Встроенное подключение
Embedded Connect снижает трудности и улучшает воронку конверсии, когда пользователи пытаются подключить AdSense к вашей платформе.
Embedded Connect — это небольшая библиотека JavaScript, которая определяет наилучшую отправную точку для конкретного пользователя и направляет его через настраиваемый процесс регистрации в AdSense, который помогает ему пройти все необходимые шаги для показа рекламы. Он обрабатывает сценарии, включая определение того, есть ли у пользователя учетная запись AdSense, подписал ли он положения и условия AdSense, добавил ли он сайт вашей платформы в свою учетную запись AdSense и имеет ли сайт статус «Готово».
Embedded Connect с опцией UX, управляемой Google, также может обрабатывать UX, связанный с отображением пользователю статусов учетной записи и сайта, направляя его в нужное место в AdSense для решения любых потенциальных проблем.
Чтобы облегчить работу разработчика, библиотека также отправляет на вашу платформу обратные вызовы, содержащие идентификатор издателя AdSense пользователя, который необходим для правильной настройки показа рекламы.
Embedded Connect предлагает два варианта взаимодействия с пользователем:
- UX под управлением Google. Используйте виджет Embedded Connect, который управляет всем пользовательским интерфейсом. Виджет поможет пользователям пройти процедуру регистрации и покажет пользователю информацию об их учетной записи и статусе сайта внутри виджета. Этот вариант обеспечивает обратный вызов с идентификатором издателя AdSense, который активируется, когда пользователь впервые подключает учетную запись AdSense.
- Пользовательский UX. Используйте метод Embedded Connect
adsenseEmbeddedConnect.connect(...), который запускает процесс регистрации в новом окне. Этот вариант обеспечивает обратный вызов с идентификатором издателя AdSense и токеном доступа, который можно использовать для получения дополнительной информации из учетной записи AdSense с помощью API управления AdSense . Этот вариант требует, чтобы вы самостоятельно разработали UX.
Реализация встроенного подключения
Чтобы использовать Embedded Connect, вам необходимо выполнить следующие действия:
- Создайте проект в Google Cloud (или используйте существующий)
- Создайте идентификатор клиента OAuth
- Настройте свой идентификатор клиента OAuth для использования с Embedded Connect.
- (Необязательно) Настройте экран согласия OAuth.
- Добавьте на страницу библиотеку Embedded Connect JavaScript.
- Реализация кода Embedded Connect
Шаг 1. Создайте новый проект Google Cloud (или используйте существующий).
Если у вас есть существующий проект Google Cloud, смело используйте его. В противном случае следуйте приведенному ниже руководству по настройке нового проекта:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Шаг 2. Создайте идентификатор клиента OAuth.
Проекты Google Cloud будут иметь идентификатор клиента OAuth по умолчанию, который вы можете использовать. Вы можете найти это, посетив API и службы > Учетные данные .
Если вы хотите создать выделенный идентификатор клиента OAuth, выполните следующие действия:
- Перейдите в раздел API и услуги > Учетные данные.
- Нажмите «+ Создать учетные данные» вверху страницы, затем выберите идентификатор клиента OAuth.
- Тип вашего приложения будет «Веб-приложение».
- Дайте своему идентификатору клиента имя и нажмите «Создать».
Шаг 3. Настройте идентификатор клиента OAuth для использования с Embedded Connect.
После того как вы решили, какой идентификатор клиента OAuth вы хотите использовать для интеграции Embedded Connect, вам необходимо его настроить.
Выполните следующие действия:
- На странице «Учетные данные» щелкните значок карандаша рядом с идентификатором клиента, который вы хотите настроить.
- В разделе «Авторизованные источники JavaScript» добавьте URI, которым разрешено отправлять запросы с использованием вашего идентификатора клиента. Обычно добавляются URI вашего сервера разработки и локальной среды (например, https://dev.example.com и http://localhost:5000). Вам необходимо дополнительно добавить URI для вашей производственной среды (например, https://example.com).
(Необязательно) Шаг 4. Настройте экран согласия OAuth.
На экране согласия OAuth пользователи предоставляют вашему идентификатору клиента доступ к своим данным AdSense. Это важная часть работы Embedded Connect. Вы можете настроить этот экран, включив в него название вашей платформы, ваш логотип и т. д. Посетите страницу экрана согласия OAuth , чтобы настроить свои параметры. Нажмите «Изменить приложение» вверху страницы и следуйте указаниям мастера.
Шаг 5. Реализуйте встроенную библиотеку JavaScript Connect.
Эта библиотека содержит различные методы, используемые для инициации встроенного подключения, и предоставляет вам обратные вызовы, необходимые для получения и забывания идентификатора издателя пользователя. Реализуйте это в заголовке страницы.
Для пользовательского интерфейса, управляемого Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Для пользовательского UX:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Убедитесь, что вы предоставили реализацию имени функции JavaScript, переданного в параметр load . Функция будет вызвана, когда adsenseEmbeddedConnect будет готов к использованию.
Атрибуты тега сценария
Обратите внимание, что в приведенном выше примере в теге скрипта установлено несколько атрибутов. Ниже приводится объяснение каждого атрибута.
-
src: URL-адрес, с которого загружается API Embedded Connect. URL-адрес может содержать несколько параметров запроса, описанных ниже. -
async: просит браузер асинхронно загрузить и выполнить скрипт. Когда скрипт будет выполнен, он вызовет функцию, указанную с помощью параметраload. -
defer: если установлено, браузер загрузит встроенный JavaScript-код Connect параллельно с анализом страницы и выполнит его после завершения анализа страницы.
параметры src
Атрибут src содержит несколько параметров запроса, необходимых для запуска Embedded Connect. См. ниже использование каждого параметра.
-
load— это имя глобальной функции JavaScript, которая будет вызываться после полной загрузки API. Вы можете выбрать любое имя для этой функции. -
hlуказывает язык, который будет использоваться для всей локализации, включая (например) текст во всплывающем окне регистрации. Это необязательный параметр запроса. Если он отсутствует или язык не поддерживается AdSense, по умолчанию в виджете используется английский (США). Ознакомьтесь с языками, которые поддерживает AdSense . Значение параметраhlдолжно соответствовать BCP 47 , например, для пользователей британского английского строка будетen-GB. -
headless=trueуказывает, что Embedded Connect будет использоваться с опцией Custom UX вместо пользовательского интерфейса, управляемого Google.
Теперь, когда вы выбрали между UX, управляемым Google, и пользовательским UX, перейдите к рассмотрению примеров кода для каждого подхода ниже.
Шаг 6. Реализация кода Embedded Connect
Как указано выше, существует два варианта того, как будет выглядеть пользовательский опыт:
Выберите вариант реализации, который лучше всего соответствует потребностям вашей платформы.
UX под управлением Google
Выполните следующие действия, чтобы Google отображал виджет, который запускает процесс регистрации и показывает пользователю соответствующую информацию о состоянии его учетной записи и сайта.

Код Embedded Connect состоит из двух компонентов. Первый — это пустой <div> , который указывает, где Embedded Connect должен отображать виджет регистрации. А второй — это код, в котором задаются конфигурации и управляются обратные вызовы.
HTML-элемент, в котором отображается виджет Embedded Connect.
Поместите этот HTML-код на страницу, где вы хотите, чтобы виджет Embedded Connect отображался:
<div id="adsenseEmbeddedConnect"></div>
Код встроенного подключения
Затем под библиотекой Embedded Connect, но над элементом div, поместите код конфигурации:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Скриншоты
Виджет Embedded Connect имеет четыре основных состояния:
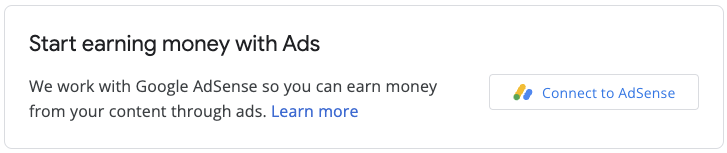
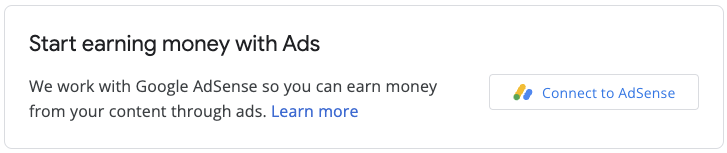
- (По умолчанию) Подключиться к AdSense
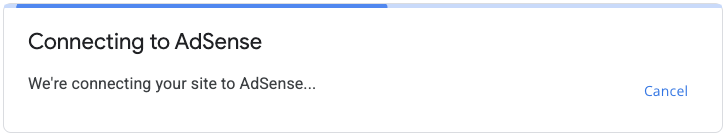
- Подключение к AdSense
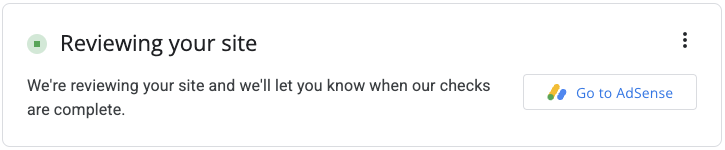
- Проверка информации о сайте
- Обнаружены проблемы
1. (По умолчанию) Подключитесь к AdSense.
Это состояние по умолчанию, которое отображается пользователям, когда publisherId в коде Embedded Connect отсутствует. Он инициирует поток подключения (всплывающее окно) и после успешного завершения потока пользователем запускает обратный вызов onConnect .

2. Подключение к AdSense
Это состояние отображается пользователям, когда они инициируют поток подключения (и всплывающее окно присутствует). После закрытия всплывающего окна или завершения потока это состояние меняется на одно из других состояний.

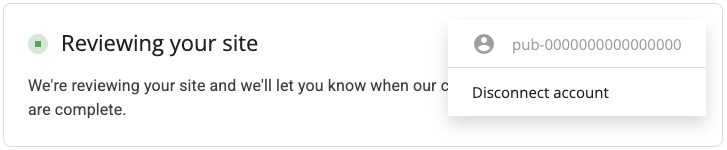
3. Просмотр информации о сайте
После того как новый сайт будет отправлен в AdSense, начнется процесс проверки . В это время показ объявлений невозможен.


Важнейшим компонентом проверки является проверка права собственности, которую можно пройти несколькими способами, в том числе:
- идентификатор издателя дочерней учетной записи присутствует в файлеads.txt.
- идентификатор издателя дочерней учетной записи присутствует в теге объявления на сайте пользователя.
- метатег google-adsense-child-account присутствует на сайте пользователя. Для достижения наилучших результатов убедитесь, что он присутствует на главной странице сайта пользователя.
Лучший подход будет зависеть от структуры вашего URL-адреса и некоторых других факторов. Пожалуйста, проконсультируйтесь со своим менеджером по работе с клиентами, чтобы выбрать лучший подход для вашей платформы.
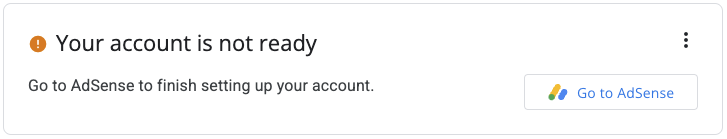
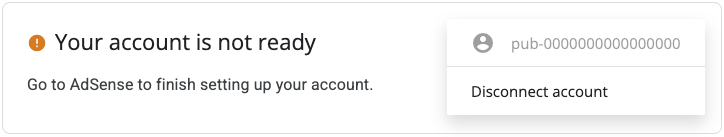
4. Обнаруженные проблемы
Если в учетной записи или на сайте пользователя возникнут какие-либо проблемы, которые необходимо решить, это состояние будет показано пользователям.


Пользовательский UX
Выполните следующие действия, если вы хотите самостоятельно управлять пользовательским интерфейсом и использовать вызовы API для запуска метода регистрации вручную.
Встроенная библиотека JavaScript Connect.
Чтобы использовать опцию Custom UX, в атрибуте src необходимо установить параметр headless=true . Например:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Обеспечьте кнопки подключения и отключения.
Когда API- adsenseEmbeddedConnect будет готов к использованию (что подтверждено функцией JavaScript, переданной в параметр load ), предоставьте реализацию для подключения и отключения от AdSense. Например, предоставив две кнопки:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
В зависимости от того, сохранен ли у вас идентификатор издателя от вашего пользователя, вы можете выбрать, какую кнопку отображать.
Код подключения
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Код отключения
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

