เชื่อมต่อแบบฝัง
การเชื่อมต่อแบบฝังช่วยลดความยุ่งยากและปรับปรุง Funnel Conversion เมื่อผู้ใช้พยายามเชื่อมต่อ AdSense กับแพลตฟอร์มของคุณ
การเชื่อมต่อแบบฝังคือไลบรารี JavaScript ขนาดเล็กที่กําหนดจุดเริ่มต้นที่ดีที่สุดสําหรับผู้ใช้แต่ละราย และแนะนําผู้ใช้ผ่านขั้นตอนการลงชื่อสมัครใช้ AdSense ที่กําหนดเอง ซึ่งจะช่วยให้ผู้ใช้ทําตามขั้นตอนที่จําเป็นทั้งหมดเพื่อแสดงโฆษณาได้ ซึ่งจะจัดการสถานการณ์ต่างๆ เช่น ระบุว่าผู้ใช้มีบัญชี AdSense หรือไม่ ลงนามในข้อกําหนดและเงื่อนไขของ AdSense หรือไม่ เพิ่มเว็บไซต์แพลตฟอร์มของคุณลงในบัญชี AdSense หรือไม่ และสถานะของเว็บไซต์เป็น "พร้อม" หรือไม่
การเชื่อมต่อแบบฝังที่มีตัวเลือก UX ที่จัดการโดย Google ยังจัดการ UX ที่เกี่ยวข้องกับการแสดงสถานะบัญชีและเว็บไซต์ต่อผู้ใช้ได้ด้วย โดยจะนําผู้ใช้ไปยังส่วนที่เหมาะสมใน AdSense เพื่อแก้ไขปัญหาที่อาจเกิดขึ้น
ไลบรารีจะออกการเรียกกลับไปยังแพลตฟอร์มของคุณซึ่งมีรหัสผู้เผยแพร่โฆษณา AdSense ของผู้ใช้ ซึ่งจําเป็นสําหรับการตั้งค่าการแสดงโฆษณาอย่างถูกต้อง เพื่อช่วยให้นักพัฒนาแอปได้รับประสบการณ์การใช้งานที่ดียิ่งขึ้น
การเชื่อมต่อแบบฝังมี 2 ตัวเลือกสำหรับประสบการณ์ของผู้ใช้ ดังนี้
- UX ที่จัดการโดย Google ใช้วิดเจ็ต Embedded Connect ซึ่งจัดการ UX ทั้งหมด วิดเจ็ตจะช่วยผู้ใช้ในขั้นตอนการลงชื่อสมัครใช้ และแสดงข้อมูลผู้ใช้เกี่ยวกับบัญชีและสถานะเว็บไซต์ภายในวิดเจ็ต ตัวเลือกนี้จะให้การเรียกกลับด้วยรหัสผู้เผยแพร่โฆษณา AdSense ที่ทริกเกอร์เมื่อผู้ใช้เชื่อมต่อบัญชี AdSense เป็นครั้งแรก
- UX ที่กําหนดเอง ใช้เมธอด
adsenseEmbeddedConnect.connect(...)ที่ฝัง ซึ่งจะทริกเกอร์ขั้นตอนการลงชื่อสมัครใช้ในหน้าต่างใหม่ ตัวเลือกนี้จะแสดงการเรียกกลับพร้อมรหัสผู้เผยแพร่โฆษณา AdSense และโทเค็นการเข้าถึงที่ใช้ดึงข้อมูลเพิ่มเติมจากบัญชี AdSense ได้โดยใช้ AdSense Management API ตัวเลือกนี้กำหนดให้คุณออกแบบ UX ด้วยตนเอง
การใช้ Embedded Connect
หากต้องการใช้ Embedded Connect คุณจะต้องทําตามขั้นตอนต่อไปนี้
- สร้างโปรเจ็กต์ใน Google Cloud (หรือใช้โปรเจ็กต์ที่มีอยู่)
- สร้างรหัสไคลเอ็นต์ OAuth
- กำหนดค่ารหัสไคลเอ็นต์ OAuth เพื่อใช้กับ Embedded Connect
- (ไม่บังคับ) ปรับแต่งหน้าจอขอความยินยอม OAuth
- เพิ่มไลบรารี JavaScript ของ Embedded Connect ลงในหน้า
- ใช้โค้ด Embedded Connect
ขั้นตอนที่ 1: สร้างโปรเจ็กต์ Google Cloud ใหม่ (หรือใช้โปรเจ็กต์ที่มีอยู่)
หากมีโปรเจ็กต์ Google Cloud อยู่แล้ว ก็ใช้โปรเจ็กต์นั้นได้เลย หรือทำตามคำแนะนำด้านล่างในการตั้งค่าโปรเจ็กต์ใหม่
https://cloud.google.com/resource-manager/docs/creating-managing-projects
ขั้นตอนที่ 2: สร้างรหัสไคลเอ็นต์ OAuth
โปรเจ็กต์ Google Cloud จะมีรหัสไคลเอ็นต์ OAuth เริ่มต้นที่คุณใช้ได้ ซึ่งดูได้โดยไปที่ API และบริการ > ข้อมูลเข้าสู่ระบบ
หากต้องการสร้างรหัสไคลเอ็นต์ OAuth โดยเฉพาะ ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่ API และบริการ > ข้อมูลเข้าสู่ระบบ
- คลิก "+ สร้างข้อมูลเข้าสู่ระบบ" ที่ด้านบนของหน้า แล้วเลือกรหัสไคลเอ็นต์ OAuth
- ประเภทแอปพลิเคชันจะเป็น "เว็บแอปพลิเคชัน"
- ตั้งชื่อรหัสลูกค้าแล้วคลิก "สร้าง"
ขั้นตอนที่ 3: กำหนดค่ารหัสไคลเอ็นต์ OAuth เพื่อใช้กับ Embedded Connect
เมื่อเลือกรหัสไคลเอ็นต์ OAuth ที่ต้องการใช้สำหรับการผสานรวม Embedded Connect แล้ว คุณจะต้องกําหนดค่ารหัส
โปรดทำตามขั้นตอนต่อไปนี้
- จากหน้าข้อมูลเข้าสู่ระบบ ให้คลิกไอคอนดินสอของรหัสไคลเอ็นต์ที่ต้องการกําหนดค่า
- ในส่วนต้นทาง JavaScript ที่ได้รับอนุญาต ให้เพิ่ม URI ที่ได้รับอนุญาตให้ส่งคำขอโดยใช้รหัสไคลเอ็นต์ โดยปกติแล้ว ระบบจะเพิ่ม URI สำหรับเซิร์ฟเวอร์การพัฒนาซอฟต์แวร์และสภาพแวดล้อมในเครื่อง (เช่น https://dev.example.com และ http://localhost:5000) นอกจากนี้ คุณควรเพิ่ม URI สําหรับสภาพแวดล้อมเวอร์ชันที่ใช้งานจริง (เช่น https://example.com)
(ไม่บังคับ) ขั้นตอนที่ 4: ปรับแต่งหน้าจอขอความยินยอม OAuth
หน้าจอความยินยอม OAuth คือที่ที่ผู้ใช้จะให้สิทธิ์รหัสไคลเอ็นต์ของคุณเข้าถึงข้อมูล AdSense ของตน ข้อมูลนี้เป็นส่วนสําคัญของวิธีการทํางานของ Connect ที่ฝัง คุณสามารถปรับแต่งหน้าจอนี้ให้รวมชื่อแพลตฟอร์ม โลโก้ ฯลฯ ของคุณได้ โปรดไปที่หน้าหน้าจอขอความยินยอม OAuth เพื่อกำหนดค่าการปรับแต่ง คลิก "แก้ไขแอป" ที่ด้านบนของหน้า แล้วทําตามวิซาร์ด
ขั้นตอนที่ 5: ใช้ไลบรารี JavaScript ของ Embedded Connect
ไลบรารีนี้มีวิธีการต่างๆ ที่ใช้เพื่อเริ่มต้นการเชื่อมต่อแบบฝังและให้บริการเรียกกลับที่จําเป็นในการดึงข้อมูลและลบรหัสผู้เผยแพร่โฆษณาของผู้ใช้ ใส่บรรทัดนี้ไว้ที่ส่วนหัวของหน้า
สําหรับ UX ที่ Google จัดการ
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
สำหรับ UX ที่กําหนดเอง:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
ตรวจสอบว่าคุณได้ระบุการใช้งานสําหรับชื่อฟังก์ชัน JavaScript ที่ส่งไปยังพารามิเตอร์ load ระบบจะเรียกใช้ฟังก์ชันนี้เมื่อ adsenseEmbeddedConnect API พร้อมใช้งาน
แอตทริบิวต์แท็กสคริปต์
โปรดสังเกตในตัวอย่างด้านบนว่ามีการตั้งค่าแอตทริบิวต์หลายรายการในแท็กสคริปต์ ต่อไปนี้เป็นคำอธิบายของแต่ละแอตทริบิวต์
src: URL ที่โหลด Embedded Connect API URL อาจมีพารามิเตอร์การค้นหาหลายรายการตามที่ระบุไว้ด้านล่างasync: ขอให้เบราว์เซอร์ดาวน์โหลดและเรียกใช้สคริปต์แบบไม่พร้อมกัน เมื่อเรียกใช้สคริปต์ ระบบจะเรียกใช้ฟังก์ชันที่ระบุโดยใช้พารามิเตอร์loaddefer: เมื่อตั้งค่าแล้ว เบราว์เซอร์จะดาวน์โหลด JavaScript ของ Connect ที่ฝังไว้ควบคู่ไปกับการวิเคราะห์หน้าเว็บ และจะเรียกใช้ JavaScript หลังจากหน้าเว็บวิเคราะห์เสร็จแล้ว
พารามิเตอร์ src
แอตทริบิวต์ src มีพารามิเตอร์การค้นหาหลายรายการที่จําเป็นสําหรับเริ่มใช้งาน Embedded Connect ดูการใช้พารามิเตอร์แต่ละรายการได้ที่ด้านล่าง
loadคือชื่อของฟังก์ชัน JavaScript ระดับที่ระบบจะเรียกใช้เมื่อ API โหลดเสร็จสมบูรณ์ คุณเลือกชื่อใดก็ได้สำหรับฟังก์ชันนี้hlระบุภาษาที่จะใช้สำหรับการแปลทั้งหมด ซึ่งรวมถึง (เช่น) ข้อความในป๊อปอัปลงชื่อสมัครใช้ พารามิเตอร์นี้เป็นพารามิเตอร์การค้นหาที่ไม่บังคับ และหากไม่มีพารามิเตอร์นี้หรือ AdSense ไม่รองรับภาษานั้น วิดเจ็ตจะเป็นภาษาอังกฤษแบบสหรัฐอเมริกาโดยค่าเริ่มต้น ดูภาษาที่ AdSense รองรับ ค่าพารามิเตอร์hlต้องเป็นไปตาม BCP 47 เช่น สําหรับผู้ใช้ภาษาอังกฤษแบบบริติช สตริงจะเป็นen-GBheadless=trueระบุว่าจะใช้ Embedded Connect กับตัวเลือก UX ที่กําหนดเองแทน UX ที่ Google จัดการ
เมื่อเลือกระหว่าง UX ที่ Google จัดการกับ UX ที่กําหนดเองแล้ว ให้ดูตัวอย่างโค้ดของแต่ละแนวทางด้านล่าง
ขั้นตอนที่ 6: ใช้โค้ด Embedded Connect
ดังที่กล่าวไว้ข้างต้น ประสบการณ์ของผู้ใช้มี 2 รูปแบบ ดังนี้
เลือกตัวเลือกการใช้งานที่เหมาะกับความต้องการของแพลตฟอร์มมากที่สุด
UX ที่จัดการโดย Google
ทําตามขั้นตอนเหล่านี้เพื่อให้ Google แสดงผลวิดเจ็ตซึ่งจะทริกเกอร์ขั้นตอนการลงชื่อสมัครใช้และแสดงข้อมูลที่เกี่ยวข้องกับสถานะของบัญชีและเว็บไซต์แก่ผู้ใช้

โค้ด Embedded Connect มี 2 ส่วน รายการแรกคือ <div> ว่างเปล่า ซึ่งระบุตำแหน่งที่ Embedded Connect ควรแสดงผลวิดเจ็ตการลงชื่อสมัครใช้ ส่วนโค้ดที่ 2 คือโค้ดที่ใช้ตั้งค่าการกําหนดค่าและจัดการการเรียกกลับ
องค์ประกอบ HTML ที่วิดเจ็ต Connect ที่ฝังแสดงผล
วาง HTML นี้ในหน้าเว็บที่คุณต้องการให้วิดเจ็ต Connect ที่ฝังแสดงผล
<div id="adsenseEmbeddedConnect"></div>
โค้ด Connect ที่ฝัง
ต่อไป ให้วางโค้ดการกําหนดค่าด้านล่างไลบรารี Embedded Connect แต่เหนือองค์ประกอบ div
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
ภาพหน้าจอ
วิดเจ็ต Connect ที่ฝังมีสถานะหลัก 4 สถานะ ได้แก่
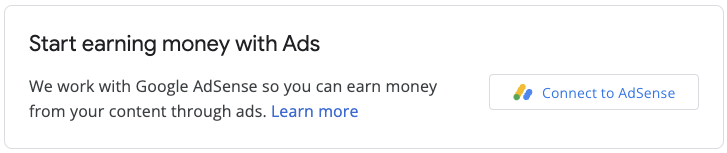
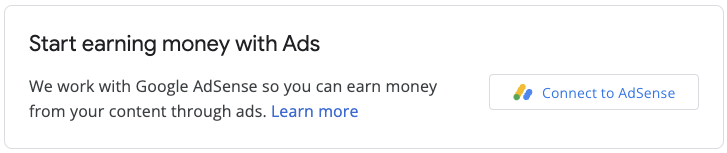
- (ค่าเริ่มต้น) เชื่อมต่อกับ AdSense
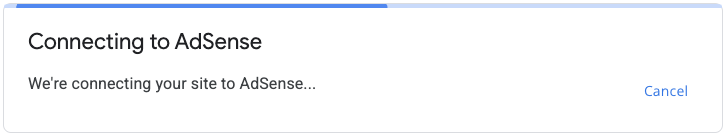
- กำลังเชื่อมต่อกับ AdSense
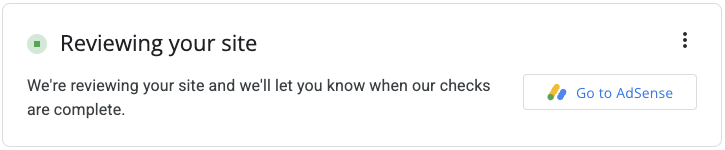
- การตรวจสอบข้อมูลเว็บไซต์
- พบปัญหา
1. (ค่าเริ่มต้น) เชื่อมต่อกับ AdSense
สถานะนี้เป็นสถานะเริ่มต้นที่แสดงต่อผู้ใช้เมื่อไม่มีช่อง publisherId ในโค้ด Connect ที่ฝัง การดำเนินการนี้จะเริ่มต้นขั้นตอนการเชื่อมต่อ (ป๊อปอัป) และเมื่อผู้ใช้ดำเนินการตามขั้นตอนจนเสร็จสมบูรณ์แล้ว ก็จะทริกเกอร์การเรียกกลับ onConnect

2. กำลังเชื่อมต่อกับ AdSense
ระบบจะแสดงสถานะนี้ต่อผู้ใช้เมื่อเริ่มขั้นตอนการเชื่อมต่อ (และป๊อปอัปปรากฏอยู่) เมื่อป๊อปอัปปิดหรือขั้นตอนเสร็จสมบูรณ์ สถานะนี้จะเปลี่ยนเป็นสถานะอื่น

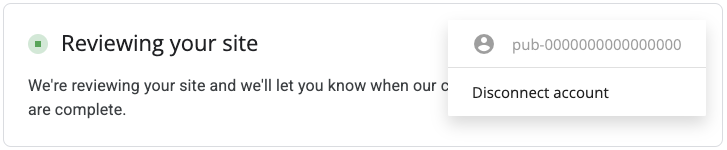
3. การตรวจสอบข้อมูลเว็บไซต์
เมื่อส่งเว็บไซต์ใหม่ไปยัง AdSense แล้ว ระบบจะเริ่มกระบวนการตรวจสอบ โฆษณาจะแสดงไม่ได้ในช่วงเวลานี้


องค์ประกอบที่สําคัญของการตรวจสอบคือการยืนยันการเป็นเจ้าของ ซึ่งสามารถผ่านได้หลายวิธี ดังนี้
- รหัสผู้เผยแพร่โฆษณาของบัญชีย่อยอยู่ในไฟล์ ads.txt
- รหัสผู้เผยแพร่โฆษณาของบัญชีย่อยอยู่ในแท็กโฆษณาบนเว็บไซต์ของผู้ใช้
- มีเมตาแท็ก google-adsense-child-account ในเว็บไซต์ของผู้ใช้ ตรวจสอบว่าหน้าดังกล่าวแสดงอยู่ในหน้าแรกของเว็บไซต์ของผู้ใช้เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
แนวทางที่ดีที่สุดจะขึ้นอยู่กับโครงสร้าง URL และปัจจัยอื่นๆ โปรดปรึกษาผู้จัดการฝ่ายดูแลลูกค้าเพื่อหาแนวทางที่ดีที่สุดสำหรับแพลตฟอร์มของคุณ
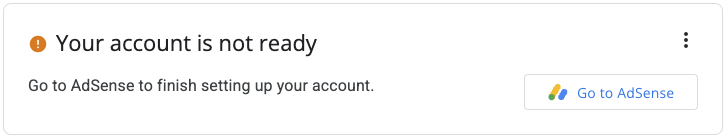
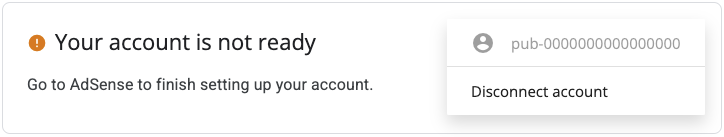
4. พบปัญหา
หากบัญชีหรือเว็บไซต์ของผู้ใช้มีปัญหาที่ต้องได้รับการแก้ไข ระบบจะแสดงสถานะนี้ต่อผู้ใช้


UX ที่กําหนดเอง
ทําตามขั้นตอนเหล่านี้หากต้องการจัดการ UX ด้วยตนเอง และใช้การเรียก API เพื่อทริกเกอร์วิธีการลงชื่อสมัครใช้ด้วยตนเอง
ไลบรารี JavaScript ของ Embedded Connect
หากต้องการใช้ตัวเลือก UX ที่กําหนดเอง คุณต้องตั้งค่าพารามิเตอร์ headless=true ในแอตทริบิวต์ src เช่น
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
ระบุปุ่มเชื่อมต่อและยกเลิกการเชื่อมต่อ
เมื่อ adsenseEmbeddedConnect API พร้อมใช้งาน (ตามที่ยืนยันโดยฟังก์ชัน JavaScript ที่ส่งไปยังพารามิเตอร์ load) ให้ระบุการใช้งานเพื่อเชื่อมต่อและยกเลิกการเชื่อมต่อกับ AdSense เช่น ระบุปุ่ม 2 ปุ่มดังนี้
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
คุณสามารถเลือกปุ่มที่จะแสดงได้ ขึ้นอยู่กับว่าคุณได้บันทึกรหัสผู้เผยแพร่โฆษณาจากผู้ใช้ไว้หรือไม่
รหัสเชื่อมต่อ
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
รหัสการยกเลิกการเชื่อมต่อ
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}
