اتصال جاسازی شده
Embedded Connect اصطکاک را کاهش می دهد و قیف تبدیل را بهبود می بخشد، زمانی که کاربران تلاش می کنند AdSense را با پلت فرم شما متصل کنند.
Embedded Connect یک کتابخانه کوچک جاوا اسکریپت است که بهترین نقطه شروع را برای یک کاربر مشخص می کند و آنها را از طریق یک جریان ثبت نام AdSense سفارشی راهنمایی می کند که به آنها کمک می کند تمام مراحل لازم را طی کنند تا بتوانند تبلیغات را ارائه دهند. سناریوهایی از جمله تعیین اینکه آیا کاربر دارای حساب AdSense است، آیا آنها شرایط و ضوابط AdSense را امضا کرده اند، آیا سایت پلتفرم شما را به حساب AdSense خود اضافه کرده اند یا خیر، و اینکه آیا وضعیت سایت "آماده" است را بررسی می کند.
Embedded Connect with Google-managed UX همچنین می تواند UX مربوط به نمایش وضعیت حساب و سایت به کاربر را مدیریت کند و آنها را به مکان صحیح در AdSense راهنمایی کند تا مشکلات احتمالی را حل کند.
برای کمک به تجربه توسعهدهنده، کتابخانه همچنین برای پلتفرم شما تماسهای برگشتی صادر میکند که حاوی شناسه ناشر AdSense کاربر است که برای تنظیم صحیح ارائه آگهی لازم است.
Embedded Connect دو گزینه برای تجربه کاربری ارائه می دهد:
- UX با مدیریت گوگل. از ویجت Embedded Connect استفاده کنید که تمام UX را مدیریت می کند. ویجت به کاربران از طریق جریان ثبت نام کمک می کند و اطلاعات کاربر در مورد حساب کاربری و وضعیت سایت آنها را در داخل ویجت نشان می دهد. این گزینه یک پاسخ تماس با شناسه ناشر AdSense را ارائه می دهد که وقتی کاربر برای اولین بار یک حساب AdSense را متصل می کند فعال می شود.
- UX سفارشی از روش Embedded Connect
adsenseEmbeddedConnect.connect(...)استفاده کنید، که جریان ثبت نام را در یک پنجره جدید آغاز می کند. این گزینه یک تماس با شناسه ناشر AdSense و یک رمز دسترسی ارائه میکند که میتواند برای واکشی اطلاعات اضافی از حساب AdSense با استفاده از API مدیریت AdSense استفاده شود. این گزینه از شما می خواهد که UX را خودتان طراحی کنید.
پیاده سازی Embedded Connect
برای استفاده از Embedded Connect، باید این مراحل را دنبال کنید:
- یک پروژه در Google Cloud ایجاد کنید (یا از یک موجود استفاده کنید)
- یک شناسه مشتری OAuth ایجاد کنید
- شناسه مشتری OAuth خود را برای استفاده با Embedded Connect پیکربندی کنید
- (اختیاری) صفحه رضایت OAuth خود را سفارشی کنید
- کتابخانه جاوا اسکریپت Embedded Connect را به صفحه اضافه کنید
- کد Embedded Connect را پیاده سازی کنید
مرحله 1: یک پروژه Google Cloud جدید ایجاد کنید (یا از یک موجود استفاده کنید)
اگر پروژه Google Cloud موجودی دارید، از آن استفاده کنید. در غیر این صورت، راهنمای زیر را برای راه اندازی یک پروژه جدید دنبال کنید:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
مرحله 2: یک شناسه مشتری OAuth ایجاد کنید
پروژههای Google Cloud دارای شناسه مشتری OAuth پیشفرض هستند که میتوانید از آن استفاده کنید. با مراجعه به APIs & Services > Credentials میتوانید این مورد را پیدا کنید.
اگر میخواهید یک شناسه مشتری OAuth اختصاصی ایجاد کنید، این مراحل را دنبال کنید:
- به APIs & Services > Credentials بروید
- بر روی "+ ایجاد اعتبارنامه" در بالای صفحه کلیک کنید، سپس شناسه مشتری OAuth را انتخاب کنید
- نوع برنامه شما "برنامه وب" خواهد بود
- شناسه مشتری خود را نام بگذارید و روی "ایجاد" کلیک کنید
مرحله 3: شناسه مشتری OAuth خود را برای استفاده با Embedded Connect پیکربندی کنید
هنگامی که تصمیم گرفتید از کدام شناسه مشتری OAuth برای ادغام Embedded Connect استفاده کنید، باید آن را پیکربندی کنید.
این مراحل را دنبال کنید:
- از صفحه اعتبارنامهها ، روی نماد مداد برای شناسه مشتری که میخواهید پیکربندی کنید، کلیک کنید
- در بخش مبداهای مجاز جاوا اسکریپت ، URI هایی را اضافه کنید که مجاز به صدور درخواست با استفاده از شناسه مشتری شما هستند. به طور معمول URI برای سرور توسعه و محیط محلی شما اضافه می شود (به عنوان مثال https://dev.example.com و http://localhost:5000). شما همچنین باید یک URI برای محیط تولید خود اضافه کنید (به عنوان مثال https://example.com)
(اختیاری) مرحله 4: صفحه رضایت OAuth خود را سفارشی کنید
صفحه رضایت OAuth جایی است که استفادهها به شناسه مشتری شما اجازه دسترسی به دادههای AdSense خود را میدهند. این بخش مهمی از نحوه عملکرد Embedded Connect است. میتوانید این صفحه را طوری سفارشی کنید که شامل نام پلتفرم، لوگوی شما و غیره باشد. برای پیکربندی سفارشیسازیهای خود، از صفحه صفحه رضایت OAuth دیدن کنید. روی «ویرایش برنامه» در بالای صفحه کلیک کنید و جادوگر را دنبال کنید.
مرحله 5: کتابخانه جاوا اسکریپت Embedded Connect را پیاده سازی کنید
این کتابخانه شامل روشهای مختلفی است که برای راهاندازی Embedded Connect استفاده میشود و تماسهای مورد نیاز برای بازیابی و فراموش کردن شناسه ناشر کاربر را در اختیار شما قرار میدهد. این را در قسمت سر صفحه پیاده کنید.
برای UX مدیریت شده توسط Google:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
برای UX سفارشی:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
اطمینان حاصل کنید که یک پیاده سازی برای نام تابع جاوا اسکریپت ارسال شده به پارامتر load ارائه کرده اید. زمانی که adsenseEmbeddedConnect API آماده استفاده باشد، این تابع فراخوانی می شود.
ویژگی های برچسب اسکریپت
در مثال بالا توجه کنید که چندین ویژگی روی تگ اسکریپت تنظیم شده است. در ادامه هر یک از ویژگی ها توضیح داده شده است.
-
src: آدرسی که Embedded Connect API از آنجا بارگیری می شود. URL ممکن است شامل چندین پارامتر پرس و جو باشد که در زیر مستند شده است. -
async: از مرورگر می خواهد که اسکریپت را به صورت ناهمزمان دانلود و اجرا کند. هنگامی که اسکریپت اجرا می شود، تابع مشخص شده با استفاده از پارامترloadرا فراخوانی می کند. -
defer: وقتی تنظیم شد، مرورگر جاوا اسکریپت Embedded Connect را به موازات تجزیه صفحه دانلود می کند و پس از پایان تجزیه صفحه آن را اجرا می کند.
پارامترهای src
ویژگی src شامل چندین پارامتر پرس و جو است که برای شروع Embedded Connect مورد نیاز است. استفاده از هر پارامتر را در زیر ببینید.
-
loadنام یک تابع جاوا اسکریپت جهانی است که پس از بارگیری کامل API فراخوانی می شود. شما می توانید هر نامی را برای این تابع انتخاب کنید. -
hlزبانی را مشخص میکند که برای همه بومیسازیها، از جمله (مثلا) متن در پنجره ثبتنام استفاده شود. این یک پارامتر پرس و جو اختیاری است و در صورت عدم وجود، یا اگر زبان توسط AdSense پشتیبانی نمیشود، ویجت بهطور پیشفرض به انگلیسی ایالات متحده تبدیل میشود. زبانهایی را که AdSense پشتیبانی میکند، ببینید. مقدار پارامترhlباید از BCP 47 پیروی کند، برای مثال برای کاربران انگلیسی بریتانیایی، رشتهen-GBخواهد بود. -
headless=trueنشان می دهد که Embedded Connect با گزینه Custom UX به جای UX مدیریت شده توسط Google استفاده می شود.
اکنون که بین UX مدیریت شده توسط Google و UX سفارشی انتخاب کرده اید، نمونه کدهای هر رویکرد را در زیر مشاهده کنید.
مرحله 6: کد Embedded Connect را پیاده سازی کنید
همانطور که در بالا ذکر شد، دو گزینه برای اینکه تجربه کاربری چگونه به نظر می رسد وجود دارد:
گزینه پیاده سازی را انتخاب کنید که به بهترین وجه با نیازهای پلتفرم شما مطابقت دارد.
UX با مدیریت گوگل
این مراحل را دنبال کنید تا گوگل ویجت را رندر کند که جریان ثبت نام را آغاز می کند و اطلاعات مربوط به وضعیت حساب و سایت خود را به کاربر نشان می دهد.

کد Embedded Connect دو جزء دارد. اولی یک <div> خالی است که مشخص میکند Embedded Connect کجا باید ویجت ثبت نام را ارائه کند. و دومی کدی است که در آن تنظیمات تنظیم شده و تماسهای پاسخ مدیریت میشوند.
عنصر HTML که ویجت Embedded Connect در آن رندر می شود
این HTML را در صفحهای که میخواهید ابزارک Embedded Connect رندر شود، قرار دهید:
<div id="adsenseEmbeddedConnect"></div>
کد اتصال جاسازی شده
سپس، در زیر کتابخانه Embedded Connect اما بالای عنصر div، کد پیکربندی را قرار دهید:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
اسکرین شات ها
ویجت Embedded Connect چهار حالت اصلی دارد:
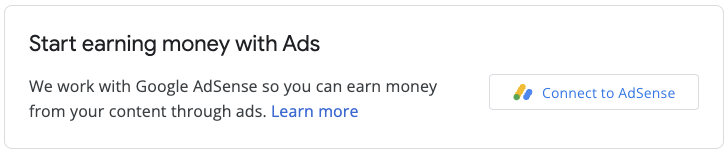
- (پیشفرض) به AdSense متصل شوید
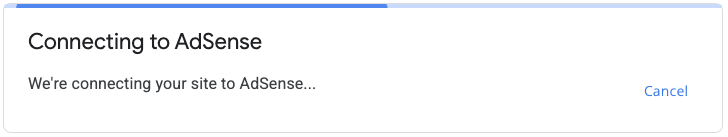
- در حال اتصال به AdSense
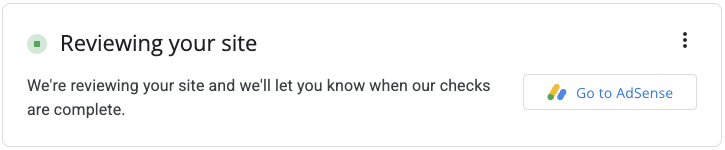
- بررسی اطلاعات سایت
- مسائل شناسایی شد
1. (پیش فرض) به AdSense متصل شوید
این حالت پیشفرض است که وقتی فیلد publisherId در کد Embedded Connect وجود ندارد به کاربران نشان داده میشود. جریان اتصال (پاپ آپ) را آغاز می کند و پس از اتمام موفقیت آمیز جریان توسط کاربر، پاسخ تماس onConnect را راه اندازی می کند.

2. اتصال به AdSense
هنگامی که کاربران جریان اتصال را شروع می کنند (و پنجره بازشو وجود دارد) این حالت به کاربران نشان داده می شود. پس از بسته شدن پنجره بازشو یا تکمیل جریان، این حالت به یکی از حالت های دیگر تغییر می کند.

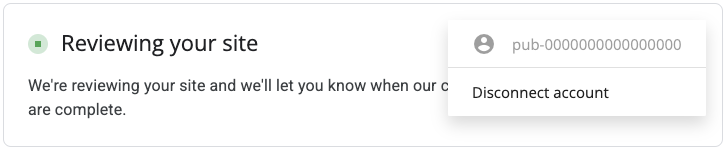
3. بررسی اطلاعات سایت
هنگامی که یک سایت جدید به AdSense ارسال شد، یک فرآیند بررسی انجام خواهد شد. در این مدت تبلیغات نمی توانند ارائه شوند.


یکی از مؤلفههای مهم بازبینی، چک مالکیت است که میتواند به روشهای مختلفی از جمله:
- شناسه ناشر حساب فرزند در فایل ads.txt موجود است
- شناسه ناشر حساب فرزند در یک برچسب آگهی در سایت کاربر وجود دارد
- متا تگ google-adsense-child-account در سایت کاربر وجود دارد. برای بهترین نتایج مطمئن شوید که در صفحه اصلی سایت کاربر وجود دارد.
بهترین رویکرد به ساختار URL شما و برخی عوامل دیگر بستگی دارد. لطفاً برای بهترین رویکرد برای پلتفرم خود با مدیر حساب خود مشورت کنید.
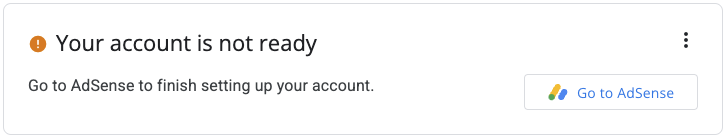
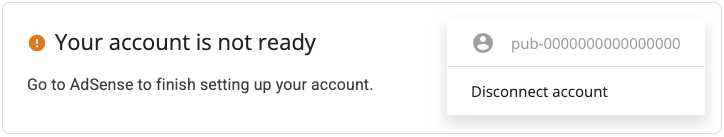
4. مسائل کشف شده
اگر حساب کاربری یا سایت کاربر مشکلاتی داشته باشد که باید برطرف شود، این وضعیت به کاربران نشان داده می شود.


UX سفارشی
اگر میخواهید UX را خودتان مدیریت کنید، این مراحل را دنبال کنید و از تماسهای API برای راهاندازی روش ثبتنام به صورت دستی استفاده کنید.
کتابخانه جاوا اسکریپت اتصال جاسازی شده
برای استفاده از گزینه Custom UX، پارامتر headless=true باید در ویژگی src تنظیم شود. به عنوان مثال:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
دکمه های اتصال و قطع اتصال را ارائه دهید
هنگامی که adsenseEmbeddedConnect API آماده استفاده است (همانطور که توسط تابع جاوا اسکریپت به پارامتر load تأیید شده است)، پیاده سازی برای اتصال و قطع ارتباط از Adsense ارائه دهید. به عنوان مثال، با ارائه دو دکمه:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
بسته به اینکه شناسه ناشر ذخیره شده از کاربر خود دارید یا نه، می توانید انتخاب کنید کدام دکمه نمایش داده شود.
کد اتصال
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
کد قطع اتصال
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

