इस दस्तावेज़ में, आपकी वेबसाइट या ऐप्लिकेशन पर 'Google से साइन इन करें' बटन दिखाने के बारे में दिशा-निर्देश दिए गए हैं. ऐप्लिकेशन की पुष्टि करने की प्रक्रिया पूरी करने के लिए, आपकी वेबसाइट या ऐप्लिकेशन को इन दिशा-निर्देशों का पालन करना होगा.
हमारे Google Identity Services SDK, 'Google से साइन इन करें' बटन को रेंडर करते हैं. यह बटन, Google के ब्रैंडिंग से जुड़े सबसे नए दिशा-निर्देशों का हमेशा पालन करता है. हमारी सलाह है कि आप अपनी वेबसाइट या ऐप्लिकेशन पर, 'Google से साइन इन करें' बटन दिखाने के लिए, इन बटन का इस्तेमाल करें. अगर Google के रेंडर किए गए बटन का इस्तेमाल नहीं किया जा सकता, तो एचटीएमएल बटन एलिमेंट रेंडर करें. इसके अलावा, डाउनलोड करें हमारी पहले से मंज़ूरी पा चुकी ब्रैंडिंग ऐसेट या चाहें, तो 'Google से साइन इन करें' बटन को पसंद के मुताबिक बनाएं.
Render HTML Button Element
हम आपको एक एचटीएमएल कॉन्फ़िगरेशन टूल उपलब्ध कराते हैं. इसकी मदद से, 'Google से साइन इन करें' बटन के दिखने के तरीके को अपनी पसंद के मुताबिक बनाया जा सकता है. इसके बाद, एचटीएमएल और सीएसएस स्निपेट डाउनलोड किया जा सकता है. इससे आपकी वेबसाइट पर बटन दिखेगा.एचटीएमएल बटन एलिमेंट जनरेट करें
पहले से मंज़ूरी पा चुके ब्रैंड के आइकॉन डाउनलोड करना
कस्टम इमेज बटन का इस्तेमाल करने के बजाय, सभी प्लैटफ़ॉर्म के लिए PNG और SVG फ़ॉर्मैट में उपलब्ध, 'Google से साइन इन करें' बटन को डाउनलोड किया जा सकता है.इमेज बटन, स्टैंडर्ड और आइकॉन मोड में उपलब्ध होते हैं. इनमें स्टाइल के ये विकल्प शामिल होते हैं:
- थीम : हल्के रंग वाली, न्यूट्रल, गहरे रंग वाली
- आकार : आयताकार, कैप्सूल
| थीम | बटन | ब्यौरा |
|---|---|---|
| हल्का |

|
हल्के रंग की थीम वाला, आयताकार, बड़ा, और स्टैंडर्ड 'Google से साइन इन करें' बटन |
| गहरा |

|
गहरे रंग वाली स्टैंडर्ड थीम वाला, पिल के आकार का 'Google से साइन इन करें' बटन |
बटन के काम करने के तरीके
| हल्का |
|
|
| गहरा |
|
|
| ठीक-ठाक |
|
|
'Google से साइन इन करें' बटन को पसंद के मुताबिक बनाना
हमारा सुझाव है कि आप Google Identity Services SDK या पिछले सेक्शन में बताए गए किसी अन्य विकल्प का इस्तेमाल करें. इससे Google के उपयोगकर्ताओं को Google के ब्रैंड की पहचान करने में आसानी होती है. उपयोगकर्ता किसी ऐक्शन बटन को जितनी आसानी से पहचान पाएंगे, उससे इंटरैक्ट करने की उनकी संभावना उतनी ही ज़्यादा होगी.
हालांकि, अगर आपको बटन को अपने ऐप्लिकेशन के डिज़ाइन के हिसाब से बदलना है, तो यहां दिए गए दिशा-निर्देशों का पालन करें.
साइज़
अलग-अलग डिवाइसों और स्क्रीन साइज़ के हिसाब से, बटन का साइज़ बदला जा सकता है. हालांकि, आपको आसपेक्ट रेशियो या चौड़ाई-ऊंचाई का अनुपात बनाए रखना होगा, ताकि Google का लोगो स्ट्रेच न हो.
टेक्स्ट
हमारा सुझाव है कि उपयोगकर्ताओं को बटन पर क्लिक करने के लिए बढ़ावा देने के लिए, कॉल-टू-ऐक्शन टेक्स्ट के तौर पर "Google से साइन इन करें", "Google से साइन अप करें" या "Google से जारी रखें" का इस्तेमाल करें. इस टेक्स्ट को आपकी ऐप्लिकेशन या वेबसाइट की भाषा के हिसाब से स्थानीय भाषा में बदलने की अनुमति है. साथ ही, ऐसा करने के लिए आपको प्रोत्साहित किया जाता है, ताकि लोगों को बेहतर अनुभव मिल सके. उपयोगकर्ता को यह साफ़ तौर पर पता होना चाहिए कि वह आपके ऐप्लिकेशन में साइन इन कर रहा है या Google क्रेडेंशियल का इस्तेमाल करके आपके ऐप्लिकेशन के लिए साइन अप कर रहा है. उसे यह नहीं लगना चाहिए कि वह आपके ऐप्लिकेशन पर Google खाते के लिए साइन अप या रजिस्टर कर रहा है.
रंग
बटन की डिफ़ॉल्ट स्थिति यहां दिखाई गई है. बटन में हमेशा Google "G" का स्टैंडर्ड रंग शामिल होना चाहिए.
| थीम | उदाहरण | |
|---|---|---|
| हल्का |

|
भरे गए रंग का हेक्स कोड: #FFFFFF स्ट्रोक का हेक्स कोड: #747775 | 1 पिक्सल | अंदर फ़ॉन्ट का हेक्स कोड: #1F1F1F | Roboto Medium | 14/20 |
| गहरा |

|
Fill: #131314 Stroke: #8E918F | 1px | inside Font: #E3E3E3 | Roboto Medium | 14/20 |
| ठीक-ठाक |

|
भरण: #F2F2F2 स्ट्रोक: कोई स्ट्रोक नहीं फ़ॉन्ट: #1F1F1F | Roboto Medium | 14/20 |
फ़ॉन्ट
बटन का फ़ॉन्ट Roboto Medium है, जो एक TrueType फ़ॉन्ट है. इसे इंस्टॉल करने के लिए, सबसे पहले Roboto फ़ॉन्ट डाउनलोड करें और डाउनलोड किए गए बंडल को अनज़िप करें. Mac पर, बस Roboto-Medium.ttf पर दो बार क्लिक करें. इसके बाद, "फ़ॉन्ट इंस्टॉल करें" पर क्लिक करें. Windows पर, फ़ाइल को "My Computer" > "Windows" > "Fonts" फ़ोल्डर में खींचें और छोड़ें.
पैडिंग (जगह)
| Android |

|
| iOS |

|
| वेब (मोबाइल + डेस्कटॉप) |

|
| रेफ़रंस |

|
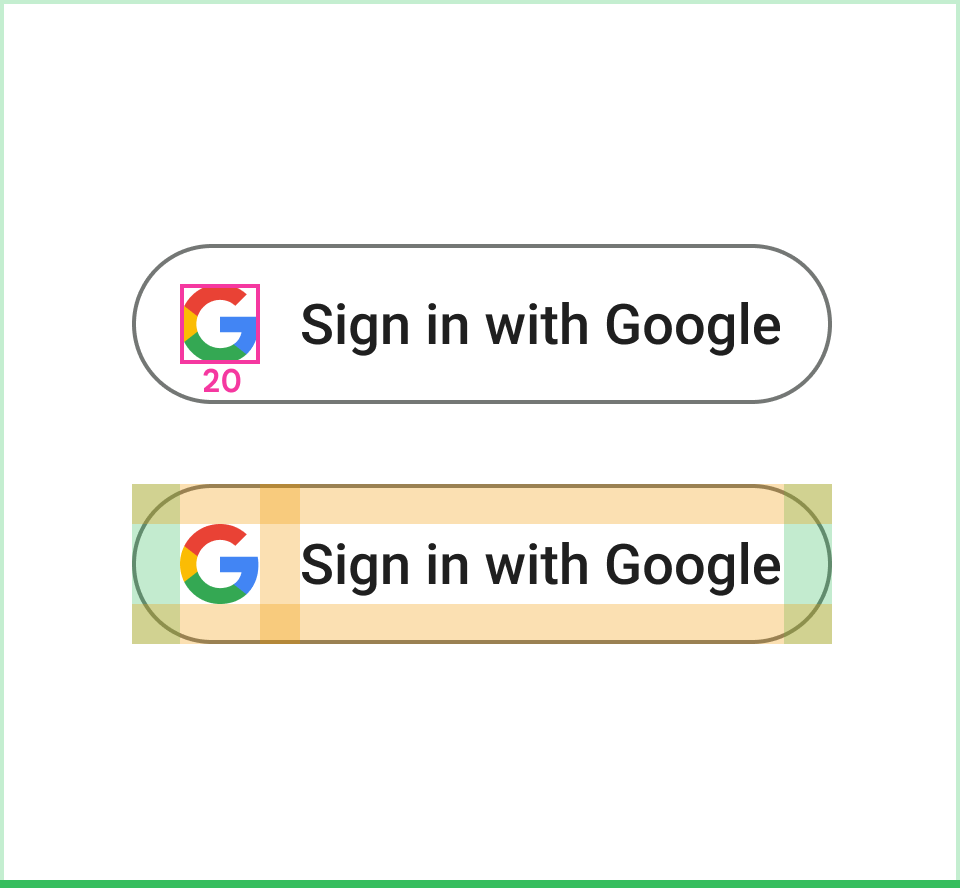
"Google से साइन इन करें" बटन में Google का लोगो
टेक्स्ट कुछ भी हो, Google के "G" लोगो का साइज़ या रंग नहीं बदला जा सकता. यह स्टैंडर्ड कलर वर्शन में होना चाहिए और इसे सफ़ेद बैकग्राउंड पर दिखाया जाना चाहिए. अगर आपको अपनी पसंद के मुताबिक साइज़ वाला Google लोगो बनाना है, तो डाउनलोड बंडल में शामिल किसी भी साइज़ के लोगो से शुरुआत करें.

बटन का डिज़ाइन सही नहीं है
 ऐसा करें बटन की सीमा और कलर स्कीम के लिए, Google Material 3 डिज़ाइन के दिशा-निर्देशों का इस्तेमाल करें. |
 ऐसा न करें उपयोगकर्ता की कार्रवाई के बारे में बताने के लिए, Google के आइकॉन या लोगो का इस्तेमाल सिर्फ़ बटन की सीमा के बिना और टेक्स्ट के बिना करें. |
 ऐसा करें डार्क, लाइट, और न्यूट्रल मोड के लिए, Google आइकॉन के लिए Google के ब्रैंड कलर का इस्तेमाल करें. |
 ऐसा न करें बटन के लिए, Google के "G" के मोनोक्रोम वर्शन का इस्तेमाल करें. |
 ऐसा करें सुलभता और बराबर अहमियत के लिए, सही कलर मोड में बटन चुनें. |
 ऐसा न करें Google के "G" आइकॉन को हल्के, गहरे या न्यूट्रल रंग के अलावा किसी दूसरे रंग के बैकग्राउंड पर रखें. |
 ऐसा करें पैडिंग और साइज़ तय करके, Google के "G" का इस्तेमाल करें. |
 ऐसा न करें बटन के लिए, अपनी पसंद का आइकॉन बनाएं. |
 ऐसा करें अगर ज़रूरत हो, तो ऐक्शन बटन के लिए सिर्फ़ Google के "G" का इस्तेमाल करें. |
 ऐसा न करें बटन में सिर्फ़ "Google" शब्द का इस्तेमाल करें, ताकि यह पता चल सके कि यह बटन, Google से साइन इन करने की सुविधा के लिए है. |
'Google से साइन इन करें' सुविधा के लिए ब्रैंडिंग के सबसे सही तरीके
Google खाते से साइन इन करने और तीसरे पक्ष के अन्य साइन-इन विकल्पों का इस्तेमाल करना
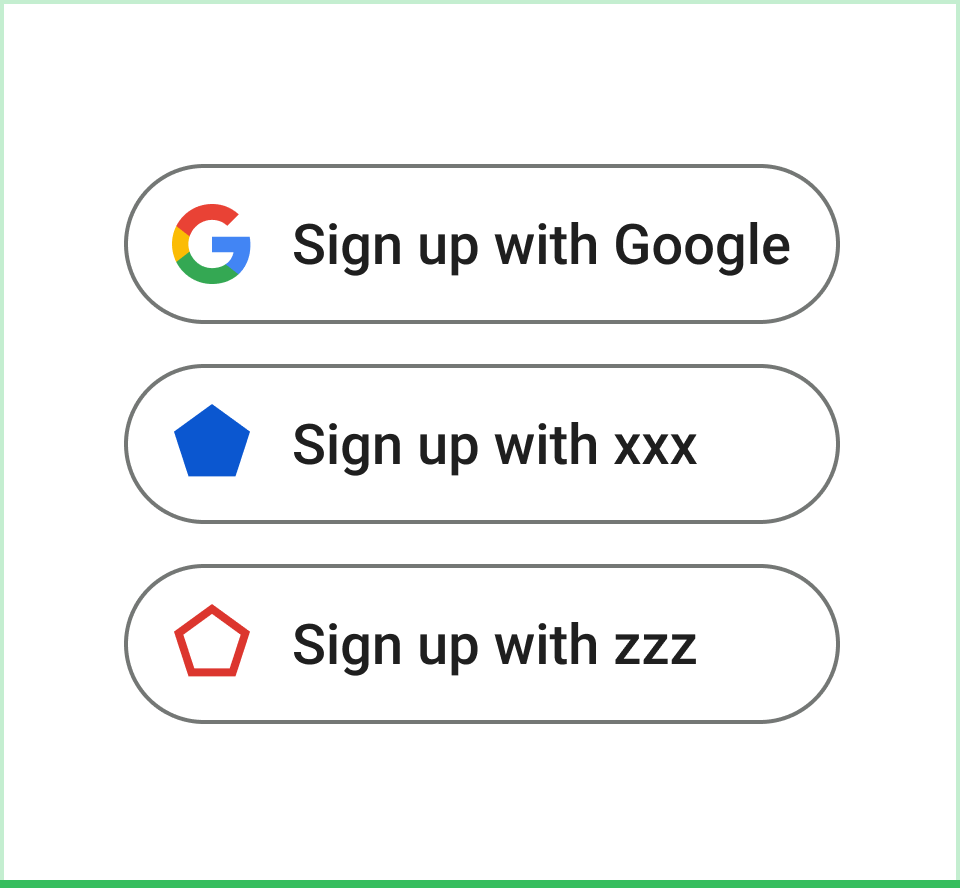
'Google से साइन इन करें' बटन को कम से कम उतनी प्रमुखता से दिखाया जाना चाहिए जितनी प्रमुखता से तीसरे पक्ष के अन्य साइन-इन विकल्प दिखाए जाते हैं. उदाहरण के लिए, बटन का साइज़ लगभग एक जैसा होना चाहिए और उनका विज़ुअल वेट भी एक जैसा होना चाहिए.
अन्य दिशा-निर्देश
अगर आपको अतिरिक्त स्कोप का अनुरोध करना है, तो इंक्रीमेंटल ऑथराइज़ेशन (Android, iOS, वेब) का इस्तेमाल करें. इससे उपयोगकर्ता को सिर्फ़ तब ऑथराइज़ेशन के लिए कहा जाएगा, जब वह ऐसी सुविधा का इस्तेमाल करना शुरू करेगा जिसके लिए एपीआई ऐक्सेस की ज़रूरत होती है.
अगर आपको YouTube के स्कोप का अनुरोध करना है, तो YouTube बटन का इस्तेमाल करें.
अगर Google Play की गेम सेवाओं का इस्तेमाल किया जाता है, तो Google Play की गेम सेवाओं के ब्रैंडिंग दिशा-निर्देश भी देखें.
इस दस्तावेज़ में साफ़ तौर पर नहीं बताई गई किसी भी तरह से Google के ब्रैंड का इस्तेमाल करने की अनुमति नहीं है. इसके लिए, Google से पहले से लिखित सहमति लेना ज़रूरी है. ज़्यादा जानकारी के लिए, Google की ब्रैंड सुविधाओं का इस्तेमाल करने के लिए तीसरे पक्ष के दिशा-निर्देश देखें.







