เอกสารนี้มีหลักเกณฑ์เกี่ยวกับวิธีแสดงปุ่มลงชื่อเข้าใช้ด้วย Google ใน เว็บไซต์หรือแอปของคุณ เว็บไซต์หรือแอปของคุณต้องเป็นไปตามหลักเกณฑ์เหล่านี้เพื่อดำเนินการตามกระบวนการยืนยันแอปให้เสร็จสมบูรณ์
SDK ของบริการระบุตัวตนของ Google แสดงปุ่ม "ลงชื่อเข้าใช้ด้วย Google" ที่เป็นไปตามหลักเกณฑ์การสร้างแบรนด์ของ Google ล่าสุดเสมอ ซึ่งเป็นวิธีที่แนะนำในการแสดงปุ่มลงชื่อเข้าใช้ด้วย Google ใน เว็บไซต์หรือแอปของคุณ ในกรณีที่คุณใช้ตัวเลือกปุ่มที่ Google แสดงไม่ได้ คุณสามารถแสดงองค์ประกอบปุ่ม HTML ดาวน์โหลดชิ้นงานการสร้างแบรนด์ที่ได้รับอนุมัติล่วงหน้า หรือจะสร้างปุ่มลงชื่อเข้าใช้ด้วย Google ที่กำหนดเองก็ได้
แสดงผลองค์ประกอบปุ่ม HTML
เรามีตัวกำหนดค่า HTML ที่ช่วยให้คุณปรับแต่งลักษณะที่ปรากฏของ ปุ่มลงชื่อเข้าใช้ด้วย Google ได้ จากนั้นคุณจะดาวน์โหลดข้อมูลโค้ด HTML และ CSS ที่จะแสดงปุ่ม ในเว็บไซต์ได้สร้างองค์ประกอบปุ่ม HTML
ดาวน์โหลดไอคอนแบรนด์ที่ได้รับอนุมัติล่วงหน้า
คุณสามารถดาวน์โหลดปุ่มลงชื่อเข้าใช้ด้วย Google ที่เราอนุมัติล่วงหน้าซึ่งมีให้ในรูปแบบ PNG และ SVG สำหรับทุกแพลตฟอร์มเพื่อใช้แทนปุ่มรูปภาพที่กำหนดเองได้ปุ่มรูปภาพที่ระบุพร้อมใช้งานในโหมดมาตรฐานและโหมดไอคอน และมีตัวเลือกสไตล์ด้านล่าง
- ธีม : สว่าง กลาง มืด
- รูปร่าง : สี่เหลี่ยมผืนผ้า, ทรงเม็ดยา
| ธีม | ปุ่ม | คำอธิบาย |
|---|---|---|
| สว่าง |

|
ปุ่มลงชื่อเข้าใช้ด้วย Google แบบสี่เหลี่ยมผืนผ้าขนาดใหญ่มาตรฐานสำหรับธีมสว่าง |
| มืด |

|
ปุ่มลงชื่อเข้าใช้ด้วย Google รูปเม็ดยาที่มีธีมมืดมาตรฐาน |
โหมดปุ่มที่รองรับ
| สว่าง |
|
|
| มืด |
|
|
| เฉยๆ |
|
|
สร้างปุ่มลงชื่อเข้าใช้ด้วย Google ที่กำหนดเอง
เราขอแนะนำให้ใช้ SDK ของบริการระบุตัวตนของ Google หรือตัวเลือกอื่นๆ ที่กล่าวถึงในส่วนก่อนหน้าเป็นอย่างยิ่ง เนื่องจากจะช่วยให้ผู้ใช้ Google ระบุแบรนด์ Google ได้ง่ายขึ้น ยิ่งผู้ใช้ระบุปุ่มการดำเนินการได้ง่ายขึ้นเท่าใด ก็ยิ่งมีแนวโน้มที่จะโต้ตอบกับปุ่มนั้นมากขึ้นเท่านั้น
อย่างไรก็ตาม หากต้องการปรับปุ่มให้เข้ากับการออกแบบแอป โปรดปฏิบัติตามหลักเกณฑ์ต่อไปนี้
ขนาด
คุณปรับขนาดปุ่มได้ตามต้องการสำหรับอุปกรณ์และขนาดหน้าจอต่างๆ แต่ต้อง รักษาสัดส่วนภาพไว้เพื่อไม่ให้โลโก้ Google ยืดออก
ข้อความ
เราขอแนะนำให้ใช้ข้อความกระตุ้นให้ดำเนินการ "ลงชื่อเข้าใช้ด้วย Google" "ลงชื่อสมัครใช้ด้วย Google" หรือ "ดำเนินการต่อด้วย Google" เพื่อกระตุ้นให้ผู้ใช้คลิกปุ่ม การแปลข้อความนี้ให้ตรงกับภาษาของแอปหรือเว็บไซต์ของคุณได้รับอนุญาตและเราขอแนะนำให้ทำเพื่อมอบประสบการณ์การใช้งานที่ดียิ่งขึ้น ผู้ใช้ควรทราบอย่างชัดเจนว่าตนกำลังลงชื่อเข้าใช้แอปของคุณ หรือลงชื่อสมัครใช้แอปของคุณด้วยข้อมูลเข้าสู่ระบบของ Google ไม่ใช่ลงชื่อสมัครใช้หรือลงทะเบียน บัญชี Google ในแอปของคุณ
สี
สถานะเริ่มต้นของปุ่มจะแสดงอยู่ด้านล่าง ปุ่มต้องมีสีมาตรฐานสำหรับ "G" ของ Google เสมอ
| ธีม | ตัวอย่าง | |
|---|---|---|
| สว่าง |

|
สี: #FFFFFF เส้นขอบ: #747775 | 1px | ด้านใน แบบอักษร: #1F1F1F | Roboto Medium | 14/20 |
| มืด |

|
Fill: #131314 Stroke: #8E918F | 1px | inside Font: #E3E3E3 | Roboto Medium | 14/20 |
| เฉยๆ |

|
สี: #F2F2F2 เส้นขอบ: ไม่มี แบบอักษร: #1F1F1F | Roboto Medium | 14/20 |
แบบอักษร
แบบอักษรของปุ่มคือ Roboto Medium ซึ่งเป็นแบบอักษร TrueType หากต้องการติดตั้ง ให้ทำดังนี้ ดาวน์โหลดแบบอักษร Roboto และแตกไฟล์ที่ดาวน์โหลด ใน Mac ให้ดับเบิลคลิก Roboto-Medium.ttf แล้วคลิก "ติดตั้งแบบอักษร" ใน Windows ให้ลากไฟล์ไปที่ "คอมพิวเตอร์ของฉัน" > "Windows" > โฟลเดอร์ "Fonts"
Padding
| Android |

|
| iOS |

|
| เว็บ (อุปกรณ์เคลื่อนที่ + เดสก์ท็อป) |

|
| ข้อมูลอ้างอิง |

|
โลโก้ Google ในปุ่ม "ลงชื่อเข้าใช้ด้วย Google"
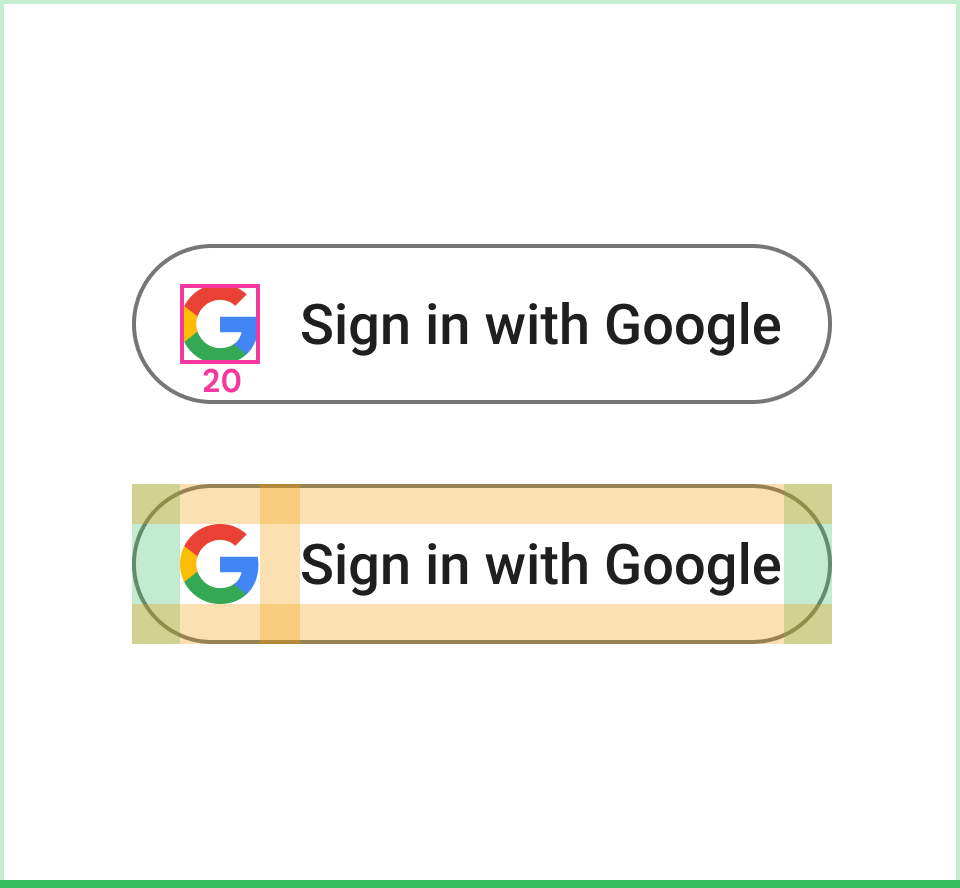
ไม่ว่าข้อความจะเป็นอะไร คุณก็เปลี่ยนขนาดหรือสีของโลโก้ "G" ของ Google ไม่ได้ ต้องเป็น เวอร์ชันสีมาตรฐานและปรากฏบนพื้นหลังสีขาว หากต้องการสร้างโลโก้ Google ขนาดที่กำหนดเอง ให้เริ่มต้นด้วยโลโก้ขนาดใดก็ได้ที่รวมอยู่ในแพ็กเกจดาวน์โหลด

การออกแบบปุ่มไม่ถูกต้อง
 สิ่งที่ควรทำ ใช้หลักเกณฑ์การออกแบบ Google Material 3 สำหรับ ขอบเขตปุ่มและรูปแบบสี |
 สิ่งที่ไม่ควรทำ ใช้ไอคอนหรือโลโก้ Google โดยไม่มีขอบเขตปุ่มและไม่มีข้อความเพื่อ ระบุการดำเนินการของผู้ใช้ |
 สิ่งที่ควรทำ ใช้สีแบรนด์ของ Google สำหรับไอคอน Google ในโหมดมืด สว่าง และเป็นกลาง |
 สิ่งที่ไม่ควรทำ ใช้ปุ่มที่มีโลโก้ "G" ของ Google ในเวอร์ชันสีเดียว |
 สิ่งที่ควรทำ เลือกปุ่มในโหมดสีที่เหมาะสมเพื่อการช่วยเหลือพิเศษและความโดดเด่นที่เท่าเทียมกัน |
 สิ่งที่ไม่ควรทำ วางไอคอน "G" ของ Google สีมาตรฐานบนพื้นหลังสีอื่นที่ไม่ใช่สีอ่อน สีเข้ม หรือสีกลาง |
 สิ่งที่ควรทำ ใช้ตัว "G" ของ Google ที่มีระยะขอบและขนาดคงที่ |
 สิ่งที่ไม่ควรทำ สร้างไอคอนของคุณเองสำหรับปุ่ม |
 สิ่งที่ควรทำ ใช้ "G" ของ Google เพียงอย่างเดียวสำหรับปุ่มการดำเนินการหากจำเป็น |
 สิ่งที่ไม่ควรทำ ใช้คำว่า "Google" ในปุ่มเพื่อแสดงการดำเนินการของ ลงชื่อเข้าใช้ด้วย Google |
แนวทางปฏิบัติแนะนำในการสร้างแบรนด์การลงชื่อเข้าใช้ด้วย Google
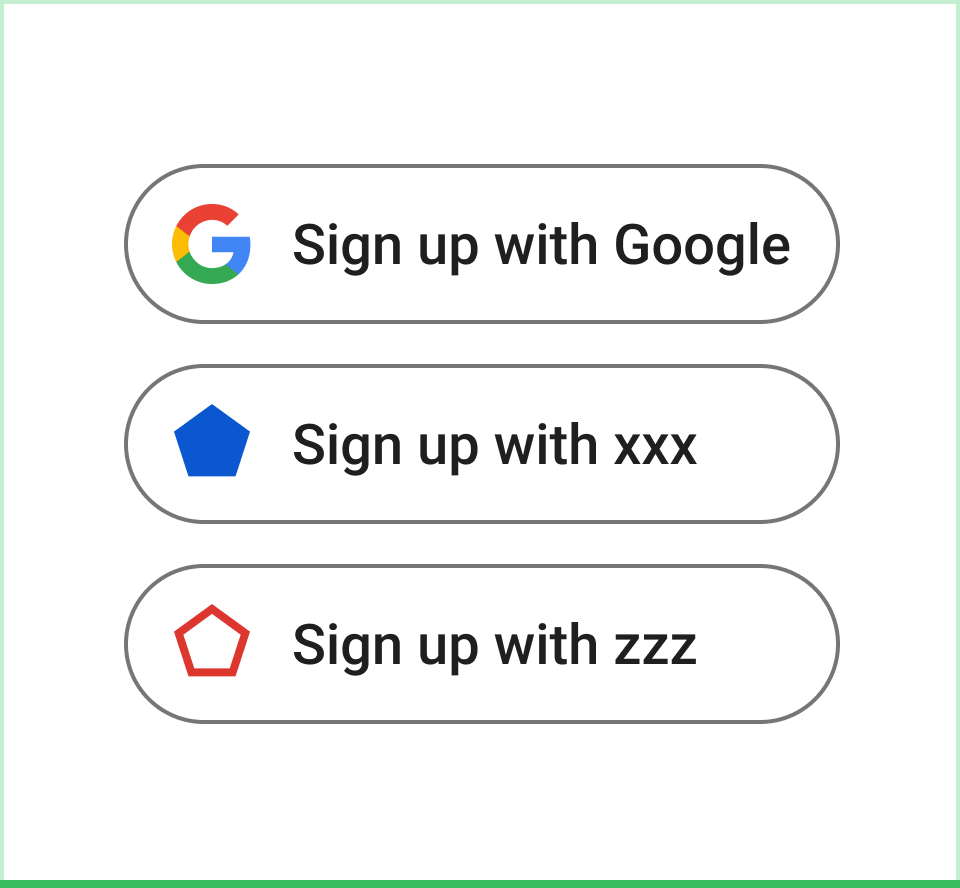
ลงชื่อเข้าใช้ด้วย Google และตัวเลือกการลงชื่อเข้าใช้ของบุคคลที่สามอื่นๆ
ปุ่มลงชื่อเข้าใช้ด้วย Google ควรแสดงให้เห็นชัดเจนอย่างน้อยเท่ากับตัวเลือกการลงชื่อเข้าใช้ของบุคคลที่สามอื่นๆ เช่น ปุ่มควรมีขนาดเท่ากันโดยประมาณและมี น้ำหนักภาพที่คล้ายกัน
หลักเกณฑ์อื่นๆ
หากขอขอบเขตเพิ่มเติม ให้ดำเนินการด้วยการให้สิทธิ์แบบเพิ่มทีละรายการ (Android, iOS, เว็บ) โดยแจ้งให้ผู้ใช้ให้สิทธิ์ เมื่อเริ่มโต้ตอบกับฟีเจอร์ที่ต้องใช้สิทธิ์เข้าถึง API เท่านั้น
หากขอขอบเขตของ YouTube ให้ใช้ ปุ่ม YouTube
หากคุณใช้บริการเกมของ Google Play โปรดดู หลักเกณฑ์การสร้างแบรนด์ของบริการเกมของ Google Play ด้วย
การใช้แบรนด์ของ Google ในลักษณะที่เอกสารนี้ไม่ได้ระบุไว้อย่างชัดเจนจะไม่อนุญาตหากไม่ได้รับความยินยอมเป็นลายลักษณ์อักษรจาก Google ก่อน (ดูข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์การใช้สิ่งแสดงความเป็นแบรนด์ของ Google โดยบุคคลที่สาม)







