Tìm hiểu cách tích hợp khoá truy cập vào dịch vụ của bạn.
Cấu trúc của hệ thống khoá truy cập
Hệ thống khoá truy cập bao gồm một số thành phần:
- Bên tin cậy: Trong bối cảnh khoá truy cập, bên tin cậy (viết tắt là RP) xử lý việc phát hành và xác thực khoá truy cập. RP phải vận hành một ứng dụng khách (một trang web hoặc ứng dụng tạo khoá truy cập hoặc xác thực bằng khoá truy cập) và một máy chủ để đăng ký, lưu trữ và xác minh thông tin đăng nhập do khoá truy cập tạo trên ứng dụng khách. Ứng dụng di động khoá truy cập phải được liên kết với miền máy chủ RP bằng cơ chế liên kết do hệ điều hành cung cấp, chẳng hạn như Digital Asset Links.
- Thiết bị xác thực: Một thiết bị điện toán như điện thoại di động, máy tính bảng, máy tính xách tay hoặc máy tính để bàn có thể tạo và xác minh khoá truy cập bằng tính năng khoá màn hình do hệ điều hành cung cấp.
- Trình quản lý mật khẩu: Phần mềm được cài đặt trên(các) thiết bị của người dùng cuối, có chức năng cung cấp, lưu trữ và đồng bộ hoá khoá truy cập, chẳng hạn như Trình quản lý mật khẩu của Google.
Quy trình đăng ký
Sử dụng WebAuthn API trên một trang web hoặc thư viện Credential Manager trên một ứng dụng Android để tạo và đăng ký khoá truy cập mới.
Để tạo khoá truy cập mới, bạn cần cung cấp một số thành phần chính:
- Mã nhận dạng RP: Cung cấp mã nhận dạng của bên đáng tin cậy dưới dạng một miền web.
- Thông tin người dùng: Mã nhận dạng, tên người dùng và tên hiển thị của người dùng.
- Thông tin đăng nhập cần loại trừ: Thông tin về các khoá truy cập đã lưu trước đó để ngăn việc đăng ký trùng lặp.
- Các loại khoá truy cập: Có nên sử dụng chính thiết bị ("trình xác thực nền tảng") làm trình xác thực hay sử dụng khoá bảo mật có thể tháo rời ("trình xác thực trên nhiều nền tảng / trình xác thực chuyển vùng"). Ngoài ra, người gọi có thể chỉ định có cho phép phát hiện thông tin xác thực hay không để người dùng có thể chọn một tài khoản để đăng nhập.
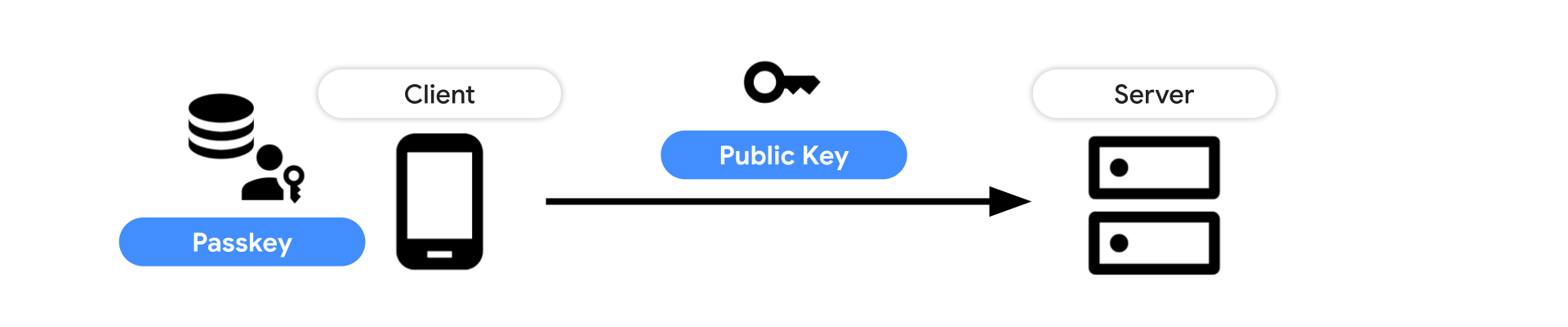
Khi một RP yêu cầu tạo khoá truy cập và người dùng xác minh khoá truy cập đó bằng phương thức mở khoá màn hình, một khoá truy cập mới sẽ được tạo và một thông tin đăng nhập khoá công khai sẽ được trả về. Gửi thông tin đó đến máy chủ và lưu trữ mã nhận dạng thông tin đăng nhập cũng như khoá công khai để xác thực sau này.

Tìm hiểu chi tiết cách tạo và đăng ký khoá truy cập:
- Trên web: Tạo khoá truy cập để đăng nhập mà không cần mật khẩu
- Trên Android: Cung cấp phương thức xác thực liền mạch cho ứng dụng của bạn bằng khoá truy cập thông qua Credential Manager API
Quy trình xác thực
Sử dụng WebAuthn API trên một trang web hoặc thư viện Credential Manager trên một ứng dụng Android để xác thực bằng khoá truy cập đã đăng ký.
Để xác thực bằng khoá truy cập, bạn cần cung cấp một số thành phần chính:
- Mã nhận dạng RP: Cung cấp mã nhận dạng của bên đáng tin cậy dưới dạng một miền web.
- Thử thách: Một thử thách do máy chủ tạo để ngăn chặn các cuộc tấn công phát lại.
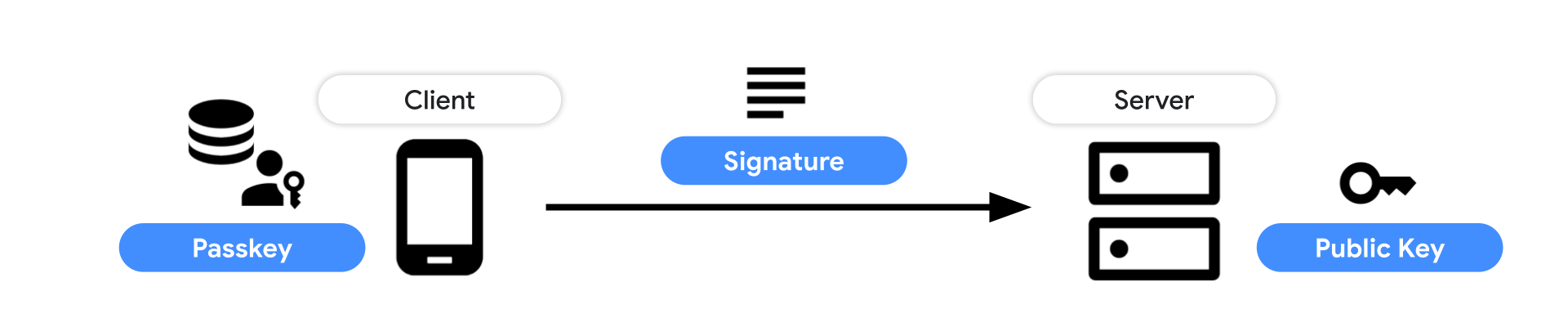
Sau khi RP yêu cầu xác thực bằng khoá truy cập và người dùng xác minh bằng cách mở khoá màn hình, một thông tin xác thực khoá công khai sẽ được trả về. Gửi chữ ký đó đến máy chủ và xác minh chữ ký bằng khoá công khai đã lưu trữ.

Tìm hiểu chi tiết cách xác thực bằng khoá truy cập:
- Trên web: Đăng nhập bằng khoá truy cập thông qua tính năng tự động điền biểu mẫu
- Trên Android: Cung cấp phương thức xác thực liền mạch cho ứng dụng của bạn bằng khoá truy cập thông qua Credential Manager API
Tích hợp phía máy chủ
Khi tạo khoá truy cập, máy chủ cần cung cấp các thông số khoá như thử thách, thông tin người dùng, mã nhận dạng thông tin đăng nhập cần loại trừ, v.v. Sau đó, máy chủ sẽ xác minh thông tin đăng nhập khoá công khai đã tạo được gửi từ máy khách và lưu khoá công khai trong cơ sở dữ liệu. Để xác thực bằng khoá truy cập, máy chủ cần xác thực thông tin đăng nhập một cách cẩn thận và xác minh chữ ký để cho phép người dùng đăng nhập.
Tìm hiểu thêm trong hướng dẫn phía máy chủ của chúng tôi:
- Giới thiệu về việc triển khai khoá truy cập phía máy chủ
- Đăng ký khoá truy cập phía máy chủ
- Xác thực bằng khoá truy cập phía máy chủ
Cơ chế xác thực hiện có (cũ)
Khi bạn hỗ trợ khoá truy cập trên dịch vụ hiện có, quá trình chuyển đổi từ cơ chế xác thực cũ (chẳng hạn như mật khẩu) sang khoá truy cập sẽ không diễn ra trong một ngày. Chúng tôi biết bạn sẽ muốn loại bỏ phương thức xác thực yếu hơn càng sớm càng tốt, nhưng điều đó có thể khiến người dùng nhầm lẫn hoặc bỏ lỡ một số người dùng. Tạm thời, bạn nên giữ lại phương thức xác thực hiện có.
Có một vài lý do dẫn đến trường hợp này:
- Có những người dùng đang ở trong môi trường không tương thích với khoá truy cập: Khả năng hỗ trợ khoá truy cập đang được mở rộng trên nhiều hệ điều hành và trình duyệt, nhưng những người dùng phiên bản cũ hiện chưa thể sử dụng khoá truy cập.
- Hệ sinh thái khoá truy cập chưa hoàn thiện: Hệ sinh thái khoá truy cập đang phát triển. Thông tin chi tiết về trải nghiệm người dùng và khả năng tương thích về mặt kỹ thuật giữa các môi trường khác nhau có thể được cải thiện.
- Người dùng có thể chưa sẵn sàng sử dụng khoá truy cập: Có những người còn e ngại khi dùng những thứ mới. Khi hệ sinh thái khoá truy cập phát triển, người dùng sẽ hiểu được cách hoạt động của khoá truy cập và lý do khoá truy cập hữu ích cho họ.
Xem xét lại cơ chế xác thực hiện có
Mặc dù khoá truy cập giúp quá trình xác thực của bạn đơn giản và an toàn hơn, nhưng việc giữ lại các cơ chế cũ cũng giống như để lại một lỗ hổng. Bạn nên xem xét lại và cải thiện các cơ chế xác thực hiện có.
Mật khẩu
Việc tạo và quản lý mật khẩu mạnh cho từng trang web là những việc khó khăn đối với người dùng. Bạn nên sử dụng trình quản lý mật khẩu được tích hợp vào hệ thống hoặc một trình quản lý mật khẩu độc lập. Bằng cách điều chỉnh một chút biểu mẫu đăng nhập, các trang web và ứng dụng có thể tạo ra sự khác biệt lớn về tính bảo mật và trải nghiệm đăng nhập. Hãy xem cách bạn có thể thực hiện những thay đổi đó:
- Các phương pháp hay nhất cho biểu mẫu đăng nhập (Web)
- Các phương pháp hay nhất về biểu mẫu đăng ký (Web)
- Giúp người dùng đăng nhập bằng Credential Manager (Android)
Xác thực hai yếu tố
Mặc dù trình quản lý mật khẩu giúp người dùng xử lý mật khẩu, nhưng không phải người dùng nào cũng sử dụng trình quản lý mật khẩu. Yêu cầu một thông tin đăng nhập bổ sung gọi là mật khẩu một lần (OTP) là một biện pháp phổ biến để bảo vệ những người dùng như vậy. OTP thường được cung cấp qua email, tin nhắn SMS hoặc một ứng dụng xác thực như Google Authenticator. Vì OTP thường là một đoạn văn bản ngắn được tạo động và chỉ có hiệu lực trong một khoảng thời gian giới hạn, nên điều này làm giảm khả năng tài khoản bị xâm nhập. Những phương thức này không mạnh mẽ bằng khoá truy cập, nhưng tốt hơn nhiều so với việc chỉ để người dùng sử dụng mật khẩu.
Nếu bạn chọn SMS làm phương thức gửi OTP, hãy xem các phương pháp hay nhất sau đây để đơn giản hoá trải nghiệm người dùng khi nhập OTP.
- Các phương pháp hay nhất cho biểu mẫu OTP qua tin nhắn SMS (Web)
- Tự động xác minh qua SMS bằng SMS Retriever API (Android)
Liên kết danh tính
Liên kết danh tính là một lựa chọn khác để cho phép người dùng đăng nhập một cách an toàn và dễ dàng. Với liên kết danh tính, các trang web và ứng dụng có thể cho phép người dùng đăng nhập bằng danh tính của người dùng từ một nhà cung cấp danh tính bên thứ ba. Ví dụ: Đăng nhập bằng Google mang lại nhiều lượt chuyển đổi cho nhà phát triển và nhiều người dùng thích phương thức này hơn là xác thực dựa trên mật khẩu. Liên kết danh tính cũng cho phép trang web hoặc ứng dụng thu thập thông tin cơ bản về hồ sơ của người dùng. Khoá truy cập là một lựa chọn phù hợp cho những người dùng và nhà phát triển không thể hoặc không muốn sử dụng liên kết danh tính, nhưng vẫn đang tìm kiếm một phương thức thay thế an toàn và dễ dàng hơn so với mật khẩu.
Xin lưu ý rằng sau khi Chrome loại bỏ cookie của bên thứ ba vào năm 2024, một số hệ thống liên kết danh tính có thể bị ảnh hưởng tuỳ thuộc vào cách chúng được xây dựng. Để giảm thiểu tác động, một API trình duyệt mới có tên là Federated Credential Management API (gọi tắt là FedCM) đang được phát triển. Nếu bạn điều hành một nhà cung cấp dịch vụ danh tính, hãy xem thông tin chi tiết và xem bạn có cần áp dụng FedCM hay không.
- Federated Credential Management API (Web, FedCM)
- Tổng quan về tính năng Đăng nhập bằng Google cho web (Web, Đăng nhập bằng Google)
- Tổng quan về tính năng đăng nhập bằng một lần chạm trên Android (Android, Đăng nhập bằng một lần chạm)
"Đường liên kết thần kỳ"
Đăng nhập bằng đường liên kết truy cập một lần là một phương thức xác thực, trong đó dịch vụ gửi một đường liên kết đăng nhập qua email để người dùng có thể nhấp vào đường liên kết đó để xác thực chính mình. Mặc dù điều này giúp người dùng đăng nhập mà không cần nhớ mật khẩu, nhưng việc chuyển đổi giữa trình duyệt/ứng dụng và ứng dụng email sẽ gây ra sự bất tiện. Ngoài ra, vì cơ chế xác thực dựa vào email, nên việc nhà cung cấp email có biện pháp bảo mật yếu có thể khiến tài khoản của người dùng gặp rủi ro.
Tài nguyên học tập
Web
Để tích hợp khoá truy cập vào trang web của bạn, hãy sử dụng Web Authentication API (WebAuthn). Để tìm hiểu thêm, hãy xem các tài nguyên sau:
- Tạo khoá truy cập để đăng nhập không cần mật khẩu: Một bài viết thảo luận về cách cho phép người dùng tạo khoá truy cập cho một trang web.
- Đăng nhập bằng khoá truy cập thông qua tính năng tự động điền biểu mẫu: Bài viết này thảo luận về cách thiết kế quy trình đăng nhập không cần mật khẩu bằng khoá truy cập trong khi vẫn hỗ trợ người dùng mật khẩu hiện tại.
- Triển khai khoá truy cập bằng tính năng tự động điền biểu mẫu trong một ứng dụng web: Một lớp học lập trình giúp bạn tìm hiểu cách triển khai khoá truy cập bằng tính năng tự động điền biểu mẫu trong một ứng dụng web để tạo quy trình đăng nhập đơn giản và an toàn hơn.
- Giúp người dùng quản lý khoá truy cập một cách hiệu quả: Để khai thác hết tiềm năng của khoá truy cập, bạn phải cân nhắc kỹ lưỡng trải nghiệm người dùng liên quan đến việc quản lý khoá truy cập. Tài liệu này trình bày các nguyên tắc và tính năng không bắt buộc để thiết kế một hệ thống quản lý khoá truy cập trực quan, an toàn và mạnh mẽ.
- Khoá truy cập an toàn và liền mạch: Danh sách kiểm tra việc triển khai: Danh sách kiểm tra này sẽ hướng dẫn bạn các khía cạnh chính của việc triển khai khoá truy cập để đạt được kết quả tối ưu về trải nghiệm người dùng (UX).
Android
Để tích hợp khoá truy cập vào ứng dụng Android, hãy sử dụng thư viện Trình quản lý thông tin xác thực. Để tìm hiểu thêm, hãy xem các tài nguyên sau:
- Giúp người dùng đăng nhập bằng Trình quản lý thông tin xác thực: Một bài viết thảo luận về cách tích hợp Trình quản lý thông tin xác thực trên Android. Trình quản lý thông tin xác thực là một API Jetpack hỗ trợ nhiều phương thức đăng nhập, chẳng hạn như tên người dùng và mật khẩu, khoá truy cập và các giải pháp đăng nhập liên kết (chẳng hạn như Đăng nhập bằng Google) trong một API duy nhất
- Cung cấp phương thức xác thực liền mạch cho ứng dụng của bạn bằng khoá truy cập thông qua Credential Manager API: Một bài viết thảo luận về cách tích hợp khoá truy cập thông qua Credential Manager trên Android.
- Tìm hiểu cách đơn giản hoá quy trình xác thực bằng Credential Manager API trong ứng dụng Android: Tìm hiểu cách triển khai Credential Manager API để cung cấp quy trình xác thực liền mạch và an toàn trong ứng dụng của bạn bằng khoá truy cập hoặc mật khẩu.
- Ứng dụng mẫu Trình quản lý thông tin xác thực: Một đoạn mã mẫu chạy Trình quản lý thông tin xác thực để hỗ trợ khoá truy cập.
- Tích hợp Trình quản lý thông tin xác thực với giải pháp của trình cung cấp thông tin xác thực | Nhà phát triển Android
Trải nghiệm người dùng
Tìm hiểu các đề xuất về trải nghiệm người dùng khi sử dụng khoá truy cập: