Embedded Connect
O Embedded Connect reduz o atrito e melhora o funil de conversão quando os usuários tentam conectar o Google AdSense à sua plataforma.
O Embedded Connect é uma pequena biblioteca JavaScript que determina o melhor ponto de partida para um determinado usuário e o orienta em um fluxo de inscrição personalizado do AdSense, que ajuda a concluir todas as etapas necessárias para veicular anúncios. Ele processa cenários, incluindo a determinação se o usuário tem uma conta do Google AdSense, se ele assinou os Termos e Condições do Google AdSense, se ele adicionou o site da sua plataforma à conta do Google AdSense e se o status do site é "Pronto".
O Embedded Connect com a opção de UX gerenciada pelo Google também pode processar a UX envolvida em mostrar os status da conta e do site para o usuário, guiando-o para o lugar correto no AdSense para resolver possíveis problemas.
Para melhorar a experiência do desenvolvedor, a biblioteca também emite callbacks para sua plataforma contendo o ID do editor do Google AdSense do usuário, que é necessário para configurar a veiculação de anúncios corretamente.
O Embedded Connect oferece duas opções para a experiência do usuário:
- UX gerenciada pelo Google. Use o widget Embedded Connect, que gerencia toda a UX. O widget vai ajudar os usuários em um fluxo de inscrição e mostrar as informações sobre a conta e o status do site dentro dele. Essa opção fornece um callback com o ID do editor do Google AdSense acionado quando o usuário conecta uma conta do AdSense pela primeira vez.
- UX personalizada. Use o método
adsenseEmbeddedConnect.connect(...)do Embedded Connect, que aciona o fluxo de inscrição em uma nova janela. Essa opção fornece um callback com o ID do editor do Google AdSense e um token de acesso que pode ser usado para buscar mais informações da conta do Google AdSense usando a API AdSense Management. Essa opção exige que você mesmo projete a UX.
Como implementar o Connect incorporado
Para usar o Connect integrado, siga estas etapas:
- Crie um projeto no Google Cloud ou use um projeto atual.
- Criar um ID do cliente OAuth
- Configurar o ID do cliente OAuth para uso com o Connect integrado
- (Opcional) Personalizar a tela de consentimento do OAuth
- Adicionar a biblioteca JavaScript do Embedded Connect à página
- Implementar o código do Connect incorporado
Etapa 1: criar um projeto do Google Cloud ou usar um projeto atual
Se você já tiver um projeto do Google Cloud, use-o. Caso contrário, siga o guia abaixo para configurar um novo projeto:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Etapa 2: criar um ID do cliente OAuth
Os projetos do Google Cloud têm um ID de cliente OAuth padrão que você pode usar. Para encontrar essa informação, acesse APIs e serviços > Credenciais.
Se você quiser criar um ID de cliente OAuth dedicado, siga estas etapas:
- Acesse APIs e serviços > Credenciais.
- Clique em "+ Criar credenciais" na parte de cima da página e selecione "ID do cliente OAuth".
- O tipo de app será "Aplicativo da Web".
- Dê um nome ao ID do cliente e clique em "Criar".
Etapa 3: configurar o ID do cliente OAuth para uso com o Embedded Connect
Depois de decidir qual ID de cliente OAuth você quer usar para a integração do Embedded Connect, será necessário fazer a configuração.
Siga estas etapas:
- Na página Credenciais, clique no ícone de lápis do ID do cliente que você quer configurar.
- Na seção Origens JavaScript autorizadas, adicione os URIs que podem emitir solicitações usando seu ID do cliente. Normalmente, os URIs do servidor de desenvolvimento e do ambiente local são adicionados (por exemplo, https://dev.example.com e http://localhost:5000). Além disso, adicione um URI para seu ambiente de produção (por exemplo, https://example.com).
(Opcional) Etapa 4: personalizar a tela de consentimento OAuth
Na tela de consentimento do OAuth, os usuários concedem ao seu ID do cliente acesso aos dados do AdSense. Essa é uma parte essencial do funcionamento do Embedded Connect. É possível personalizar essa tela para incluir o nome da plataforma, o logotipo etc. Acesse a página Tela de consentimento do OAuth para configurar as personalizações. Clique em "Editar app" na parte de cima da página e siga o assistente.
Etapa 5: implementar a biblioteca JavaScript do Embedded Connect
Essa biblioteca contém os vários métodos usados para iniciar o Embedded Connect e fornecer os callbacks necessários para recuperar e esquecer o ID do publisher do usuário. Implemente isso na parte de cima da página.
Para UX gerenciado pelo Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Para UX personalizada:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Forneça uma implementação para o nome da função JavaScript transmitido
ao parâmetro load. A função será chamada quando a
API adsenseEmbeddedConnect estiver pronta para uso.
Atributos da tag de script
Observe no exemplo acima que vários atributos são definidos na tag de script. Confira a seguir uma explicação de cada atributo.
src: o URL de onde a API Embedded Connect é carregada. O URL pode conter vários parâmetros de consulta, documentados abaixo.async: solicita que o navegador faça o download e execute o script de forma assíncrona. Quando o script é executado, ele chama a função especificada usando o parâmetroload.defer: quando definido, o navegador faz o download do JavaScript do Connect incorporado em paralelo à análise da página e o executa depois que a análise for concluída.
Parâmetros src
O atributo src contém vários parâmetros de consulta necessários para iniciar o Embedded Connect. Confira abaixo o uso de cada parâmetro.
loadé o nome de uma função global do JavaScript que será chamada quando a API for carregada completamente. Você pode escolher qualquer nome para essa função.hlespecifica o idioma a ser usado para toda a localização, incluindo, por exemplo, o texto no pop-up de inscrição. É um parâmetro de consulta opcional. Quando ele não está presente ou o idioma não é compatível com o Google AdSense, o widget usa o inglês dos EUA por padrão. Confira os idiomas compatíveis com o Google AdSense. O valor do parâmetrohlprecisa seguir o BCP 47. Por exemplo, para usuários do inglês britânico, a string seráen-GB.headless=trueindica que o Embedded Connect será usado com a opção de UX personalizada em vez da UX gerenciada pelo Google.
Agora que você escolheu entre a UX gerenciada pelo Google e a personalizada, confira os exemplos de código de cada abordagem abaixo.
Etapa 6: implementar o código do Embedded Connect
Como mencionado acima, há duas opções para a experiência do usuário:
Escolha a opção de implementação que melhor se adapta às necessidades da sua plataforma.
UX gerenciada pelo Google
Siga estas etapas para que o Google renderize o widget que aciona o fluxo de inscrição e mostre ao usuário informações relevantes sobre o estado da conta e do site.

O código Embedded Connect tem dois componentes. O primeiro é um <div> vazio que especifica onde o Embedded Connect precisa renderizar o widget de inscrição. O segundo é o código em que as configurações são definidas e os callbacks são gerenciados.
O elemento HTML em que o widget do Connect incorporado é renderizado
Coloque este HTML na página em que você quer renderizar o widget do Connect incorporado:
<div id="adsenseEmbeddedConnect"></div>
O código do Embedded Connect
Em seguida, abaixo da biblioteca Embedded Connect, mas acima do elemento div, coloque o código de configuração:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Capturas de tela
O widget de conexão integrada tem quatro estados principais:
- (Padrão) Conectar ao Google AdSense
- Como se conectar ao Google AdSense
- Como revisar as informações do site
- Problemas foram detectados
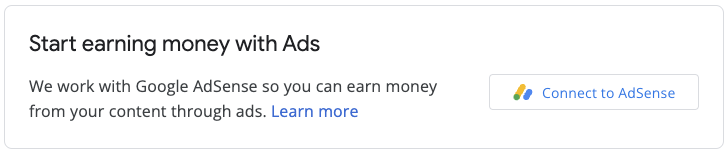
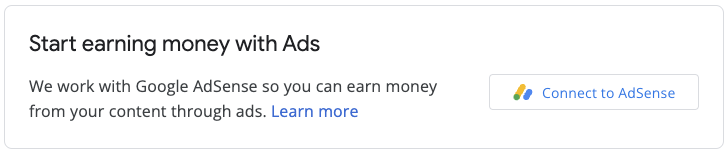
1. (Padrão) Conectar ao Google AdSense
Esse é o estado padrão, mostrado aos usuários quando o campo publisherId no código do Connect incorporado não está presente. Ele inicia o fluxo de conexão (pop-up) e, após a conclusão bem-sucedida do fluxo pelo usuário, aciona o callback onConnect.

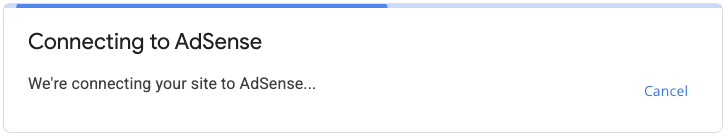
2. Como se conectar ao Google AdSense
Esse estado é mostrado aos usuários quando eles iniciam o fluxo de conexão (e o pop-up está presente). Ao fechar o pop-up ou concluir o fluxo, esse estado é alterado para um dos outros estados.

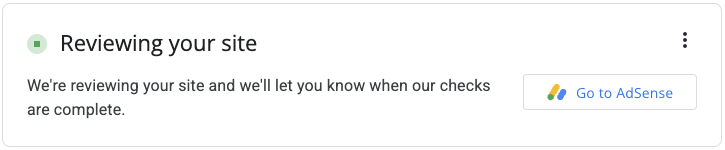
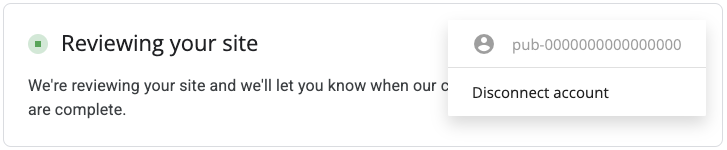
3. Como revisar as informações do site
Depois que um novo site é enviado ao Google AdSense, um processo de análise é realizado. Os anúncios não podem ser veiculados durante esse período.


Um componente importante da análise é a verificação de propriedade, que pode ser feita de várias maneiras, incluindo:
- o ID do editor da conta filha está presente no arquivo ads.txt
- o ID do editor da conta filha está presente em uma tag de anúncio no site do usuário
- a metatag google-adsense-child-account está presente no site do usuário. Para melhores resultados, verifique se ele está presente na página inicial do site do usuário.
A melhor abordagem depende da estrutura do URL e de outros fatores. Consulte seu gerente de contas para saber qual é a melhor abordagem para sua plataforma.
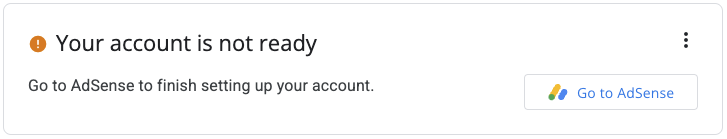
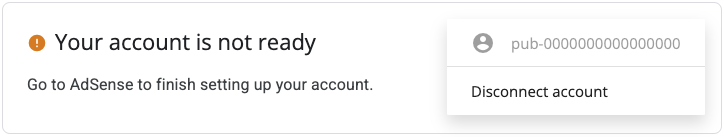
4. Problemas foram detectados
Se a conta ou o site do usuário tiver problemas que precisam ser resolvidos, esse estado será mostrado aos usuários.


UX personalizada
Siga estas etapas se você quiser gerenciar a UX e usar chamadas de API para acionar o método de inscrição manualmente.
A biblioteca JavaScript de conexão integrada
Para usar a opção "UX personalizada", o parâmetro headless=true precisa ser definido no atributo src. Exemplo:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Fornecer botões de conexão e desconexão
Quando a API adsenseEmbeddedConnect estiver pronta para uso (conforme verificado pela
função JavaScript transmitida para o parâmetro load), forneça uma implementação
para se conectar e desconectar do AdSense. Por exemplo, ao fornecer dois
botões:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Dependendo se você tem ou não um ID do editor salvo do usuário, é possível escolher qual botão será exibido.
O código de conexão
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
O código de desconexão
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}
