Chrome 120 mengirimkan Login Status API untuk FedCM. Login Status API (sebelumnya dikenal sebagai IdP Sign-in Status API) memungkinkan situs, khususnya penyedia identitas, untuk memberi sinyal ke browser saat pengguna mereka login dan logout. Sinyal ini digunakan oleh FedCM untuk mengatasi serangan {i>silent time<i} tersebut, dan dengan demikian, FedCM dapat beroperasi tanpa bantuan cookie secara keseluruhan. Ini memperbarui alamat perubahan inkompatibilitas mundur terakhir yang sebelumnya yang diidentifikasi dalam Intent asli untuk Mengirimkan FedCM (FedCM), sebagai bagian dari cakupan pekerjaan.
Meskipun Login Status API meningkatkan properti privasi dan kegunaan, perubahan yang tidak kompatibel dengan versi sebelumnya setelah dikirimkan. Jika Anda sudah memiliki penerapan FedCM, pastikan untuk memperbaruinya menggunakan petunjuk.
Selain itu, Chrome mengirimkan dua Federated Credential Management (Manajemen Kredensial Federasi) baru (FedCM) memiliki fitur berikut:
- Error API: Memberi tahu pengguna saat upaya login mereka gagal dengan UI native berdasarkan respons server dari endpoint pernyataan id, jika ada.
- Auto-Selected Flag API: Memberi tahu penyedia identitas (IdP) dan pihak tepercaya (RP) jika kredensial otomatis dipilih dalam alur.
API Status Login
Login Status API adalah mekanisme saat situs, terutama IdP, memberi tahu browser status login pengguna di IdP. Dengan API ini, browser dapat mengurangi permintaan yang tidak perlu ke IdP dan memitigasi potensi serangan waktu.
Memberi tahu browser tentang status login pengguna
IdP dapat menandakan status login pengguna ke browser dengan mengirim header HTTP
atau dengan memanggil JavaScript API saat pengguna login di IdP atau saat
pengguna telah logout dari semua akun IdP mereka. Untuk setiap IdP (yang diidentifikasi berdasarkan
URL konfigurasi) browser menyimpan variabel tri-status yang mewakili status login
dengan kemungkinan nilai logged-in, logged-out, dan unknown. Status default
adalah unknown.
Untuk menunjukkan bahwa pengguna sudah login, kirim header HTTP Set-Login: logged-in
di navigasi tingkat atas atau permintaan subresource origin yang sama:
Set-Login: logged-in
Atau, panggil JavaScript API navigator.login.setStatus('logged-in')
dari origin IdP:
navigator.login.setStatus('logged-in');
Panggilan ini akan merekam status login pengguna sebagai logged-in. Saat pengguna login
disetel ke logged-in, FedCM yang memanggil RP akan membuat permintaan ke IdP
endpoint daftar akun dan menampilkan akun yang tersedia kepada pengguna di FedCM
dialog.
Untuk memberi tahu bahwa pengguna telah logout dari semua akunnya, kirim header HTTP Set-Login:
logged-out di navigasi tingkat atas atau subresource yang sama
permintaan:
Set-Login: logged-out
Atau, panggil JavaScript API navigator.login.setStatus('logged-out') dari IdP
origin:
navigator.login.setStatus('logged-out');
Panggilan ini akan merekam status login pengguna sebagai logged-out. Saat pengguna login
logged-out, memanggil FedCM secara otomatis akan gagal tanpa melakukan
permintaan ke endpoint daftar akun IdP.
Status unknown disetel sebelum IdP mengirim sinyal menggunakan Login
API Status. Kami memperkenalkan status ini untuk transisi yang lebih baik, karena pengguna mungkin
sudah login ke IdP saat kami mengirimkan API ini. IdP mungkin tidak memiliki
kesempatan untuk memberi sinyal ke {i>browser<i}
pada saat FedCM pertama kali dipanggil. Di beberapa
dalam hal ini, kita membuat permintaan ke endpoint daftar akun IdP dan memperbarui
status berdasarkan respons dari endpoint daftar akun:
- Jika endpoint menampilkan daftar akun aktif, perbarui statusnya menjadi
logged-indan buka dialog FedCM untuk menampilkan akun tersebut. - Jika endpoint tidak menampilkan akun, perbarui status menjadi
logged-outdan menggagalkan panggilan FedCM.
Bagaimana jika sesi pengguna berakhir? Biarkan pengguna login melalui alur login dinamis.
Meskipun IdP terus memberi tahu status login pengguna ke browser,
mungkin tidak sinkron, seperti saat sesi berakhir. Browser akan mencoba
untuk mengirim permintaan berkredensial ke endpoint daftar akun saat login
adalah logged-in, tetapi server tidak menampilkan akun karena sesi
tidak lagi tersedia. Dalam skenario seperti itu, browser bisa secara dinamis membiarkan
pengguna login ke IdP melalui jendela dialog.
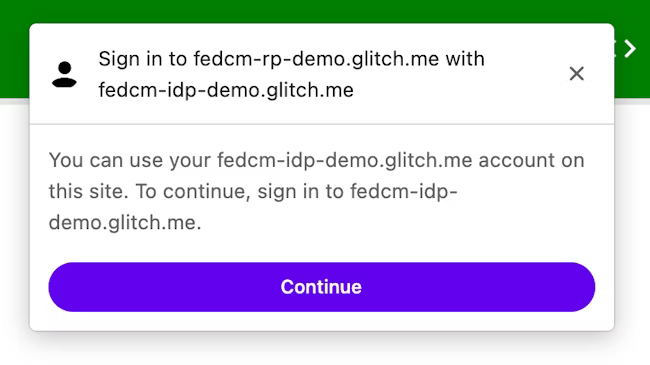
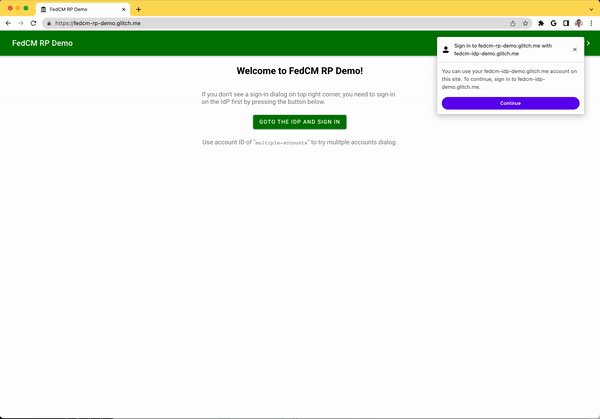
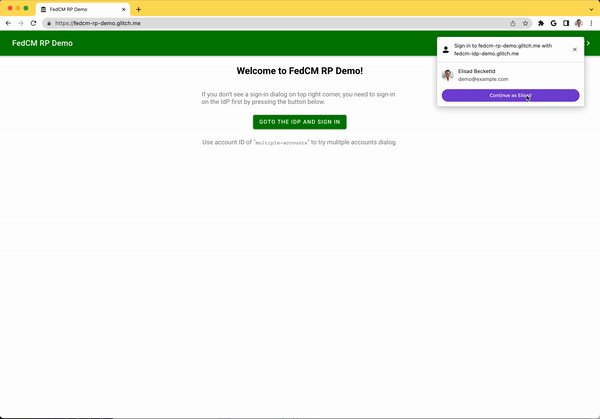
Dialog FedCM menampilkan pesan yang menyarankan login, seperti yang ditunjukkan pada gambar berikut.

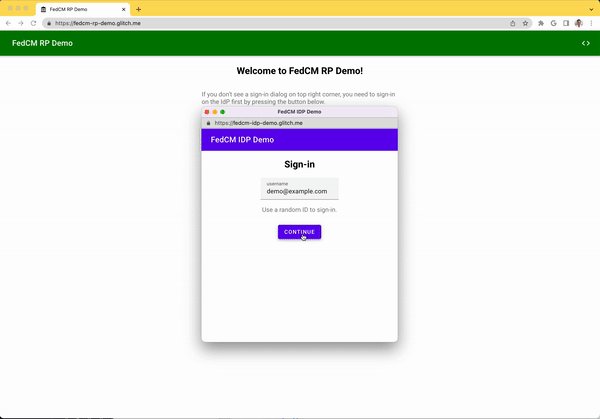
Saat pengguna mengklik tombol Continue, browser akan membuka dialog untuk Halaman login IdP.

URL halaman login ditetapkan dengan login_url sebagai bagian dari konfigurasi IdP
file.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
Dialog ini adalah jendela browser biasa yang memiliki cookie pihak pertama. Terserah terjadi dalam dialog bergantung pada IdP, dan tidak ada tuas jendela yang tersedia untuk membuat permintaan komunikasi lintas asal ke halaman RP. Setelah pengguna login, IdP harus:
- Kirim header
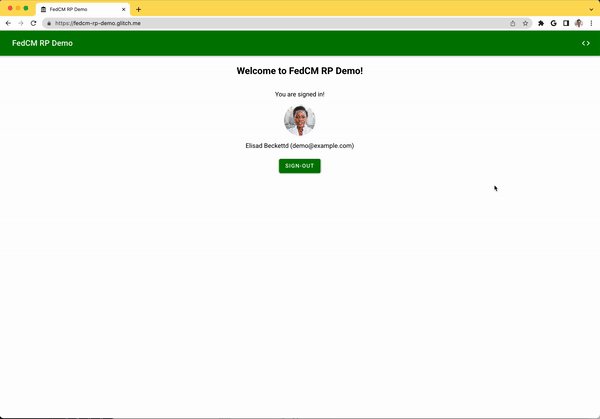
Set-Login: logged-inatau panggilnavigator.login.setStatus("logged-in")API untuk memberi tahu browser bahwa pengguna telah login. - Panggil
IdentityProvider.close()untuk menutup dialog.

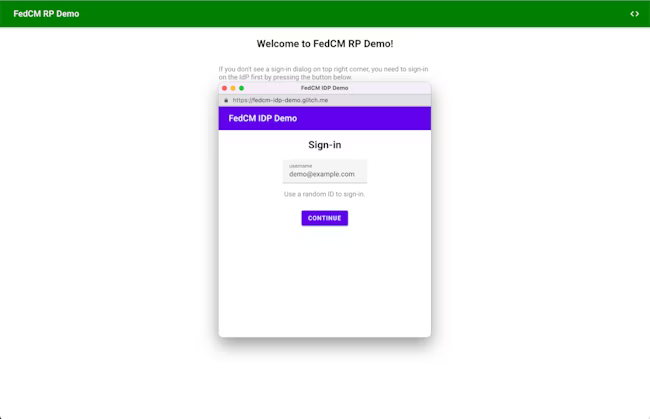
Anda dapat mencoba perilaku Login Status API di demo.
- Ketuk tombol Buka IdP dan login.
- Login dengan akun arbitrer.
- Pilih Sesi Habis Masa Berlaku dari dropdown Status Akun.
- Tekan tombol Perbarui info pribadi.
- Ketuk tombol Visit the RP untuk mencoba FedCM.
Anda dapat mengamati login ke IdP melalui perilaku modul.
API Error
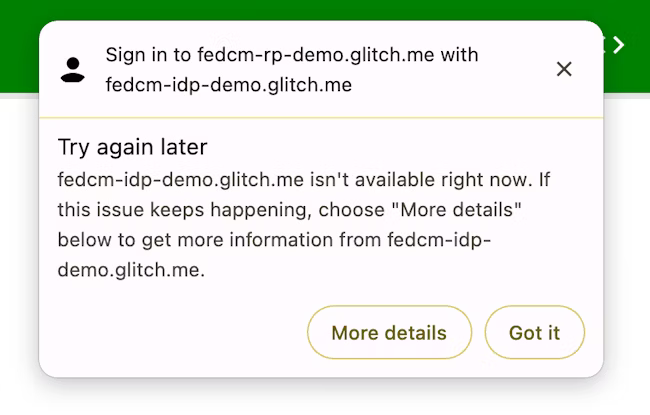
Saat Chrome mengirimkan permintaan ke endpoint pernyataan ID (misalnya, saat pengguna mengklik tombol Lanjutkan sebagai pada UI FedCM atau autentikasi ulang otomatis dipicu), IdP mungkin tidak dapat menerbitkan token karena alasan yang sah. Misalnya, jika klien tidak memiliki otorisasi, server untuk sementara tidak tersedia, dan sebagainya. Saat ini, Chrome gagal mengajukan permintaan secara diam-diam jika terjadi {i>error<i} tersebut dan hanya memberi tahu RP dengan menolak promise tersebut.
Dengan Error API, Chrome memberi tahu pengguna dengan menampilkan UI native dengan informasi error yang disediakan oleh IdP.

API HTTP IdP
Dalam respons id_assertion_endpoint, IdP dapat menampilkan token ke
browser jika dapat dijalankan berdasarkan permintaan. Dalam proposal ini, jika token
tidak dapat dikeluarkan, IdP dapat menampilkan "error" , yang memiliki dua
kolom opsional:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Untuk kode, IdP dapat memilih salah satu error yang diketahui dari OAuth 2.0
error yang ditentukan
daftar
[invalid_request, unauthorized_client, access_denied, server_error, dan
temporarily_unavailable] atau gunakan string arbitrer apa pun. Jika yang terakhir, Chrome
merender UI error dengan pesan error umum dan meneruskan kode ke
RP.
Untuk url, tag ini mengidentifikasi halaman web yang dapat dibaca manusia dengan informasi tentang
untuk memberikan informasi tambahan tentang error tersebut kepada pengguna. Bidang ini adalah
berguna bagi pengguna karena browser tidak dapat memberikan pesan error yang lengkap dalam native code
UI. Misalnya, tautan untuk langkah berikutnya, informasi kontak layanan pelanggan, dan
dan seterusnya. Jika pengguna ingin mempelajari lebih lanjut tentang
detail dari {i>error <i}dan cara memperbaikinya,
mereka dapat mengunjungi laman yang disediakan
melalui UI {i>browser<i} untuk detail lebih lanjut. URL
harus situs yang sama dengan IdP configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API Flag yang Dipilih Otomatis
mediation: optional adalah mediasi pengguna default
perilaku
di Credential Management API dan memicu autentikasi ulang otomatis saat
sebaik mungkin. Namun, otentikasi ulang
otomatis mungkin
tidak tersedia karena alasan
hanya browser yang tahu; jika tidak tersedia, pengguna mungkin akan diminta untuk login
dengan mediasi pengguna eksplisit, yaitu
alur dengan properti berbeda.
- Dari perspektif pemanggil API, saat menerima token ID, mereka tidak memiliki visibilitas atas apakah itu merupakan hasil dari autentikasi ulang otomatis alur kerja. Hal ini menyulitkan mereka untuk mengevaluasi performa API dan meningkatkan UX yang sesuai.
- Dari perspektif IdP, mereka sama-sama tidak dapat mengetahui apakah
terjadi autentikasi ulang atau tidak untuk evaluasi performa. Selain itu,
apakah mediasi pengguna yang eksplisit terlibat dapat
membantu mereka mendukung lebih
fitur terkait keamanan. Misalnya, beberapa pengguna mungkin lebih menyukai
tingkat keamanan yang memerlukan
mediasi pengguna secara eksplisit dalam autentikasi. Jika
IdP menerima permintaan token tanpa mediasi tersebut, mereka dapat menangani
secara berbeda. Misalnya, tampilkan kode {i>error<i} sehingga RP bisa
panggil FedCM API lagi dengan
mediation: required.
Oleh karena itu, memberikan visibilitas alur otentikasi ulang otomatis akan bermanfaat bagi developer.
Dengan Auto-selected Flag API, Chrome akan menunjukkan apakah izin eksplisit pengguna diperoleh dengan mengetuk Tombol Lanjutkan sebagai dengan IdP dan RP, setiap kali autentikasi ulang otomatis terjadi atau terjadi mediasi eksplisit. Berbagi hanya dapat dilakukan setelah pengguna izin diberikan untuk komunikasi IdP/RP.
Berbagi IdP
Untuk membagikan informasi kepada izin pengguna pasca IdP, Chrome menyertakan
is_auto_selected=true dalam permintaan POST yang dikirim ke
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Berbagi RP
Browser dapat membagikan informasi ke RP di isAutoSelected melalui
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Berinteraksi dan memberikan masukan
Jika Anda memiliki masukan atau mengalami masalah selama pengujian, Anda dapat menyampaikannya pada pukul crbug.com.
Foto oleh Girl dengan topi merah di Unsplash

