Chrome 116 搭載 FedCM 功能 (例如 Login Hint API、User Info API 和 RP Context API),並且開始試用 IdP Sign-In Status API 的來源試用。
Chrome 第 116 版將提供下列三項全新聯合憑證: 管理 (FedCM) 功能:
- Login Hint API:指定要使用的偏好使用者帳戶 登入。
- User Info API:擷取回訪者的資訊 讓識別資訊提供者 (IdP) 可以轉譯個人化的登入按鈕 顯示內容
- RP Context API:請使用與「登入」不同的標題英吋 「FedCM」對話方塊
此外,Chrome 已經從來源網址開始 試用 IdP 登入狀態 API。IdP Sign-in Status API 是必要條件 作業剛好進行破壞時變更。如果您已使用 FedCM,請務必參加來源試用。
登入提示 API
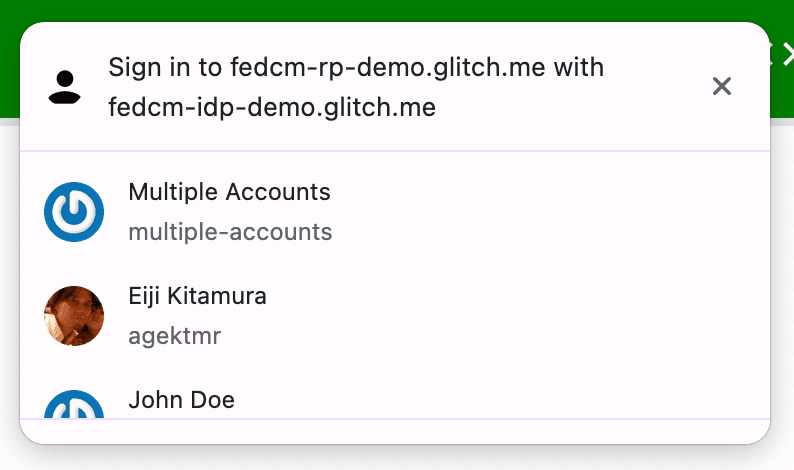
叫用 FedCM 時,瀏覽器會顯示使用者登入時使用的帳戶 指定的識別資訊提供者 (IdP)。如果 IdP 支援多個帳戶,就會 會列出所有已登入的帳戶。

使用者登入後,有時會要求依賴方 (RP) 提出要求 重新驗證但使用者可能不確定自己使用的是哪個帳戶。 如果 RP 能指定用來登入的帳戶,代表 讓使用者選擇帳戶。登入 提示是 Chrome 116 中的出貨功能,以便 RP 將清單範圍縮小至 1。
這個擴充功能會在帳戶清單加入 login_hints 的陣列
端點回應
IdP,包含 IdP 支援的所有可能篩選器類型。舉例來說,
如果 IdP 支援依電子郵件篩選功能,帳戶回應看起來可能會像這樣
及 ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
在帳戶清單中傳遞 login_hints,RP 就能叫用
包含 loginHint 屬性的 navigator.credentials.get(),如
以下程式碼範例,選擇性顯示指定帳戶:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
使用者資訊 API
以 IdP 標誌裝飾的登入按鈕,可讓使用者登入 身分聯盟現在也很常見不過,使用 使用者的個人資料圖示和個人資訊更直覺易用 尤其使用者之前透過 IdP 在這個網站上註冊 IdP 服務會更方便。


挑戰在於,個人化按鈕須仰賴第三方 iframe 內 IdP 網域的 Cookie,用來辨識已登入的使用者 則顯示該按鈕後,第三方 Cookie 開啟後,便無法使用 已淘汰。
User Info API 為 Chrome 116 提供這項功能,可讓 IdP 運作 取得回訪者的資訊。 第三方 Cookie 的存取行為
IdP 預期必須透過嵌入的 iframe 來呼叫這個 API 受限方網站,以便擷取使用者資訊並呈現 個人化按鈕,例如 RP 平台的一部分透過 API 呼叫 瀏覽器向帳戶清單傳送請求 端點 然後,如果有下列情況,則會傳回使用者資訊陣列:
- 使用者過去已透過 FedCM 透過 FedCM 登入 RP, ,且資料尚未遭到清除。
- 使用者已在同一個瀏覽器執行個體上登入 IdP。
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
請注意,如要允許從IdentityProvider.getUserInfo()
iframe 與 IdP 相同,嵌入 HTML 必須明確
允許應用程式取得 identity-credentials-get 權限
政策。
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
實際運作情況: https://fedcm-rp-demo.glitch.me/button.
RP Context API
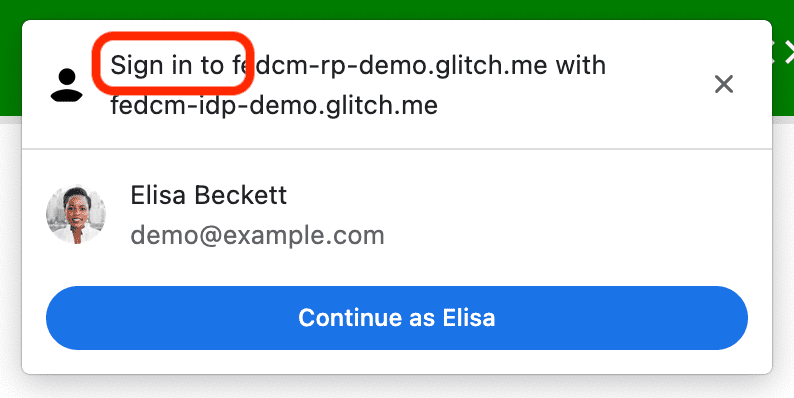
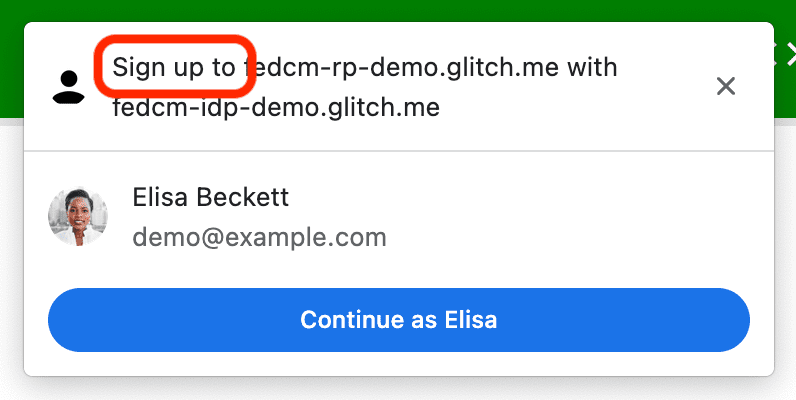
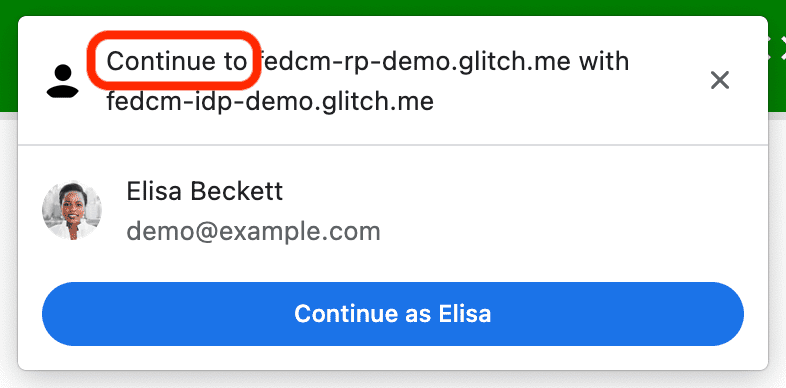
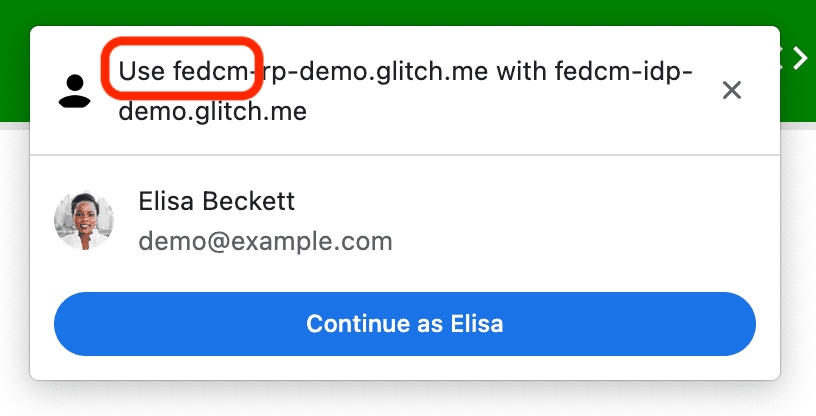
Chrome 116 中的 RP Context API 允許 RP 修改字串 ,這樣才能配合預先定義的驗證機制 定義。請參閱下列螢幕截圖瞭解不同選項:




使用方式很簡單;提供以下屬性的 identity.context 屬性之一:"signin"
(預設)、"signup"、"use" 或 "continue"。
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
IdP Sign-In Status API 來源試用
Chrome 會啟動 IdP Sign-In Status API 來源 試用 Chrome 116 和 Android Chrome 的後續版本起源 試用 使用新的或實驗性功能來建立使用者 功能全面推出前,您可以限時試用。
IdP 登入狀態 API IdP 是一種機制,由 IdP 通知瀏覽器使用者的登入狀態 IdP 的 IP 位址。有了這個 API,瀏覽器就能減少對 IdP 的非必要要求 並減少潛在的時差攻擊
向瀏覽器通知使用者的登入狀態
IdP 會在收到 HTTP 訊息時,將 HTTP 傳送至瀏覽器 當使用者登入 IdP 時,或呼叫 JavaScript API。 使用者登出所有 IdP 帳戶時。瀏覽器則會記錄 狀態為「登入」、「登出」或「不明」(預設)。
如要表示使用者已登入,請傳送 IdP-SignIn-Status: action=signin
頂層導覽或相同來源子資源要求的 HTTP 標頭:
IdP-SignIn-Status: action=signin
或者,您也可以透過 IdP 呼叫 JavaScript API IdentityProvider.login()
來源:
IdentityProvider.login()
系統會將使用者的登入狀態記錄為「登入」。當使用者 登入狀態設為「登入」,代表 PR 呼叫的 FedCM 會向 IdP 的帳戶清單端點,並向 FedCM 對話方塊。
如要發出信號,瞭解使用者已登出所有帳戶,請將
IdP-SignIn-Status: action=signout-all HTTP 標頭
相同來源子資源要求:
IdP-SignIn-Status: action=signout-all
或者,您也可以透過 IdP 呼叫 JavaScript API IdentityProvider.logout()
來源:
IdentityProvider.logout()
系統會將使用者的登入狀態記錄為「登出」。當使用者 登入狀態為「登出」,因此呼叫 FedCM 時會失敗,且不會顯示 要求傳送至 IdP 帳戶清單端點。
根據預設,IdP 登入狀態會設為「不明」。這個狀態是 ,這樣 IdP 才能使用 IdP Sign-In Status API 傳送信號。我們介紹 因為使用者可能已登入 但 IdP 可能無法在我們提供訊息時通知 IdP 初次叫用 FedCM 時新增至瀏覽器。在這個例子中,我們 向 IdP 的帳戶清單端點傳送要求,並根據 來自帳戶清單端點的回應:
- 如果端點傳回有效帳戶清單,請將狀態更新為 「登入」並開啟 FedCM 對話方塊即可顯示這些帳戶。
- 如果端點未傳回任何帳戶,請將狀態更新為「登出」但失敗了 再呼叫 FedCM 呼叫
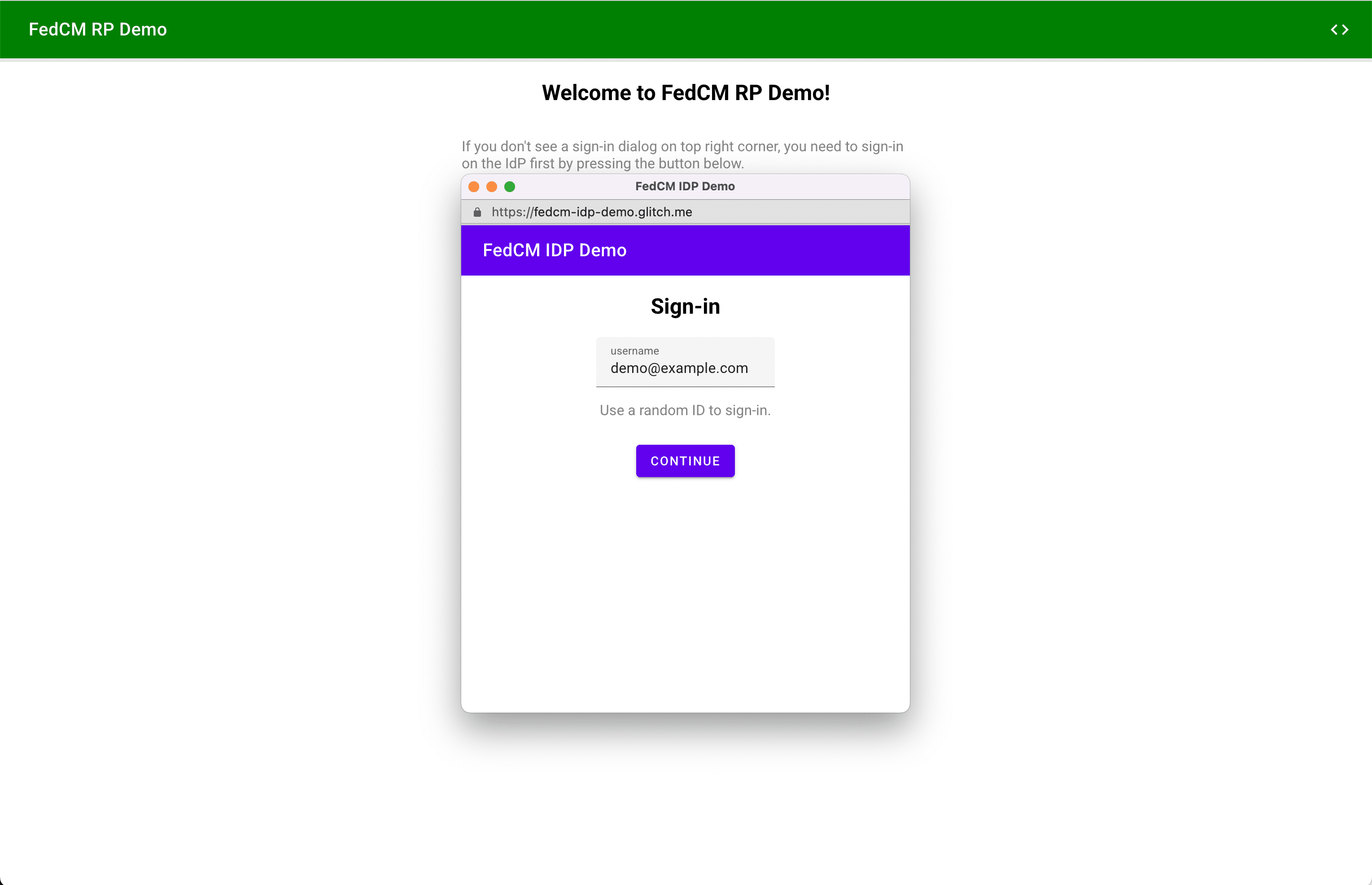
如果使用者工作階段過期了,該怎麼辦?讓使用者透過動態登入流程登入
雖然 IdP 會繼續將使用者登入資訊通知瀏覽器 狀態可能會不一致,例如工作階段到期時。瀏覽器 嘗試傳送憑證請求到帳戶清單端點 登入狀態為「登入」,但伺服器拒絕存取,因為工作階段並非 提供更即時的 IP 位址在這種情況下,瀏覽器可以透過動態方式, 透過彈出式視窗登入 IdP。
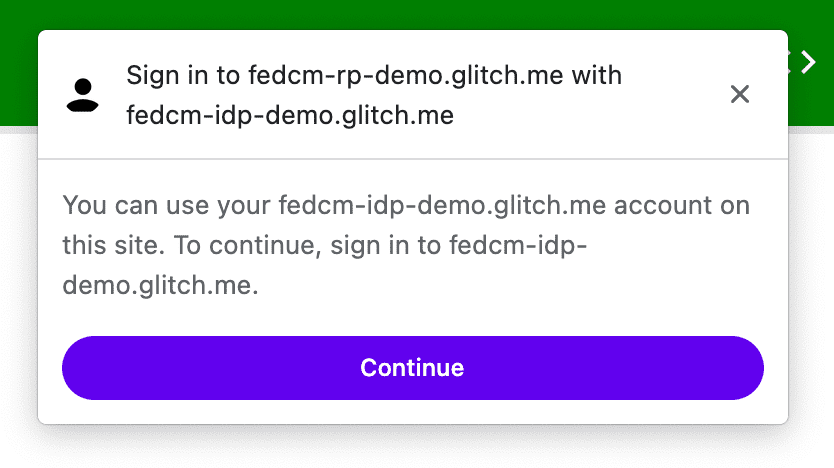
FedCM 對話方塊會顯示訊息,如下圖所示:

點選「繼續」按鈕後,瀏覽器隨即會開啟彈出式視窗 將使用者導向 IdP 的登入頁面。

您可以使用 signin_url 指定登入頁面網址 (必須是 IdP 的來源)。
做為 IdP 設定的一部分
檔案。
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
彈出式視窗是指使用第一方 Cookie 的一般瀏覽器視窗。 在內容視窗中發生的任何情況,是由 IdP 決定,但沒有任何視窗 帳號代碼可用來向 RP 提出跨來源通訊要求 頁面。使用者登入後,IdP 應執行下列操作:
- 傳送
IdP-SignIn-Status: action=signin標頭或呼叫IdentityProvider.login()API,向瀏覽器通知使用者 登入。 - 呼叫
IdentityProvider.close()即可自行關閉 (彈出式視窗)。
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
如要嘗試 IdP Sign-In Status API 行為,請參閱 示範。工作階段將於三分鐘後失效 登入示範 IdP 後接著是 可以透過彈出式視窗行為觀測 IdP 的登入行為。
參與來源試用
您可以開啟 Chrome
,即可在本機試用 IdP Sign-In Status API
標記
chrome://flags#fedcm-idp-signin-status-api,
Chrome 116 以上版本。
您也可以註冊來源試用,藉此啟用 IdP Sign-In Status API 兩次:
你可以透過來源試用試用新功能,並對下列項目提供意見 可用性、實用性和有效性。適用對象 如需詳細資訊,請參閱網頁版來源試用指南 開發人員。
Chrome 116 版本開始提供 IdP Sign-In Status API 來源試用。 Chrome 119。
為 IdP 註冊來源試用
- 前往來源試用註冊頁面。
- 按一下「Register」按鈕,並填寫表單以要求權杖。
- 將 IdP 的來源輸入為「Web Origin」。
- 按一下 [提交]。
- 將
origin-trial<meta>標記加到使用IdentityProvider.close()。例如:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">。
為 RP 註冊第三方來源試用
- 前往來源試用註冊頁面。
- 按一下「Register」按鈕,並填寫表單以要求權杖。
- 將 IdP 的來源輸入為「Web Origin」。
- 勾選「第三方比對」,即可在其他來源上透過 JavaScript 插入權杖。
- 按一下 [提交]。
- 將核發的權杖嵌入第三方網站。
如要將權杖嵌入第三方網站,請將下列程式碼加進 從 IdP 來源提供的 JavaScript 程式庫或 SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
將 TOKEN_GOES_HERE 替換成您自己的權杖。
互動及分享意見回饋
如有任何意見或在測試期間遇到問題,歡迎與我們分享 於 crbug.com.
相片來源:Dan Cristian Pădureserve,發表於 Unsplash 網站上

