Chrome 116 では、Login Hint API、User Info API、RP Context API などの FedCM 機能が搭載され、IdP Sign-In Status API のオリジン トライアルが開始されます。
Chrome 116 では、次の 3 つの新しい連携認証情報 管理(FedCM) 機能:
- Login Hint API: ログインするユーザー アカウントを指定します。 ログインしました。
- User Info API: リピーターの情報を取得します。 これにより、ID プロバイダ(IdP)がパーソナライズされたログインボタンを 使用できます。
- RP Context API: 「ログイン」以外のタイトルを使用してください FedCM ダイアログを開きます
さらに、Chrome はオリジン IdP ログイン ステータスの試用版 API。IdP Sign-in Status API は必須であり、 互換性を破る変更が行われることもあります既存の実装で FedCM の皆さんは、ぜひオリジン トライアルにご参加ください。
Login Hint API
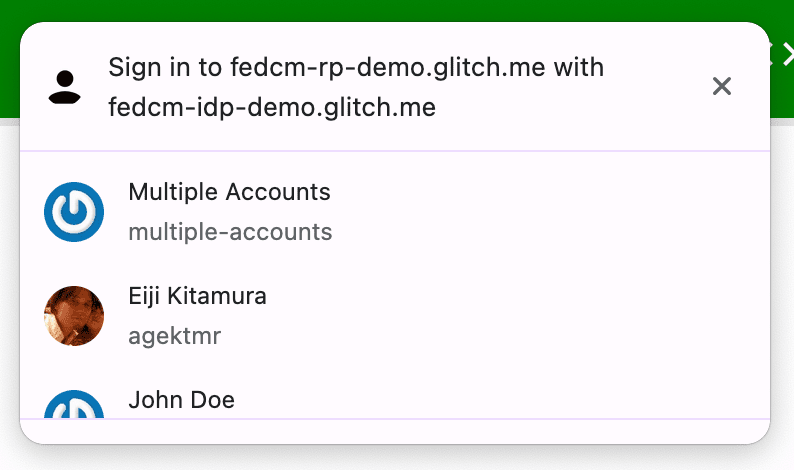
FedCM が呼び出されると、ブラウザには 認証を受けることができます。IdP が複数のアカウントをサポートしている場合、 ログインしているすべてのアカウントの一覧が表示されます。
<ph type="x-smartling-placeholder">
ユーザーがログインした後、証明書利用者(RP)がユーザーに 再認証する必要があります。ただし、ユーザーはどのアカウントを使っているかわからない可能性があります。 ログインに使用するアカウントを RP で指定できると、 アカウントを選択します。ログイン ヒントは、 Chrome 116 でリリースされるため、RP はリストを 1 つに絞り込むことができます。
この拡張機能は、アカウント リストに login_hints の配列を追加します。
エンドポイント レスポンスが
IdP でサポートされているすべてのフィルタタイプを使用できます。たとえば、
IdP がメールによるフィルタリングをサポートしている場合、アカウントのレスポンスは次のようになります。
and id:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
アカウント リストで login_hints を渡すことで、RP は
次に示すように、navigator.credentials.get() は loginHint プロパティに置き換えます。
次のコードサンプルでは、指定したアカウントを選択的に表示します。
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
User Info API
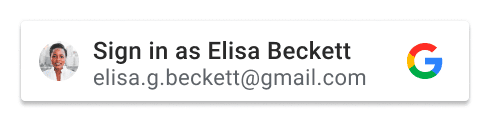
IdP のロゴで飾られたログインボタン。ユーザーはこのボタンを使ってログインできます。 Identity 連携が一般的になりつつあります。ただし、 ユーザーのプロフィール アイコンが表示され、ユーザーの情報がログインしやすくなります。 ユーザーが以前に IdP でこのウェブサイトに登録したことがある場合は特にそうです。
![[Google でログイン] ボタン。](https://developers-dot-devsite-v2-prod.appspot.com/static/privacy-sandbox/assets/images/blog/sign-with-google-button-d34d0cc6c6301.png?authuser=00&hl=ja)

問題は、パーソナライズされたボタンはサードパーティに依存し、 使用して、ログインしたユーザーを識別し、 ボタンを表示しようとしても、サードパーティ Cookie が設定されると、そのボタンは 非推奨です。
Chrome 116 でリリースされた User Info API を使用すると、IdP で以下を 再訪ユーザーの情報をサーバーから取得する。 説明します。
API は、サービス アカウントに埋め込まれた iframe 内から IdP によって呼び出されることが想定されています。 これにより、RP のウェブサイトがユーザー情報を取得して、 追加することもできます。API 呼び出しでは、 ブラウザがアカウント リストにリクエストを行います。 エンドポイント その後、次の場合にユーザー情報の配列を返します。
- ユーザーが過去に FedCM 経由で IdP で RP にログインしたことがある データが消去されていないことを表します。
- ユーザーが同じブラウザ インスタンスで IdP にログインしていること。
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
なお、IdentityProvider.getUserInfo() の呼び出しを許可するには、
IdP と同じオリジンの iframe を使用する場合は、埋め込み HTML に明示的に
identity-credentials-get 権限で許可する
に関するポリシーに準拠する必要があります。
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
実際の動作は https://fedcm-rp-demo.glitch.me/button.
RP コンテキスト API
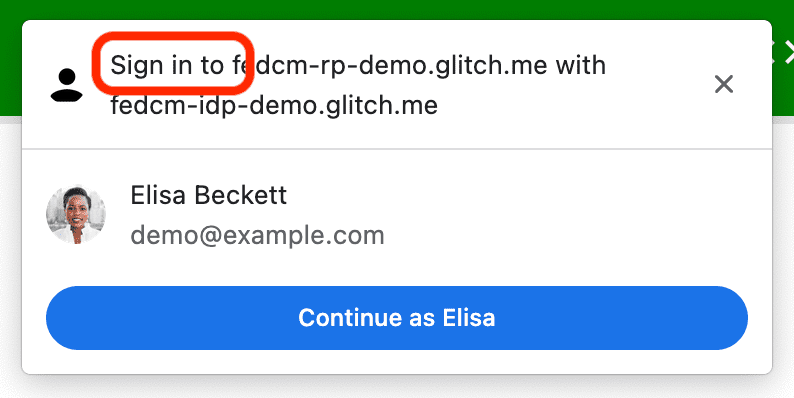
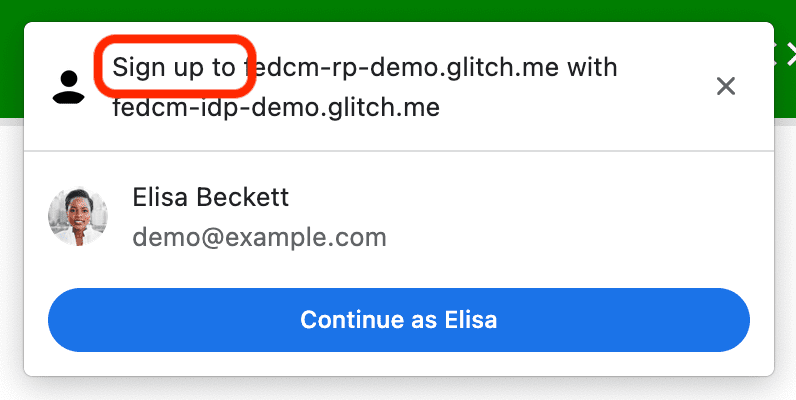
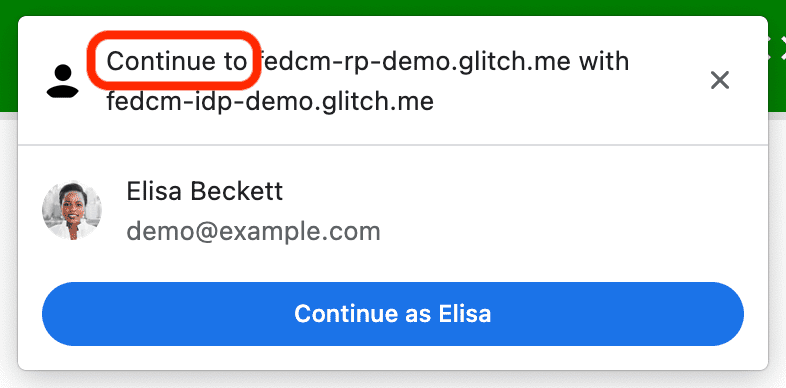
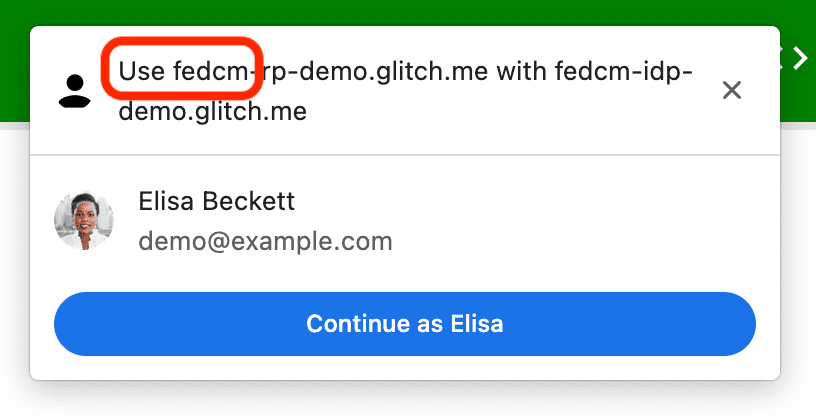
Chrome 116 でリリースされる RP Context API で RP が文字列を変更可能に FedCM ダイアログ UI に表示して、事前定義された認証に対応できるようにする 学びます。さまざまなオプションについては、次のスクリーンショットをご覧ください。




使い方は簡単です。identity.context プロパティ("signin" のいずれか)を指定
(デフォルト)、"signup"、"use"、または "continue"。
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
IdP Sign-In Status API のオリジン トライアル
Chrome が IdP Sign-In Status API のオリジンを開始します。 トライアル をパソコンで Chrome 116 から提供し、その後 Android Chrome に移行しました。出発地 トライアルでは、 新機能や試験運用版の機能にアクセスすること 期間限定でこの機能をお試しいただけます。
IdP ログイン ステータス API は、ユーザーのログイン ステータスを IdP がブラウザに通知するためのメカニズムです。 設定します。この API を使用すると、ブラウザで IdP への不要なリクエストを削減できる タイミング攻撃の可能性を軽減できます。
ユーザーのログイン ステータスをブラウザに通知する
IdP は、HTTP(S) HTTP リクエストを送信してユーザーのログイン ステータスをブラウザに通知できます。 ユーザーが IdP にログインしている場合は、JavaScript API を呼び出すか、 ユーザーがすべての IdP アカウントからログアウトしたとき。ブラウザは、 ステータスを「sign-in」、「sign-out」、「unknown」のいずれかに設定(デフォルト)。
ユーザーがログインしていることを示すには、IdP-SignIn-Status: action=signin を送信します。
トップレベル ナビゲーションまたは同一オリジン サブリソース リクエストでの HTTP ヘッダー:
IdP-SignIn-Status: action=signin
または、IdP から JavaScript API IdentityProvider.login() を呼び出します。
origin:
IdentityProvider.login()
これにより、ユーザーのログイン ステータスが「ログイン」として記録されます。ユーザーが ログイン ステータスが「sign-in」に設定されている場合、FedCM を呼び出す PR は IdP のアカウントのリスト エンドポイントが表示され、ユーザーが利用可能なアカウントを FedCM ダイアログ。
ユーザーがすべてのアカウントからログアウトしたことを通知するには、
トップレベル ナビゲーションの IdP-SignIn-Status: action=signout-all HTTP ヘッダー
同一オリジン サブリソース リクエスト:
IdP-SignIn-Status: action=signout-all
または、IdP から JavaScript API IdentityProvider.logout() を呼び出します。
origin:
IdentityProvider.logout()
これにより、ユーザーのログイン ステータスが「ログアウト」として記録されます。ユーザーが ログイン ステータスが「sign-out」の場合、FedCM の呼び出しは通知されずに失敗します。 IdP のアカウント リストのエンドポイントに送信します。
デフォルトでは、IdP のログイン ステータスは「不明」に設定されています。このステータスは IdP が IdP の Sign-In Status API を使用してシグナルを送信するまでのプロセスです。Google の ユーザーがすでに Google アカウントにログイン済みの可能性があるため、移行を適切に行うためにこのステータスを IdP はこの API のリリース時に通知できず、IdP はこの API を通知できない可能性があります。 ブラウザに提供されなくなるためです。この例では、 リクエストを作成し、ID に基づいてステータスを アカウント リスト エンドポイントからのレスポンス:
- エンドポイントから有効なアカウントのリストが返された場合は、ステータスを次のように更新します。 「ログイン」FedCM ダイアログを開いてこれらのアカウントを表示します。
- エンドポイントからアカウントが返されなかった場合は、ステータスを「sign-out」に更新します。失敗 できます。
ユーザー セッションが期限切れになった場合動的なログインフローでユーザーがログインできるようにする
引き続き IdP がブラウザにユーザーのログインを通知しても、 セッションが期限切れになったときなど、非同期の状態になっている可能性があります。ブラウザ が、認証されたリクエストをアカウント リストのエンドポイントに送信しようとしたときに、 ログイン ステータスは「sign-in」ですが、セッションが「ログイン」ではないため、サーバーは拒否します。 提供されなくなりましたそのような場合、ブラウザはユーザーに対して、 ポップアップ ウィンドウで IdP にログインします。
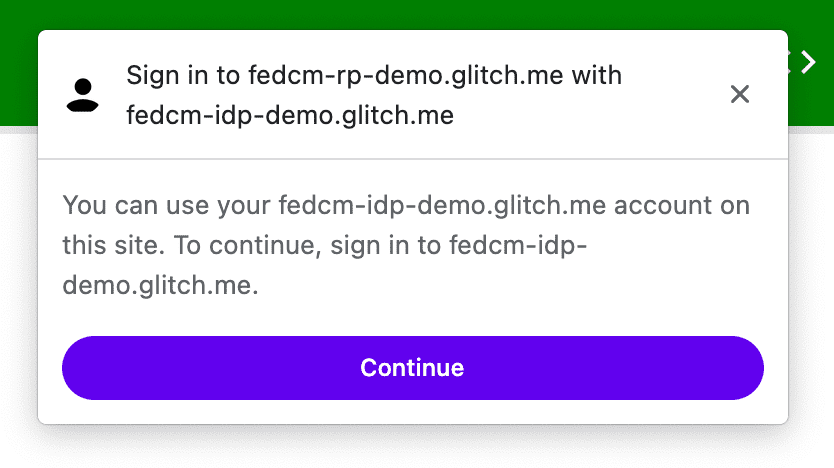
次の図のようなメッセージが FedCM ダイアログに表示されます。
<ph type="x-smartling-placeholder">
[続行] ボタンをクリックすると、ブラウザでポップアップ ウィンドウが開きます。 IdP のログインページにユーザーを誘導します。
<ph type="x-smartling-placeholder">![[Sign in to IdP] ボタンをクリックした後に表示されるポップアップ ウィンドウ。](https://developers-dot-devsite-v2-prod.appspot.com/static/privacy-sandbox/assets/images/blog/a-popup-window-shown-cli-0520929770807.png?authuser=00&hl=ja)
ログインページの URL(IdP のオリジンである必要があります)は signin_url で指定できます。
IdP 設定の一部として
。
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
このポップアップ ウィンドウは、ファーストパーティの Cookie を使用する通常のブラウザ ウィンドウです。 コンテンツ ウィンドウ内で行われることは IdP 次第で、ウィンドウはなし RP へのクロスオリジン通信リクエストに使用できるハンドルが用意されている できます。ユーザーがログインした後、IdP は次のことを行います。
IdP-SignIn-Status: action=signinヘッダーを送信するか、 ユーザーがログインしたことをブラウザに通知するIdentityProvider.login()API ログインしました。IdentityProvider.close()を呼び出して自身(ポップアップ ウィンドウ)を閉じます。
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
IdP Sign-In Status API の動作は、 デモをご覧ください。セッションは 3 分後に期限切れになります デモ IdP にログインした後、認証を行う必要があります。次に、 ポップアップ ウィンドウの動作から IdP へのログインを確認できます。
オリジン トライアルに参加する
IdP Sign-In Status API をローカルで試すには、Chrome
を有効にします
フラグ
の chrome://flags#fedcm-idp-signin-status-api
Chrome 116 以降。
オリジン トライアルを登録して、IdP Sign-In Status API を有効にすることもできます 2 回実行します。
- IdP のオリジン トライアルを登録します。
- サードパーティの送信元を登録する トライアルです。
オリジン トライアルでは、新機能を試して、 ウェブ標準コミュニティにとってのユーザビリティ、実用性、有効性。対象 詳しくは、オリジン トライアル ガイド(ウェブ向け) デベロッパー。
IdP Sign-In Status API のオリジン トライアルは、Chrome 116 ~ Chrome 119。
IdP のオリジン トライアルを登録する
- オリジン トライアルの登録ページに移動します。
- [Register] ボタンをクリックし、フォームに記入してトークンをリクエストします。
- IdP の生成元を [ウェブ生成元] として入力します。
- [送信] をクリックします。
- 使用するページの見出しに
origin-trial<meta>タグを追加します。IdentityProvider.close()。たとえば、
のようになります。<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">。
RP にサードパーティのオリジン トライアルを登録する
- オリジン トライアルの登録ページに移動します。
- [Register] ボタンをクリックし、フォームに記入してトークンをリクエストします。
- IdP の生成元を [ウェブ生成元] として入力します。
- 他のオリジンで JavaScript を使用してトークンを挿入する場合は、[サードパーティ マッチング] チェックボックスをオンにします。
- [送信] をクリックします。
- 発行されたトークンをサードパーティのウェブサイトに埋め込みます。
トークンをサードパーティのウェブサイトに埋め込むには、次のコードを IdP のオリジンから提供される JavaScript ライブラリまたは SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE は、独自のトークンに置き換えます。
対応してフィードバックを共有する
テスト中にフィードバックがある場合や問題が発生した場合は、お知らせください。 crbug.com.
写真撮影: Dan Cristian P Pyamldure 希望(Unsplash より)

