Ten dokument zawiera wytyczne dotyczące wyświetlania przycisku Zaloguj się przez Google w witrynie lub aplikacji. Aby ukończyć proces weryfikacji aplikacji, musisz przestrzegać tych wytycznych.
Nasze pakiety SDK usług tożsamości Google renderują przycisk Zaloguj się przez Google, który zawsze jest zgodny z najnowszymi wskazówkami dotyczącymi marki Google. Jest to zalecany sposób wyświetlania przycisku „Zaloguj się przez Google” w witrynie lub aplikacji. Jeśli nie możesz użyć opcji przycisku renderowanego przez Google, możesz wyrenderować element przycisku HTML, pobrać nasze wstępnie zatwierdzone elementy marki lub opcjonalnie utworzyć niestandardowy przycisk „Zaloguj się przez Google”.
Renderowanie elementu przycisku HTML
Udostępniamy konfigurator HTML, który umożliwia dostosowanie wyglądu przycisku Zaloguj się przez Google. Następnie możesz pobrać fragment kodu HTML i CSS, który wyrenderuje przycisk w Twojej witrynie.Generowanie elementu przycisku HTML
Pobieranie wstępnie zatwierdzonych ikon marek
Zamiast używać przycisku z niestandardowym obrazem, możesz pobrać nasze wstępnie zatwierdzone przyciski Zaloguj się przez Google w formatach PNG i SVG na wszystkie platformy.Przyciski z obrazami są dostępne w trybie standardowym i ikon, a także w tych stylach:
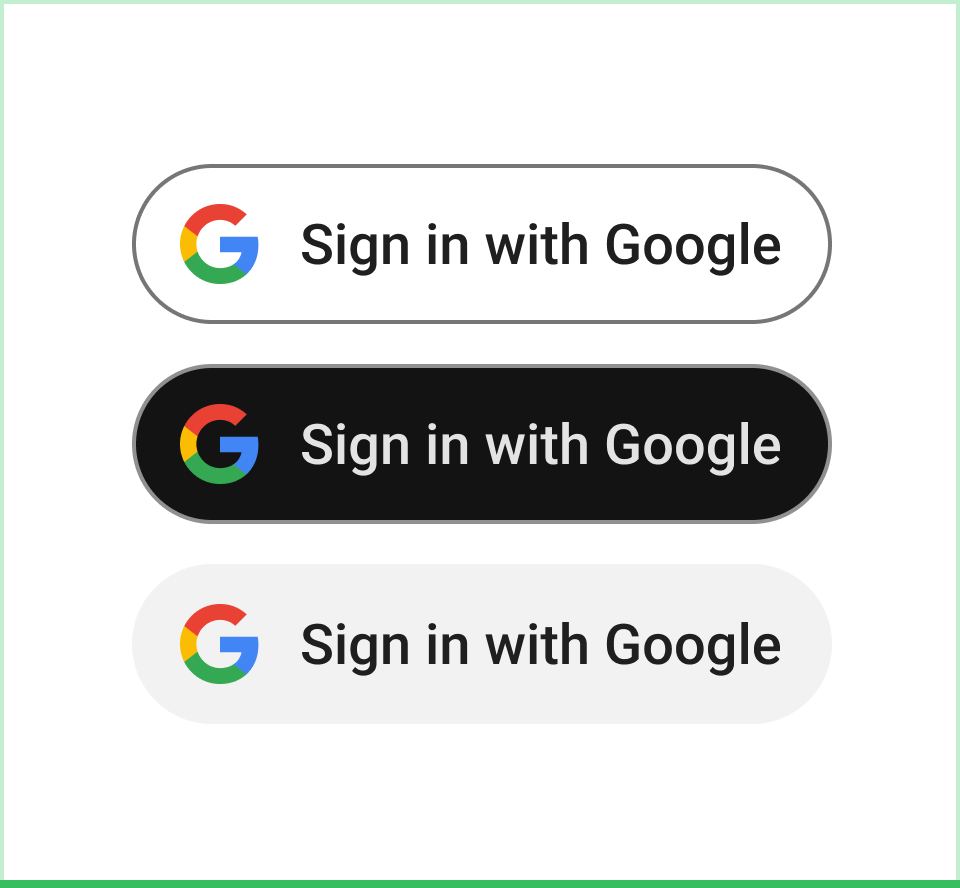
- Motyw : jasny, neutralny, ciemny
- Kształt : prostokątny, podłużny
| Motyw | Przyciski | Opis |
|---|---|---|
| Jasny |

|
Standardowy duży prostokątny przycisk Zaloguj się przez Google w jasnym motywie |
| Ciemny |

|
Standardowy ciemny przycisk Zaloguj się przez Google w kształcie pigułki |
Obsługiwane tryby przycisków
| Jasny |
|
|
| Ciemny |
|
|
| Ani trudno, ani łatwo |
|
|
Tworzenie niestandardowego przycisku Zaloguj się przez Google
Korzystanie z naszych pakietów SDK usług tożsamości Google lub innych opcji opisanych w poprzednich sekcjach jest wysoce zalecane, ponieważ ułatwia użytkownikom Google rozpoznawanie marki Google. Im łatwiej użytkownicy mogą zidentyfikować przycisk działania, tym większe jest prawdopodobieństwo, że wejdą z nim w interakcję.
Jeśli jednak musisz dostosować przycisk do wyglądu aplikacji, postępuj zgodnie z tymi wytycznymi.
Rozmiar
Możesz skalować przycisk w zależności od urządzenia i rozmiaru ekranu, ale musisz zachować proporcje, aby logo Google nie było rozciągnięte.
Tekst
Aby zachęcić użytkowników do kliknięcia przycisku, zalecamy użycie tekstu wezwania do działania „Zaloguj się przez Google”, „Zarejestruj się przez Google” lub „Kontynuuj z Google”. Lokalizacja tego tekstu w celu dopasowania go do języka aplikacji lub witryny jest dozwolona i zalecana, aby zapewnić lepsze wrażenia użytkownika. Użytkownik powinien mieć jasność, że loguje się w Twojej aplikacji lub rejestruje się w niej za pomocą danych logowania Google, a nie rejestruje się na koncie Google w Twojej aplikacji.
Kolor
Domyślny stan przycisków jest widoczny poniżej. Przycisk musi zawsze mieć standardowy kolor litery „G” Google.
| Motyw | Przykład | |
|---|---|---|
| Jasny |

|
Wypełnienie: #FFFFFF Obrys: #747775 | 1 piksel | wewnątrz Czcionka: #1F1F1F | Roboto Medium | 14/20 |
| Ciemny |

|
Wypełnienie: #131314 Obrys: #8E918F | 1 piksel | wewnątrz Czcionka: #E3E3E3 | Roboto Medium | 14/20 |
| Ani trudno, ani łatwo |

|
Wypełnienie: #F2F2F2 Linia: brak Czcionka: #1F1F1F | Roboto Medium | 14/20 |
Czcionka
Czcionka przycisku to Roboto Medium, czcionka TrueType. Aby zainstalować czcionkę, najpierw pobierz czcionkę Roboto i rozpakuj pobrany pakiet. Na Macu kliknij dwukrotnie Roboto-Medium.ttf, a potem kliknij „Zainstaluj czcionkę”. W systemie Windows przeciągnij plik do folderu „Mój komputer” > „Windows” > „Czcionki”.
Dopełnienie
| Android |

|
| iOS |

|
| Internet (urządzenia mobilne i komputery) |

|
| Plik referencyjny |

|
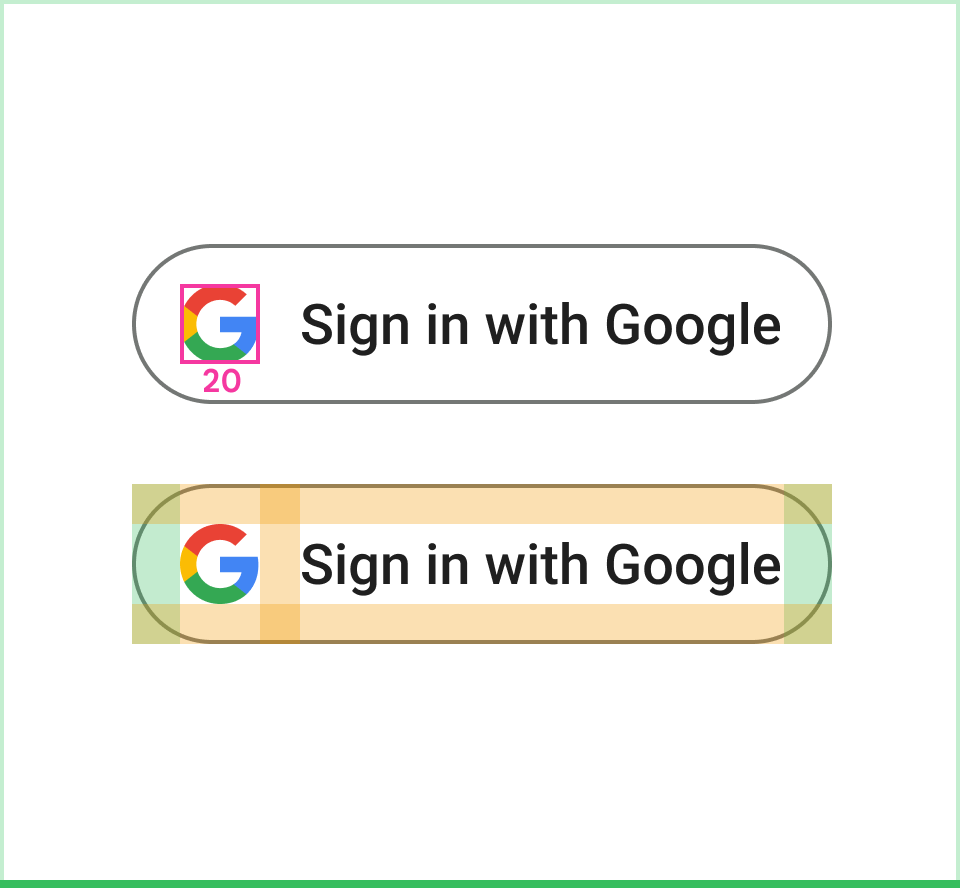
Logo Google na przycisku „Zaloguj się przez Google”
Niezależnie od tekstu nie możesz zmieniać rozmiaru ani koloru logo „G” Google. Musi to być standardowa wersja kolorystyczna na białym tle. Jeśli chcesz utworzyć logo Google w niestandardowym rozmiarze, zacznij od dowolnego rozmiaru logo z pobranego pakietu.

Nieprawidłowy projekt przycisku
 Zrób to W przypadku obramowania przycisku i schematu kolorów postępuj zgodnie ze wskazówkami dotyczącymi projektowania Google Material 3. |
 Nie Używaj samej ikony lub logo Google bez obramowania przycisku i bez tekstu, aby wskazać działanie użytkownika. |
 Tak W przypadku ikony Google w trybie ciemnym, jasnym i neutralnym używaj koloru marki Google. |
 Nie Użyj monochromatycznych wersji logo „G” Google na przycisku. |
 Zrób to Wybierz przycisk w odpowiednim trybie kolorów, aby zapewnić dostępność i równą widoczność. |
 Nie Umieszczaj standardową kolorową ikonę „G” Google na kolorowym tle innym niż jasne, ciemne lub neutralne. |
 Zrób to Używaj logo „G” Google o stałym dopełnieniu i rozmiarze. |
 Nie Utwórz własną ikonę przycisku. |
 Zrób to W razie potrzeby możesz użyć samego logo „G” Google jako przycisku działania. |
 Nie Używaj samego terminu „Google” na przycisku, aby oznaczać działanie „Zaloguj się przez Google”. |
Sprawdzone metody dotyczące brandingu logowania się przez Google
Logowanie przez Google i inne usługi
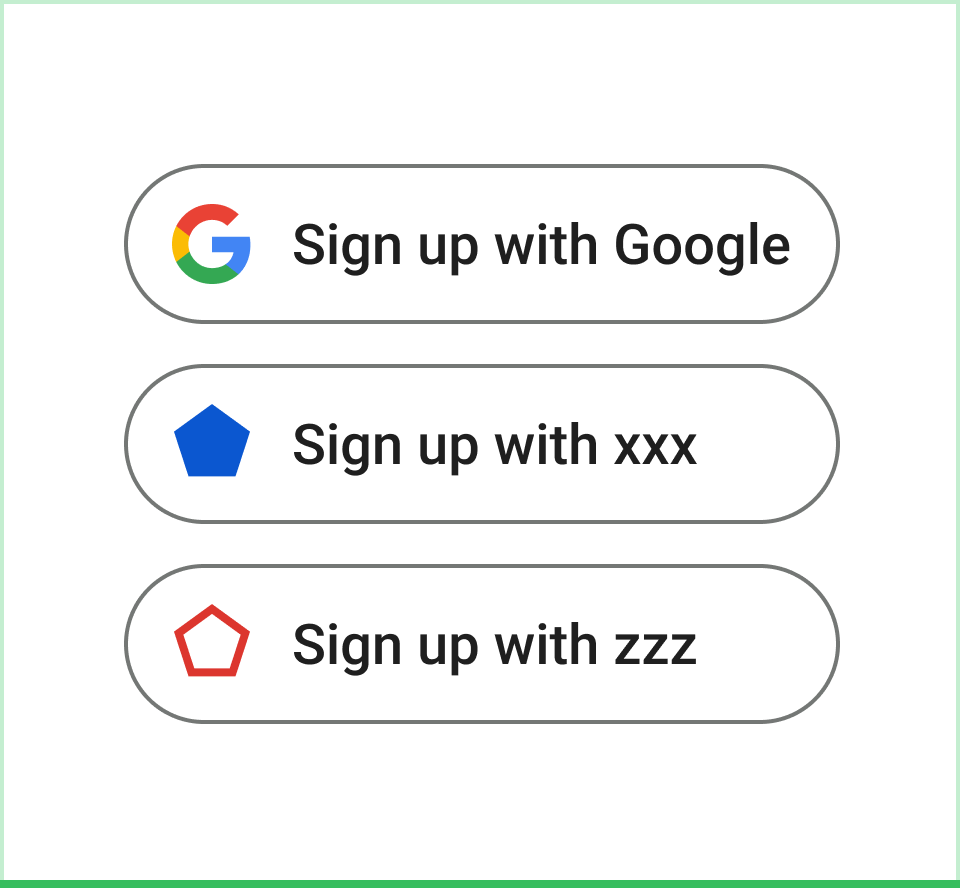
Przycisk Zaloguj się przez Google powinien być wyświetlany co najmniej tak samo wyraźnie jak inne opcje logowania innych firm. Na przykład przyciski powinny mieć mniej więcej ten sam rozmiar i podobną wagę wizualną.
Inne wytyczne
Jeśli prosisz o dodatkowe zakresy, rób to za pomocą autoryzacji przyrostowej (Android, iOS, internet), prosząc użytkownika o autoryzację tylko wtedy, gdy zaczyna on korzystać z funkcji wymagającej dostępu do interfejsu API.
Jeśli prosisz o zakresy YouTube, użyj przycisku YouTube.
Jeśli korzystasz z usług gier Google Play, zapoznaj się też z wytycznymi dotyczącymi marki usług gier Google Play.
Korzystanie z marek Google w sposób, który nie jest wyraźnie opisany w tym dokumencie, jest niedozwolone bez uprzedniej pisemnej zgody Google (więcej informacji znajdziesz w wytycznych dotyczących korzystania z cech marki Google przez osoby trzecie).







