Embedded Connect
تعمل ميزة "الربط المضمّن" على تقليل المشاكل وتحسين مسار الإحالة الناجحة عندما يحاول المستخدمون ربط AdSense بمنصتك.
Embedded Connect هي مكتبة صغيرة لبرنامج JavaScript تحدّد أفضل نقطة بداية لمستخدم معيّن وترشد هذا المستخدم خلال عملية مخصّصة لإعداد حساب على AdSense تساعده في تنفيذ جميع الخطوات المطلوبة لتتمكّن من عرض الإعلانات. ويعالج هذا الإجراء سيناريوهات تشمل تحديد ما إذا كان لدى المستخدم حساب على AdSense، وما إذا كان قد وقّع على أحكام وشروط AdSense، وما إذا كان قد أضاف موقعك الإلكتروني على المنصة إلى حسابه على AdSense، وما إذا كانت حالة الموقع الإلكتروني هي "جاهز".
يمكن أن يتعامل أيضًا خيار "الربط المضمّن" مع خيار تجربة المستخدم الذي تديره Google في ما يتعلّق بتجربة المستخدم المعنيّة بعرض حالات الحساب والموقع الإلكتروني للمستخدم، وإرشاده إلى المكان الصحيح في AdSense لحلّ أي مشاكل محتملة.
لتحسين تجربة المطوّر، تُصدر المكتبة أيضًا عمليات استدعاء إلى منصتك تحتوي على الرقم التعريفي للناشر في AdSense الخاص بالمستخدم، وهو مطلوب لإعداد عرض الإعلانات بشكلٍ صحيح.
يوفّر تطبيق Embedded Connect خيارَين لتجربة المستخدم:
- تجربة المستخدم التي تديرها Google: استخدِم تطبيق Embedded Connect المصغّر الذي يدير جميع تجارب المستخدم. ستساعد الأداة المصغّرة المستخدمين في عملية الاشتراك، وستعرض معلومات المستخدم حول حسابه وحالة موقعه الإلكتروني داخل الأداة المصغّرة. يقدّم هذا الخيار طلب إعادة اتصال يتضمّن رقم تعريف الناشر في AdSense الذي يتم تشغيله عندما يربط المستخدم حساب AdSense لأول مرة.
- تجربة مستخدِم مخصّصة: استخدِم طريقة "الربط المضمّن"
adsenseEmbeddedConnect.connect(...)التي تؤدي إلى بدء مسار الاشتراك في نافذة جديدة. يقدّم هذا الخيار طلب استدعاء يتضمّن رقم تعريف الناشر في AdSense ورمز أمان يمكن استخدامه لجلب معلومات إضافية من حساب AdSense باستخدام AdSense Management API. يتطلّب هذا الخيار تصميم تجربة المستخدم بنفسك.
تنفيذ ميزة "الاتصال المضمَّن"
لاستخدام ميزة "الربط المضمّن"، عليك اتّباع الخطوات التالية:
- إنشاء مشروع في Google Cloud (أو استخدام مشروع حالي)
- إنشاء معرِّف عميل OAuth
- ضبط معرِّف عميل OAuth لاستخدامه مع Embedded Connect
- (اختياري) تخصيص شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
- إضافة مكتبة JavaScript لتطبيق Embedded Connect إلى الصفحة
- تنفيذ رمز Embedded Connect
الخطوة 1: إنشاء مشروع جديد على Google Cloud (أو استخدام مشروع حالي)
إذا كان لديك مشروع حالي على Google Cloud، يمكنك استخدامه. بخلاف ذلك، اتّبِع الدليل أدناه لإعداد مشروع جديد:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
الخطوة 2: إنشاء معرِّف عميل OAuth
ستحتوي مشاريع Google Cloud على معرّف عميل OAuth تلقائي يمكنك استخدامه. يمكنك العثور على هذا الإعداد من خلال الانتقال إلى واجهات برمجة التطبيقات والخدمات > بيانات الاعتماد.
إذا كنت تريد إنشاء معرِّف عميل OAuth مخصّص، اتّبِع الخطوات التالية:
- انتقِل إلى APIs & Services (واجهات برمجة التطبيقات والخدمات) > Credentials (بيانات الاعتماد).
- انقر على "+ إنشاء بيانات اعتماد" في أعلى الصفحة، ثم اختَر معرِّف عميل OAuth.
- سيكون نوع تطبيقك "تطبيق ويب".
- أدخِل اسمًا للرقم التعريفي للعميل وانقر على "إنشاء".
الخطوة 3: ضبط معرِّف عميل OAuth لاستخدامه مع ميزة "الربط المضمّن"
بعد تحديد معرّف عميل OAuth الذي تريد استخدامه لدمج Embedded Connect، عليك ضبطه.
اتبع الخطوات التالية:
- من صفحة بيانات الاعتماد، انقر على رمز القلم الرصاص بجانب معرّف العميل الذي تريد ضبطه.
- في قسم مصادر JavaScript المسموح بها، أضِف معرّفات الموارد المنتظمة المسموح لها بإصدار طلبات باستخدام رقم تعريف العميل. تتم عادةً إضافة معرّفات الموارد المنتظمة لخادم التطوير والبيئة المحلية (مثل https://dev.example.com وhttp://localhost:5000). يجب أيضًا إضافة معرّف موارد منتظم لبيئة الإنتاج (مثل https://example.com).
(اختياري) الخطوة 4: تخصيص شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth
شاشة طلب الموافقة على بروتوكول OAuth هي المكان الذي سيمنح فيه المستخدِمون رقم تعريف العميل إذن الوصول إلى بياناتهم على AdSense. وهذا جزء أساسي من آلية عمل ميزة "الربط المضمّن". يمكنك تخصيص هذه الشاشة لتضمين اسم منصتك وشعارك وما إلى ذلك. يُرجى الانتقال إلى صفحة شاشة طلب الموافقة المتعلّقة ببروتوكول OAuth لضبط تخصيصاتك. انقر على "تعديل التطبيق" في أعلى الصفحة واتّبِع المعالج.
الخطوة 5: تنفيذ مكتبة JavaScript لتطبيق Embedded Connect
تحتوي هذه المكتبة على الطرق المختلفة المستخدَمة لبدء عملية "الربط المضمّن" وتزويدك بطلبات الاستدعاء اللازمة لاسترداد رقم تعريف الناشر للمستخدم ونسيانه. نفِّذ ذلك في أعلى الصفحة.
بالنسبة إلى تجربة المستخدم التي تديرها Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
بالنسبة إلى تجربة المستخدم المخصّصة:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
تأكَّد من تقديم تنفيذ لاسم دالة JavaScript الذي تم تمريره
إلى المَعلمة load. سيتمّ استدعاء الدالة عندما تكون واجهة برمجة التطبيقات
adsenseEmbeddedConnect جاهزة للاستخدام.
سمات علامة النص البرمجي
لاحظ في المثال أعلاه أنّه تم ضبط عدة سمات على علامة النص البرمجي. في ما يلي شرح لكل سمة.
src: عنوان URL الذي يتم تحميل Embedded Connect API منه قد يحتوي عنوان URL على عدة مَعلمات طلب بحث، كما هو موضّح أدناه.async: يطلب من المتصفّح تنزيل النص البرمجي وتنفيذه بشكل غير متزامن. عند تنفيذ النص البرمجي، سيستدعي الدالة المحدّدة باستخدام المَعلمةload.-
defer: عند ضبط هذا الخيار، سينزِّل المتصفّح JavaScript المضمّن في Connect بالتوازي مع تحليل الصفحة، وسينفّذه بعد انتهاء تحليل الصفحة.
معلَمات src
تحتوي سمة src على العديد من مَعلمات طلبات البحث اللازمة لبدء ميزة "الربط المضمّن". يمكنك الاطّلاع أدناه على استخدام كل مَعلمة.
loadهو اسم دالة JavaScript عامة سيتمّ استدعاؤها عند تحميل واجهة برمجة التطبيقات بالكامل. يمكنك اختيار أي اسم لهذه الدالة.hlلتحديد اللغة التي سيتم استخدامها في جميع عمليات الترجمة، بما في ذلك (على سبيل المثال) النص في النافذة المنبثقة للاشتراك وهي مَعلمة طلب بحث اختيارية، وفي حال عدم توفّرها أو إذا لم تكن اللغة متوافقة مع AdSense، سيتم ضبط التطبيق المصغّر تلقائيًا على الإنجليزية (الولايات المتحدة). اطّلِع على اللغات المتاحة في AdSense. يجب أن تتّبع قيمة المَعلمةhlمعيار BCP 47، على سبيل المثال، بالنسبة إلى مستخدمي اللغة الإنجليزية البريطانية، ستكون السلسلةen-GB.- يشير الرمز
headless=trueإلى أنّه سيتم استخدام ميزة "الربط المضمّن" مع خيار "تجربة المستخدم المخصّصة" بدلاً من تجربة المستخدم التي تديرها Google.
بعد أن اخترت بين تجربة المستخدم التي تديرها Google وتجربة المستخدم المخصّصة، يمكنك الاطّلاع على أمثلة الرموز لكلّ من الطريقتَين أدناه.
الخطوة 6: تنفيذ رمز Embedded Connect
كما هو موضّح أعلاه، هناك خياران لتجربة المستخدم:
اختَر خيار التنفيذ الذي يناسب احتياجات منصّتك على أفضل وجه.
تجربة المستخدم التي تديرها Google
اتّبِع الخطوات التالية لكي تعرِض Google التطبيق المصغّر الذي يشغّل عملية الاشتراك ويعرِض للمستخدم المعلومات ذات الصلة بحالة حسابه وموقعه الإلكتروني.

هناك مكوّنان لرمز Embedded Connect. الأول هو <div> فارغ يحدِّد موضع عرض التطبيق المصغّر لإنشاء الاشتراك في ميزة "الربط المضمّن". والثاني هو الرمز البرمجي الذي يتم فيه ضبط الإعدادات وإدارة عمليات الاستدعاء.
عنصر HTML الذي يتم عرض التطبيق المصغّر المضمّن في "شبكة المرشدين المحليين" فيه
ضَع رمز HTML هذا في الصفحة التي تريد عرض التطبيق المصغّر "ملحق Connect" المضمّن فيها:
<div id="adsenseEmbeddedConnect"></div>
رمز Embedded Connect
بعد ذلك، ضَع رمز الضبط أسفل مكتبة Embedded Connect ولكن فوق عنصر div:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
لقطات الشاشة
تتضمّن الأداة المصغّرة "ملحق Connect" المضمّن أربع حالات رئيسية:
- (تلقائي) الربط بخدمة AdSense
- الربط بخدمة AdSense
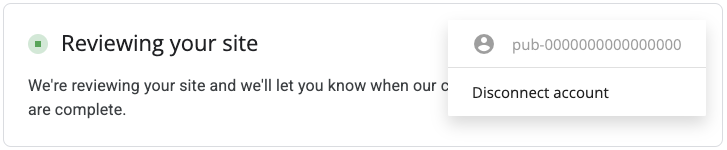
- مراجعة معلومات الموقع الإلكتروني
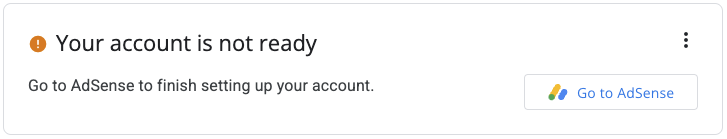
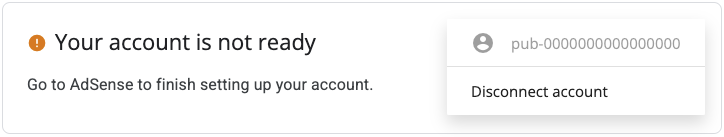
- تمّ رصد بعض المشاكل.
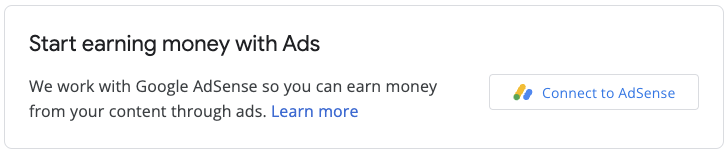
1. (تلقائي) الربط بخدمة AdSense
هذه هي الحالة التلقائية التي تظهر للمستخدمين عندما لا يكون حقل publisherId متوفّرًا في رمز Connect المضمّن. يبدأ هذا الإجراء عملية الاتصال (نافذة منبثقة)، وبعد إكمال المستخدم لهذه العملية بنجاح، سيتم تشغيل طلب onConnect للرجوع.

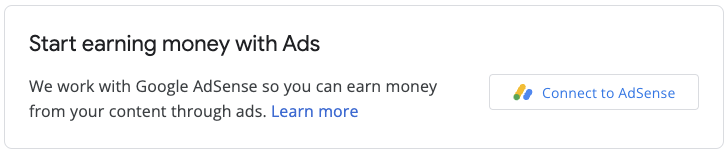
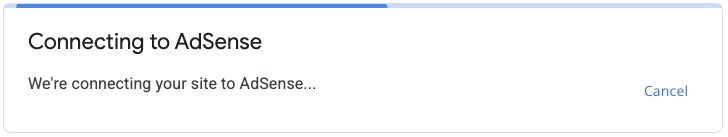
2. الربط بخدمة AdSense
تظهر هذه الحالة للمستخدمين عندما يبدأون عملية الربط (ويكون النافذة المنبثقة ظاهرة). عند إغلاق النافذة المنبثقة أو إكمال العملية، يتم تغيير هذه الحالة إلى إحدى الحالات الأخرى.

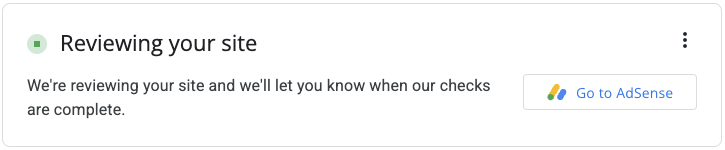
3- مراجعة معلومات الموقع الإلكتروني
بعد إرسال موقع إلكتروني جديد إلى AdSense، ستتم عملية مراجعة. ولا يمكن عرض الإعلانات خلال هذه الفترة.


إنّ التحقّق من الملكية هو أحد العناصر المهمة في عملية المراجعة، ويمكن إثبات الملكية بعدة طرق، منها:
- توفّر الرقم التعريفي للناشر للحساب الفرعي في ملف ads.txt
- توفُّر رقم تعريف الناشر للحساب الفرعي في علامة إعلان على الموقع الإلكتروني للمستخدم
- أن تكون العلامة الوصفية google-adsense-child-account متوفّرة على موقع المستخدم الإلكتروني للحصول على أفضل النتائج، تأكَّد من أنّه متوفّر على الصفحة الرئيسية لموقع المستخدم الإلكتروني.
ويعتمد النهج الأمثل على بنية عنوان URL وبعض العوامل الأخرى. يُرجى الرجوع إلى مدير حسابك لمعرفة أفضل نهج لنظامك الأساسي.
4. تمّ رصد بعض المشاكل.
إذا كان حساب المستخدم أو موقعه الإلكتروني يتضمّن أي مشاكل يجب حلّها، ستظهر هذه الحالة للمستخدمين.


تجربة المستخدم المخصّصة
اتّبِع هذه الخطوات إذا كنت تريد إدارة تجربة المستخدم بنفسك، واستخدام طلبات البيانات من واجهة برمجة التطبيقات لبدء طريقة الاشتراك يدويًا.
مكتبة JavaScript لتطبيق Embedded connect
لاستخدام خيار "تجربة المستخدم المخصّصة"، يجب ضبط المَعلمة headless=true في السمة src. على سبيل المثال:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
توفير زرَّي الاتصال وقطع الاتصال
بعد أن تصبح واجهة برمجة التطبيقات adsenseEmbeddedConnect جاهزة للاستخدام (كما تم التحقّق من ذلك من خلال دالّة JavaScript التي تم تمريرها إلى المَعلمة load)، قدِّم عملية تنفيذ
لربط AdSense وقطع ربطه. على سبيل المثال، من خلال توفير زرَّين:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
استنادًا إلى ما إذا كان لديك معرّف ناشر محفوظ من المستخدم أم لا، يمكنك اختيار الزر الذي تريد عرضه.
رمز الربط
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
رمز إلغاء الربط
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

