このドキュメントでは、ウェブサイトやアプリに [Google でログイン] ボタンを表示する方法に関するガイドラインを示します。アプリの確認プロセスを完了するには、ウェブサイトまたはアプリがこれらのガイドラインに準拠している必要があります。
Google のGoogle Identity Services SDK は、常に最新の Google ブランディング ガイドラインに準拠した [Google でログイン] ボタンをレンダリングします。これは、ウェブサイトやアプリに [Google でログイン] ボタンを表示するおすすめの方法です。Google レンダリング ボタン オプションを使用できない場合は、HTML ボタン要素をレンダリングするか、事前承認済みのブランディング アセットをダウンロードするか、必要に応じてカスタムの [Google でログイン] ボタンを作成できます。
HTML ボタン要素をレンダリングする
Google でログイン ボタンの外観をカスタマイズできる HTML 構成ツールが用意されています。ウェブサイトにボタンを表示する HTML と CSS のスニペットをダウンロードできます。HTML ボタン要素を生成する
事前承認済みのブランド アイコンをダウンロードする
カスタム画像ボタンを使用する代わりに、すべてのプラットフォーム向けに PNG 形式と SVG 形式で提供されている、事前承認済みの「Google でログイン」ボタンをダウンロードできます。提供される画像ボタンは、標準モードとアイコンモードで使用でき、次のスタイル オプションが含まれています。
- テーマ : ライト、ニュートラル、ダーク
- 形状 : 長方形、錠剤型
| テーマ | ボタン | 説明 |
|---|---|---|
| 軽度 |
![標準の大きいライトモードの長方形の [Google でログイン] ボタンの例](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_lt_sq_lg.svg?authuser=002&hl=ja)
|
標準のライトモードの長方形の [Google でログイン] ボタン |
| ダーク |
![標準のダークモードのピル型の [Google でログイン] ボタンの例](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_dk_rd_lg.svg?authuser=002&hl=ja)
|
標準のダークテーマのピル型の [Google でログイン] ボタン |
サポートされているボタンモード
| 軽度 |
|
|
| ダーク |
|
|
| どちらとも言えない |
|
|
カスタムの [Google でログイン] ボタンを作成する
Google ユーザーが Google ブランドをより簡単に識別できるように、Google Identity Services SDK または前のセクションで説明したその他のオプションを使用することを強くおすすめします。ユーザーがアクション ボタンを簡単に識別できるほど、そのボタンを操作する可能性が高くなります。
ただし、アプリのデザインに合わせてボタンを調整する必要がある場合は、以下のガイドラインに沿って対応してください。
サイズ
デバイスの種類と画面サイズに応じてボタンの大きさを変えることはできますが、Google ロゴが変形しないようにアスペクト比を維持する必要があります。
テキスト
ユーザーにボタンをクリックしてもらえるように、行動を促すフレーズとして「Sign in with Google」、「Sign up with Google」、「Continue with Google」を使用することをおすすめします。アプリやウェブサイトの言語に合わせてこのテキストをローカライズすることは許可されており、ユーザー エクスペリエンスを向上させるために推奨されています。ユーザーに対し、これがアプリを使った Google アカウントへの登録ではなく、Google 認証情報を使用した、アプリへのログインまたはアプリへの登録であることを明確に示す必要があります。
色
ボタンのデフォルトの状態は次のとおりです。ボタンには常に Google の「G」の標準色を使用する必要があります。
| テーマ | 例 | |
|---|---|---|
| 軽度 |
![ライトテーマのピル型の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_lt_rd_lg.svg?authuser=002&hl=ja)
|
塗りつぶし: #FFFFFF ストローク: #747775 | 1px | 内側 フォント: #1F1F1F | Roboto Medium | 14/20 |
| ダーク |
![ダークテーマのピル型の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_dk_rd_lg.svg?authuser=002&hl=ja)
|
塗りつぶし: #131314 ストローク: #8E918F | 1px | 内側 フォント: #E3E3E3 | Roboto Medium | 14/20 |
| どちらとも言えない |
![ニュートラルなテーマのピル型の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_nt_rd_lg.svg?authuser=002&hl=ja)
|
塗りつぶし: #F2F2F2 ストローク: なし フォント: #1F1F1F | Roboto Medium | 14/20 |
フォント
ボタンのフォントは TrueType フォントの Roboto Medium です。インストールするには、まず Roboto フォントをダウンロードし、ダウンロードしたバンドルを解凍します。Mac の場合は Roboto-Medium.ttf をダブルクリックして、[フォントをインストール] をクリックします。Windows の場合は、[マイ コンピュータ] > [Windows] > [フォント] フォルダにファイルをドラッグします。
パディング
| Android |
![Google ロゴの前に 12 ピクセルの左パディング、Google ロゴの後に 10 ピクセルの右パディング、[Google でログイン] テキストの後に 12 ピクセルの右パディング](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guide_android_spec.svg?authuser=002&hl=ja)
|
| iOS |
![Google ロゴの前に 16 ピクセルの左パディング、Google ロゴの後に 12 ピクセルの右パディング、[Google でログイン] テキストの後に 16 ピクセルの右パディング](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guide_ios_spec.svg?authuser=002&hl=ja)
|
| ウェブ(モバイル + パソコン) |
![Google ロゴの前に 12 ピクセルの左パディング、Google ロゴの後に 10 ピクセルの右パディング、[Google でログイン] テキストの後に 12 ピクセルの右パディング](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guide_web_spec.svg?authuser=002&hl=ja)
|
| リファレンス |
![[Google でログイン] ボタンのパディングの参照](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guide_spec_reference.svg?authuser=002&hl=ja)
|
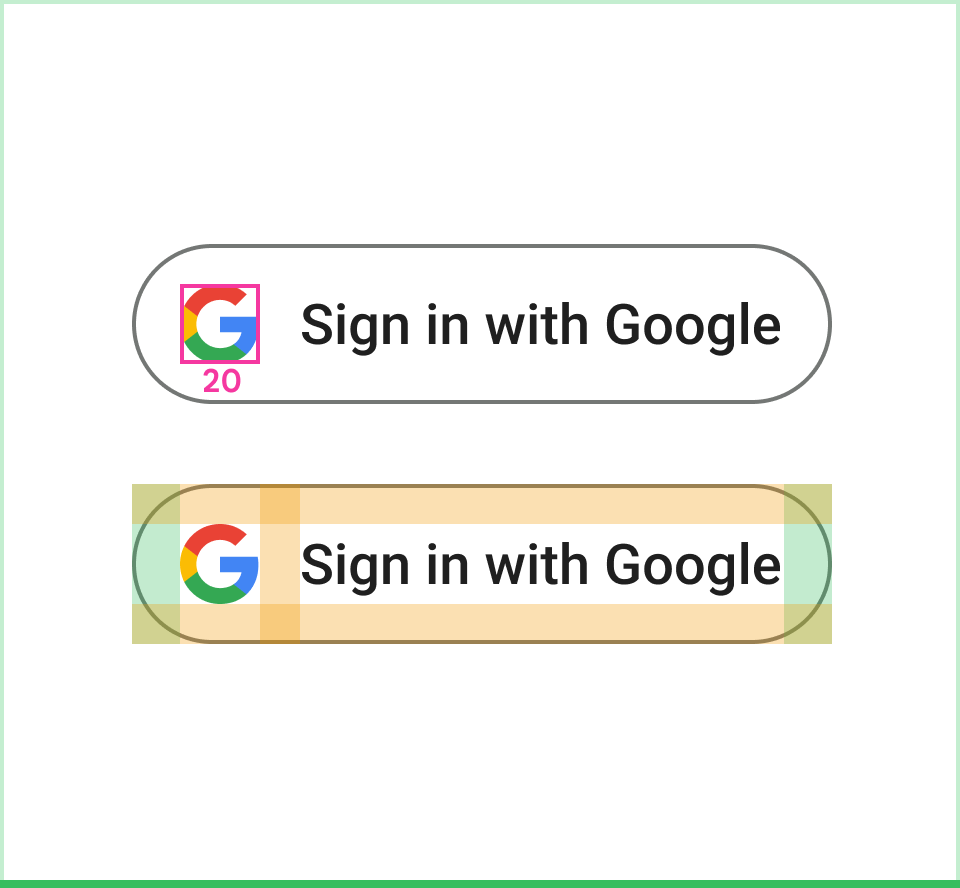
[Sign in with Google] ボタンの Google ロゴ
テキストの有無に関係なく、Google の「G」ロゴのサイズと色は変更できません。標準のカラー バージョンを使用し、背景を白にする必要があります。カスタムサイズの Google ロゴを独自に作成する場合は、ダウンロード バンドルに含まれているロゴサイズを使用して調整してください。

不適切なボタンデザイン
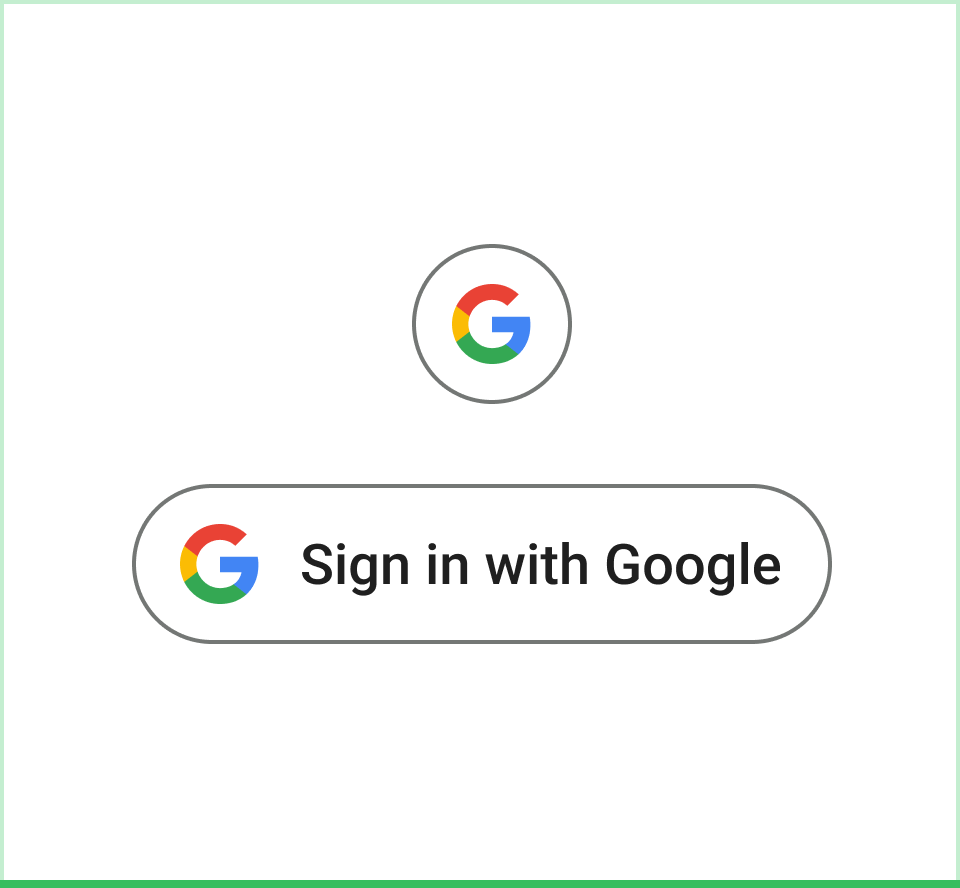
 推奨事項 ボタンの境界線と配色には、Google マテリアル 3 のデザイン ガイドラインを使用します。 |
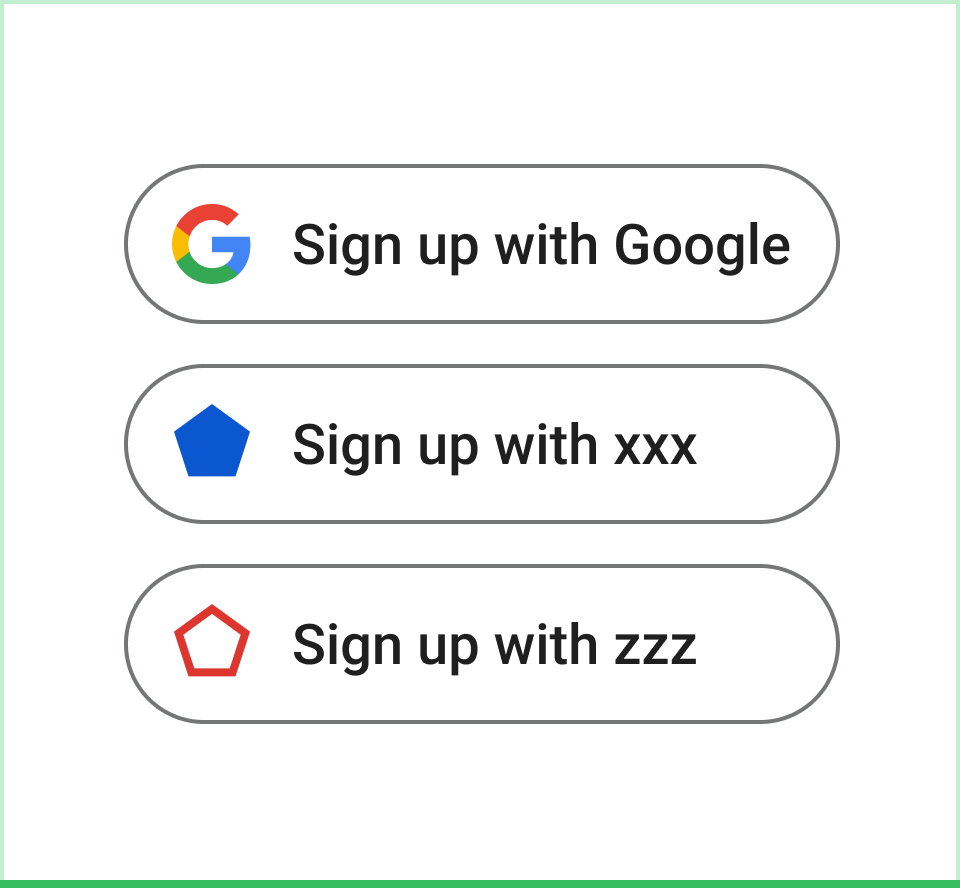
 禁止事項 Google アイコンまたは Google のロゴを、ボタンの境界線とユーザーの操作を示すテキストがない状態で単独で使用する。 |
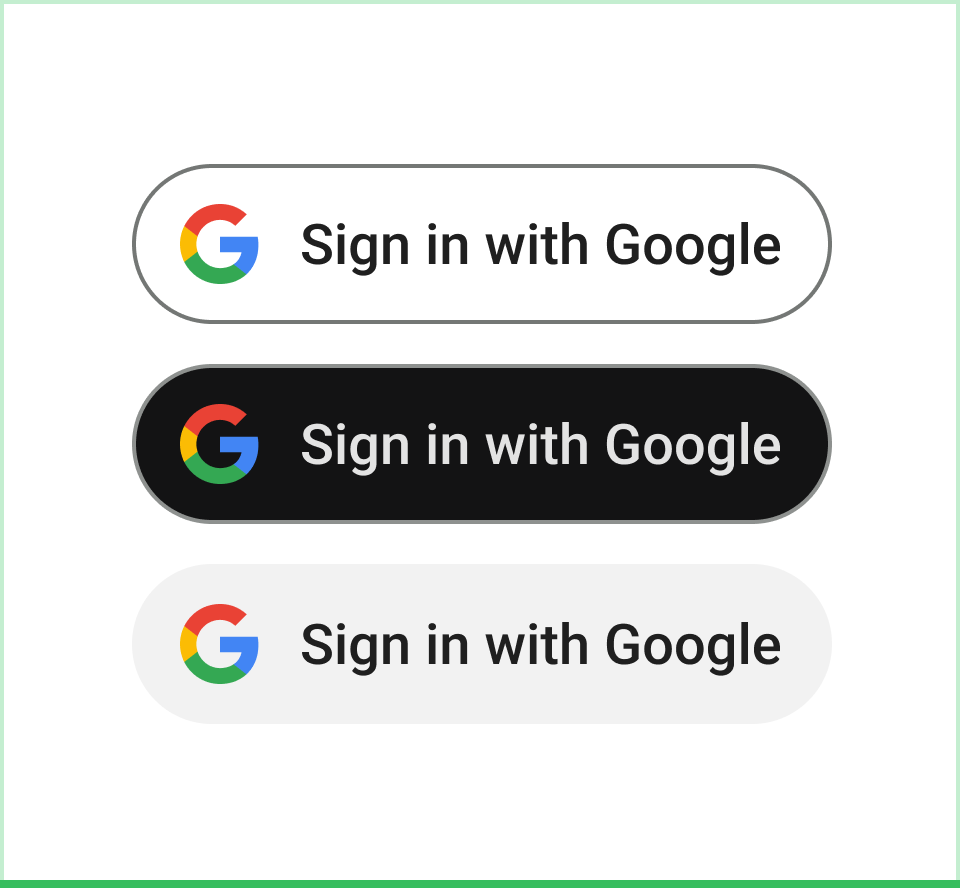
 推奨事項 ダークモード、ライトモード、ニュートラル モードの Google アイコンには、Google のブランドカラーを使用します。 |
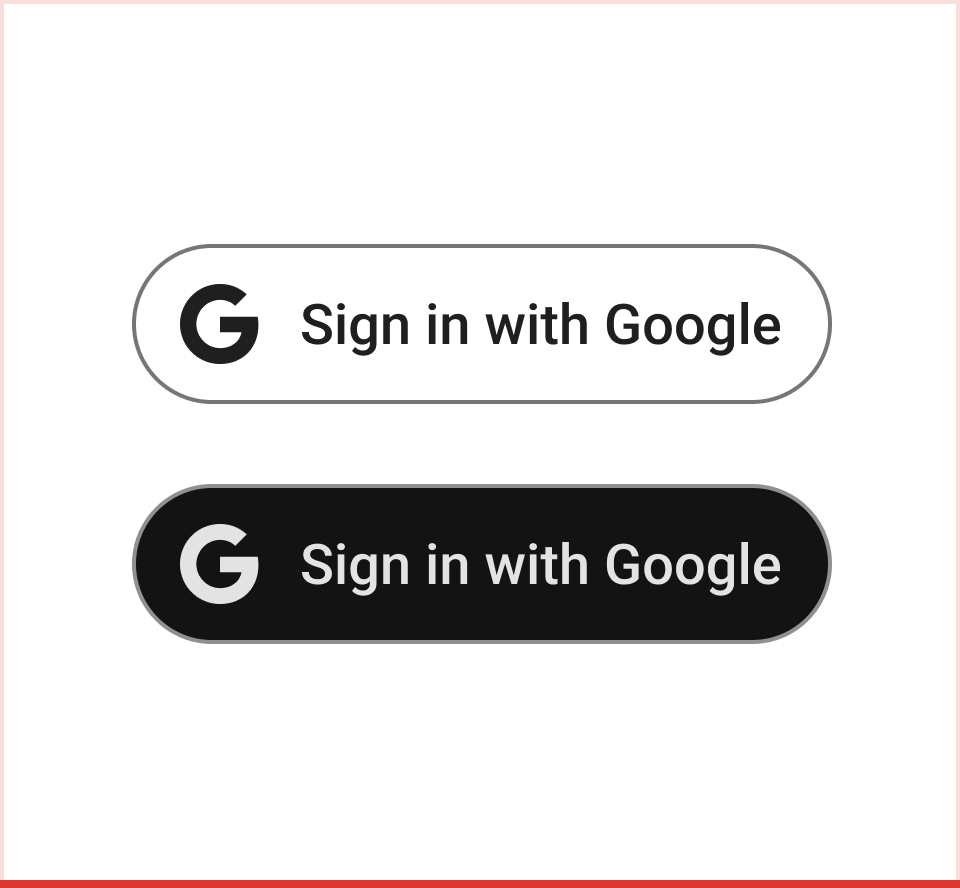
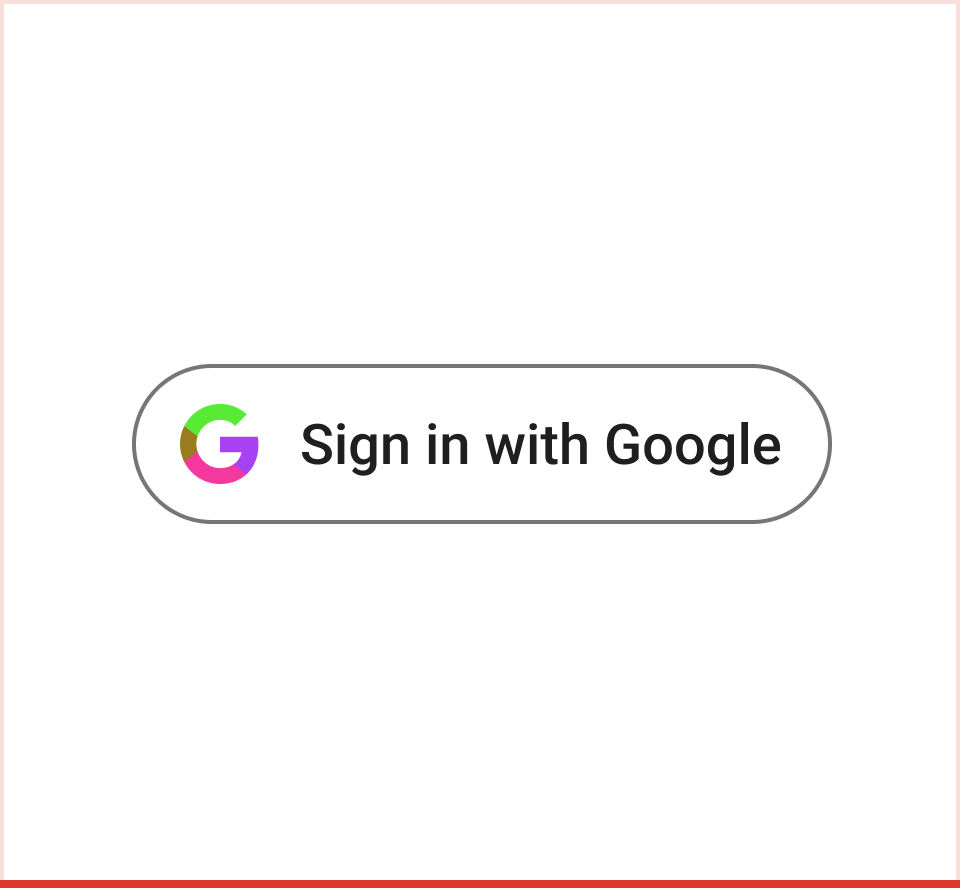
 禁止事項 ボタンには Google の「G」のモノクロ バージョンを使用します。 |
 推奨事項 ユーザー補助と均等な視覚的強調のために、適切なカラーモードのボタンを選択します。 |
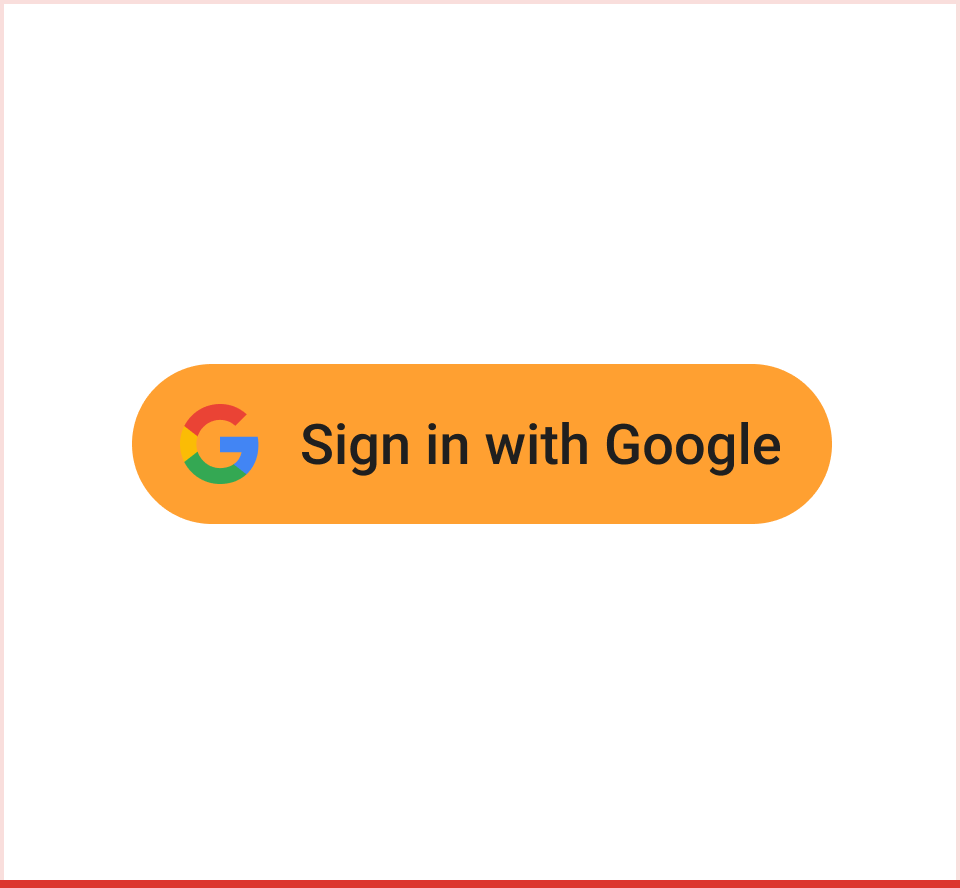
 禁止事項 Google の標準色の「G」アイコンを、明るい色、暗い色、ニュートラルな色以外の色付きの背景の上に配置します。 |
 推奨事項 パディングとサイズが固定された Google の「G」を使用します。 |
 禁止事項 ボタン用に独自のアイコンを作成します。 |
 推奨事項 必要に応じて、アクション ボタンに Google の「G」を単独で使用します。 |
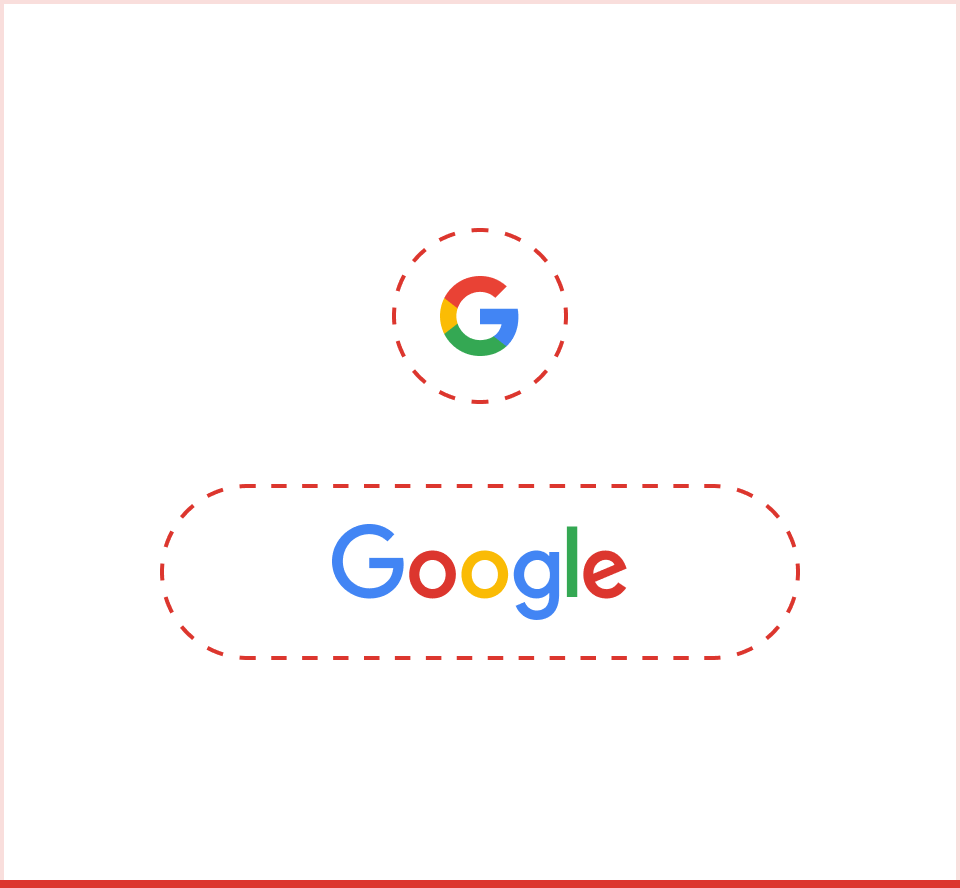
 禁止事項 「Google」という単語を単独でボタンに表示させ、Google でログインする操作を表す。 |
Google でログインのブランディングに関するベスト プラクティス
Google ログインとサードパーティのログイン オプション
[Google でログイン] ボタンは、サードパーティのログイン オプションと少なくとも同等の視認性で表示されなければなりません。たとえば、ボタンのサイズと視覚的なウェイトはほぼ同じにする必要があります。
その他のガイドライン
追加のスコープをリクエストする場合は、ユーザーが API アクセスを必要とする機能を最初に使用する際に承認を求める、増分承認(Android、iOS、ウェブ)を使用します。
YouTube スコープをリクエストするには、 YouTube ボタンを使用します。
Google Play ゲームサービスをご利用の場合は、Google Play ゲームサービスのブランドの取り扱いガイドラインもご覧ください。
このドキュメントに明示的に記載されていない方法で Google ブランドを使用することは、Google の書面による事前の同意がない限り許可されていません(詳しくは、Google ブランドの第三者使用に関するガイドラインについてのページをご覧ください)。
![ライトテーマの丸い [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_lt_rd_sl.svg?authuser=002&hl=ja)
![ライトテーマの正方形の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_lt_sq_sl.svg?authuser=002&hl=ja)
![ダークテーマの丸い [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_dk_rd_sl.svg?authuser=002&hl=ja)
![ダークテーマの正方形の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_dk_sq_sl.svg?authuser=002&hl=ja)
![ダークテーマの長方形の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_dk_sq_lg.svg?authuser=002&hl=ja)
![ニュートラルなテーマの丸い [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_nt_rd_sl.svg?authuser=002&hl=ja)
![ニュートラル テーマの正方形の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_nt_sq_sl.svg?authuser=002&hl=ja)
![ニュートラルなテーマの長方形の [Google でログイン] ボタン](https://developers-dot-devsite-v2-prod.appspot.com/static/identity/images/branding_guideline_sample_nt_sq_lg.svg?authuser=002&hl=ja)