Chrome 120 では、FedCM 向けに Login Status API が提供されます。 Login Status API(旧称: IdP Sign-in Status API)を使用すると、ウェブサイト、 ブラウザに通知し、ユーザーがログインしたときに ログイン、ログアウトします。このシグナルは、FedCM がサイレント タイミング攻撃に対処するために使用します。 それにより、FedCM はサードパーティなしでも運用できる Cookie すべてを統合します。この [更新] は、Google が以前していた下位互換性のない変更に対応する 当初の Intent to Ship of the FedCM、 の一環です。
Login Status API はプライバシーのプロパティとユーザビリティを向上させますが、 下位互換性のない変更が行われる場合があります。既存の 実装するには、以下を使用して更新してください。 できます。
さらに、Chrome には 2 つの新しい Federated Credential Management (FedCM)の特長:
- Error API: ネイティブ UI でログインに失敗した場合にユーザーに通知します。 ID アサーション エンドポイントからのサーバー レスポンス(存在する場合)に基づきます。
- Auto-Selected Flag API: ID プロバイダ(IdP)に通知します。 および証明書利用者(RP)。
Login Status API
Login Status API は、ウェブサイト(特に IdP)が IdP のユーザーのログイン ステータスをブラウザに通知します。この API を使用すると IdP への不要なリクエストを減らし、潜在的なタイミング攻撃を軽減できます。
ユーザーのログイン ステータスをブラウザに通知する
IdP は、HTTP ヘッダーを送信してユーザーのログイン ステータスをブラウザに通知できます。
ユーザーが IdP にログインしたときや
すべての IdP アカウントからログアウトされます。IdP ごとに(ID プロバイダによって識別される)
設定 URL など)に基づき、ブラウザはログイン ステータスを表すトライステート変数を保持します。
値は logged-in、logged-out、unknown です。デフォルトの状態
unknown です。
ユーザーがログインしていることを示すには、Set-Login: logged-in HTTP ヘッダーを送信します。
トップレベル ナビゲーションまたは同一オリジン サブリソース リクエストで:
Set-Login: logged-in
または、JavaScript API navigator.login.setStatus('logged-in') を呼び出します。
IdP 送信元から:
navigator.login.setStatus('logged-in');
これらの呼び出しでは、ユーザーのログイン ステータスが logged-in として記録されます。ユーザーがログインしたとき
ステータスが logged-in に設定されている場合、FedCM を呼び出している RP が IdP の
アカウントのリスト エンドポイントを表示し、FedCM でユーザーが利用可能なアカウントを表示します。
クリックします。
ユーザーがすべてのアカウントからログアウトしたことを通知するには、トップレベル ナビゲーションまたは同一オリジン サブリソースで Set-Login:
logged-out HTTP ヘッダーを送信します。
request:
Set-Login: logged-out
または、IdP から JavaScript API navigator.login.setStatus('logged-out') を呼び出します。
origin:
navigator.login.setStatus('logged-out');
これらの呼び出しでは、ユーザーのログイン ステータスが logged-out として記録されます。ユーザーがログインしたとき
ステータスが logged-out の場合、FedCM の呼び出しは、何もせずに失敗します。
IdP のアカウント リストのエンドポイントに送信します。
unknown ステータスは、IdP がログインを使用してシグナルを送信する前に設定されます。
Status API。このステータスは移行をより適切に行うために導入されました。
IdP にログイン済みのユーザーに限られます。IdP に認証情報が
FedCM が最初に呼び出されるまでに、それをブラウザに通知する機会。イン
IdP のアカウント リストのエンドポイントにリクエストを送信し、
アカウント リストのエンドポイントからのレスポンスに基づきます。
- エンドポイントから有効なアカウントのリストが返された場合は、ステータスを次のように更新します。
logged-in] をクリックし、FedCM ダイアログを開いてこれらのアカウントを表示します。 - エンドポイントからアカウントが返されない場合は、ステータスを
logged-outに更新します。 失敗します。
ユーザー セッションが期限切れになった場合ユーザーが動的なログインフローでログインできるようにします。
IdP がユーザーのログイン ステータスをブラウザに通知し続けていても、
ステータスが同期されていない可能性があります(セッションの有効期限が切れたときなど)。ブラウザは、
ログインしたときに、アカウント リストのエンドポイントに認証情報のリクエストを送信
ステータスは logged-in ですが、セッションは次であるため、サーバーはアカウントを返しません。
はご利用いただけなくなりました。そのような場合、ブラウザは
IdP へのログインをダイアログ ウィンドウで行えます。
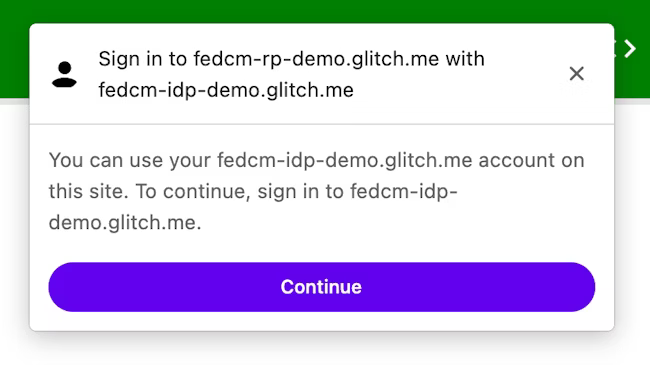
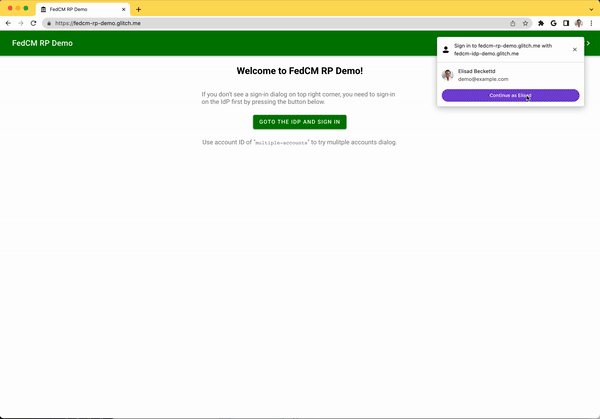
次の図に示すように、FedCM ダイアログにはログインを提案するメッセージが表示されます。
<ph type="x-smartling-placeholder">
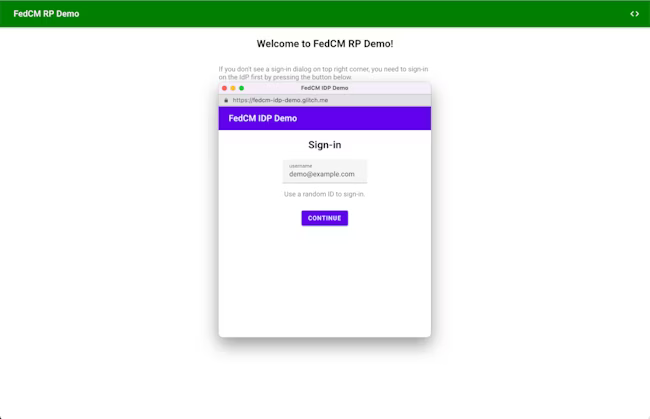
ユーザーが [続行] ボタンをクリックすると、ブラウザで IdP のログインページ。
<ph type="x-smartling-placeholder">
ログインページの URL は、IdP 構成の一部として login_url で指定します。
。
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
このダイアログは、ファーストパーティの Cookie が設定された通常のブラウザ ウィンドウです。どちらでもない IdP が決定し、ウィンドウ ハンドルは使用できない RP ページにクロスオリジン通信リクエストを送信します。ユーザーが ログインすると、IdP は次のことを行う必要があります。
Set-Login: logged-inヘッダーを送信するか、navigator.login.setStatus("logged-in")API を使用して、ブラウザに対して 表示されます。IdentityProvider.close()を呼び出してダイアログを閉じます。

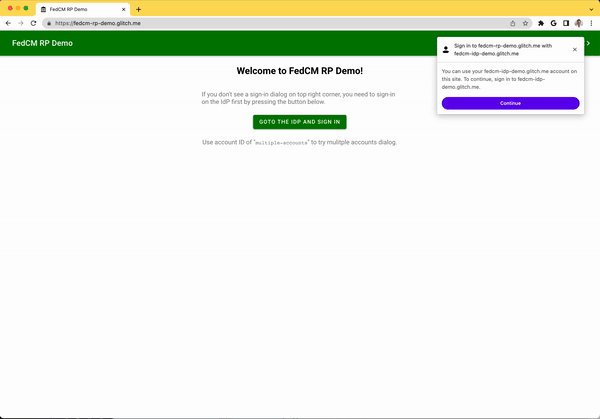
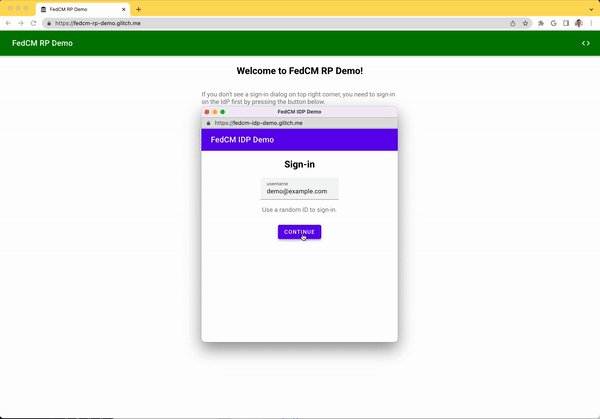
Login Status API の動作は、 デモをご覧ください。
- [IdP に移動してログイン] ボタンをタップします。
- 任意のアカウントでログインします。
- [Account Status](アカウントのステータス)プルダウンから [Session Expired](セッションの有効期限が切れている)を選択します。
- [個人情報を更新] ボタンを押します。
- [Visit the RP to try FedCM](RP にアクセスして FedCM を試す)ボタンをタップします。
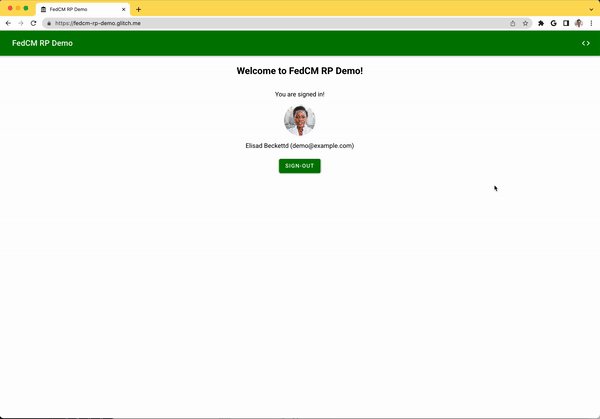
モジュールの動作を通じて、IdP へのログインを確認できます。
エラー API
Chrome が ID アサーション エンドポイントにリクエストを送信すると(たとえば、 ユーザーが FedCM UI の [Continue as] ボタンをクリックするか、自動再認証を行う トリガーされている場合)、IdP は正当な理由でトークンを発行できない可能性があります。 たとえば、クライアントが認可されていない場合、サーバーは一時的に 利用できない場合などです現在、Chrome では、 Promise を拒否して RP に通知するだけです。
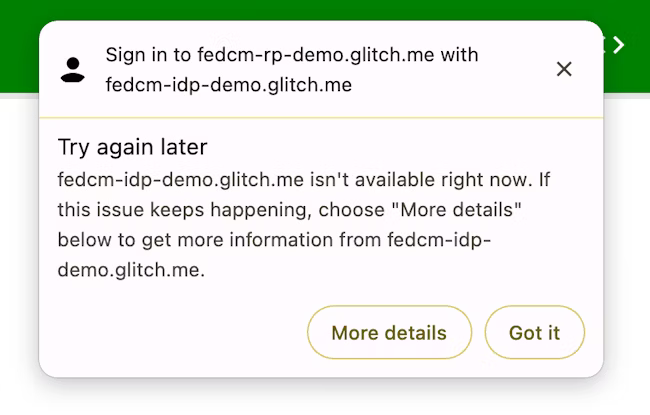
Error API を使用すると、 によって提供されたエラー情報をネイティブ UI で表示して、ユーザーに通知します。 設定します。
<ph type="x-smartling-placeholder">
IdP HTTP API
id_assertion_endpoint レスポンスで、IdP がトークンを送信元に返すことができます。
リクエストに応じて発行できる場合は、ブラウザまたはブラウザを使用して発行できます。この提案では、トークンが
発行できない場合、IdP から「エラー」が返される可能性がある2 つの新しいレスポンスが
オプション フィールド:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
コードについては、IdP が OAuth 2.0
指定されたエラー
リスト
[invalid_request、unauthorized_client、access_denied、server_error、
temporarily_unavailable] を指定するか、任意の文字列を使用します。後者の場合、Chrome
汎用エラー メッセージを含むエラー UI をレンダリングし、コードを
RP。
url の場合は、以下の情報を含む、人が読める形式のウェブページを識別します。
エラーに関する追加情報をユーザーに提供します。このフィールドは
ブラウザはネイティブ コードで詳細なエラー メッセージを提供できないため、
UI です。たとえば、次のステップへのリンク、カスタマー サービスの連絡先情報、
できます。お客様からエラーの詳細と修正方法についてお問い合わせを受けた場合は、
ブラウザ UI から該当のページにアクセスして詳細を確認できます。URL
IdP configURL と同じサイトである必要があります。
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
自動選択フラグ API
mediation: optional は、デフォルトのユーザー メディエーションです。
動作
認証され、認証が認可されると自動再認証をトリガーします。
考えていますただし、自動再認証が
使用不可と判断した場合は、
ブラウザのみが認識できます。利用できない場合、ユーザーはログインを
明示的なユーザー メディエーション(さまざまなプロパティを含むフロー)と統合できます。
- API 呼び出し元は、ID トークンを受け取っても、 自動再認証の結果かどうかを可視化できる できます。そのため、API のパフォーマンスを評価し、 適切に UX を改善する必要があります。
- IdP の視点から見ると、同様に、IdP から自動作成される
パフォーマンス評価のための再認証が行われたかどうか。また
明示的なユーザー メディエーションが関与することで、より効果的なサポートが可能かどうか
セキュリティ関連の機能を提供します。たとえば、ユーザーによっては、CPU 使用率が
セキュリティ ティアには、認証で明示的なユーザー メディエーションが必要です。もし
IdP は、このようなメディエーションなしでトークン リクエストを受信した場合、
異なることがあります。たとえば、RP がユーザーに代わってエラーコードを
mediation: requiredを使用して FedCM API を再度呼び出します。
したがって、自動再認証フローを可視化することは、 デベロッパーにとって有益です。
Auto-selected Flag API を使用すると、 Chrome では、 自動再認証を行うたびに IdP と RP の両方で [次として続行] ボタン 明示的な仲裁が行われた場合などです。共有はユーザーが操作した後にのみ行われる IdP/RP 通信に必要な権限が付与されます。
IdP の共有
ユーザー権限後に IdP と情報を共有するため、Chrome には次の機能が用意されています。
送信された POST リクエストの is_auto_selected=true
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
RP の共有
ブラウザは、以下を介して isAutoSelected の RP と情報を共有できます。
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
対応してフィードバックを共有する
テスト中にフィードバックがある場合や問題が発生した場合は、お知らせください。 crbug.com.

