Hãy yêu cầu mã thông báo choexample.comvà mã đó có thể được được cung cấp vàoa.example.com,b.example.com. Quyền truy cập vào cookie của bên thứ ba vẫn sẽ chỉ được bật lại cho các nguồn gốc cụ thể cung cấp mã thông báo, chứ không phải tất cả các miền con. Xem phần Những cookie nào được bật khi so khớp miền con là bật không?. - Nếu bạn lưu trữ nội dung trên nhiều trang web trên các nguồn gốc riêng biệt không trong cùng một miền, bạn sẽ cần thực hiện đăng ký riêng cho từng nguồn gốc.
- Khi bạn chọn phương án này, mã thông báo được cung cấp sẽ khớp với miền
đã đăng ký và các miền bên dưới nó. Ví dụ: đăng ký
- Xác nhận tất cả các điều kiện có trong mục "Tiết lộ và xác nhận" theo chọn tất cả các hộp.
- Gửi yêu cầu.
- Chúng tôi cần thêm thông tin để xử lý yêu cầu của bạn. Bạn sẽ nhận được
thông báo qua email với phiếu yêu cầu hỗ trợ được tạo tự động yêu cầu
sau:
- Số lượng miền con liên kết với nguồn gốc mà bạn yêu cầu
- Mã lỗi hoặc đường liên kết của các lỗi kho lưu trữ có thể gây ra sự cố của bên thứ ba có liên quan mà trước đây bạn đã báo cáo goo.gle/report-3pc-broken.
- Mọi thông tin/bối cảnh khác liên quan đến trường hợp bị hỏng/trường hợp sử dụng mà bạn muốn chúng tôi cân nhắc. (Trong trường hợp đơn khiếu nại về một phiên bản thử bị từ chối yêu cầu, giải thích lý do/cách nguồn gốc của bạn đáp ứng các tiêu chí đã nêu đối với bản dùng thử này).
Sau khi bạn gửi yêu cầu, chúng tôi sẽ xem xét yêu cầu của bạn và thông báo cho bạn khi quá trình xem xét hoặc nếu cần thêm thông tin và liệu yêu cầu của bạn đã được phê duyệt hoặc bị từ chối. Bạn cũng sẽ nhận được thông tin về trạng thái và lý do cho kết quả. Nếu được phê duyệt, bạn có thể tiếp tục cung cấp mã dùng thử (nếu cần). Nếu bị từ chối, bạn có thể làm theo hướng dẫn trong phiếu yêu cầu hỗ trợ.
Đặt cờ để kiểm thử
Hiện tại, bạn nên đặt các cờ có trong Chrome 123 như sau: để cho phép thử nghiệm hiệu quả. Sự kết hợp giữa các chế độ cài đặt gắn cờ này sẽ giúp tái tạo trải nghiệm người dùng Chế độ B.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Đây là tuỳ chọn mặc định. Cho phép tham gia dùng thử.chrome://flags/#tracking-protection-3pcd→enabled
Bật tính năng Chống theo dõi: hiển thị giao diện người dùng biểu tượng con mắt trong thanh địa chỉ để cho phép người dùng tạm thời cho phép một trang web sử dụng cookie của bên thứ ba, đồng thời cung cấp chrome://settings/trackingProtection thay vì chrome://settings/cookies.chrome://flags/#tpcd-metadata-grants→disabled
Làm cho Chrome hoạt động như thể thời gian gia hạn không có hiệu lực. Bạn có thể dùng công cụ này để kiểm tra xem trang web của bạn đã triển khai chính xác mã thử nghiệm ngừng sử dụng hay chưa, trước khi thời gian ân hạn kết thúc (đối với trang web có thời gian ân hạn).chrome://flags/#tpcd-heuristics-grants→disabled
Không cho phép giảm thiểu dựa trên suy đoán. Điều này có thể hữu ích khi kiểm thử các bản sửa lỗi dài hạn hơn (không có cookie của bên thứ ba) hoạt động như mong đợi mà không suy đoán giảm thiểu suy đoán và việc tham gia thử nghiệm ngừng sử dụng đang hoạt động như như dự kiến.
Nếu bạn cần kiểm tra theo cách thủ công xem thời gian ân hạn có hoạt động như mong đợi không,
trước khi triển khai thử nghiệm, bạn sẽ cần bật
chrome://flags/#tpcd-metadata-grants thay vì tắt.
Thêm mã dùng thử
Hãy tham khảo bài viết Bắt đầu sử dụng máy chủ gốc gói dùng thử, Nguồn gốc của bên thứ ba thử nghiệm, và Khắc phục sự cố về nguồn gốc Chrome gói dùng thử để biết thêm chi tiết.
Bạn nên thêm mã thông báo thử nghiệm vào tất cả phản hồi của trang mà bạn muốn đặt hoặc gửi cookie trong ngữ cảnh nhiều trang web.
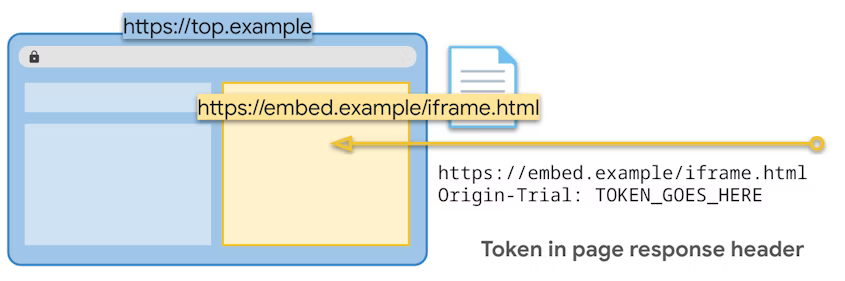
Cung cấp mã thông báo trong tiêu đề HTTP
Nếu bạn cần bật lại cookie của bên thứ ba cho một trang được nhúng trong
iframe trên nhiều trang web, bạn có thể đưa tiêu đề HTTP Origin-Trial vào trang
trả lời:
Origin-Trial: TOKEN_GOES_HERE
Điều này tương ứng với việc không bật tính năng "So khớp bên thứ ba" khi ngừng sử dụng đăng ký dùng thử vì bạn đang cung cấp mã thông báo trong phản hồi của riêng mình.
Nội dung phản hồi của trang đó có thể đặt cookie. Các yêu cầu tiếp theo đến cùng nguồn gốc đó, chẳng hạn như tài nguyên phụ trong trang đó hoặc điều hướng từ trang đó sẽ bao gồm cookie trên nhiều trang web của trang web đó và cũng có thể đặt cookie.

Nếu bạn cần cookie trên nhiều trang web là yêu cầu đầu tiên đối với máy chủ gốc của bạn trong
phiên hoạt động đó, thì bạn cũng có thể sử dụng tiêu đề Critical-Origin-Trial truyền
tên bản dùng thử:
Critical-Origin-Trial: Tpcd
Thao tác này sẽ khiến trình duyệt thử lại yêu cầu bằng cookie của bên thứ ba bật.
Thử nghiệm ngừng sử dụng được cung cấp dưới dạng thử nghiệm liên tục, có nghĩa là một lần trình duyệt đã nhận được mã thông báo thì hành vi dùng thử sẽ được áp dụng cho đến khi iframe được tải mà không có mã thông báo dùng thử. Bạn nên hãy gửi mã thông báo dùng thử trên mỗi lần tải iframe một cách nhất quán.
Cung cấp mã thông báo trong thẻ meta
Trong một trang, bạn có thể dùng thẻ meta trong tài liệu <head>:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Thẻ meta sẽ bật cookie trên nhiều trang web cho các yêu cầu tiếp theo hoặc JavaScript trong trang, nhưng bạn sẽ cần phải sử dụng tiêu đề HTTP nếu bạn cần để gửi trong yêu cầu ban đầu.
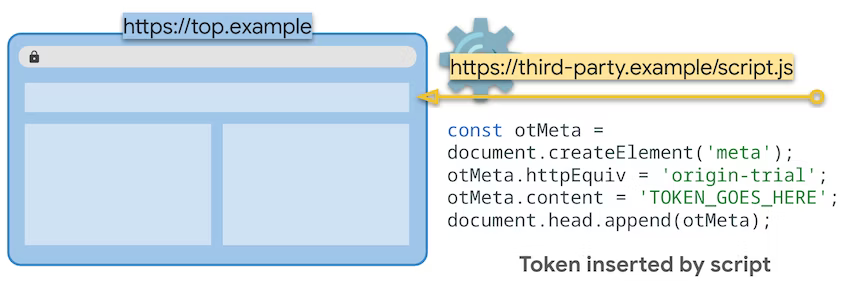
Chèn mã thông báo bằng JavaScript
Trường hợp bạn cần bật cookie của bên thứ ba cho máy chủ gốc của mình trước hoặc không phân phát yêu cầu trang của riêng bạn, ví dụ: nếu cookie được yêu cầu trên yêu cầu hình ảnh trên nhiều trang web hoặc bạn dự định tạo iframe bằng JavaScript, sau đó bạn có thể chèn mã thông báo vào trang web cấp cao nhất bằng JavaScript:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Để cho phép việc này, bạn phải bật tính năng "So khớp bên thứ ba" khi ngừng sử dụng đăng ký dùng thử khi bạn chèn mã thông báo cho máy chủ gốc ( bên thứ ba) vào một trang web khác.
Mã thông báo đã bật tính năng so khớp của bên thứ ba có thể được chèn trên bất kỳ nguồn gốc nào, bao gồm cả tệp của bạn và công cụ này sẽ hoạt động.

Bản dùng thử liên tục sẽ vẫn bị tắt nếu iframe được tải mà không có mã dùng thử. Bạn phải cung cấp mã thông báo dùng thử một cách nhất quán trên tất cả các iframe đã tải ngay cả khi ban đầu bản dùng thử được bật bằng tính năng tải tập lệnh của bên thứ ba.
Xác thực mã thông báo của bạn
Mở Công cụ cho nhà phát triển và chuyển đến thẻ Ứng dụng. Mở rộng cây Frames (Khung) trong điều hướng bên trái. Khi bạn chọn một khung hình bất kỳ, phần Bản dùng thử theo nguyên gốc sẽ xuất hiện nếu bạn đã cung cấp mã thông báo nào. Nếu bạn đang chèn mã thông báo vào cấp cao nhất trang web, bạn sẽ thấy nội dung này ở phần "trên cùng" mục nhập. Nếu không, bạn nên chọn tương ứng với trang được nhúng của bạn.
Trong phần Bản dùng thử theo nguyên gốc, nếu đã cung cấp mã thông báo, bạn sẽ thấy cho "Tpcd". Nếu tính năng này đã bật thành công, bạn sẽ thấy màu xanh lục "Đã bật" trạng thái. Nếu không, bạn sẽ thấy trạng thái lỗi màu đỏ và bạn có thể hãy mở rộng mục nhập để xem sự cố.
Chỉ cần một mã thông báo hợp lệ để kích hoạt quá trình thử nghiệm ngừng sử dụng. Nếu bạn có đăng ký cả tính năng so khớp bên thứ nhất và so khớp bên thứ ba, thì không thành vấn đề nếu bạn cung cấp cả hai mã thông báo trên trang. Ví dụ: nếu bạn có một trang duy nhất có thể được nhúng theo nhiều cách khác nhau, nên bạn không cần phải linh động chọn một mã thông báo, bạn chỉ cần cung cấp cả hai và bản dùng thử sẽ được kích hoạt trong ngữ cảnh.
Những cookie nào được bật?
Chương trình thử nghiệm ngừng sử dụng chỉ cho phép cookie của bên thứ ba đối với nguồn gốc
đã đăng ký dùng thử. Cookie của bên thứ ba sẽ xuất hiện sau khi bạn kích hoạt
đối với các yêu cầu iframe và tài nguyên phụ đến nguồn gốc đó. Cookie của bên thứ ba cũng sẽ
có thể sử dụng được với document.cookie trong iframe với nguồn gốc đó.
Các thuộc tính cookie Domain không được xem xét ở đây. Chỉ nguồn gốc của URL yêu cầu
sẽ được xem xét. Sau khi một yêu cầu được xác định là có cookie của bên thứ ba, tất cả những cookie đó
cookie sẽ được đính kèm như bình thường ngay cả khi miền của cookie nhiều hơn
quyền.
Ví dụ: nếu https://one.test.example đã được đăng ký và mã thông báo của nó là
được cung cấp trong iframe https://one.test.example:
https://one.test.example/image.jpgsẽ nhận cookie được đặt từhttps://one.test.examplehttps://one.test.example/image.jpgsẽ nhận cookie được đặt từ các thiết bị khác điểm khởi hành vớiDomain=.test.examplehttps://test.example/image.jpghoặchttps://two.test.example/image.jpgcác yêu cầu sẽ không nhận được cookie của bên thứ ba vì các yêu cầu này không cùng nguồn gốc.
Những cookie nào sẽ được bật khi tính năng so khớp miền con được bật?
Lệnh "khớp tất cả các miền con" cho phép sử dụng một mã thông báo trên
nguồn gốc của gói đăng ký hoặc bất kỳ nguồn gốc nào có miền con cụ thể hơn. Mã thông báo cho
Bạn có thể dùng https://test.example có miền con trùng khớp để kích hoạt bản dùng thử
với https://test.example, https://one.test.example hoặc
iframe https//two.test.example và tập lệnh bên thứ ba sẽ tải.
Ngoài ra, khi tính năng so khớp miền con được bật, cookie của bên thứ ba cũng sẽ
có sẵn theo các yêu cầu và trong iframe được liên kết với
miền phụ. Ví dụ: nếu https://test.example sử dụng so khớp miền con,
các yêu cầu về nguồn phụ như https://cdn.one.test.example/image.jpg sẽ nhận được
cookie của bên thứ ba.
Việc huỷ kích hoạt thử nghiệm không xem xét việc so khớp miền con. Để huỷ kích hoạt
bản dùng thử, một iframe khớp chính xác với nguồn gốc trong đăng ký phải là
đã tải mà không có mã thông báo. Vì vậy, việc đăng ký https://test.example bằng
chỉ có thể tắt tính năng so khớp miền con bằng iframe https://test.example
mà không có mã thông báo. Điều này có thể thay đổi trong tương lai, vì vậy bạn nên cung cấp
mã thông báo trên tất cả iframe của khung phụ khi bạn muốn bật bản dùng thử và xoá
mã thông báo từ tất cả iframe khi bạn muốn huỷ kích hoạt bản dùng thử.
Khắc phục sự cố về mã thông báo dùng thử
Khắc phục sự cố về nguồn gốc Chrome dùng thử cung cấp danh sách kiểm tra toàn diện giúp bạn gỡ lỗi đăng ký và triển khai mã thông báo dùng thử.
Có một số sự cố thường gặp mà bạn có thể gặp phải với bản dùng thử này:
- Với thông báo "Tôi cần có mã thông báo để khớp với tất cả miền con của nguồn gốc". đã chọn, mã thông báo được cung cấp sẽ khớp với miền đã đăng ký và các miền bên dưới. Ví dụ: đăng ký
https://example.comđể khớp vớiexample.com,www.example.com,foo.example.comvàbar.foo.example.com. Nếu bạn đăng kýhttps://www.example.com, mã thông báo của bạn sẽ khớp vớiwww.example.comvàfoo.www.example.com, nhưng không khớp vớifoo.example.com. - Các trang web hoặc dịch vụ của bên thứ ba được nhúng trên trang web của bạn cần phải tự đăng ký dùng thử. Bạn không nên đăng ký miền mà bạn không kiểm soát/sở hữu.
- Nếu xảy ra lỗi khi đăng ký bản dùng thử theo nguyên gốc, bạn phải đăng ký mới để sửa lỗi và nhận mã thông báo mới.
Câu hỏi thường gặp
- Nếu tôi có thắc mắc về Disconnect.me thì sao
danh sách?
- Ngắt kết nối liên hệ lúc support@disconnect.me vì chúng tôi không quản lý danh sách Ngắt kết nối. Để biết thêm thông tin, hãy xem bảng theo dõi trang bảo vệ.
- Tôi có thể đăng ký tham gia chương trình thử nghiệm ngừng sử dụng không nếu miền của tôi được sử dụng cho cả hai
mục đích quảng cáo lẫn mục đích không phải quảng cáo?
- Nội dung nhúng và dịch vụ của bên thứ ba được dùng cho mục đích quảng cáo không đủ điều kiện về thử nghiệm ngừng sử dụng, vì những lý do được giải thích trong blog này trước đây. Điều này bao gồm cả các miền liên quan đến quảng cáo cũng được sử dụng không nhằm mục đích quảng cáo. Để biết thêm thông tin, hãy xem phần Điều kiện tiêu chí và quy trình xem xét .
- Các trang web sẽ có thể biết đối tác nào đã đăng ký tham gia chương trình
thử nghiệm ngừng sử dụng không? Họ có thể giới hạn việc đăng ký trên
đối tác?
- Có, các trang web có thể xem video nhúng và dịch vụ nào đang dựa vào mã thử nghiệm ngừng sử dụng, bằng cách xem thông tin mã thông báo trong bảng điều khiển Ứng dụng Chrome Công cụ cho nhà phát triển. Xem phần Khắc phục sự cố về nguồn gốc Chrome dùng thử để biết thêm thông tin.
- Các trang web cấp cao nhất sẽ không thể giới hạn đăng ký trên đối tác hoặc video nhúng và dịch vụ trên trang của họ. Liên hệ với đối tác nếu muốn.
- Bản dùng thử này khác với các phiên bản thử khác như chương trình User-Agent như thế nào
bản dùng thử theo nguyên gốc giảm thiểu?
- Điểm khác biệt chính của thử nghiệm ngừng sử dụng này là liên quan đến việc đáp ứng các tiêu chí tham gia và Giao diện người dùng/các trang trong bảng điều khiển bản dùng thử theo nguyên gốc.
- Cách thứ hai là khác biệt là chỉ dành cho trang web được nhúng của bên thứ ba để phân giải lượng nội dung web tối đa vấn đề về khả năng tương thích trên một số trang web/ứng dụng khách dịch vụ.
- Có thử nghiệm ngừng sử dụng cookie của bên thứ nhất hay không
mà các trang web cấp cao nhất có thể đăng ký để bật 3PC cho
toàn bộ trang web?
- Hiện tại, chúng tôi đang tập trung vào nội dung nhúng và dịch vụ của bên thứ ba. T4 đề xuất các trang web của bên thứ nhất tiếp tục thực hiện thay đổi cho trang web của họ trực tiếp để khắc phục sự cố và khuyến khích các bên thứ ba được nhúng của họ đăng ký với việc ngừng sử dụng này Google Cloud.
- Mất bao lâu để xem xét đơn đăng ký thử nghiệm ngừng sử dụng? Nơi có thể
Tôi kiểm tra trạng thái đơn đăng ký của mình?
- Thời gian trả lời có thể khác nhau; bạn nên bắt đầu đăng ký quy trình càng sớm càng tốt để đảm bảo bạn sẵn sàng trước 1% việc ngừng sử dụng cookie của bên thứ ba vào đầu Quý 1. Nếu bạn chưa nhận được trong vòng 1-2 tuần kể từ khi gửi đơn đăng ký, vui lòng thông tin liên hệ 3pcd-deprecationtrial@google.com.
- Luồng lỗi về cuộc trò chuyện mở, trạng thái quyết định và lý do.
- Đơn đăng ký thử nghiệm ngừng sử dụng đã được phê duyệt và chúng tôi đã triển khai
mã dùng thử được đề xuất. Tuy nhiên, chương trình thử nghiệm ngừng sử dụng không hoạt động
như dự kiến. Chúng tôi nên làm gì?
- Khắc phục sự cố về bản dùng thử theo nguyên gốc của Chrome sẽ cung cấp danh sách kiểm tra để khắc phục sự cố liên quan đến bản dùng thử theo nguyên gốc. Đặc biệt, đối với bản dùng thử ngừng sử dụng, hãy đảm bảo rằng bạn đã đăng ký đúng nguồn gốc, chọn sử dụng mã thông báo của bên thứ ba (nếu cần) và cung cấp chính xác mã thông báo trong tiêu đề HTTP, thẻ meta hoặc (đối với mã thông báo của bên thứ ba) bằng cách sử dụng JavaScript. Bạn có thể tìm hiểu thêm về bản dùng thử theo nguyên gốc của bên thứ ba tại Bản dùng thử theo nguyên gốc của bên thứ ba và có bản minh hoạ thử nghiệm ngừng sử dụng tại bản minh hoạ bản dùng thử theo nguyên gốc của Chrome: Mã thông báo được đưa vào tập lệnh của bên thứ ba. Nếu bạn tiếp tục vấn đề về trải nghiệm, liên hệ origin-trials-support@google.com.

