يشحن Chrome 120 Login Status API لـ FedCM. تتيح واجهة برمجة تطبيقات حالة تسجيل الدخول (المعروفة سابقًا باسم واجهة برمجة تطبيقات حالة تسجيل الدخول لموفِّر الهوية) للمواقع الإلكترونية وخاصةً موفِّري الهوية، لإرسال إشارة إلى المتصفّح عندما يكون لتسجيل الدخول والخروج. يستخدم برنامج FedCM هذه الإشارة لمعالجة هجوم التوقيت الصامت. المشكلة، وبالتالي يسمح لبرنامج FedCM بالعمل بدون الحاجة إلى طرف ثالث ملفات تعريف الارتباط تمامًا. هذا النمط يعالج تحديث آخر التغييرات المتبقية غير المتوافقة مع الإصدارات القديمة التي محددة في الهدف الأصلي لشحن FedCM، كجزء من نطاق عملنا
بينما تعمل واجهة برمجة التطبيقات لحالة تسجيل الدخول على تحسين خاصية الخصوصية وسهولة الاستخدام، من التغيير غير متوافق مع الإصدارات القديمة بمجرد شحنها. إذا كان لديك حساب تنفيذ برنامج FedCM، احرص على تحديثه باستخدام ما يلي: على التعليمات
بالإضافة إلى ذلك، يشحن Chrome اثنين من ميزات إدارة بيانات الاعتماد الموحّدة الجديدة (FedCM) الميزات:
- Error API: إشعار المستخدمين عند تعذُّر محاولة تسجيل الدخول باستخدام واجهة مستخدم أصلية استنادًا إلى استجابة الخادم من نقطة نهاية تأكيد المعرف، إن وجدت.
- Auto-Selected Flag API: إشعار موفّر الهوية (IdP) والجهة المعتمدة (RP) إذا تم اختيار بيانات اعتماد تلقائيًا في العملية.
واجهة برمجة التطبيقات لحالة تسجيل الدخول
واجهة برمجة التطبيقات لحالة تسجيل الدخول هي آلية يقوم فيها الموقع الإلكتروني، وخاصة موفِّر الهوية، بإبلاغ المتصفِّح: حالة تسجيل دخول المستخدم على موفِّر الهوية (idP). باستخدام واجهة برمجة التطبيقات هذه، يمكن للمتصفّح تقليل الطلبات غير الضرورية إلى موفِّر الهوية (idP) والحدّ من هجمات التوقيت المحتملة.
إبلاغ المتصفّح بحالة تسجيل دخول المستخدم
يمكن لموفِّري الهوية إرسال إشارة بحالة تسجيل دخول المستخدم إلى المتصفِّح من خلال إرسال عنوان HTTP.
أو من خلال طلب واجهة برمجة تطبيقات JavaScript عندما يكون المستخدم مسجّلاً الدخول إلى موفِّر الهوية أو عندما
تم تسجيل خروج المستخدم من جميع حسابات موفِّر الهوية (idP). لكل موفِّر هوية (idP) (يتم تحديده من خلال
config URL) يحتفظ المتصفّح بمتغير حالة ثلاثية يمثل حالة تسجيل الدخول
مع القيم المحتملة logged-in وlogged-out وunknown. الحالة التلقائية
unknown.
للإشارة إلى أنّ المستخدم مسجّل الدخول، أرسِل عنوان HTTP يتضمّن العنصر Set-Login: logged-in.
في التنقّل على المستوى الأعلى أو طلب مورد فرعي من المصدر نفسه:
Set-Login: logged-in
يمكنك بدلاً من ذلك طلب واجهة برمجة تطبيقات JavaScript navigator.login.setStatus('logged-in').
من مصدر موفِّر الهوية:
navigator.login.setStatus('logged-in');
تسجِّل هذه المكالمات حالة تسجيل دخول المستخدم على أنّها logged-in. عند تسجيل دخول المستخدم
تم ضبط الحالة على logged-in، يرسل الجهة المحظورة المعنية بالإدارة الفيدرالية للمحتوى (FedCM) طلبات إلى موفِّر الهوية
نقطة نهاية قائمة الحسابات وتعرض الحسابات المتاحة للمستخدم في "المراسلة عبر السحابة الإلكترونية من Firebase"
.
للإشارة إلى أنّ المستخدم مسجّل الخروج من جميع حساباته، أرسِل عنوان HTTP يتضمّن Set-Login:
logged-out في شريط تنقّل المستوى الأعلى أو موردًا فرعيًا من المصدر نفسه.
الطلب:
Set-Login: logged-out
يمكنك بدلاً من ذلك طلب واجهة برمجة تطبيقات JavaScript navigator.login.setStatus('logged-out') من موفِّر الهوية (idP).
المصدر:
navigator.login.setStatus('logged-out');
تسجِّل هذه المكالمات حالة تسجيل دخول المستخدم على أنّها logged-out. عند تسجيل دخول المستخدم
الحالة هي logged-out، ويتعذّر الاتصال بـ FedCM بدون إجراء
طلب إلى نقطة نهاية قائمة حسابات موفِّر الهوية.
يتم ضبط الحالة unknown قبل أن يرسل موفِّر الهوية إشارة باستخدام "تسجيل الدخول".
واجهة برمجة التطبيقات للحالة. قدمنا هذه الحالة لإجراء عملية نقل أفضل، لأن المستخدم قد
سجّل الدخول إلى موفِّر الهوية (idP) بالفعل عند شحن واجهة برمجة التطبيقات هذه. قد لا يتوفر لموفِّر الهوية
تكون هناك فرصة لإرسال إشارة إلى المتصفِّح عند استدعاء برنامج FedCM لأول مرة. ضِمن
في هذه الحالة، سنطلب من نقطة نهاية قائمة حسابات موفِّر الهوية (idP) ونعدّل
بناءً على الاستجابة من نقطة نهاية قائمة الحسابات:
- إذا عرضت نقطة النهاية قائمة بالحسابات النشطة، عدِّل الحالة إلى
logged-inوافتح مربّع الحوار FedCM لعرض هذه الحسابات. - إذا لم تعرض نقطة النهاية أي حسابات، يمكنك تعديل الحالة إلى
logged-outو حيث تفشل في الاتصال عبر FedCM.
ماذا لو انتهت صلاحية جلسة المستخدم؟ اسمح للمستخدم بتسجيل الدخول من خلال تدفق تسجيل دخول ديناميكي!
وعلى الرغم من أن موفِّر الهوية (idP) يستمر في إبلاغ المتصفح بحالة تسجيل دخول المستخدم،
غير متزامنة، مثل انتهاء صلاحية الجلسة. يحاول المتصفح
لإرسال طلب معتمد إلى نقطة نهاية قائمة الحسابات عند تسجيل
الحالة هي logged-in، لكن الخادم لا يعرض أي حسابات لأن الجلسة
لم يعد متاحًا. في مثل هذه الحالة، يمكن أن يسمح المتصفح ديناميكيًا
تسجيل دخول المستخدم إلى موفِّر الهوية من خلال نافذة حوار
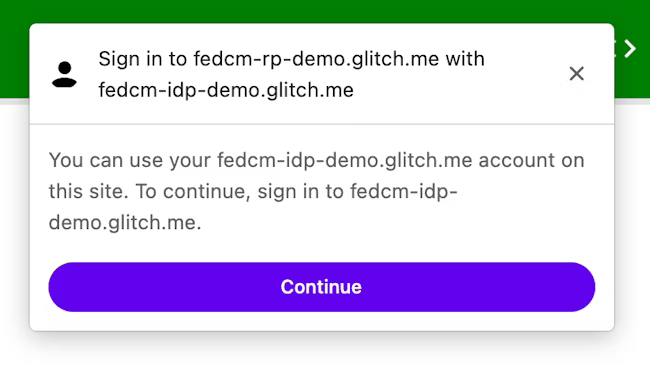
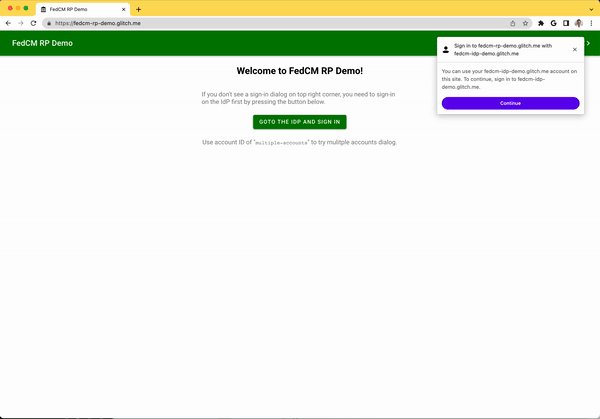
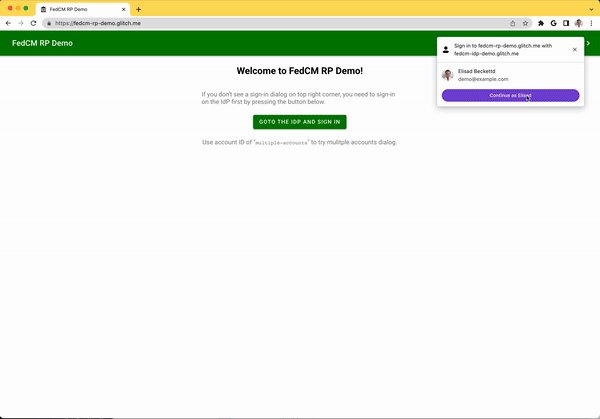
يعرض مربع حوار FedCM رسالة تقترح تسجيل الدخول، كما هو موضَّح في الصورة التالية.

عندما ينقر المستخدم على الزر متابعة، يفتح المتصفح مربع حوار صفحة تسجيل الدخول لموفِّر الهوية (idP).

يتم تحديد عنوان URL لصفحة تسجيل الدخول باستخدام login_url كجزء من إعداد موفِّر الهوية (idP).
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
مربّع الحوار هو نافذة متصفّح عادية تتضمّن ملفات تعريف الارتباط للطرف الأول. أيًا كان ما يحدث ضمن مربّع الحوار لموفِّر الهوية (idP)، ولا تتوفّر أي مؤشرات للنوافذ تقديم طلب اتصال من مصادر متعددة إلى صفحة الجهة المحظورة بعد أن ينتقل المستخدم مسجّل الدخول، يجب أن يتّبع موفِّر الهوية (idP) ما يلي:
- أرسِل عنوان
Set-Login: logged-inأو اطلبnavigator.login.setStatus("logged-in")API لإعلام المتصفّح بأنّ تم تسجيل دخول المستخدم. - يمكنك طلب
IdentityProvider.close()لإغلاق مربّع الحوار.

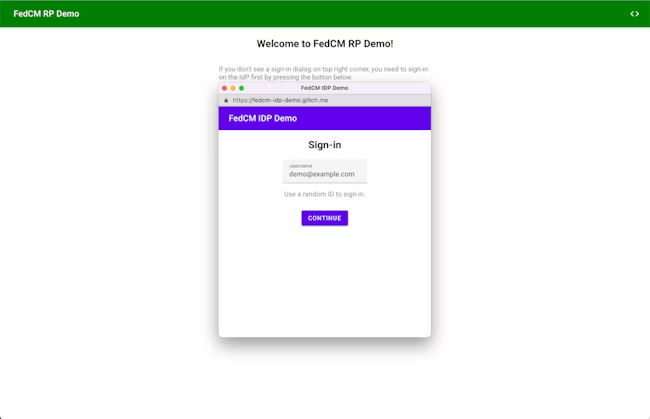
يمكنك تجربة سلوك واجهة برمجة التطبيقات لحالة تسجيل الدخول من خلال تجريبي.
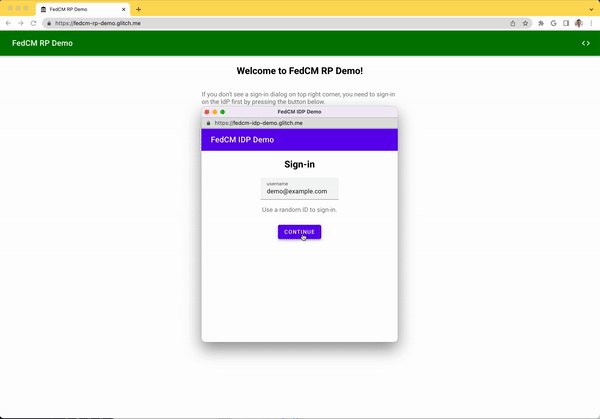
- انقر على الزر الانتقال إلى موفِّر الهوية (idP) وتسجيل الدخول.
- تسجيل الدخول باستخدام حساب عشوائي
- اختَر انتهت صلاحية الجلسة من القائمة المنسدلة حالة الحساب.
- انقر على الزر تعديل المعلومات الشخصية.
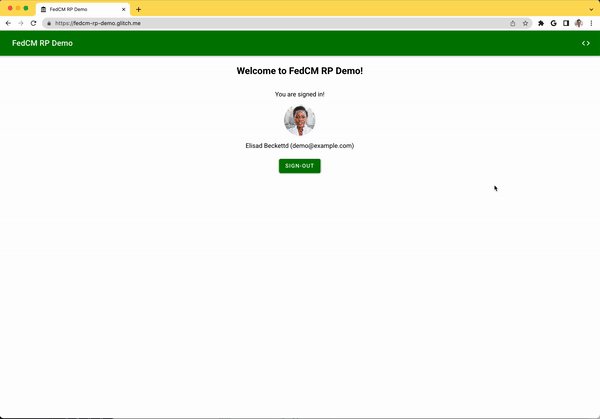
- انقر على الزر الانتقال إلى الجهة المحظورة لتجربة FedCM.
من المفترض أن تتمكّن من ملاحظة عملية تسجيل الدخول إلى موفِّر الهوية (idP) من خلال سلوك الوحدة.
واجهة برمجة التطبيقات للأخطاء
عندما يرسل Chrome طلبًا إلى نقطة نهاية تأكيد رقم التعريف (على سبيل المثال، عندما نقر المستخدم على زر متابعة باسم في واجهة مستخدم FedCM أو إعادة المصادقة التلقائية )، فقد لا يتمكن موفِّر الهوية من إصدار رمز مميز لأسباب مشروعة. على سبيل المثال، إذا كان العميل غير مصرح به، فسيتم نقل الخادم مؤقتًا وغير متاحة، وهكذا. وفي الوقت الحالي، يخفق Chrome في الطلب تلقائيًا في حالة بمثل هذه الأخطاء ولا يتم إعلام الجهة المحظورة إلا برفض الوعد.
باستخدام Error API، Chrome يتم إرسال إشعار إلى المستخدم من خلال عرض واجهة مستخدم أصلية تتضمن معلومات الخطأ المقدّمة من موفِّر الهوية (idP).

واجهة برمجة تطبيقات HTTP لموفِّر الهوية
في ردّ id_assertion_endpoint، يمكن لموفِّر الهوية إرجاع رمز مميّز إلى
في المتصفّح إذا كان من الممكن إصداره عند الطلب. في هذا الاقتراح، في حالة ظهور رمز
يتعذّر إصداره، فقد يعرض موفِّر الهوية "خطأ" استجابة، تحتوي على نوعين جديدين
الحقول الاختيارية:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
بالنسبة إلى الرموز البرمجية، يمكن لموفِّر الهوية اختيار أحد الأخطاء المعروفة من OAuth 2.0.
الخطأ المحدد
القائمة
[invalid_request وunauthorized_client وaccess_denied وserver_error و
temporarily_unavailable] أو استخدام أي سلسلة عشوائية. إذا لم يكُن الأمر كذلك،
عرض واجهة المستخدم التي تعرض الخطأ مع رسالة خطأ عامة وتمرير الرمز إلى
الجهة المحظورة
بالنسبة إلى url، تحدّد هذه السمة صفحة ويب يمكن لشخص عادي قراءتها وتحتوي على معلومات عن
لتوفير معلومات إضافية للمستخدمين حول الخطأ. هذا الحقل هو
لأن المتصفحات لا يمكنها توفير رسائل خطأ وافية باللغة الأصلية
واجهة مستخدم على سبيل المثال، روابط للخطوات التالية ومعلومات الاتصال بخدمة العملاء
وهكذا. إذا أراد أحد المستخدمين معرفة المزيد عن تفاصيل الخطأ وكيفية إصلاحه،
يمكنهم زيارة الصفحة المقدّمة من واجهة مستخدم المتصفّح للحصول على مزيد من التفاصيل. عنوان URL
يجب أن يكون من الموقع الإلكتروني نفسه الذي يخصّ موفِّر الهوية configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
واجهة برمجة تطبيقات الإبلاغ التي يتم اختيارها تلقائيًا
mediation: optional هو توسّط المستخدم التلقائي
السلوك
في Credential Management API ويؤدي إلى إعادة المصادقة تلقائيًا
ممكن. ومع ذلك، قد لا تتم إعادة المصادقة
غير متاح للأسباب التي
لا يعرفه سوى المتصفح عندما لا يكون متاحًا، قد يُطلب من المستخدم التوقيع
من خلال التوسط الصريح للمستخدم، وهو تدفق يضم خصائص مختلفة.
- من منظور المتصل من منظور واجهة برمجة التطبيقات، عندما يتلقّى رمز المعرف، لا إمكانية معرفة ما إذا كان ذلك ناتجًا عن إعادة المصادقة التلقائية التدفق. ما يصعّب عليهم تقييم أداء واجهة برمجة التطبيقات وتحسينها. تجربة المستخدم وفقًا لذلك.
- ومن منظور موفر الهوية، فهم غير قادرين أيضًا على معرفة ما إذا كانت السيارة
حدثت إعادة المصادقة أو لا حدثت لتقييم الأداء. بالإضافة إلى ذلك،
ما إذا كان هناك وساطة صريحة من المستخدم يمكن أن تساعده في دعم المزيد
والميزات المتعلقة بالأمان. على سبيل المثال، قد يفضل بعض المستخدمين سعرًا أعلى
مستوى أمان يتطلب وساطة صريحة من المستخدم في المصادقة. إذا كانت
يتلقّى موفِّر الهوية (idP) طلب رمز مميّز بدون هذا التوسّط، فيمكنه معالجة
تطلب بشكل مختلف. على سبيل المثال، يجب عرض رمز خطأ بحيث يتمكّن الجهة المحظورة
لطلب واجهة برمجة تطبيقات FedCM مرة أخرى باستخدام
mediation: required.
وبالتالي، سيكون توفير مستوى رؤية تدفق إعادة المصادقة التلقائية مفيدة للمطورين.
باستخدام واجهة برمجة التطبيقات Flag API التي يتم اختيارها تلقائيًا يشارك Chrome ما إذا كان قد تم الحصول على إذن صريح من المستخدم من خلال النقر على زرّ المتابعة باسم مع كل من موفِّر الهوية (idP) والجهة المحظورة (RP) عند إعادة المصادقة تلقائيًا حدوث وساطة صريحة. لا تتم المشاركة إلا بعد المستخدم يتم منح الإذن للتواصل مع موفِّر الهوية (idP)/الجهة المحظورة.
المشاركة مع موفِّر الهوية
لمشاركة المعلومات مع موفِّر الهوية (idP) للحصول على إذن المستخدم لنشر المشاركات، يتضمّن Chrome
is_auto_selected=true في طلب POST المُرسَل إلى
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
مشاركة الجهة المحظورة
يمكن للمتصفّح مشاركة المعلومات مع الجهة المحظورة في isAutoSelected من خلال
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
التفاعل مع الملاحظات ومشاركتها
إذا كانت لديك ملاحظات أو واجهت أي مشاكل أثناء الاختبار، يمكنك مشاركتها. بنسبة crbug.com.
تصوير فتاة ذو القبّعة الحمراء على Unسباش

