FedCM(Federated Credential Management)は、ID 連携サービス(「~でログイン」など)へのプライバシーを保護したアプローチです。ID 連携サービスを利用すると、ユーザーは個人情報を ID サービスやサイトと共有することなくサイトにログインできます。
FedCM の実装には、IdP(ID プロバイダ)と RP(利用者)の両方のためのいくつかのコアステップが含まれています。
IdPs は、FedCM を実装するために次の手順を完了する必要があります。
- well-known ファイルを作成します。
- 構成ファイルを作成します。
- 次のエンドポイントを作成します。
- ユーザーのログイン ステータスをブラウザに通知します。
RP は、サイトに FedCM を有効にするために、次の手順を完了する必要があります。
- RP のサイトで FedCM エンドポイントが許可されていることを確認します。
- FedCM JavaScript API を使用してユーザー認証を開始します。
- メタデータ(プライバシー ポリシーや利用規約の URL など)を IdP に提供します。
- [省略可] UX モードを選択したり、ログインまたはドメイン ヒントを指定したりして、ユーザー エクスペリエンスをカスタマイズします。また、カスタム パラメータを渡したり、特定のユーザー情報をリクエストしたり、カスタム エラー メッセージを指定したりして、ユーザーの再認証方法を選択することもできます。
FedCM を IdP として実装する
IdP 側で FedCM を実装する手順について詳しくは、こちらをご覧ください。
well-known ファイルを作成する
トラッカーが API を不正使用しないようにするには、IdP の eTLD+1 の /.well-known/web-identity から well-known ファイルを提供する必要があります。
既知のファイルには、次のプロパティを含めることができます。
| プロパティ | 必須 | 説明 |
|---|---|---|
provider_urls
|
必須 | IdP 構成ファイル パスの配列。accounts_endpoint と login_url が指定されている場合は無視されます(ただし、必須です)。 |
accounts_endpoint
|
推奨、login_url が必要 |
アカウント エンドポイントの URL。これにより、各構成ファイルで同じ login_url と accounts_endpoint URL を使用する限り、複数の構成をサポートできます。注: このパラメータは Chrome 132 以降でサポートされています。 |
login_url
|
推奨、accounts_endpoint が必要 |
ユーザーが IdP にログインするためのログインページの URL。これにより、各構成ファイルで同じ login_url と accounts_endpoint を使用する限り、複数の構成をサポートできます。注: このパラメータは Chrome 132 以降でサポートされています。 |
たとえば、IdP エンドポイントが https://accounts.idp.example/ で提供されている場合、https://idp.example/.well-known/web-identity で well-known ファイルと IdP 構成ファイルを提供する必要があります。よく知られたファイルの内容の例を次に示します。
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
IdP は、well-known ファイルで accounts_endpoint と login_url を指定することで、IdP の複数の構成ファイルを使用できます。
この機能は、次のような場合に役立ちます。
- IdP は、複数の異なるテスト環境と本番環境の構成をサポートする必要があります。
- IdP は、リージョンごとに異なる構成(
eu-idp.exampleとus-idp.exampleなど)をサポートする必要があります。
複数の構成をサポートするには(テスト環境と本番環境を区別する場合など)、IdP で accounts_endpoint と login_url を指定する必要があります。
{
// This property is required, but will be ignored when IdP supports
// multiple configs (when `accounts_endpoint` and `login_url` are
// specified), as long as `accounts_endpoint` and `login_url` in
// that config file match those in the well-known file.
"provider_urls": [ "https://idp.example/fedcm.json" ],
// Specify accounts_endpoint and login_url properties to support
// multiple config files.
// Note: The accounts_endpoint and login_url must be identical
// across all config files. Otherwise,
// the configurations won't be supported.
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
IdP 構成ファイルとエンドポイントを作成する
IdP 構成ファイルには、ブラウザに必要なエンドポイントのリストが含まれています。IdP は、1 つ以上の構成ファイルと、必要なエンドポイントと URL をホストする必要があります。すべての JSON レスポンスは、application/json コンテンツ タイプで提供する必要があります。
構成ファイルの URL は、RP で実行される navigator.credentials.get() 呼び出しに指定された値によって決まります。
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
RP は、構成ファイルの URL を FedCM API 呼び出しに渡して、ユーザーがログインできるようにします。
// Executed on RP's side:
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
// To allow users to sign in with an IdP using FedCM, RP specifies the IdP's config file URL:
configURL: 'https://accounts.idp.example/fedcm.json',
clientId: '********',
});
const { token } = credential;
ブラウザは、Origin ヘッダーまたは Referer ヘッダーのない GET リクエストで構成ファイルを取得します。リクエストに Cookie が含まれておらず、リダイレクトに従わない。これにより、リクエストを行ったユーザーと接続を試行している RP を IdP が学習するのを効果的に防ぐことができます。次に例を示します。
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
IdP は、JSON で応答する config エンドポイントを実装する必要があります。JSON には次のプロパティが含まれます。
| プロパティ | 説明 |
|---|---|
accounts_endpoint(必須) |
アカウント エンドポイントの URL。 |
accounts.include (省略可)
|
カスタム アカウントラベル文字列。この構成ファイルを使用するときに返されるアカウントを決定します(例: "accounts": {"include": "developer"})。IdP は、カスタム アカウントのラベル付けを次のように実装できます。
たとえば、IdP は、 "accounts": {"include": "developer"} を指定して "https://idp.example/developer-config.json" 構成ファイルを実装します。また、IdP は、アカウント エンドポイントの labels パラメータを使用して、一部のアカウントに "developer" ラベルを付けます。RP が "https://idp.example/developer-config.json" 構成ファイルを指定して navigator.credentials.get() を呼び出すと、"developer" ラベルを持つアカウントのみが返されます。 |
client_metadata_endpoint(任意) |
クライアント メタデータ エンドポイントの URL。 |
id_assertion_endpoint(必須) |
ID アサーション エンドポイントの URL。 |
disconnect(任意) |
切断エンドポイントの URL。 |
login_url(必須) |
ユーザーが IdP にログインするためのログインページの URL。 |
branding(任意) |
さまざまなブランディング オプションを含むオブジェクト。 |
branding.background_color(任意) |
[次の名前で続行...] ボタンの背景色を設定するブランディング オプション。関連する CSS 構文(hex-color、hsl()、rgb()、named-color)を使用します。 |
branding.color(任意) |
[... として続行] ボタンのテキストの色を設定するブランディング オプション。関連する CSS 構文(hex-color、hsl()、rgb()、named-color)を使用します。 |
branding.icons(任意) |
アイコン オブジェクトの配列。これらのアイコンはログイン ダイアログに表示されます。アイコン オブジェクトには次の 2 つのパラメータがあります。
|
modes |
さまざまなモードで FedCM UI を表示する方法に関する仕様を含むオブジェクト。
|
modes.active
|
特定のモードで FedCM の動作をカスタマイズできるプロパティを含むオブジェクト。modes.active と modes.passive の両方に次のパラメータを含めることができます。
注: [別のアカウントを使用] 機能とアクティブ モードは Chrome 132 以降でサポートされています。 |
modes.passive
|
IdP からのレスポンス本文の例を次に示します。
{
"accounts_endpoint": "/accounts.example",
"client_metadata_endpoint": "/client_metadata.example",
"id_assertion_endpoint": "/assertion.example",
"disconnect_endpoint": "/disconnect.example",
"login_url": "/login",
// When RPs use this config file, only those accounts will be
//returned that include `developer` label in the accounts endpoint.
"accounts": {"include": "developer"},
"modes": {
"active": {
"supports_use_other_account": true,
}
},
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ブラウザが構成ファイルを取得すると、以降のリクエストは IdP エンドポイントに送信されます。

別のアカウントを使用
IdP が複数のアカウントや既存のアカウントの置き換えをサポートしている場合、ユーザーは現在ログインしているアカウントとは異なるアカウントに切り替えることができます。
ユーザーが他のアカウントを選択できるようにするには、IDP がこの機能を構成ファイルで指定する必要があります。
{
"accounts_endpoint" : "/accounts.example",
"modes": {
"active": {
// Allow the user to choose other account (false by default)
"supports_use_other_account": true
}
// "passive" mode can be configured separately
}
}
アカウント エンドポイント
IdP のアカウント エンドポイントは、ユーザーが IdP でログインしているアカウントのリストを返します。IdP が複数のアカウントをサポートしている場合、このエンドポイントはログイン中のすべてのアカウントを返します。
ブラウザは、SameSite=None を含む Cookie を含む GET リクエストを送信しますが、client_id パラメータ、Origin ヘッダー、Referer ヘッダーは送信しません。これにより、ユーザーがログインしようとしている RP を IdP が知ることを効果的に防ぐことができます。次に例を示します。
GET /accounts.example HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
リクエストを受信したサーバーは、次のことを行う必要があります。
- リクエストに
Sec-Fetch-Dest: webidentityHTTP ヘッダーが含まれていることを確認します。 - セッション Cookie を、すでにログインしているアカウントの ID と照合します。
- アカウントのリストを返します。
ブラウザは、次のプロパティを含むアカウント情報の配列を含む accounts プロパティを含む JSON レスポンスを想定しています。
| プロパティ | 説明 |
|---|---|
id(必須) |
ユーザーの一意の ID。 |
name(必須) |
ユーザーの氏名。 |
email(必須) |
ユーザーのメールアドレス。 |
given_name(任意) |
ユーザーの名前。 |
picture(任意) |
ユーザーのアバター画像の URL。 |
approved_clients(任意) |
ユーザーが登録した RP クライアント ID の配列。 |
login_hints(任意) |
IdP がアカウントの指定にサポートするすべてのフィルタタイプの配列。RP は loginHint プロパティを使用して navigator.credentials.get() を呼び出し、指定したアカウントを選択的に表示できます。 |
domain_hints(任意) |
アカウントが関連付けられているすべてのドメインの配列。RP は、domainHint プロパティを指定して navigator.credentials.get() を呼び出し、アカウントをフィルタできます。 |
labels(省略可)
|
アカウントが関連付けられている文字列のカスタム アカウントラベルの配列。 IDP は、カスタム アカウントのラベル付けを次のように実装できます。
たとえば、IdP は、 "accounts": {"include": "developer"} を指定して https://idp.example/developer-config.json 構成ファイルを実装します。また、IdP は、 アカウント エンドポイントの labels パラメータを使用して、一部のアカウントに "developer" ラベルを付けます。RP が https://idp.example/developer-config.json 構成ファイルを指定して navigator.credentials.get() を呼び出すと、"developer" ラベルを持つアカウントのみが返されます。カスタム アカウントラベルは、ログイン ヒントやドメイン ヒントとは異なり、IdP サーバーで完全に管理され、RP は使用する構成ファイルのみを指定します。 |
レスポンス本文の例:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
// Ids of those RPs where this account can be used
"approved_clients": ["123", "456", "789"],
// This account has 'login_hints`. When an RP calls `navigator.credentials.get()`
// with a `loginHint` value specified, for example, `exampleHint`, only those
// accounts will be shown to the user whose 'login_hints' array contains the `exampleHint`.
"login_hints": ["demo1", "exampleHint"],
// This account is labelled. IdP can implement a specific config file for a
// label, for example, `https://idp.example/developer-config.json`. Like that
// RPs can filter out accounts by calling `navigator.credentials.get()` with
// `https://idp.example/developer-config.json` config file.
"labels": ["hr", "developer"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2"],
"domain_hints": ["@domain.example"]
}]
}
ユーザーがログインしていない場合は、HTTP 401(未承認)で応答します。
返されたアカウント リストはブラウザによって使用され、RP では使用できません。
ID 構成証明エンドポイント
IdP の ID アサーション エンドポイントは、ログイン中のユーザーのアサーションを返します。ユーザーが navigator.credentials.get() 呼び出しを使用して RP ウェブサイトにログインすると、ブラウザは SameSite=None の Cookie と application/x-www-form-urlencoded のコンテンツ タイプを含む POST リクエストを、次の情報を付けてこのエンドポイントに送信します。
| プロパティ | 説明 |
|---|---|
client_id(必須) |
RP のクライアント ID。 |
account_id(必須) |
ログイン中のユーザーの一意の ID。 |
disclosure_text_shown |
結果はブール値ではなく、"true" または "false" の文字列になります。次の場合に結果は "false" になります。
|
is_auto_selected |
RP で自動再認証が実行されている場合、is_auto_selected は "true" を示します。それ以外の場合は "false" です。これは、セキュリティ関連の機能をより多くサポートするために役立ちます。たとえば、認証で明示的なユーザー仲介を必要とする、より高いセキュリティ ティアを希望するユーザーもいます。IdP がこのようなメディエーションなしでトークン リクエストを受信した場合、リクエストを異なる方法で処理する可能性があります。たとえば、RP が mediation: required を使用して FedCM API を再度呼び出せるように、エラーコードを返します。 |
fields(省略可)
|
RP が IdP と共有する必要があるユーザー情報(「name」、「email」、「picture」)を指定する文字列の配列。 ブラウザは、次の例のように、POST リクエストで指定されたフィールドをリストする fields、disclosure_text_shown、disclosure_shown_for を送信します。注: Fields パラメータは Chrome 132 以降でサポートされています。 |
params(省略可)
|
追加のカスタム Key-Value パラメータを指定できる有効な JSON オブジェクト。次に例を示します。
params 値は JSON にシリアル化され、パーセント エンコードされます。注: Parameters API は Chrome 132 以降でサポートされています。 |
HTTP ヘッダーの例:
POST /assertion.example HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// disclosure_text_shown is set to 'false', as the 'name' field value is missing in 'fields' array
// params value is serialized to JSON and then percent-encoded.
account_id=123&client_id=client1234&disclosure_text_shown=false&is_auto_selected=true¶ms=%22%7B%5C%22nonce%5C%22%3A%5C%22nonce-value%5C%22%7D%22.%0D%0A4&disclosure_text_shown=true&fields=email,picture&disclosure_shown_for=email,picture
リクエストを受信したサーバーは、次のことを行う必要があります。
- CORS(クロスオリジン リソース シェアリング)を使用してリクエストに応答します。
- リクエストに
Sec-Fetch-Dest: webidentityHTTP ヘッダーが含まれていることを確認します。 Originヘッダーを、client_idによって決定された RP 送信元と照合します。一致しない場合は不承認にします。account_idを、すでにログインしているアカウントの ID と照合します。一致しない場合は拒否します。- トークンで応答します。リクエストが拒否された場合は、エラー レスポンスで応答します。
IdP はトークンの発行方法を決定できます。一般に、アカウント ID、クライアント ID、発行元のオリジン、ノンスなどの情報で署名されるため、RP はトークンが本物であることを確認できます。
ブラウザは、次のプロパティを含む JSON レスポンスを想定しています。
| プロパティ | 説明 |
|---|---|
token |
トークンは、認証に関するクレームを含む文字列です。 |
continue_on |
複数ステップのログインフローを有効にするリダイレクト URL。 |
返されたトークンはブラウザから RP に渡され、RP が認証を検証できます。
{
// IdP can respond with a token to authenticate the user
"token": "***********"
}
続行機能
IdP は、ID アサーション エンドポイント レスポンスでリダイレクト URL を指定して、複数ステップのログイン フローを有効にできます。これは、IdP が追加情報や権限をリクエストする必要がある場合に便利です。たとえば、次のような場合です。
- ユーザーのサーバーサイド リソースにアクセスする権限。
- 連絡先情報が最新であることを確認する。
- 保護者による使用制限。
ID アサーション エンドポイントは、ID アサーション エンドポイントへの絶対パスまたは相対パスを含む continue_on プロパティを返すことができます。
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a popup window:
"continue_on": "https://idp.example/continue_on_url"
}
レスポンスに continue_on パラメータが含まれている場合は、新しいポップアップ ウィンドウが開き、指定されたパスにユーザーが移動します。ユーザーが continue_on ページを操作した後、IDP はトークンを引数として渡して IdentityProvider.resolve() を呼び出す必要があります。これにより、元の navigator.credentials.get() 呼び出しからのプロミスを解決できます。
document.getElementById('example-button').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
ブラウザはポップアップを自動的に閉じて、トークンを API 呼び出し元に返します。親ウィンドウ(RP)とポップアップ ウィンドウ(IdP)が通信する唯一の方法は、1 回限りの IdentityProvider.resolve() 呼び出しです。
ユーザーがリクエストを拒否した場合、IdP は IdentityProvider.close() を呼び出してウィンドウを閉じることができます。
IdentityProvider.close();
Continuation API を機能させるには、明示的なユーザー操作(クリック)が必要です。Continuation API がさまざまなメディエーション モードでどのように機能するかは次のとおりです。
- パッシブ モード:
mediation: 'optional'(デフォルト): Continuation API は、ページ上のボタンや FedCM UI のボタンのクリックなど、ユーザー操作でのみ機能します。ユーザー操作なしで自動再認証がトリガーされると、ポップアップ ウィンドウは開かず、Promise は拒否されます。mediation: 'required': 常にユーザーに操作を求めるため、Continuation API は常に機能します。
- アクティブ モード:
- ユーザーによる有効化は常に必要です。Continuation API は互換性があります。
なんらかの理由でユーザーがポップアップでアカウントを変更した場合(IdP が「別のアカウントを使用する」機能を提供している場合や、委任の場合など)、resolve 呼び出しはオプションの 2 番目の引数を取ります。これにより、次のようなことが可能になります。
IdentityProvider.resolve(token, {accountId: '1234');
エラー レスポンスを返す
id_assertion_endpoint は「error」レスポンスを返すこともできます。このレスポンスには、次の 2 つのオプション フィールドがあります。
code: IdP は、OAuth 2.0 で指定されたエラーリスト(invalid_request、unauthorized_client、access_denied、server_error、temporarily_unavailable)から既知のエラーのいずれかを選択するか、任意の文字列を使用できます。後者の場合、Chrome は一般的なエラー メッセージを含むエラー UI をレンダリングし、コードを RP に渡します。url: エラーに関する情報が記載された人間が読めるウェブページを識別し、ユーザーにエラーに関する追加情報を提供します。ブラウザは組み込みの UI で豊富なエラー メッセージを提供できないため、このフィールドはユーザーにとって便利です。たとえば、次のステップへのリンクやカスタマー サービスの連絡先情報などです。ユーザーがエラーの詳細と修正方法について詳しく知りたい場合は、ブラウザ UI から提供されたページにアクセスして詳細を確認できます。URL は、IdPconfigURLと同じサイトのものである必要があります。
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
カスタム アカウント ラベル
カスタム アカウントラベルを使用すると、IdP はユーザー アカウントにラベルをアノテーションできます。RP は、特定のラベルの configURL を指定して、特定のラベルを持つアカウントのみを取得できます。これは、RP が特定の条件でアカウントを除外する必要がある場合に便利です。たとえば、"developer" や "hr" などのロール固有のアカウントのみを表示する場合などです。
同様のフィルタリングは、ドメイン ヒント機能とログイン ヒント機能を navigator.credentials.get() 呼び出しで指定することでも可能です。一方、カスタム アカウント ラベルでは、構成ファイルを指定してユーザーをフィルタできます。これは、複数の configURL を使用する場合に特に便利です。カスタム アカウントラベルは、ログインやドメインのヒントなど、RP から提供されるのではなく、IdP サーバーから提供されるという点でも異なります。
"developer" アカウントと "hr" アカウントを区別する IdP について考えてみましょう。これを実現するには、IdP が "developer" と "hr" の 2 つの configURL をサポートする必要があります。
- デベロッパー構成ファイル
https://idp.example/developer/fedcm.jsonには"developer"ラベルがあり、エンタープライズ構成ファイルhttps://idp.example/hr/fedcm.jsonには"hr"ラベルがあります。
// The developer config file at `https://idp.example/developer/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "developer"
}
}
// The hr config file at `https://idp.example/hr/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "hr"
}
}
- このような設定では、well-known ファイルに
accounts_endpointとlogin_urlを含めて、複数の configURL を許可する必要があります。
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
- 共通の IdP のアカウント エンドポイント(この例では
https://idp.example/accounts)は、アカウントごとに配列にラベルが割り当てられたlabelsプロパティを含むアカウントのリストを返します。
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["developer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["hr"]
}]
}
RP が "hr" ユーザーのログインを許可する場合は、navigator.credentials.get() 呼び出しで configURL https://idp.example/hr/fedcm.json を指定できます。
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/hr/fedcm.json',
},
}
});
そのため、ユーザーがログインできるのはアカウント ID 4567 のみです。アカウント ID 123 はブラウザによって自動的に非表示にされるため、このサイトの IdP でサポートされていないアカウントがユーザーに提供されることはありません。
- ラベルは文字列です。
labels配列またはincludeフィールドに文字列以外のものが含まれている場合、その値は無視されます。 configURLでラベルが指定されていない場合、FedCM アカウント選択ツールにはすべてのアカウントが表示されます。- アカウントにラベルが指定されていない場合、
configURLにもラベルが指定されていない場合にのみ、アカウント選択ツールに表示されます。 - パッシブ モードでリクエストされたラベルに一致するアカウントがない場合(ドメインのヒント機能と同様に)、FedCM ダイアログにログイン プロンプトが表示され、ユーザーは IdP アカウントにログインできます。アクティブ モードでは、ログイン ポップアップ ウィンドウが直接開きます。
エンドポイントの切断
IdentityCredential.disconnect() を呼び出すと、ブラウザは、SameSite=None を含む Cookie と application/x-www-form-urlencoded のコンテンツ タイプを持つクロスオリジン POST リクエストを、次の情報を含めてこの切断エンドポイントに送信します。
| プロパティ | 説明 |
|---|---|
account_hint |
IdP アカウントのヒント。 |
client_id |
RP のクライアント ID。 |
POST /disconnect.example HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
リクエストを受信したサーバーは、次のことを行う必要があります。
- CORS(クロスオリジン リソース シェアリング)を使用してリクエストに応答します。
- リクエストに
Sec-Fetch-Dest: webidentityHTTP ヘッダーが含まれていることを確認します。 Originヘッダーを、client_idによって決定された RP 送信元と照合します。一致しない場合は不承認にします。account_hintを、すでにログインしているアカウントの ID と照合します。- ユーザー アカウントと RP の接続を解除します。
- 特定されたユーザー アカウント情報を JSON 形式でブラウザに返します。
レスポンスの JSON ペイロードの例を次に示します。
{
"account_id": "account456"
}
代わりに、IdP がブラウザで RP に関連付けられているすべてのアカウントの接続を切断することを希望する場合は、アカウント ID と一致しない文字列("*" など)を渡します。
クライアント メタデータ エンドポイント
IdP のクライアント メタデータ エンドポイントは、RP のプライバシー ポリシー、利用規約、ロゴアイコンなどのリレーリング パーティのメタデータを返します。RP は、プライバシー ポリシーと利用規約へのリンクを事前に IdP に提供する必要があります。これらのリンクは、ユーザーが IdP で RP にまだ登録していない場合に、ログイン ダイアログに表示されます。
ブラウザは、Cookie なしで client_id
navigator.credentials.get を使用して GET リクエストを送信します。次に例を示します。
GET /client_metadata.example?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
リクエストを受信したサーバーは、次のことを行う必要があります。
client_idの RP を特定します。- クライアント メタデータで応答します。
クライアント メタデータ エンドポイントのプロパティには、次のようなものがあります。
| プロパティ | 説明 |
|---|---|
privacy_policy_url(任意) |
RP のプライバシー ポリシーの URL。 |
terms_of_service_url(任意) |
RP 利用規約の URL。 |
icons(任意) |
オブジェクトの配列([{ "url": "https://rp.example/rp-icon.ico", "size": 40}] など) |
ブラウザは、エンドポイントから JSON レスポンスを想定しています。
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://rp.example/rp-icon.ico",
"size": 40
}]
}
返されたクライアント メタデータはブラウザによって使用され、RP では使用できません。
ログイン URL
このエンドポイントは、ユーザーが IdP にログインできるようにするために使用されます。
Login Status API を使用する場合、IdP はユーザーのログイン ステータスをブラウザに通知する必要があります。ただし、セッションの有効期限が切れた場合など、ステータスが同期されていない可能性があります。このようなシナリオでは、ブラウザは、idp 構成ファイルの login_url で指定されたログインページ URL を使用して、ユーザーが IdP に動的にログインできるようにします。
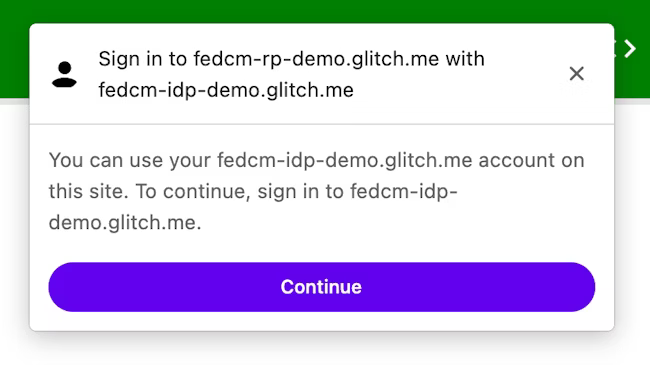
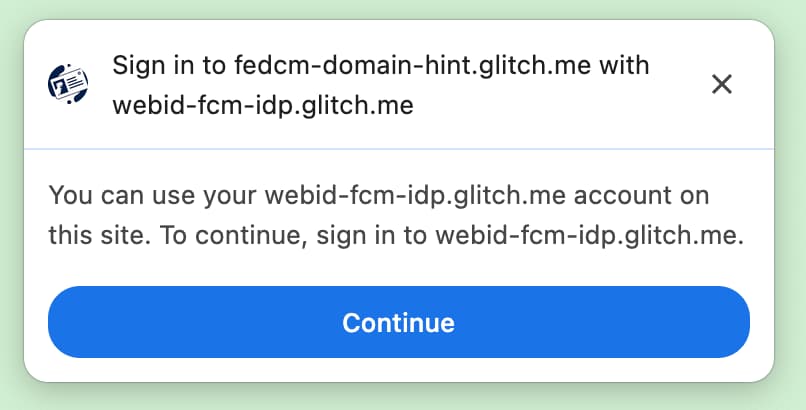
次の画像に示すように、FedCM ダイアログにログインを促すメッセージが表示されます。

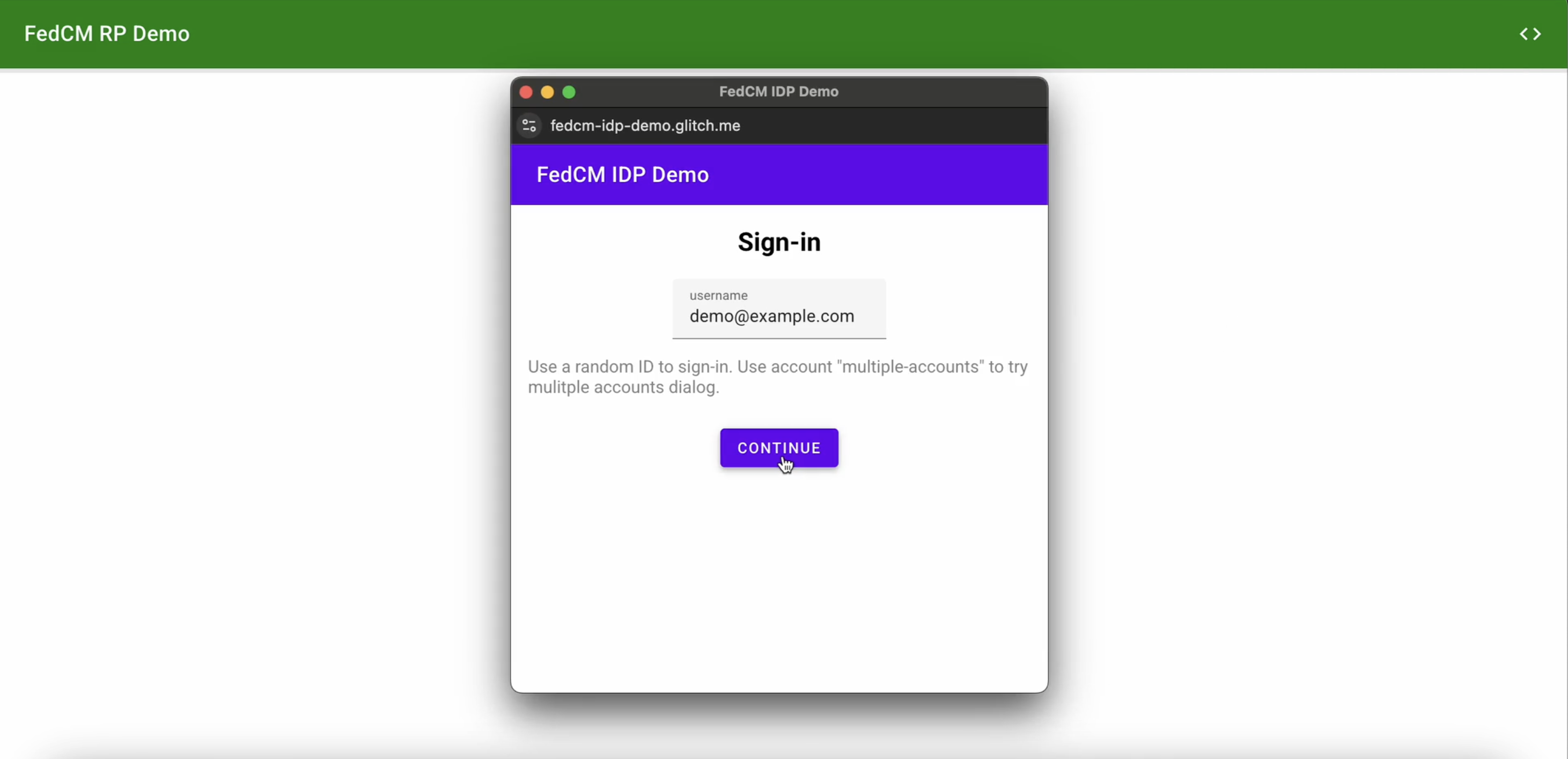
ユーザーが [続行] ボタンをクリックすると、ブラウザで IdP のログインページのポップアップ ウィンドウが開きます。

このダイアログは、ファーストパーティ Cookie が設定された通常のブラウザ ウィンドウです。ダイアログ内で発生するすべての処理は IdP に委ねられます。また、RP ページへのクロスオリジン通信リクエストを行うためのウィンドウ ハンドルは使用できません。ユーザーがログインすると、IdP は次の処理を行う必要があります。
Set-Login: logged-inヘッダーを送信するか、navigator.login.setStatus("logged-in")API を呼び出して、ユーザーがログインしたことをブラウザに通知します。IdentityProvider.close()を呼び出してダイアログを閉じます。
ユーザーのログイン ステータスをブラウザに通知する
Login Status API は、ウェブサイト(特に IdP)が IdP でのユーザーのログイン ステータスをブラウザに通知するメカニズムです。この API を使用すると、ブラウザは IdP への不要なリクエストを減らし、潜在的なタイミング攻撃を軽減できます。
IdP は、ユーザーが IdP にログインしたとき、またはユーザーがすべての IdP アカウントからログアウトしたときに、HTTP ヘッダーを送信するか、JavaScript API を呼び出して、ユーザーのログイン ステータスをブラウザに通知できます。ブラウザは、IdP ごとに(構成 URL で識別される)ログイン状態を表す 3 値の変数を保持します。値は次のとおりです。
logged-inlogged-outunknown(デフォルト)
| ログイン状態 | 説明 |
|---|---|
logged-in |
ユーザーのログイン ステータスが logged-in に設定されている場合、FedCM を呼び出す RP は IdP のアカウント エンドポイントにリクエストを行い、利用可能なアカウントを FedCM ダイアログでユーザーに表示します。 |
logged-out |
ユーザーのログイン ステータスが logged-out の場合、FedCM の呼び出しは、IdP のアカウント エンドポイントにリクエストを送信せずに、サイレント エラーになります。 |
unknown(デフォルト) |
unknown ステータスは、IdP が Login Status API を使用してシグナルを送信する前に設定されます。ステータスが unknown の場合、ブラウザは IdP のアカウント エンドポイントにリクエストを行い、アカウント エンドポイントからのレスポンスに基づいてステータスを更新します。 |
ユーザーがログインしたことを通知するには、トップレベル ナビゲーションまたは IdP オリジンの同一サイトのサブリソース リクエストで Set-Login: logged-in HTTP ヘッダーを送信します。
Set-Login: logged-in
または、トップレベル ナビゲーションの IdP オリジンから JavaScript メソッド navigator.login.setStatus('logged-in') を呼び出します。
navigator.login.setStatus('logged-in')
ユーザーのログイン ステータスは logged-in に設定されます。
ユーザーがすべてのアカウントからログアウトしたことを通知するには、最上位のナビゲーションまたは IdP オリジンの同一サイトのサブリソース リクエストで Set-Login: logged-out HTTP ヘッダーを送信します。
Set-Login: logged-out
または、最上位のナビゲーションの IdP オリジンから JavaScript API navigator.login.setStatus('logged-out') を呼び出します。
navigator.login.setStatus('logged-out')
ユーザーのログイン ステータスは logged-out に設定されます。
unknown ステータスは、IdP が Login Status API を使用してシグナルを送信する前に設定されます。ブラウザは IdP のアカウント エンドポイントにリクエストを行い、アカウント エンドポイントからのレスポンスに基づいてステータスを更新します。
- エンドポイントが有効なアカウントのリストを返す場合は、ステータスを
logged-inに更新し、FedCM ダイアログを開いてアカウントを表示します。 - エンドポイントからアカウントが返されなかった場合は、ステータスを
logged-outに更新し、FedCM 呼び出しを失敗させます。
ユーザーが動的ログインフローを使用してログインできるようにする
IdP がユーザーのログイン ステータスをブラウザに通知し続けても、セッションの有効期限が切れたときなど、同期がずれる可能性があります。ログイン ステータスが logged-in の場合、ブラウザは認証情報付きのリクエストをアカウント エンドポイントに送信しようとしますが、セッションが利用できなくなったため、サーバーからアカウントが返されません。このようなシナリオでは、ブラウザがポップアップ ウィンドウからユーザーが IdP にログインできるように動的に設定できます。
FedCM を RP として実装する
IdP の構成とエンドポイントが利用可能になると、RP は navigator.credentials.get() を呼び出して、ユーザーが IdP を使用して RP にログインできるようにリクエストできます。
API を呼び出す前に、FedCM がユーザーのブラウザで利用可能であることを確認する必要があります。FedCM が使用可能かどうかを確認するには、FedCM 実装に次のコードをラップします。
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
ユーザーが FedCM を使用して RP の IdP にログインできるようにするには、RP が navigator.credentials.get() を呼び出します。次に例を示します。
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
コンテキスト プロパティ
オプションの context プロパティを使用すると、RP は FedCM ダイアログ UI の文字列(「rp.example にログイン…」や「idp.example を使用する…」など)を変更して、事前定義された認証コンテキストに対応できます。context プロパティには次の値を指定できます。
signin(デフォルト)signupuse
![FedCM ダイアログの UI コンポーネントを説明する図: 左上にアイコンが表示されます。アイコンの右側には、コンテキスト コンポーネントがあり、「IdP を使用して RP にログイン」というメッセージが表示されます。下部には、カスタムのテキストと背景色の [続行] ボタンがあります。](https://developers-dot-devsite-v2-prod.appspot.com/static/privacy-sandbox/assets/images/RZwmFnyJChjlki8QsnBB.png?authuser=00&hl=ja)
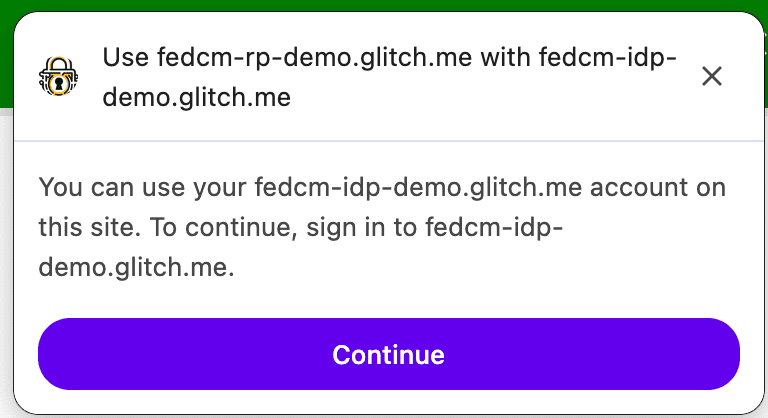
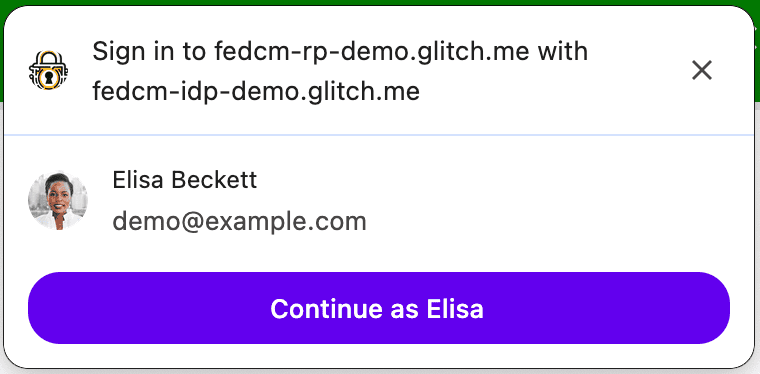
たとえば、context を use に設定すると、次のメッセージが表示されます。
 カスタマイズされたコンテキスト メッセージを表示する FedCM ダイアログ。
カスタマイズされたコンテキスト メッセージを表示する FedCM ダイアログ。ブラウザは、アカウント リスト エンドポイントからのレスポンスに approved_clients が存在するかどうかに応じて、登録とログインのユースケースを別々に処理します。ユーザーがすでに RP に登録している場合、ブラウザには開示テキスト「... に続行するには」は表示されません。
providers プロパティには、次のプロパティを持つ IdentityProvider オブジェクトの配列を指定します。
Providers プロパティ
providers プロパティは、次のプロパティを持つ IdentityProvider オブジェクトの配列を受け取ります。
| プロパティ | 説明 |
|---|---|
configURL(必須) |
IdP 構成ファイルのフルパス。 |
clientId(必須) |
IdP によって発行された RP のクライアント ID。 |
nonce(任意) |
この特定のリクエストに対してレスポンスが発行されるようにするランダムな文字列。リプレイ攻撃を防ぐことができます。 |
loginHint(任意) |
アカウント エンドポイントから提供される login_hints 値のいずれかを指定すると、FedCM ダイアログに指定したアカウントが選択的に表示されます。 |
domainHint(任意) |
アカウント エンドポイントから提供される domain_hints 値のいずれかを指定すると、FedCM ダイアログに指定したアカウントが選択的に表示されます。 |
mode(任意) |
FedCM の UI モードを指定する文字列。次のいずれかの値に設定できます。
注: mode パラメータは Chrome 132 以降でサポートされています。
|
fields(任意) |
RP が IdP と共有する必要があるユーザー情報(「name」、「email」、「picture」)を指定する文字列の配列。 注: Field API は Chrome 132 以降でサポートされています。 |
parameters(任意) |
追加の Key-Value パラメータを指定できるカスタム オブジェクト:
注: parameters は Chrome 132 以降でサポートされています。
|
アクティブ モード
FedCM は、さまざまな UX モード構成をサポートしています。パッシブ モードはデフォルト モードであり、デベロッパーが構成する必要はありません。
アクティブ モードで FedCM を使用するには:
- お客様のブラウザで機能が使用可能かどうかを確認します。
- ボタンのクリックなどの一時的なユーザー ジェスチャーで API を呼び出す。
modeパラメータを API 呼び出しに渡します。
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
アクティブ モードのカスタム アイコン
アクティブ モードでは、IdP は RP の公式ロゴアイコンを クライアント メタデータ エンドポイント レスポンスに直接含めることができます。RP は、ブランディング データを事前に提供する必要があります。
クロスオリジンの iframe 内から FedCM を呼び出す
親フレームが許可している場合、identity-credentials-get 権限ポリシーを使用して、クロスオリジン iframe 内から FedCM を呼び出すことができます。そのためには、次のように iframe タグに allow="identity-credentials-get" 属性を追加します。
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
動作については、こちらの例をご覧ください。
親フレームが FedCM を呼び出す送信元を制限する場合は、許可された送信元のリストを含む Permissions-Policy ヘッダーを送信します。
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
権限ポリシーの仕組みについて詳しくは、権限ポリシーによるブラウザ機能の制御をご覧ください。
Login Hint API
RP はログイン ヒントを使用して、ユーザーがログインするアカウントを推奨できます。これは、以前に使用したアカウントがわからないユーザーの再認証に役立ちます。
RP は、次のコードサンプルに示すように、アカウント リスト エンドポイントから取得した login_hints 値のいずれかを使用して loginHint プロパティで navigator.credentials.get() を呼び出すことで、特定のアカウントを選択的に表示できます。
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
loginHint に一致するアカウントがない場合、FedCM ダイアログにログイン プロンプトが表示されます。これにより、ユーザーは RP からリクエストされたヒントに一致する IdP アカウントにログインできます。ユーザーがプロンプトをタップすると、構成ファイルで指定されたログイン URL を含むポップアップ ウィンドウが開きます。リンクには、ログイン ヒントとドメイン ヒントのクエリ パラメータが追加されます。
Domain Hint API
RP は、特定のドメインに関連付けられているアカウントのみを選択して表示できます。これは、企業ドメインに制限されている RP に役立ちます。
特定のドメイン アカウントのみを表示するには、次のコードサンプルに示すように、アカウント リスト エンドポイントから取得した domain_hints 値のいずれかを使用して、domainHint プロパティで navigator.credentials.get() を呼び出す必要があります。
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
domainHint に一致するアカウントがない場合、FedCM ダイアログにログイン プロンプトが表示されます。これにより、ユーザーは RP からリクエストされたヒントに一致する IdP アカウントにログインできます。ユーザーがプロンプトをタップすると、構成ファイルで指定されたログイン URL を含むポップアップ ウィンドウが開きます。リンクには、ログイン ヒントとドメイン ヒントのクエリ パラメータが追加されます。

domainHint に一致するアカウントがない場合に表示されるログイン プロンプトの例。カスタム パラメータ
カスタム パラメータ機能を使用すると、RP はID アサーション エンドポイントに追加の Key-Value パラメータを指定できます。Parameters API を使用すると、RP は IdP に追加のパラメータを渡して、基本的なログイン以外のリソースに対する権限をリクエストできます。追加のパラメータを渡すことは、次のような場合に役立ちます。
- RP は、請求先住所やカレンダーへのアクセスなど、IdP が持つ追加の権限を動的にリクエストする必要があります。ユーザーは、「このまま続行」機能を使用して開始される IdP が管理する UX フローを通じてこれらの権限を承認できます。IdP は、この情報を共有します。
API を使用するには、RP は navigator.credentials.get() 呼び出しでオブジェクトとして params プロパティにパラメータを追加します。
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
ブラウザは、これを IdP への POST リクエストに変換し、パラメータを 1 つの URL エンコードされた JSON シリアル化オブジェクトとして指定します。
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
RP に追加の権限が必要な場合は、IdP がリダイレクト リンクを提供できます。たとえば、node.js では次のようになります。
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
フィールド
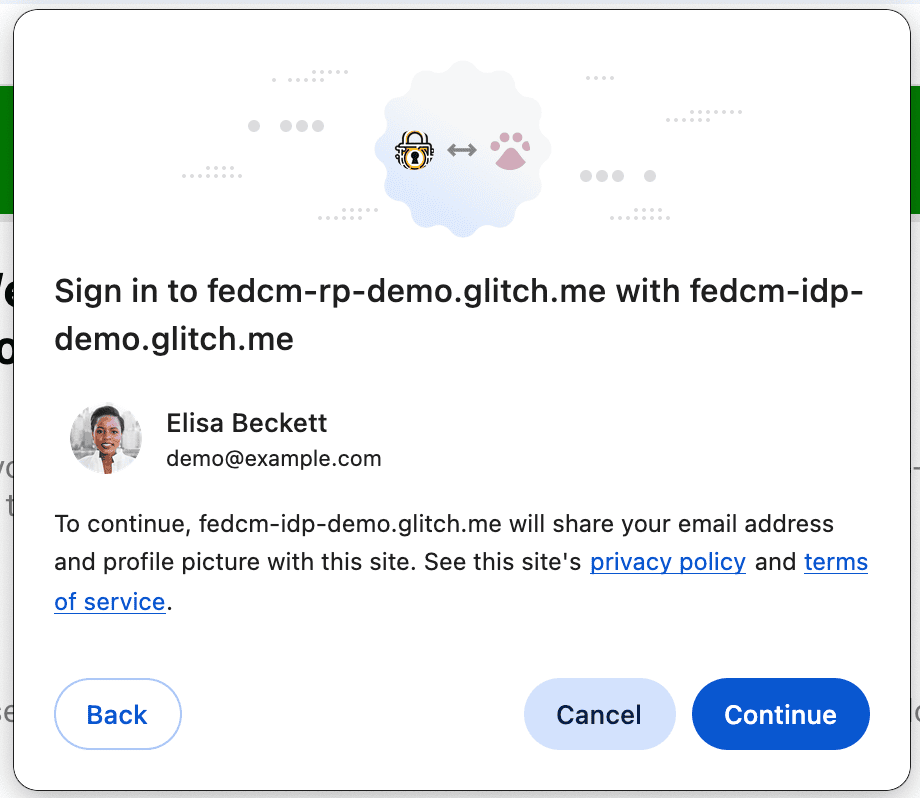
RP は、IdP から共有してもらう必要があるユーザー情報(名前、メールアドレス、プロフィール写真の組み合わせ)を指定できます。リクエストされた情報は、FedCM ダイアログの情報開示 UI に表示されます。ユーザーがログインを選択すると、idp.example がリクエストされた情報を rp.example と共有することを通知するメッセージが表示されます。

フィールド機能を使用するには、RP は navigator.credentials.get() 呼び出しに fields 配列を追加する必要があります。フィールドには、name、email、picture の任意の組み合わせを含めることができます。今後、この値を拡張して、より多くの値を含める予定です。fields を含むリクエストは次のようになります。
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
ブラウザは、RP が指定した fields パラメータと、ブラウザがユーザーに開示したフィールドを disclosure_shown_for パラメータに含む、ID アサーション エンドポイントへの HTTP リクエストに自動的に変換します。下位互換性を確保するため、開示テキストが表示され、リクエストされたフィールドに 'name'、'email'、'picture' の3 つのフィールドすべてが含まれている場合、ブラウザは disclosure_text_shown=true も送信します。
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
fields が空の配列の場合、ユーザー エージェントは開示 UI をスキップします。

これは、アカウント エンドポイントからのレスポンスに、approved_clients の RP に一致するクライアント ID が含まれていない場合でも同様です。
この場合、ID アサーション エンドポイントに送信される disclosure_text_shown は、HTTP 本文で false です。
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
エラー メッセージを表示する
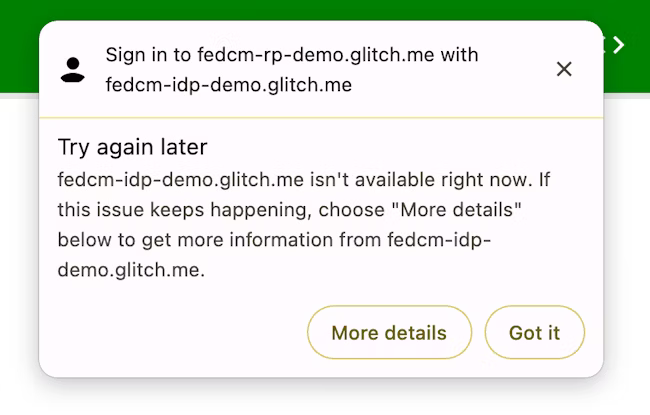
クライアントが認証されていない場合や、サーバーが一時的に使用できない場合など、正当な理由で IdP がトークンを発行できないことがあります。IdP が「error」レスポンスを返した場合、RP はそれをキャッチできます。Chrome は、IdP から提供されたエラー情報を含むブラウザ UI を表示して、ユーザーに通知できます。

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
初回認証後にユーザーを自動的に再認証する
FedCM の自動再認証(略称「auto-reauthn」)を使用すると、ユーザーは FedCM を使用して初回認証後に再びアクセスしたときに、自動的に再認証できます。ここでの「最初の認証」とは、ユーザーが同じブラウザ インスタンスで FedCM のログイン ダイアログの [Continue as...] ボタンを初めてタップして、アカウントを作成するか、RP のウェブサイトにログインすることを意味します。
明示的なユーザー エクスペリエンスは、ユーザーがトラッキングを防止するために連携アカウントを作成する前に行うことは理にかなっています(これは FedCM の主な目標の一つです)。しかし、ユーザーが一度行った後で再度行うことは、不必要に煩雑です。ユーザーが RP と IdP 間の通信を許可する権限を付与した後で、ユーザーがすでに承認済みの事項について、再度明示的なユーザー確認を強制しても、プライバシーやセキュリティ上のメリットはありません。
自動再認証を使用すると、navigator.credentials.get() を呼び出すときに mediation に指定したオプションに応じてブラウザの動作が変化します。
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation は 認証情報管理 API のプロパティであり、PasswordCredential や FederatedCredential と同じように動作します。また、PublicKeyCredential でも部分的にサポートされています。このプロパティには、次の 4 つの値を指定できます。
'optional'(デフォルト): 可能であれば自動再認証、可能でない場合仲裁が必要です。ログインページでこのオプションを選択することをおすすめします。'required': 続行するには常にメディエーションを必要とします(UI の [続行] ボタンをクリックするなど)。ユーザーが認証が必要なたびに明示的に権限を付与することが想定される場合は、このオプションを選択します。'silent': 可能であれば自動再認証を行い、できない場合は仲裁を必要とせずにサイレント エラーを返します。このオプションは、専用のログインページ以外のページで、ユーザーのログインを維持したい場合に選択することをおすすめします。たとえば、配送ウェブサイトの商品ページやニュース ウェブサイトの記事ページなどです。'conditional': WebAuthn に使用されます。現在のところ、FedCM では使用できません。
この呼び出しでは、次の条件で自動再認証が行われます。
- FedCM を使用できます。たとえば、ユーザーが FedCM をグローバルに無効にしていないか、設定で RP に対して無効にしていない場合です。
- ユーザーは、このブラウザでウェブサイトにログインするために、FedCM API で 1 つのアカウントのみを使用しました。
- ユーザーがそのアカウントで IdP にログインしている。
- 過去 10 分以内に自動再認証が行われていない。
- RP が前回のログイン後に
navigator.credentials.preventSilentAccess()を呼び出していない。
これらの条件が満たされると、FedCM navigator.credentials.get() が呼び出されるとすぐに、ユーザーの自動再認証が試行されます。
mediation: optional の場合、ブラウザにのみわかる理由により、自動再認証が利用できないことがあります。RP は、isAutoSelected プロパティを調べて、自動再認証が実行されているかどうかを確認できます。
これは、API のパフォーマンスを評価し、それに応じて UX を改善するのに役立ちます。また、利用できない場合は、明示的なユーザー メディエーション(mediation: required を含むフロー)でログインするよう求めるメッセージが表示されることがあります。
preventSilentAccess() でメディエーションを適用する
ログアウト直後にユーザーの再認証を自動的に行うと、ユーザー エクスペリエンスが損なわれます。そのため、FedCM では、この動作を防ぐために、自動再認証後に 10 分間の無効期間があります。つまり、ユーザーが 10 分以内に再度ログインしない限り、自動再認証は 10 分ごとに 1 回しか行われません。RP は、ユーザーが RP から明示的にログアウトしたときに(ログアウト ボタンをクリックするなど)、自動再認証を無効にするようブラウザに明示的にリクエストするために navigator.credentials.preventSilentAccess() を呼び出す必要があります。
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
ユーザーは設定で自動再認証をオプトアウトできます
ユーザーは、設定メニューから自動再認証をオプトアウトできます。
- パソコン版 Chrome で、[
chrome://password-manager/settings] > [自動的にログイン] に移動します。 - Android Chrome で、[設定] > [パスワード マネージャー] を開き、右上の歯車アイコン > [自動ログイン] をタップします。
切り替えボタンを無効にすると、ユーザーは自動再認証動作を完全にオプトアウトできます。この設定は、ユーザーが Chrome インスタンスで Google アカウントにログインしていて、同期が有効になっている場合に、デバイス間で保存および同期されます。
IdP と RP の接続を解除する
ユーザーが FedCM を介して IdP を使用して RP にログインしたことがある場合、その関係は、接続済みアカウントのリストとしてローカルでブラウザに記憶されます。RP は、IdentityCredential.disconnect() 関数を呼び出して切断を開始する場合があります。この関数は、最上位の RP フレームから呼び出すことができます。RP は、configURL、IdP で使用する clientId、IdP の接続を切断するための accountHint を渡す必要があります。アカウントのヒントは、アカウントを切断するエンドポイントがアカウントを識別できる限り、任意の文字列にできます。たとえば、アカウントリスト エンドポイントが提供するアカウント ID と必ずしも一致しないメールアドレスやユーザー ID などです。
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() は Promise を返します。このプロミスは、次の理由で例外をスローすることがあります。
- ユーザーが FedCM 経由で IdP を使用して RP にログインしていない。
- API が FedCM 権限ポリシーのない iframe 内から呼び出されている。
- configURL が無効であるか、切断エンドポイントがありません。
- コンテンツ セキュリティ ポリシー(CSP)チェックが失敗します。
- 保留中の切断リクエストがあります。
- ユーザーがブラウザの設定で FedCM を無効にしている。
IdP の切断エンドポイントがレスポンスを返すと、ブラウザで RP と IdP の接続が切断され、Promise が解決されます。切断されたアカウントの ID は、切断エンドポイントからのレスポンスで指定されます。

