Questo documento fornisce linee guida su come visualizzare un pulsante Accedi con Google sul tuo sito web o app. Il tuo sito web o app deve seguire queste linee guida per completare la procedura di verifica dell'app.
I nostri SDK Servizi di identità Google visualizzano un pulsante Accedi con Google che rispetta sempre le linee guida per il branding di Google più recenti. Sono il modo consigliato per visualizzare il pulsante Accedi con Google sul tuo sito web o nella tua app. Nei casi in cui non è possibile utilizzare l'opzione del pulsante visualizzato da Google, puoi visualizzare un elemento pulsante HTML, scaricare le nostre risorse di branding pre-approvate o, facoltativamente, creare un pulsante Accedi con Google personalizzato.
Esegui il rendering dell'elemento pulsante HTML
Forniamo un configuratore HTML che ti consente di personalizzare l'aspetto del pulsante Accedi con Google. Puoi quindi scaricare uno snippet HTML e CSS che eseguirà il rendering del pulsante sul tuo sito web.Genera elemento pulsante HTML
Scaricare le icone dei brand preapprovate
In alternativa all'utilizzo di un pulsante con immagine personalizzata, puoi scaricare i nostri pulsanti Accedi con Google pre-approvati forniti nei formati PNG e SVG per tutte le piattaforme.I pulsanti delle immagini fornite sono disponibili in modalità standard e icona e includono le seguenti opzioni di stile:
- Tema : chiaro, neutro, scuro
- Forma : rettangolare, ovale
| Tema | Pulsanti | Descrizione |
|---|---|---|
| Chiaro |

|
Pulsante rettangolare standard di grandi dimensioni con tema chiaro Accedi con Google |
| Scuro |

|
Pulsante Accedi con Google standard a forma di pillola con tema scuro |
Modalità pulsante supportate
| Chiaro |
|
|
| Scuro |
|
|
| Neutro |
|
|
Creare un pulsante Accedi con Google personalizzato
L'utilizzo dei nostri SDK Google Identity Services o di una delle altre opzioni trattate nelle sezioni precedenti è vivamente consigliato, in quanto consente agli utenti Google di identificare più facilmente il brand Google. Più facilmente gli utenti possono identificare un pulsante di azione, più è probabile che interagiscano con esso.
Se, tuttavia, devi adattare il pulsante in modo che corrisponda al design della tua app, rispetta le seguenti linee guida.
Dimensioni
Puoi scalare il pulsante in base alle esigenze per diversi dispositivi e dimensioni dello schermo, ma devi mantenere le proporzioni in modo che il logo Google non venga allungato.
Testo
Per incoraggiare gli utenti a fare clic sul pulsante, consigliamo il testo dell'invito all'azione "Accedi con Google", "Registrati con Google" o "Continua con Google". È consentita e consigliata la localizzazione di questo testo in modo che corrisponda alla lingua della tua app o del tuo sito web per offrire una migliore esperienza utente. Per l'utente deve essere chiaro che sta accedendo alla tua app o registrandosi alla tua app con le proprie credenziali Google, non registrandosi o creando un Account Google nella tua app.
Colore
Di seguito è riportato lo stato predefinito dei pulsanti. Il pulsante deve sempre includere il colore standard della "G" di Google.
| Tema | Esempio | |
|---|---|---|
| Chiaro |

|
Riempimento: #FFFFFF Tratto: #747775 | 1 px | interno Carattere: #1F1F1F | Roboto Medium | 14/20 |
| Scuro |

|
Riempimento: #131314 Tratto: #8E918F | 1 px | interno Carattere: #E3E3E3 | Roboto Medium | 14/20 |
| Neutro |

|
Riempimento: #F2F2F2 Tratto: nessun tratto Font: #1F1F1F | Roboto Medium | 14/20 |
Caratteri
Il carattere del pulsante è Roboto Medium, un carattere TrueType. Per installarlo, prima scarica il carattere Roboto e decomprimi il bundle di download. Su Mac, fai doppio clic su Roboto-Medium.ttf, poi fai clic su "Installa font". Su Windows, trascina il file nella cartella "Computer" > "Windows" > "Fonts".
Spaziatura interna
| Android |

|
| iOS |

|
| Web (dispositivi mobili + computer) |

|
| Riferimento |

|
Logo Google nel pulsante "Accedi con Google"
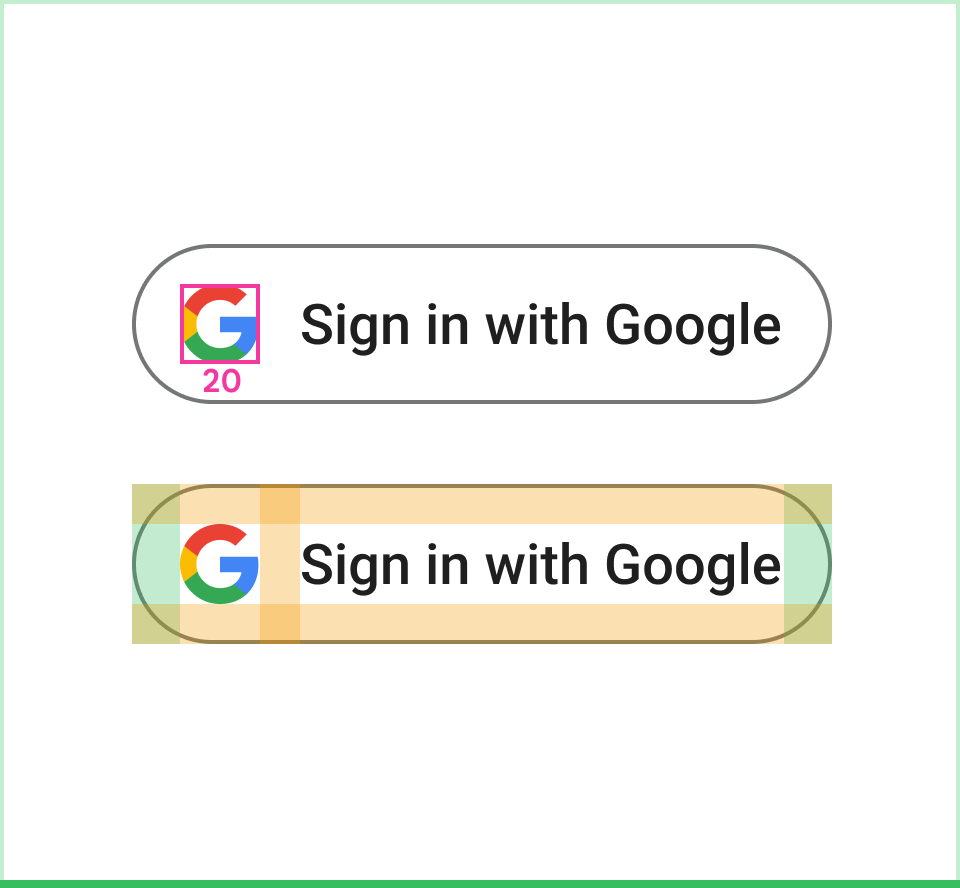
Indipendentemente dal testo, non puoi modificare le dimensioni o il colore del logo "G" di Google. Deve essere la versione a colori standard e deve essere visualizzato su uno sfondo bianco. Se devi creare un logo Google di dimensioni personalizzate, inizia con una delle dimensioni del logo incluse nel pacchetto di download.

Design del pulsante errato
 Cosa fare Utilizza le linee guida per la progettazione di Google Material 3 per il contorno e la combinazione di colori dei pulsanti. |
 Azione sconsigliata Utilizza l'icona o il logo Google da solo, senza il bordo del pulsante e senza testo, per indicare l'azione dell'utente. |
 Cosa fare Utilizza il colore del brand Google per l'icona Google per le modalità scura, chiara e neutra. |
 Azione sconsigliata Utilizza le versioni monocromatiche della "G" di Google per il pulsante. |
 Cosa fare Scegli il pulsante nella modalità di colore giusta per l'accessibilità e l'uguale visibilità. |
 Azione sconsigliata Posiziona l'icona "G" standard di Google su uno sfondo colorato diverso da chiaro, scuro o neutro. |
 Cosa fare Utilizza la "G" di Google con spaziatura interna e dimensioni fisse. |
 Azione sconsigliata Crea la tua icona per il pulsante. |
 Cosa fare Se necessario, utilizza la "G" di Google da sola per il pulsante di azione. |
 Azione sconsigliata Utilizza il termine "Google" da solo nel pulsante per rappresentare l'azione di Accedi con Google. |
Accedere con le best practice per il branding di Google
Accedi con Google e altre opzioni di accesso di terze parti
Il pulsante Accedi con Google deve essere visualizzato almeno con la stessa visibilità delle altre opzioni di accesso di terze parti. Ad esempio, i pulsanti devono avere all'incirca le stesse dimensioni e un peso visivo simile.
Altre linee guida
Se richiedi ambiti aggiuntivi, fallo con l'autorizzazione incrementale (Android, iOS, web), chiedendo all'utente l'autorizzazione solo quando inizia a interagire con una funzionalità che richiede l'accesso all'API.
Se richiedi gli ambiti di YouTube, utilizza un pulsante YouTube.
Se utilizzi i servizi per i giochi di Google Play, consulta anche le linee guida per il branding dei servizi per i giochi di Google Play.
L'utilizzo dei brand Google in modi non espressamente citati in questo documento non è consentito senza previa autorizzazione scritta di Google (per ulteriori informazioni, consulta le linee guida relative all'utilizzo degli elementi distintivi del brand Google da parte di terzi).







