Embedded Connect
Connect yang disematkan mengurangi hambatan dan meningkatkan funnel konversi saat pengguna mencoba menghubungkan AdSense dengan platform Anda.
Embedded Connect adalah library JavaScript kecil yang menentukan titik awal terbaik untuk pengguna tertentu dan memandu mereka melalui alur pendaftaran AdSense yang disesuaikan, yang membantu mereka melakukan semua langkah yang diperlukan agar dapat menayangkan iklan. Fungsi ini menangani skenario termasuk menentukan apakah pengguna memiliki akun AdSense, apakah mereka telah menandatangani persyaratan dan ketentuan AdSense, apakah mereka telah menambahkan situs platform Anda ke akun AdSense mereka, dan apakah status situs tersebut "Siap".
Connect yang disematkan dengan opsi UX yang dikelola Google juga dapat menangani UX yang terlibat dalam menampilkan status akun dan situs kepada pengguna, yang memandu mereka ke tempat yang benar di AdSense untuk menyelesaikan potensi masalah.
Untuk membantu pengalaman developer, library ini juga mengeluarkan callback ke platform Anda yang berisi ID penayang AdSense pengguna yang diperlukan untuk menyiapkan penayangan iklan dengan benar.
Embedded Connect menawarkan dua opsi untuk tampilan pengalaman pengguna:
- UX yang dikelola Google. Gunakan widget Embedded Connect, yang mengelola semua UX. Widget ini akan membantu pengguna melalui alur pendaftaran dan menampilkan informasi pengguna tentang akun dan status situs mereka di dalam widget. Opsi ini memberikan callback dengan ID penayang AdSense yang dipicu saat pengguna pertama kali menghubungkan akun AdSense.
- UX kustom. Gunakan metode
adsenseEmbeddedConnect.connect(...)Connect Tersemat, yang memicu alur pendaftaran di jendela baru. Opsi ini memberikan callback dengan ID penayang AdSense dan token akses yang dapat digunakan untuk mengambil informasi tambahan dari akun AdSense menggunakan AdSense Management API. Opsi ini mengharuskan Anda mendesain UX sendiri.
Mengimplementasikan Embedded Connect
Untuk menggunakan Embedded Connect, Anda harus mengikuti langkah-langkah berikut:
- Membuat project di Google Cloud (atau menggunakan project yang sudah ada)
- Membuat client ID OAuth
- Mengonfigurasi client ID OAuth untuk digunakan dengan Connect Tersemat
- (Opsional) Menyesuaikan layar izin OAuth
- Menambahkan library JavaScript Embedded Connect ke halaman
- Mengimplementasikan kode Connect Tersemat
Langkah 1: Buat project Google Cloud baru (atau gunakan project yang sudah ada)
Jika Anda sudah memiliki project Google Cloud, jangan ragu untuk menggunakannya. Jika tidak, ikuti panduan di bawah tentang cara menyiapkan project baru:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Langkah 2: Buat client ID OAuth
Project Google Cloud akan memiliki client ID OAuth default yang dapat Anda gunakan. Anda dapat menemukannya dengan membuka API & Layanan > Kredensial.
Jika Anda ingin membuat client ID OAuth khusus, ikuti langkah-langkah berikut:
- Buka API & Layanan > Kredensial
- Klik "+ Buat Kredensial" di bagian atas halaman, lalu pilih client ID OAuth
- Jenis aplikasi Anda akan menjadi "Aplikasi web"
- Beri nama client ID Anda, lalu klik "Buat"
Langkah 3: Konfigurasikan client ID OAuth Anda untuk digunakan dengan Connect Tersemat
Setelah menentukan client ID OAuth yang ingin digunakan untuk integrasi Embedded Connect, Anda harus mengonfigurasinya.
Ikuti langkah-langkah berikut:
- Dari halaman Kredensial, klik ikon pensil untuk client ID yang ingin Anda konfigurasi
- Di bagian Asal JavaScript yang sah, tambahkan URI yang diizinkan untuk mengeluarkan permintaan menggunakan client ID Anda. Biasanya, URI untuk server pengembangan dan lingkungan lokal Anda akan ditambahkan (misalnya, https://dev.example.com dan http://localhost:5000). Anda juga harus menambahkan URI untuk lingkungan produksi (misalnya, https://example.com)
(Opsional) Langkah 4: Sesuaikan layar izin OAuth
Layar izin OAuth adalah tempat pengguna akan memberikan akses client ID Anda ke data AdSense mereka. Ini adalah bagian penting dari cara kerja Embedded Connect. Anda dapat menyesuaikan layar ini untuk menyertakan nama platform, logo, dll. Buka halaman Layar izin OAuth untuk mengonfigurasi penyesuaian Anda. Klik "Edit aplikasi" di bagian atas halaman, lalu ikuti wizard.
Langkah 5: Terapkan library JavaScript Embedded Connect
Library ini berisi berbagai metode yang digunakan untuk memulai koneksi Embedded dan memberi Anda callback yang diperlukan untuk mengambil dan melupakan ID penayang pengguna. Terapkan ini ke bagian atas halaman.
Untuk UX yang dikelola Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Untuk UX Kustom:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Pastikan Anda menyediakan implementasi untuk nama fungsi JavaScript yang diteruskan ke parameter load. Fungsi ini akan dipanggil saat
adsenseEmbeddedConnect API siap digunakan.
Atribut Tag Skrip
Perhatikan pada contoh di atas bahwa beberapa atribut ditetapkan pada tag skrip. Berikut adalah penjelasan setiap atribut.
src: URL tempat Embedded Connect API dimuat. URL dapat berisi beberapa parameter kueri, yang didokumentasikan di bawah.async: Meminta browser untuk mendownload dan mengeksekusi skrip secara asinkron. Saat dieksekusi, skrip akan memanggil fungsi yang ditentukan menggunakan parameterload.defer: jika ditetapkan, browser akan mendownload JavaScript Connect Tersemat secara paralel dengan mengurai halaman, dan akan mengeksekusinya setelah halaman selesai diuraikan.
Parameter src
Atribut src berisi beberapa parameter kueri yang diperlukan untuk memulai Embedded Connect. Lihat di bawah penggunaan setiap parameter.
loadadalah nama fungsi JavaScript global yang akan dipanggil saat API dimuat sepenuhnya. Anda dapat memilih nama apa pun untuk fungsi ini.hlmenentukan bahasa yang akan digunakan untuk semua pelokalan, termasuk (misalnya) teks di pop-up pendaftaran. Ini adalah parameter kueri opsional, dan jika tidak ada, atau jika bahasa tidak didukung oleh AdSense, widget akan ditetapkan secara default ke bahasa Inggris Amerika Serikat. Lihat bahasa yang didukung AdSense. Nilai parameterhlharus mengikuti BCP 47, misalnya untuk pengguna bahasa Inggris Britania Raya, string-nya adalahen-GB.headless=truemenunjukkan bahwa Embedded Connect akan digunakan dengan opsi UX Kustom, bukan UX yang dikelola Google.
Setelah Anda memilih antara UX yang dikelola Google dan UX Kustom, lanjutkan untuk melihat contoh kode untuk setiap pendekatan di bawah.
Langkah 6: Terapkan kode Embedded Connect
Seperti yang dinyatakan di atas, ada dua opsi untuk tampilan pengalaman pengguna:
Pilih opsi penerapan yang paling sesuai dengan kebutuhan platform Anda.
UX yang dikelola Google
Ikuti langkah-langkah berikut agar Google merender widget yang memicu alur pendaftaran dan menampilkan informasi yang relevan kepada pengguna tentang status akun dan situs mereka.

Ada dua komponen kode Embedded Connect. Yang pertama adalah <div> kosong yang menentukan tempat Embedded Connect harus merender widget pendaftaran. Dan yang kedua adalah kode tempat konfigurasi ditetapkan dan callback dikelola.
Elemen HTML tempat widget Connect tersemat dirender
Tempatkan HTML ini di halaman tempat Anda ingin widget Embedded Connect dirender:
<div id="adsenseEmbeddedConnect"></div>
Kode Embedded Connect
Selanjutnya, di bawah library Embedded Connect, tetapi di atas elemen div, tempatkan kode konfigurasi:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Screenshot
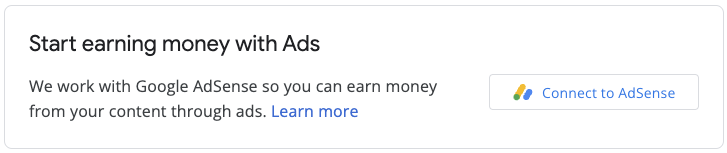
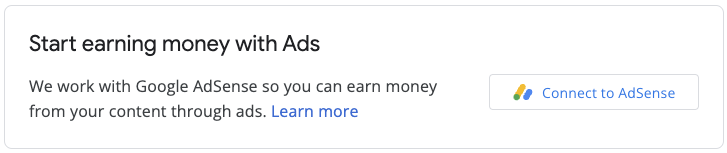
Widget Embedded Connect memiliki empat status utama:
- (Default) Menghubungkan ke AdSense
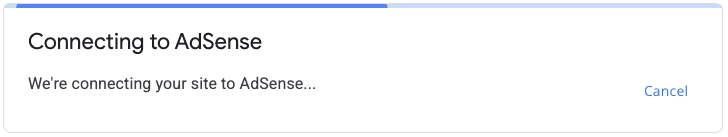
- Menghubungkan ke AdSense
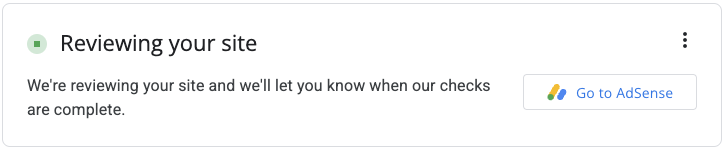
- Meninjau info situs
- Masalah terdeteksi
1. (Default) Menghubungkan ke AdSense
Ini adalah status default, yang ditampilkan kepada pengguna saat kolom publisherId dalam kode Connect Tersemat tidak ada. Tindakan ini akan memulai alur koneksi (pop-up) dan setelah alur berhasil diselesaikan oleh pengguna, akan memicu callback onConnect.

2. Menghubungkan ke AdSense
Status ini ditampilkan kepada pengguna saat mereka memulai alur koneksi (dan pop-up muncul). Setelah pop-up ditutup, atau alur selesai, status ini akan diubah menjadi salah satu status lainnya.

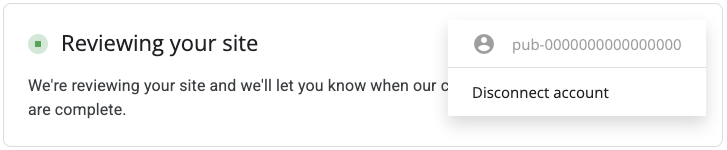
3. Meninjau info situs
Setelah situs baru dikirimkan ke AdSense, proses peninjauan akan dilakukan. Iklan tidak dapat ditayangkan selama periode ini.


Komponen penting dari peninjauan adalah pemeriksaan kepemilikan, yang dapat dilalui dengan sejumlah cara, termasuk:
- ID penayang akun turunan ada di file ads.txt
- ID penayang akun turunan ada di tag iklan di situs pengguna
- Tag meta google-adsense-child-account ada di situs pengguna. Untuk hasil terbaik, pastikan halaman tersebut ada di halaman beranda situs pengguna.
Pendekatan terbaik akan bergantung pada struktur URL Anda dan beberapa faktor lainnya. Hubungi Account Manager Anda untuk mengetahui pendekatan terbaik bagi platform Anda.
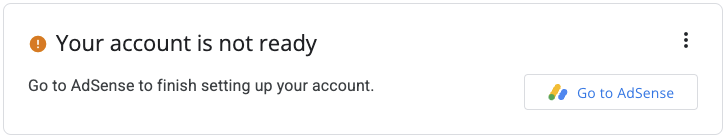
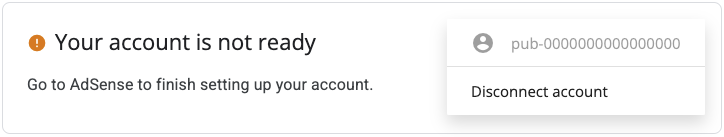
4. Masalah terdeteksi
Jika akun atau situs pengguna memiliki masalah yang perlu diselesaikan, status ini akan ditampilkan kepada pengguna.


UX Kustom
Ikuti langkah-langkah berikut jika Anda ingin mengelola UX sendiri, dan gunakan panggilan API untuk memicu metode pendaftaran secara manual.
Library JavaScript connect Tersemat
Untuk menggunakan opsi UX Kustom, parameter headless=true harus ditetapkan di atribut src. Contoh:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Menyediakan tombol hubungkan dan putuskan sambungan
Setelah adsenseEmbeddedConnect API siap digunakan (seperti yang diverifikasi oleh fungsi JavaScript yang diteruskan ke parameter load), berikan implementasi untuk menghubungkan dan memutuskan koneksi dari AdSense. Misalnya, dengan menyediakan dua
tombol:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Bergantung pada apakah Anda memiliki ID penayang yang disimpan dari pengguna atau tidak, Anda dapat memilih tombol yang akan ditampilkan.
Kode koneksi
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Kode pemutusan hubungan
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}
