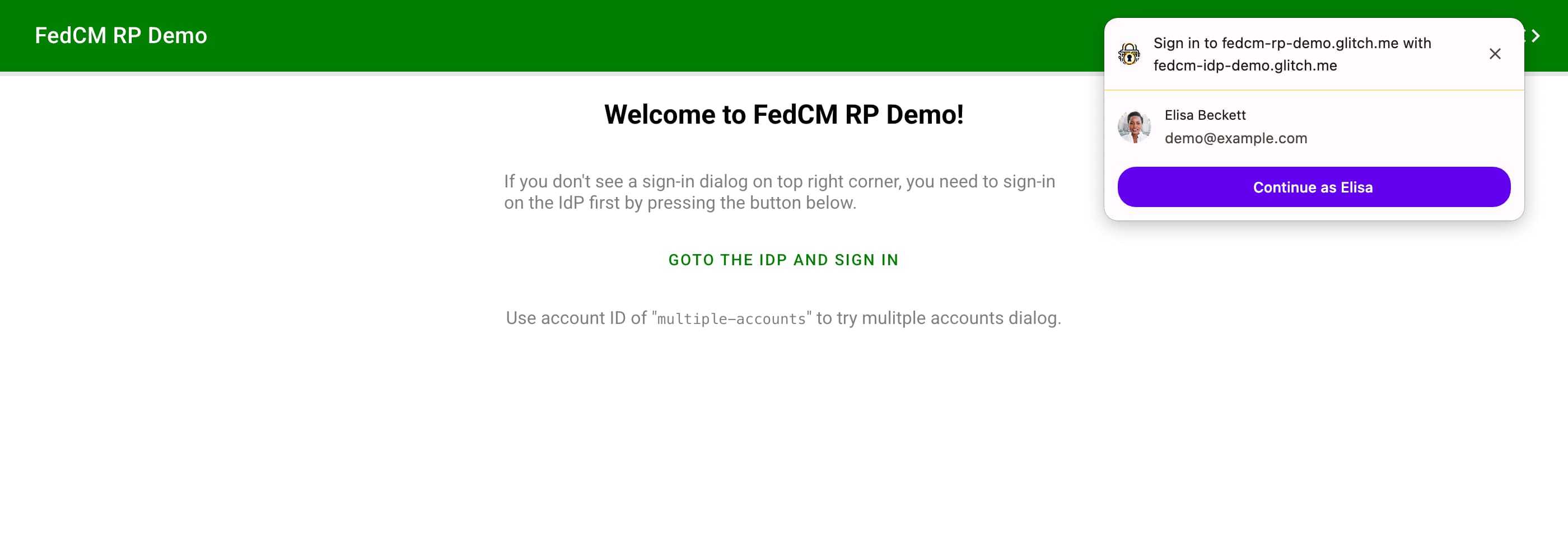
من Chrome 125، تبدأ Button Mode API في مرحلة التجربة والتقييم على أجهزة الكمبيوتر المكتبي. باستخدام واجهة برمجة التطبيقات Button Mode API، يمكن لموفّري الهوية استخدام واجهة برمجة التطبيقات FedCM API حتى إذا لم يكن لدى المستخدمين جلسات نشطة لموفّر الهوية عند طلب البيانات من واجهة برمجة التطبيقات. ويمكن للمستخدمين بعد ذلك تسجيل الدخول إلى موقع إلكتروني باستخدام حسابهم المُوحَّد بدون توجيههم إلى موقع موفِّر الهوية الإلكتروني. تظهر واجهة مستخدم FedCM في وضع الزر بشكل أكثر بروزًا مقارنةً بواجهة المستخدم المتاحة في مسار التطبيق المصغّر الحالي لأنّها تقتصر على إيماءة المستخدم وتعبّر بشكل أفضل عن نية المستخدم لتسجيل الدخول.
Button Mode API
كانت واجهة مستخدم FedCM متاحة كتطبيق مصغّر معروض في أعلى يمين الشاشة على أجهزة الكمبيوتر المكتبي، أو كجدول بيانات في أسفل الشاشة على الأجهزة الجوّالة، وذلك فور استدعاء واجهة برمجة التطبيقات الذي قد يحدث عندما يصل المستخدم إلى الجهة الموثوق بها (RP). ويُعرف هذا الوضع باسم وضع التطبيق المصغّر. لعرض التطبيق المصغّر، يجب أن يسجّل المستخدم الدخول إلى موفِّر الهوية قبل أن يتم توجيهه إلى الجهة المحظورة. لم يكن لدى FedCM بحد ذاته طريقة موثوقة للسماح للمستخدم بتسجيل الدخول إلى موفِّر الهوية قبل أن يتمكّن من السماح للمستخدم بتسجيل الدخول إلى الجهة المحظورة باستخدام الحساب المتاح في موفِّر الهوية. ستضيف ميزة "إدارة الموافقة" قريبًا طريقة لإجراء ذلك.

تضيف Button Mode API الجديدة وضعًا جديدًا لواجهة المستخدم يُسمى وضع button (الزر). على عكس وضع التطبيقات المصغّرة، ليس من المفترض أن يتم استدعاء وضع الزر فور وصول المستخدم إلى الجهة المحظورة. وبدلاً من ذلك، من المفترض أن يتم استدعاؤه عندما يبدأ المستخدم عملية تسجيل الدخول، مثل الضغط على زر "تسجيل الدخول باستخدام موفِّر الهوية".
عند الضغط على الزر، يتحقّق برنامج FedCM مما إذا كان المستخدم قد سجَّل الدخول إلى موفِّر الهوية من خلال عملية جلب إلى نقطة نهاية الحسابات أو من خلال حالة تسجيل الدخول المخزَّنة في المتصفّح. إذا لم يسجّل المستخدم دخوله بعد، سيطلب FedCM من المستخدم تسجيل الدخول إلى موفِّر الهوية باستخدام login_url الذي يوفّره موفِّر الهوية من خلال نافذة منبثقة. إذا كان المتصفّح يعلم أنّه سبق أن سجّل المستخدم
دخوله إلى موفّر الهوية (IdP) أو بعد أن يسجّل المستخدم تسجيل دخوله إلى موفّر الهوية (IdP) باستخدام
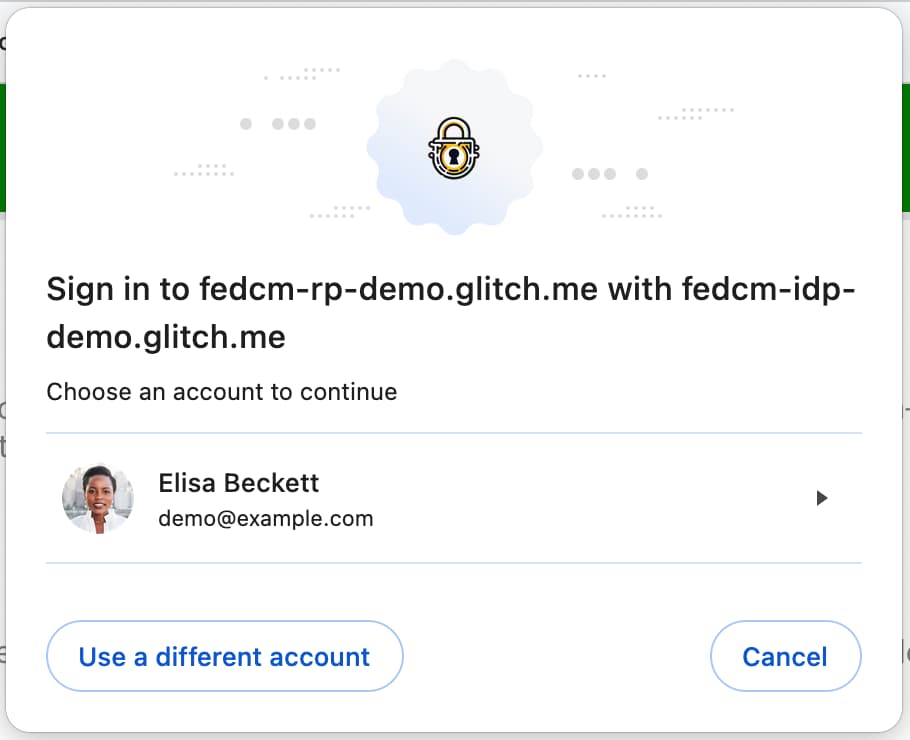
النافذة المنبثقة، يفتح FedCM مربّع حوار مشروطًا للمستخدم لاختيار حساب موفّر هوية (IdP) لتسجيل الدخول باستخدامه. من خلال اختيار حساب، يمكن للمستخدم المتابعة لتسجيل
الدخول إلى الجهة المحظورة باستخدام حساب موفِّر الهوية.
في واجهة المستخدم لوضع الزر، يكون مربّع حوار تسجيل الدخول المعروض أكبر حجمًا مقارنةً بوضع الأدوات، وبالتالي من المفترض أن يكون رمز العلامة التجارية للحفاظ على التناسق المرئي. في حين أن الحد الأدنى لحجم الأيقونة في وضع الأداة هو 25×25 بكسل، فإن الحد الأدنى لحجم الأيقونة في وضع الزر هو 40×40 بكسل. يسمح ملف العميل المعروف لموفِّر الهوية (IdP) بتحديد عناوين URL متعددة للرمز على النحو التالي:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

يمكنك تجربة الإصدار 125 من Chrome بنفسك على الرابط https://fedcm-rp-demo.glitch.me/button_flow.
لاستخدام Button Mode API:
- فعِّل الميزة التجريبية
FedCmButtonModeفيchrome://flags. - احرص على استدعاء واجهة برمجة التطبيقات التي تُجري تفعيلًا عابرًا للمستخدم، مثل النقر على زر.
- استدعِ واجهة برمجة التطبيقات باستخدام معلَمة
modeعلى النحو التالي:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
سيرسل المتصفّح مَعلمة جديدة إلى نقطة نهاية تأكيد رقم التعريف
تمثّل نوع الطلب من خلال تضمين mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
رصد الميزات
لتحديد ما إذا كان المتصفح مؤهَّلاً لاستخدام وضع الزر، يمكنك الفحص باستخدام الرمز البرمجي التالي:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
استخدام خيار حساب آخر
يمكن للجهات المحظورة السماح للمستخدمين "باستخدام حسابات أخرى" في أداة اختيار الحسابات، على سبيل المثال، عندما يتيح موفِّرو الهوية لحسابات متعددة أو استبدال الحساب الحالي.
لتفعيل خيار استخدام حساب آخر:
- فعِّل الميزة التجريبية
FedCmUseOtherAccountفيchrome://flagsأو سجِّل في التجربة التجريبية لواجهة برمجة التطبيقات Button Mode API. - يحدِّد موفِّر الهوية ما يلي في ملف إعداد موفِّر الهوية:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
المشاركة في الفترة التجريبية لإصدار التطبيق الأصلي
يمكنك تجربة Button Mode API محليًا من خلال تفعيل علامة Chrome
chrome://flags#fedcm-button-mode في الإصدار 125 من Chrome أو الإصدارات الأحدث.
يمكن لموفِّري الهوية أيضًا تفعيل "وضع الزر" من خلال تسجيل مرحلة التجربة والتقييم على النحو التالي:
- سجِّل تجربة مصدر خارجي للمطوّر.
تتيح لك مراحل التجربة والتقييم تجربة ميزات جديدة وتقديم ملاحظات بشأن سهولة استخدامها وتطبيقها عمليًا وفعاليتها في منتدى معايير الويب. لمزيد من المعلومات، يمكنك الاطّلاع على دليل "إصدارات الإصدارات العلنية" لمطوّري الويب .
تتوفّر مرحلة التجربة والتقييم لواجهة برمجة التطبيقات Button Mode API من الإصدار 125 من Chrome وحتى الإصدار 130.
- انتقِل إلى صفحة التسجيل في مرحلة التجربة والتقييم.
- انقر على الزر تسجيل واملأ النموذج لطلب رمز مميّز.
- أدخِل مصدر موفِّر خدمة المصادقة على أنّه مصدر الويب.
- تحقَّق من مطابقة الجهات الخارجية لإدخال الرمز المميّز مع JavaScript على مصادر أخرى.
- انقر على إرسال.
- تضمين الرمز المميّز الذي تم إصداره على موقع إلكتروني تابع لجهة خارجية
لتضمين الرمز المميّز على موقع إلكتروني تابع لجهة خارجية، أضِف الرمز التالي إلى مكتبة JavaScript أو حِزمة تطوير البرامج (SDK) لمزوّد خدمة تعريف الهوية التي يتم عرضها من مصدر مزوّد خدمة تعريف الهوية.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
استبدِل TOKEN_GOES_HERE برمزك المميّز.
ستكون سياسة CORS وSameSite=None مطلوبة في Chrome 125
CORS
سيفرض Chrome استخدام بروتوكول CORS على نقطة نهاية ملف تعريف الارتباط الذي يحدد هوية العميل بدءًا من الإصدار 125 من Chrome.
مشاركة الموارد المتعددة المصادر (CORS) هي نظام يتألف من إرسال عناوين HTTP، ويحدِّد ما إذا كانت المتصفّحات تحظر رمز JavaScript في الواجهة الأمامية من الوصول إلى الردود لطلبات المصادر المتعددة. يجب أن تستجيب نقطة نهاية تأكيد الهوية على
خادم موفّر الهوية للطلب باستخدام عناوين إضافية. في ما يلي مثال على عنوان استجابة لطلب من
https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=بدون
تحدّد مَعلمة SameSite لملف تعريف الارتباط
ما إذا كان ملف تعريف الارتباط محصورًا بسياق الطرف الأول أو الموقع الإلكتروني نفسه. ويمكن إرسال ملفّ تعريف الارتباط إلى نطاق تابع لجهة خارجية من خلال تحديده ليكون None.
في FedCM، يرسل Chrome ملفات تعريف الارتباط إلى نقطة نهاية
الحسابات
ونقطة نهاية
تأكيد رقم التعريف
ونقطة نهاية
إلغاء الربط. اعتبارًا من Chrome 125، سيُرسِل Chrome هذه الطلبات التي تتضمّن بيانات الاعتماد باستخدام ملفات تعريف الارتباط
المصنَّفة صراحةً على أنّها SameSite=None فقط.


