Chrome 116 menyertakan kemampuan FedCM seperti Login Hint API, User Info API, dan RP Context API, serta memulai uji coba origin untuk IdP Sign-In Status API.
Di Chrome 116, Chrome mengirimkan tiga Kredensial Federasi baru berikut Pengelolaan (FedCM) fitur:
- Login Hint API: Menentukan akun pengguna pilihan yang akan login.
- User Info API: Mengambil informasi pengguna yang kembali agar Penyedia Identitas (IdP) dapat merender tombol login yang dipersonalisasi dalam iframe.
- RP Context API: Gunakan judul yang berbeda dengan 'Login' inci dialog FedCM.
Selain itu, Chrome memulai asal uji coba untuk Status Login IdP API. API Status Login IdP merupakan persyaratan dan akan mengubah yang dapat menyebabkan gangguan saat perangkat tersebut dikirim. Jika Anda sudah menerapkan FedCM, pastikan untuk berpartisipasi dalam uji coba origin.
API Petunjuk Login
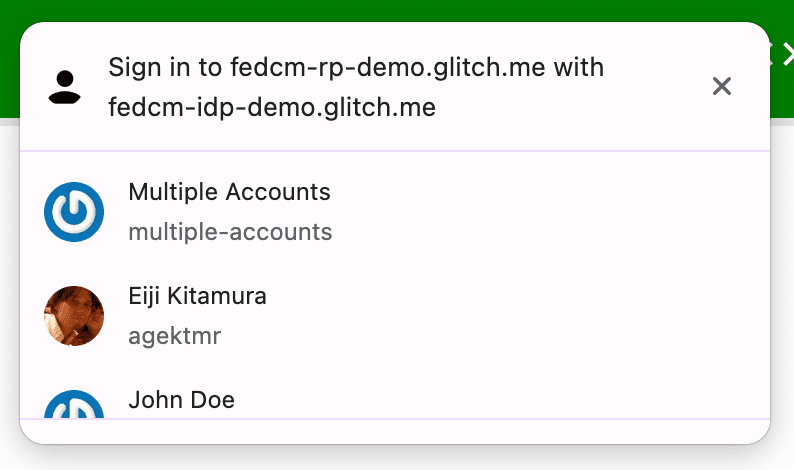
Saat FedCM dipanggil, browser akan menampilkan akun yang login dari penyedia identitas (IdP) yang ditentukan. Jika mendukung beberapa akun, IdP mencantumkan semua akun yang digunakan untuk login.

Setelah pengguna login, terkadang {i>relying party <i}(RP) meminta pengguna untuk melakukan otentikasi ulang. Namun, pengguna mungkin tidak yakin akun mana yang mereka gunakan. Jika RP dapat menentukan akun mana yang akan digunakan untuk login, akan lebih mudah bagi untuk memilih akun. Masuk petunjuk adalah pengiriman di Chrome 116 dan dengannya, RP dapat mempersempit daftarnya menjadi satu.
Ekstensi ini menambahkan array login_hints dalam daftar akun
endpoint dari metode
IdP, dengan semua kemungkinan jenis filter yang didukung IdP. Misalnya,
respons akun dapat terlihat seperti ini saat IdP mendukung pemfilteran berdasarkan email
dan id:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Dengan meneruskan login_hints dalam daftar akun, RP dapat memanggil
navigator.credentials.get() dengan properti loginHint seperti yang ditampilkan di
contoh kode berikut untuk menampilkan akun yang ditentukan secara selektif:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API Info Pengguna
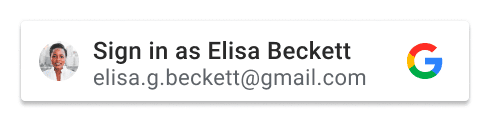
Tombol login dihiasi dengan logo IdP yang memungkinkan pengguna login dengan penggabungan identitas sekarang menjadi hal yang umum. Namun, mendekorasi tombol menggunakan ikon profil pengguna beserta informasinya menjadi lebih intuitif untuk login terutama jika pengguna pernah mendaftar di situs ini dengan IdP sebelumnya.


Tantangannya adalah, karena tombol yang dipersonalisasi bergantung pada informasi cookie di domain IdP dalam iframe untuk mengidentifikasi pengguna yang login tombol ini tidak akan tersedia setelah cookie pihak ketiga tidak digunakan lagi.
User Info API, yang tersedia di Chrome 116, memberikan cara bagi IdP untuk mendapatkan informasi tentang pengguna yang kembali dari server tanpa bergantung pada cookie pihak ketiga.
API diharapkan dipanggil oleh IdP dari dalam iframe yang disematkan di situs web RP sehingga ia dapat mengambil informasi pengguna dan membuat yang dipersonalisasi seolah-olah itu adalah bagian dari permukaan RP. Dengan panggilan API, browser membuat permintaan ke daftar akun endpoint, lalu mengembalikan array informasi pengguna jika:
- Pengguna pernah login ke RP dengan IdP melalui FedCM sebelumnya di instance browser yang sama dan datanya belum dihapus.
- Pengguna login ke IdP di instance browser yang sama.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Perhatikan bahwa untuk mengizinkan panggilan IdentityProvider.getUserInfo() dari dalam
iframe yang sama asalnya dengan IdP, HTML penyematan harus secara eksplisit
izinkan dengan izin identity-credentials-get
kebijakan kami.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Anda dapat melihat cara kerjanya di https://fedcm-rp-demo.glitch.me/button.
API Konteks RP
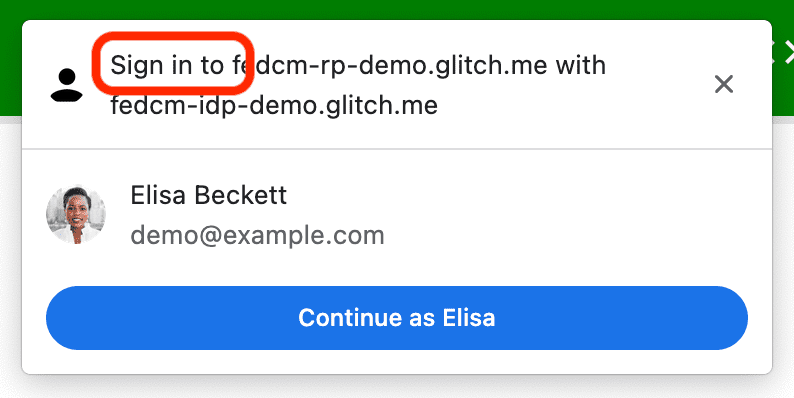
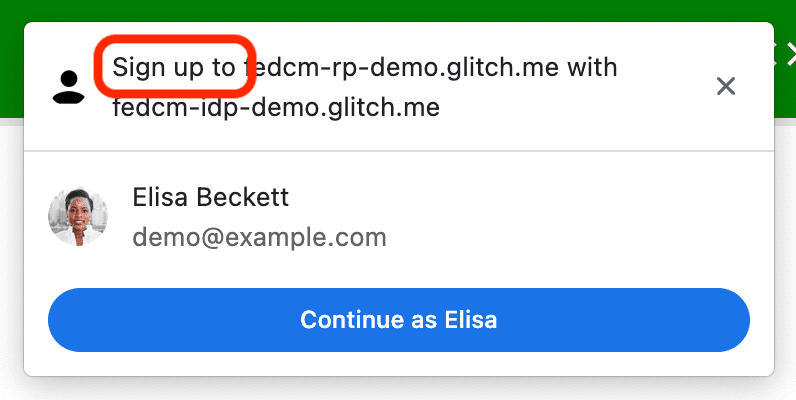
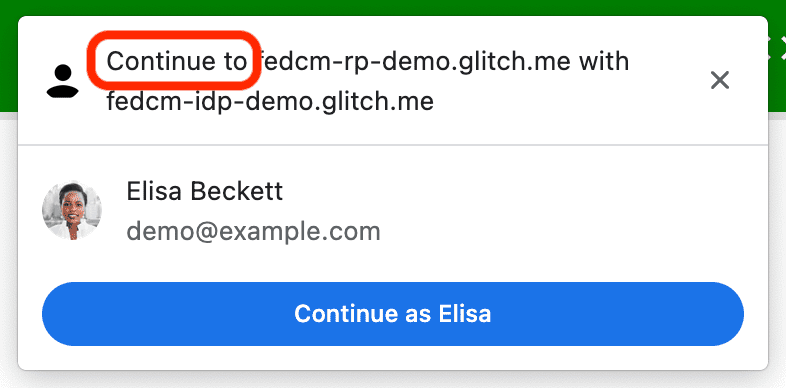
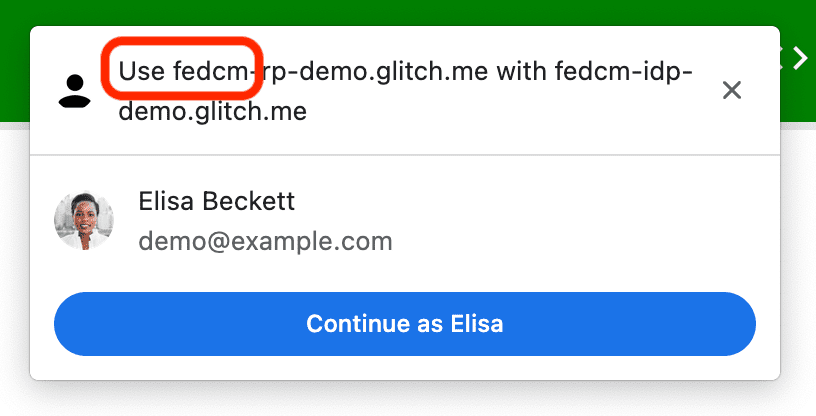
RP Context API, yang dikirim di Chrome 116, memungkinkan RP mengubah string di UI dialog FedCM agar dapat mengakomodasi autentikasi yang telah ditentukan konteks tambahan. Lihat screenshot berikut untuk opsi yang berbeda:




Penggunaannya mudah; berikan properti identity.context salah satu dari "signin"
(default), "signup", "use", atau "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Uji coba origin IdP Sign-In Status API
Chrome memulai asal IdP Sign-In Status API uji coba di desktop dari Chrome 116, diikuti dengan Android Chrome yang lebih baru. Asal uji coba akan memberi Anda akses ke fitur baru atau eksperimental untuk membangun fungsionalitas yang dapat digunakan pengguna coba selama waktu terbatas sebelum fitur tersebut tersedia untuk semua orang.
Status Login IdP API adalah mekanisme di mana IdP memberi tahu browser tentang status login pengguna IdP. Dengan API ini, browser dapat mengurangi permintaan yang tidak perlu ke IdP dan memitigasi potensi serangan waktu.
Memberi tahu browser tentang status login pengguna
IdP dapat menandakan status login pengguna ke browser dengan mengirimkan permintaan atau dengan memanggil JavaScript API, saat pengguna login di IdP, atau saat pengguna logout dari semua akun IdP mereka. Browser mencatat status sebagai salah satu dari yang berikut: "login", "logout", atau "tidak diketahui" (default).
Untuk menunjukkan bahwa pengguna sudah login, kirim IdP-SignIn-Status: action=signin
Header HTTP di navigasi tingkat atas atau permintaan subresource origin yang sama:
IdP-SignIn-Status: action=signin
Atau, panggil JavaScript API IdentityProvider.login() dari IdP
origin:
IdentityProvider.login()
Tindakan ini akan mencatat status login pengguna sebagai "login". Saat pengguna status login disetel ke "{i>sign-in<i}", PR yang memanggil FedCM akan membuat permintaan ke Endpoint daftar akun IdP dan menampilkan akun yang tersedia kepada pengguna di Dialog FedCM.
Untuk menunjukkan bahwa pengguna telah logout dari semua akunnya, kirim
IdP-SignIn-Status: action=signout-all header HTTP di navigasi tingkat atas atau
permintaan subresource yang sama:
IdP-SignIn-Status: action=signout-all
Atau, panggil JavaScript API IdentityProvider.logout() dari IdP
origin:
IdentityProvider.logout()
Tindakan ini akan mencatat status login pengguna sebagai "logout". Saat pengguna status login adalah "logout", memanggil FedCM secara diam-diam gagal tanpa membuat permintaan ke endpoint daftar akun IdP.
Secara default, status login IdP disetel ke "tidak diketahui". Status ini digunakan sebelum IdP mengirim sinyal menggunakan API Status Login IdP. Kami memperkenalkan status ini untuk transisi yang lebih baik karena pengguna mungkin sudah masuk ke IdP saat kami mengirimkan API ini dan IdP mungkin tidak memiliki kesempatan untuk memberikan sinyal ke browser pada saat FedCM pertama kali dipanggil. Dalam hal ini, kita membuat ke endpoint daftar akun IdP dan memperbarui status berdasarkan respons dari endpoint daftar akun:
- Jika endpoint menampilkan daftar akun aktif, perbarui statusnya menjadi "login" dan buka dialog FedCM untuk menampilkan akun tersebut.
- Jika endpoint tidak menampilkan akun, perbarui status menjadi "logout" dan gagal melalui panggilan FedCM.
Bagaimana jika sesi pengguna berakhir? Mengizinkan pengguna login melalui alur login dinamis
Meskipun IdP terus memberi tahu browser tentang proses login pengguna statusnya, mungkin tidak sinkron, seperti waktu sesi berakhir. Browser mencoba mengirim permintaan berkredensial ke endpoint daftar akun status login adalah "login", tetapi server menolaknya karena sesi tidak lagi tersedia. Dalam skenario seperti itu, browser bisa secara dinamis membiarkan pengguna login ke IdP melalui jendela pop-up.
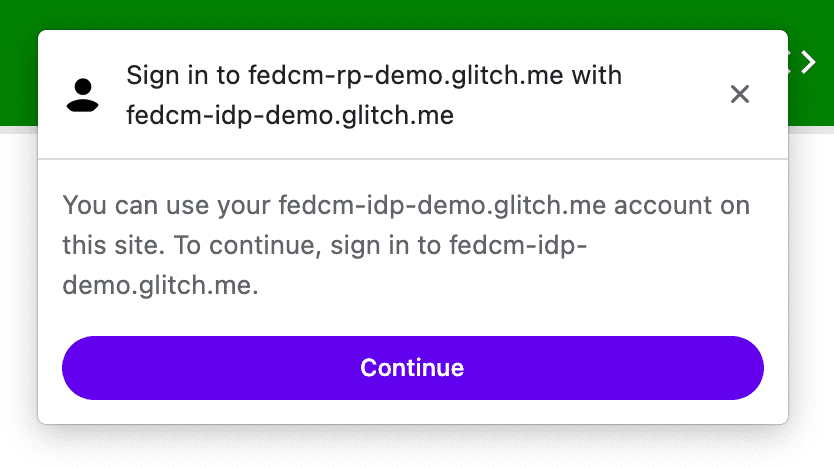
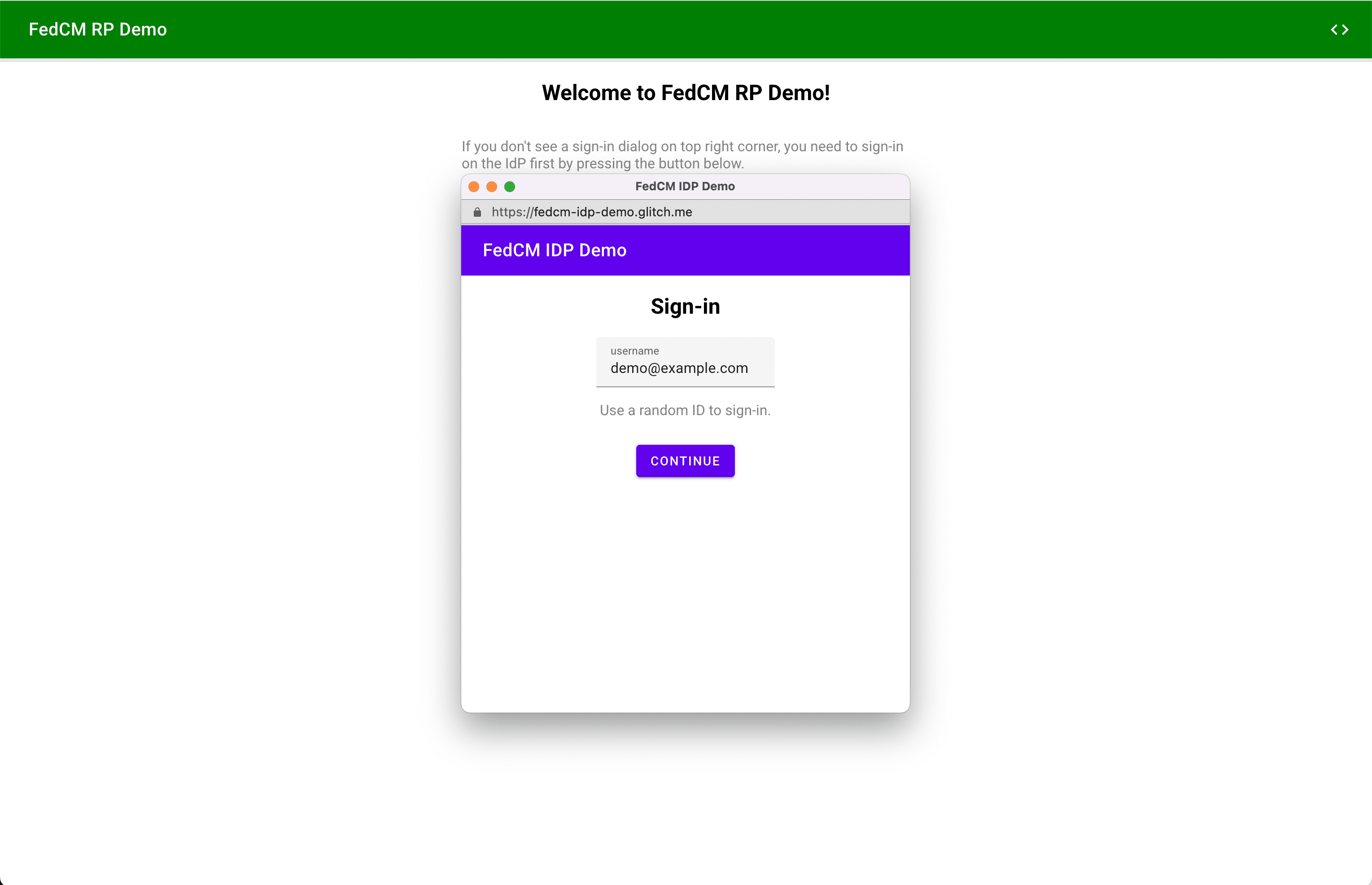
Dialog FedCM akan menampilkan pesan, seperti yang ditunjukkan pada gambar berikut:

Dengan mengklik tombol Continue, browser akan membuka jendela pop-up mengarahkan pengguna ke halaman login IdP.

URL halaman login (yang harus merupakan asal IdP) dapat ditentukan dengan signin_url
sebagai bagian dari konfigurasi IdP
file.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Jendela pop-up adalah jendela browser biasa yang menggunakan cookie pihak pertama. Apa pun yang terjadi dalam jendela konten bergantung pada IdP, tetapi tidak ada jendela handle tersedia untuk membuat permintaan komunikasi lintas origin ke RP kami. Setelah pengguna login, IdP harus:
- Kirim header
IdP-SignIn-Status: action=signinatau panggilIdentityProvider.login()API untuk memberi tahu browser bahwa pengguna telah login. - Panggil
IdentityProvider.close()untuk menutupnya sendiri (jendela pop-up).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Anda dapat mencoba perilaku API Status Login IdP di demo. Sesi akan berakhir dalam tiga menit setelah Anda login ke IdP demo. Kemudian Anda dapat mengamati proses login ke IdP melalui perilaku jendela pop-up.
Berpartisipasi dalam uji coba origin
Anda dapat mencoba IdP Sign-In Status API secara lokal dengan mengaktifkan Chrome
tanda
chrome://flags#fedcm-idp-signin-status-api di
Chrome 116 atau yang lebih baru.
Anda juga dapat mengaktifkan IdP Sign-In Status API dengan mendaftarkan uji coba origin dua kali:
- Daftarkan uji coba origin untuk IdP.
- Mendaftarkan asal pihak ketiga untuk RP.
Uji coba origin memungkinkan Anda mencoba fitur baru dan memberikan masukan terkait kegunaan, kepraktisan, dan efektivitas untuk komunitas standar web. Sebagai informasi selengkapnya, lihat Panduan Uji Coba Origin untuk Web Developer.
Uji coba origin IdP Sign-In Status API tersedia dari Chrome 116 hingga Chrome 119.
Mendaftarkan uji coba origin untuk IdP
- Buka halaman pendaftaran uji coba origin.
- Klik tombol Register, lalu isi formulir untuk meminta token.
- Masukkan asal IdP sebagai Asal Web.
- Klik Kirim.
- Tambahkan tag
origin-trial<meta>ke bagian atas halaman yang menggunakanIdentityProvider.close(). Misalnya, hasil mungkin terlihat seperti:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Mendaftarkan uji coba origin pihak ketiga untuk RP
- Buka halaman pendaftaran uji coba origin.
- Klik tombol Register, lalu isi formulir untuk meminta token.
- Masukkan asal IdP sebagai Asal Web.
- Centang Pencocokan pihak ketiga untuk memasukkan token dengan JavaScript di origin lain.
- Klik Kirim.
- Sematkan token yang diterbitkan di situs pihak ketiga.
Untuk menyematkan token di situs pihak ketiga, tambahkan kode berikut ke Library JavaScript atau SDK yang disalurkan dari asal IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Ganti TOKEN_GOES_HERE dengan token Anda sendiri.
Berinteraksi dan memberikan masukan
Jika Anda memiliki masukan atau mengalami masalah selama pengujian, Anda dapat menyampaikannya pada pukul crbug.com.
Foto oleh Dan Cristian Pădure parser di Unsplash

