Embedded Connect
Mit Embedded Connect wird der Aufwand reduziert und der Conversion-Trichter verbessert, wenn Nutzer versuchen, AdSense mit Ihrer Plattform zu verknüpfen.
Embedded Connect ist eine kleine JavaScript-Bibliothek, die den besten Ausgangspunkt für einen bestimmten Nutzer ermittelt und ihn durch einen benutzerdefinierten AdSense-Registrierungsprozess führt, der ihn durch alle erforderlichen Schritte führt, um Anzeigen schalten zu können. Dabei wird unter anderem ermittelt, ob der Nutzer ein AdSense-Konto hat, ob er die AdSense-Nutzungsbedingungen unterzeichnet hat, ob er Ihrer Plattform-Website sein AdSense-Konto hinzugefügt hat und ob der Status der Website „Bereit“ ist.
Eingebettete Connect-Integrationen mit der von Google verwalteten UX-Option können auch die UX für die Anzeige des Konto- und Websitestatus für Nutzer übernehmen und sie zur richtigen Stelle in AdSense weiterleiten, um potenzielle Probleme zu beheben.
Für eine bessere Nutzerfreundlichkeit sendet die Bibliothek auch Rückrufe an Ihre Plattform, die die AdSense-Publisher-ID des Nutzers enthalten. Diese ist für die korrekte Einrichtung des Anzeigenbereitstellungs erforderlich.
Embedded Connect bietet zwei Optionen für die Nutzererfahrung:
- Von Google verwaltete UX Verwenden Sie das Embedded Connect-Widget, das die gesamte UX verwaltet. Das Widget führt Nutzer durch den Registrierungsvorgang und zeigt ihnen Informationen zu ihrem Konto und zum Status der Website an. Bei dieser Option wird ein Rückruf mit der AdSense-Publisher-ID ausgelöst, wenn der Nutzer zum ersten Mal ein AdSense-Konto verknüpft.
- Benutzerdefinierte UX Verwende die Methode „Embedded Connect“
adsenseEmbeddedConnect.connect(...), die den Registrierungsvorgang in einem neuen Fenster auslöst. Bei dieser Option wird ein Rückruf mit der AdSense-Publisher-ID und einem Zugriffstoken ausgegeben, mit dem über die AdSense Management API zusätzliche Informationen aus dem AdSense-Konto abgerufen werden können. Bei dieser Option müssen Sie die UX selbst entwerfen.
Embedded Connect implementieren
So verwenden Sie Embedded Connect:
- Projekt in Google Cloud erstellen oder vorhandenes Projekt verwenden
- OAuth-Client-ID erstellen
- OAuth-Client-ID für die Verwendung mit Embedded Connect konfigurieren
- Optional: OAuth-Zustimmungsbildschirm anpassen
- JavaScript-Bibliothek „Embedded Connect“ zur Seite hinzufügen
- Eingebetteten Connect-Code implementieren
Schritt 1: Neues Google Cloud-Projekt erstellen oder vorhandenes verwenden
Wenn Sie bereits ein Google Cloud-Projekt haben, können Sie es verwenden. Andernfalls folgen Sie der Anleitung unten, um ein neues Projekt einzurichten:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Schritt 2: OAuth-Client-ID erstellen
Google Cloud-Projekte haben eine standardmäßige OAuth-Client-ID, die Sie verwenden können. Sie finden sie unter APIs & Dienste > Anmeldedaten.
So erstellen Sie eine spezielle OAuth-Client-ID:
- Rufen Sie APIs & Dienste > Anmeldedaten auf.
- Klicken Sie oben auf der Seite auf „+ Anmeldedaten erstellen“ und wählen Sie „OAuth-Client-ID“ aus.
- Der Anwendungstyp ist „Webanwendung“.
- Geben Sie Ihrer Client-ID einen Namen und klicken Sie auf „Erstellen“.
Schritt 3: OAuth-Client-ID für die Verwendung mit Embedded Connect konfigurieren
Nachdem du dich entschieden hast, welche OAuth-Client-ID du für die Embedded Connect-Integration verwenden möchtest, musst du sie konfigurieren.
Gehen Sie so vor:
- Klicken Sie auf der Seite Anmeldedaten auf das Stiftsymbol neben der Client-ID, die Sie konfigurieren möchten.
- Fügen Sie im Abschnitt Autorisierte JavaScript-Quellen die URIs hinzu, die Anfragen mit Ihrer Client-ID senden dürfen. Normalerweise werden URIs für Ihren Entwicklungsserver und Ihre lokale Umgebung hinzugefügt (z.B. https://dev.beispiel.de und http://localhost:5000). Sie sollten außerdem einen URI für Ihre Produktionsumgebung hinzufügen (z. B. https://beispiel.de).
Optionaler Schritt 4: OAuth-Zustimmungsbildschirm anpassen
Auf dem OAuth-Zustimmungsbildschirm gewähren Nutzer Ihrer Client-ID Zugriff auf ihre AdSense-Daten. Dies ist ein wesentlicher Bestandteil der Funktionsweise von Embedded Connect. Sie können diesen Bildschirm anpassen, um beispielsweise den Namen Ihrer Plattform oder Ihr Logo einzufügen. Rufen Sie die Seite OAuth-Zustimmungsbildschirm auf, um Ihre Anpassungen vorzunehmen. Klicken Sie oben auf der Seite auf „App bearbeiten“ und folgen Sie der Anleitung.
Schritt 5: Embedded Connect-JavaScript-Bibliothek implementieren
Diese Bibliothek enthält die verschiedenen Methoden, mit denen die eingebettete Verbindung gestartet wird. Außerdem enthält sie die Callbacks, die zum Abrufen und Löschen der Publisher-ID des Nutzers erforderlich sind. Implementieren Sie das im Kopfbereich der Seite.
Für von Google verwaltete UX-Designs:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Für benutzerdefinierte UX:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Sie müssen eine Implementierung für den Namen Ihrer JavaScript-Funktion bereitstellen, der an den Parameter load übergeben wird. Die Funktion wird aufgerufen, wenn die adsenseEmbeddedConnect API einsatzbereit ist.
Skript-Tag-Attribute
Im Beispiel oben sind mehrere Attribute für das Script-Tag festgelegt. Nachfolgend werden die einzelnen Attribute erläutert.
src: Die URL, von der die Embedded Connect API geladen wird. Die URL kann mehrere Abfrageparameter enthalten, die unten beschrieben werden.async: Weist den Browser an, das Skript asynchron herunterzuladen und auszuführen. Wenn das Script ausgeführt wird, wird die Funktion aufgerufen, die mit dem Parameterloadangegeben wurde.defer: Wenn diese Option festgelegt ist, lädt der Browser das Embedded Connect-JavaScript parallel zum Parsen der Seite herunter und führt es aus, sobald das Parsen der Seite abgeschlossen ist.
src-Parameter
Das Attribut src enthält mehrere Suchparameter, die zum Initiieren von Embedded Connect erforderlich sind. Unten finden Sie Informationen zur Verwendung der einzelnen Parameter.
loadist der Name einer globalen JavaScript-Funktion, die aufgerufen wird, wenn die API vollständig geladen wurde. Sie können einen beliebigen Namen für diese Funktion wählen.- Mit
hlwird die Sprache für die gesamte Lokalisierung festgelegt, z. B. für den Text im Pop-up für die Registrierung. Dies ist ein optionaler Abfrageparameter. Wenn er nicht vorhanden ist oder die Sprache von AdSense nicht unterstützt wird, wird im Widget standardmäßig US-Englisch verwendet. Weitere Informationen zu von AdSense unterstützten Sprachen Der Parameterwerthlmuss BCP 47 entsprechen. Für Nutzer der britischen Variante des Englischen lautet der String beispielsweiseen-GB. headless=truegibt an, dass Embedded Connect mit der Option „Benutzerdefinierte UX“ anstelle der von Google verwalteten UX verwendet wird.
Nachdem Sie sich für die von Google verwaltete UX oder die benutzerdefinierte UX entschieden haben, sehen Sie sich unten die Codebeispiele für jeden Ansatz an.
Schritt 6: Embedded Connect-Code implementieren
Wie bereits erwähnt, gibt es zwei Optionen für die User Experience:
Wählen Sie die Implementierungsoption aus, die den Anforderungen Ihrer Plattform am besten entspricht.
Von Google verwaltete UX
Führen Sie die folgenden Schritte aus, damit Google das Widget rendert, das den Registrierungsvorgang auslöst und dem Nutzer relevante Informationen zum Status seines Kontos und seiner Website anzeigt.

Der Embedded Connect-Code besteht aus zwei Komponenten. Die erste ist eine leere <div>, die angibt, wo Embedded Connect das Anmelde-Widget rendern soll. Der zweite Teil ist der Code, in dem Konfigurationen festgelegt und Rückrufe verwaltet werden.
Das HTML-Element, in dem das Embedded Connect-Widget gerendert wird
Fügen Sie diesen HTML-Code auf der Seite ein, auf der das Embedded Connect-Widget gerendert werden soll:
<div id="adsenseEmbeddedConnect"></div>
Der Embedded Connect-Code
Platziere den Konfigurationscode unter der Embedded Connect-Bibliothek, aber über dem div-Element:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Screenshots
Das Embedded Connect-Widget hat vier Hauptstatus:
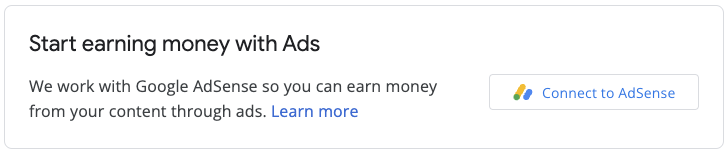
- (Standardeinstellung) Mit AdSense verknüpfen
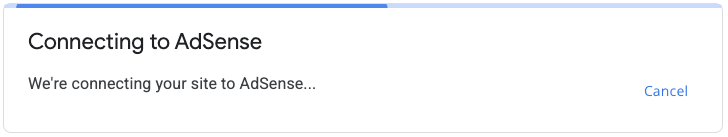
- Verknüpfung mit AdSense
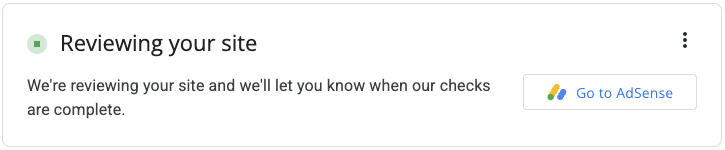
- Websiteinformationen überprüfen
- Es wurden Probleme festgestellt.
1. (Standardeinstellung) Mit AdSense verknüpfen
Dies ist der Standardstatus, der Nutzern angezeigt wird, wenn das Feld publisherId im Embedded Connect-Code nicht vorhanden ist. Es initiiert den Verbindungsablauf (Pop-up) und löst nach erfolgreichem Abschluss durch den Nutzer den onConnect-Callback aus.

2. Verknüpfung mit AdSense
Dieser Status wird Nutzern angezeigt, wenn sie den Verbindungsvorgang starten (und das Pop-up angezeigt wird). Wenn das Pop-up geschlossen oder der Ablauf abgeschlossen ist, ändert sich dieser Status in einen der anderen Status.

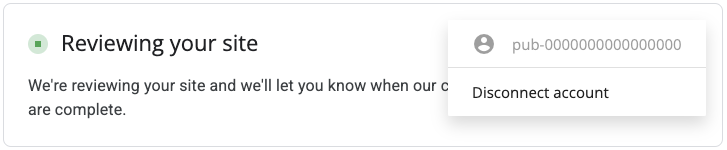
3. Websiteinformationen überprüfen
Sobald eine neue Website in AdSense eingereicht wurde, wird sie überprüft. In diesem Zeitraum können keine Anzeigen ausgeliefert werden.


Ein wichtiger Bestandteil der Überprüfung ist die Eigentumsüberprüfung. Diese kann auf verschiedene Arten bestanden werden, z. B.:
- die Publisher-ID des untergeordneten Kontos in der ads.txt-Datei enthalten ist
- die Publisher-ID des untergeordneten Kontos in einem Anzeigen-Tag auf der Website des Nutzers vorhanden ist
- das Meta-Tag google-adsense-child-account auf der Website des Nutzers vorhanden ist. Die besten Ergebnisse erzielen Sie, wenn das Logo auf der Startseite der Website des Nutzers zu sehen ist.
Der beste Ansatz hängt von Ihrer URL-Struktur und einigen anderen Faktoren ab. Wenden Sie sich an Ihren Account Manager, um den für Ihre Plattform am besten geeigneten Ansatz zu erfahren.
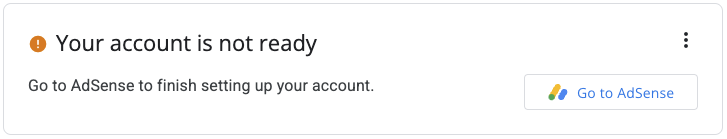
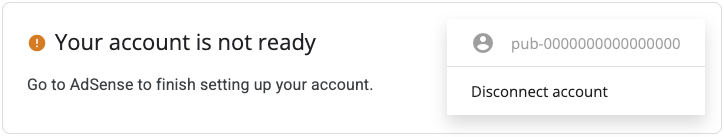
4. Es wurden Probleme festgestellt.
Sollten im Konto oder auf der Website des Nutzers Probleme auftreten, die behoben werden müssen, wird dieser Status angezeigt.


Benutzerdefiniertes UX
Führen Sie die folgenden Schritte aus, wenn Sie die UX selbst verwalten und die Registrierungsmethode manuell mit API-Aufrufen auslösen möchten.
Die Embedded Connect-JavaScript-Bibliothek
Damit Sie die Option „Benutzerdefinierte UX“ verwenden können, muss der Parameter headless=true im Attribut src festgelegt werden. Beispiel:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Schaltflächen zum Verbinden und Trennen bereitstellen
Sobald die adsenseEmbeddedConnect API einsatzbereit ist (wie durch die JavaScript-Funktion bestätigt, die an den load-Parameter übergeben wird), implementiere eine Verbindung zu und eine Trennung von AdSense. Beispiel: Sie stellen zwei Schaltflächen bereit:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Je nachdem, ob du eine vom Nutzer gespeicherte Verlags- oder Webpublisher-ID hast, kannst du auswählen, welche Schaltfläche angezeigt werden soll.
Der Connect-Code
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Der Deaktivierungscode
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}
