Embedded Connect
Tính năng Tích hợp Connect giúp giảm sự phiền hà và cải thiện phễu chuyển đổi khi người dùng cố gắng kết nối AdSense với nền tảng của bạn.
Embedded Connect là một thư viện JavaScript nhỏ giúp xác định điểm xuất phát tốt nhất cho một người dùng cụ thể và hướng dẫn họ thực hiện quy trình đăng ký AdSense được tuỳ chỉnh để giúp họ thực hiện tất cả các bước cần thiết nhằm có thể phân phát quảng cáo. Lớp này xử lý các tình huống, bao gồm việc xác định xem người dùng có tài khoản AdSense hay không, họ đã ký điều khoản và điều kiện của AdSense hay chưa, họ đã thêm trang web trên nền tảng của bạn vào tài khoản AdSense hay chưa và trạng thái của trang web có phải là "Sẵn sàng" hay không.
Tính năng Kết nối được nhúng với tuỳ chọn trải nghiệm người dùng do Google quản lý cũng có thể xử lý trải nghiệm người dùng liên quan đến việc hiển thị trạng thái tài khoản và trang web cho người dùng, hướng dẫn họ đến đúng vị trí trong AdSense để giải quyết mọi vấn đề có thể xảy ra.
Để giúp nhà phát triển có trải nghiệm tốt hơn, thư viện này cũng thực hiện lệnh gọi lại đến nền tảng của bạn, trong đó chứa mã nhà xuất bản AdSense của người dùng. Mã này cần thiết để thiết lập chính xác việc phân phát quảng cáo.
Embedded Connect cung cấp hai lựa chọn về trải nghiệm người dùng:
- Trải nghiệm người dùng do Google quản lý. Sử dụng tiện ích Embedded Connect (Kết nối được nhúng) để quản lý tất cả trải nghiệm người dùng. Tiện ích này sẽ giúp người dùng thực hiện quy trình đăng ký và hiển thị thông tin về tài khoản và trạng thái trang web của họ bên trong tiện ích. Tuỳ chọn này cung cấp lệnh gọi lại với mã nhà xuất bản AdSense được kích hoạt khi người dùng kết nối tài khoản AdSense lần đầu tiên.
- Trải nghiệm người dùng tuỳ chỉnh. Sử dụng phương thức
adsenseEmbeddedConnect.connect(...)Kết nối được nhúng để kích hoạt quy trình đăng ký trong một cửa sổ mới. Lựa chọn này cung cấp lệnh gọi lại có mã nhà xuất bản AdSense và mã truy cập có thể dùng để tìm nạp thêm thông tin từ tài khoản AdSense bằng API Quản lý AdSense. Với lựa chọn này, bạn phải tự thiết kế trải nghiệm người dùng.
Triển khai tính năng Kết nối được nhúng
Để sử dụng tính năng Kết nối được nhúng, bạn cần làm theo các bước sau:
- Tạo dự án trong Google Cloud (hoặc sử dụng dự án hiện có)
- Tạo mã ứng dụng khách OAuth
- Định cấu hình mã ứng dụng khách OAuth để sử dụng với Embedded Connect
- (Không bắt buộc) Tuỳ chỉnh màn hình xin phép bằng OAuth
- Thêm thư viện JavaScript Embedded Connect vào trang
- Triển khai mã Embedded Connect
Bước 1: Tạo một dự án Google Cloud mới (hoặc sử dụng một dự án hiện có)
Nếu bạn đã có một dự án trên Google Cloud, hãy sử dụng dự án đó. Nếu không, hãy làm theo hướng dẫn bên dưới để thiết lập dự án mới:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
Bước 2: Tạo mã ứng dụng khách OAuth
Các dự án trên Google Cloud sẽ có một mã ứng dụng OAuth mặc định mà bạn có thể sử dụng. Bạn có thể tìm thấy thông tin này bằng cách truy cập vào phần API và Dịch vụ > Thông tin xác thực.
Nếu bạn muốn tạo một mã ứng dụng khách OAuth chuyên dụng, hãy làm theo các bước sau:
- Chuyển đến API và Dịch vụ > Thông tin xác thực
- Nhấp vào "+ Tạo thông tin xác thực" ở đầu trang, sau đó chọn mã ứng dụng khách OAuth
- Loại ứng dụng của bạn sẽ là "Ứng dụng web"
- Đặt tên cho mã ứng dụng rồi nhấp vào "Tạo"
Bước 3: Định cấu hình mã ứng dụng khách OAuth để sử dụng với Embedded Connect
Sau khi quyết định mã ứng dụng OAuth mà bạn muốn sử dụng cho tính năng tích hợp Embedded Connect, bạn cần định cấu hình mã đó.
Hãy làm theo các bước sau:
- Trên trang Thông tin xác thực, hãy nhấp vào biểu tượng bút chì cho mã ứng dụng mà bạn muốn định cấu hình
- Trong phần Nguồn gốc JavaScript được uỷ quyền, hãy thêm các URI được phép đưa ra yêu cầu bằng mã ứng dụng khách của bạn. Thông thường, URI cho máy chủ phát triển và môi trường cục bộ sẽ được thêm (ví dụ: https://dev.example.com và http://localhost:5000). Ngoài ra, bạn nên thêm một URI cho môi trường phát hành chính thức (ví dụ: https://example.com)
(Không bắt buộc) Bước 4: Tuỳ chỉnh màn hình xin phép bằng OAuth
Màn hình xin phép OAuth là nơi người dùng cấp quyền truy cập vào dữ liệu AdSense của họ cho mã ứng dụng khách của bạn. Đây là một phần thiết yếu trong cách hoạt động của tính năng Tích hợp Connect. Bạn có thể tuỳ chỉnh màn hình này để thêm tên nền tảng, biểu trưng, v.v. Hãy truy cập trang Màn hình xin phép bằng OAuth để định cấu hình các tuỳ chỉnh của bạn. Nhấp vào "Chỉnh sửa ứng dụng" ở đầu trang rồi làm theo trình hướng dẫn.
Bước 5: Triển khai thư viện JavaScript Connect nhúng
Thư viện này chứa nhiều phương thức dùng để bắt đầu tính năng Kết nối được nhúng và cung cấp cho bạn các lệnh gọi lại cần thiết để truy xuất và xoá mã nhà xuất bản của người dùng. Triển khai phần này ở đầu trang.
Đối với trải nghiệm người dùng do Google quản lý:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Đối với Trải nghiệm người dùng tuỳ chỉnh:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Đảm bảo bạn cung cấp phương thức triển khai cho tên hàm JavaScript được truyền vào tham số load. Hàm này sẽ được gọi khi API adsenseEmbeddedConnect đã sẵn sàng để sử dụng.
Thuộc tính thẻ tập lệnh
Lưu ý trong ví dụ trên, một số thuộc tính được đặt trên thẻ tập lệnh. Sau đây là nội dung giải thích về từng thuộc tính.
src: URL nơi tải API Connect được nhúng. URL có thể chứa một số tham số truy vấn, được ghi lại bên dưới.async: Yêu cầu trình duyệt tải xuống và thực thi tập lệnh không đồng bộ. Khi được thực thi, tập lệnh sẽ gọi hàm được chỉ định bằng tham sốload.defer: khi được đặt, trình duyệt sẽ tải xuống JavaScript Connect được nhúng song song với việc phân tích cú pháp trang và sẽ thực thi JavaScript đó sau khi trang phân tích cú pháp xong.
Tham số src
Thuộc tính src chứa một số tham số truy vấn cần thiết để bắt đầu tính năng Embedded Connect. Hãy xem cách sử dụng từng thông số bên dưới.
loadlà tên của một hàm JavaScript toàn cục sẽ được gọi khi API đã tải xong. Bạn có thể chọn bất kỳ tên nào cho hàm này.hlchỉ định ngôn ngữ để sử dụng cho tất cả hoạt động bản địa hoá, bao gồm cả (ví dụ) văn bản trên cửa sổ bật lên đăng ký. Đây là một tham số truy vấn không bắt buộc. Nếu không có thông số này hoặc nếu AdSense không hỗ trợ ngôn ngữ đó, thì tiện ích này sẽ mặc định là tiếng Anh (Hoa Kỳ). Xem các ngôn ngữ mà AdSense hỗ trợ. Giá trị tham sốhlphải tuân theo BCP 47, ví dụ: đối với người dùng tiếng Anh Anh, chuỗi sẽ làen-GB.headless=truecho biết rằng Embedded Connect sẽ được sử dụng với tuỳ chọn Trải nghiệm người dùng tuỳ chỉnh thay vì trải nghiệm người dùng do Google quản lý.
Giờ đây, bạn đã chọn giữa trải nghiệm người dùng do Google quản lý và trải nghiệm người dùng tuỳ chỉnh, hãy xem các ví dụ về mã cho từng phương pháp bên dưới.
Bước 6: Triển khai mã Embedded Connect
Như đã nêu ở trên, có hai lựa chọn về trải nghiệm người dùng:
Chọn phương án triển khai phù hợp nhất với nhu cầu của nền tảng.
Trải nghiệm người dùng do Google quản lý
Hãy làm theo các bước sau để Google hiển thị tiện ích kích hoạt quy trình đăng ký và cho người dùng thấy thông tin liên quan về trạng thái của tài khoản và trang web của họ.

Có hai thành phần của mã Embedded Connect. Mục đầu tiên là <div> trống, chỉ định vị trí mà Embedded Connect sẽ hiển thị tiện ích đăng ký. Và phần thứ hai là mã nơi các cấu hình được thiết lập và các lệnh gọi lại được quản lý.
Phần tử HTML nơi tiện ích Connect được nhúng hiển thị
Đặt mã HTML này trên trang mà bạn muốn tiện ích Embedded Connect hiển thị:
<div id="adsenseEmbeddedConnect"></div>
Mã Embedded Connect
Tiếp theo, bên dưới thư viện Embedded Connect nhưng phía trên phần tử div, hãy đặt mã cấu hình:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Ảnh chụp màn hình
Tiện ích Connect được nhúng có 4 trạng thái chính:
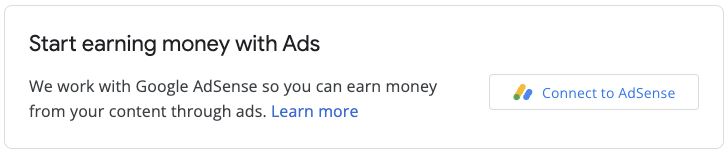
- (Mặc định) Kết nối với AdSense
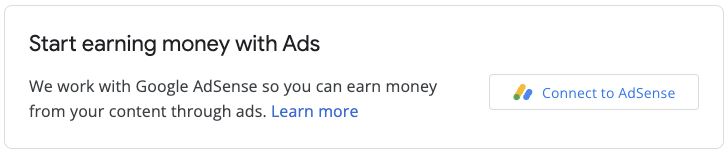
- Kết nối với AdSense
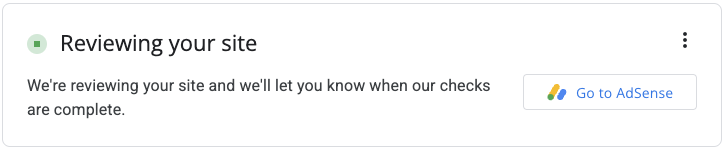
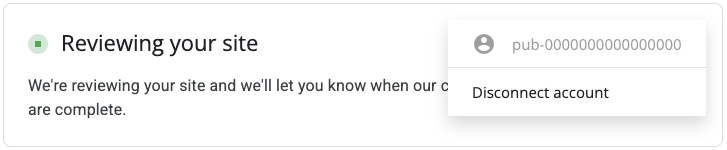
- Xem xét thông tin trang web
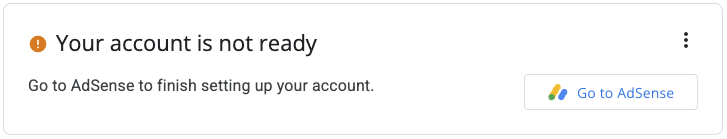
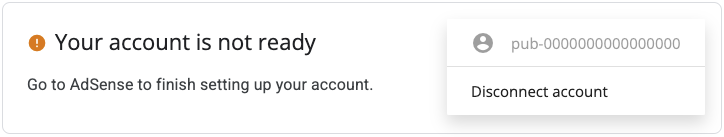
- Đã phát hiện thấy vấn đề
1. (Mặc định) Kết nối với AdSense
Đây là trạng thái mặc định, hiển thị cho người dùng khi không có trường publisherId trong mã Embedded Connect. Phương thức này bắt đầu quy trình kết nối (cửa sổ bật lên) và khi người dùng hoàn tất quy trình này, sẽ kích hoạt lệnh gọi lại onConnect.

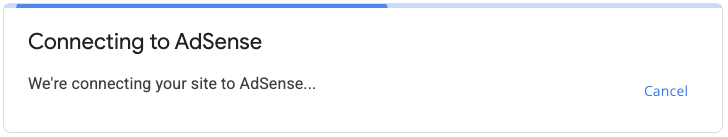
2. Kết nối với AdSense
Trạng thái này hiển thị cho người dùng khi họ bắt đầu quy trình kết nối (và cửa sổ bật lên xuất hiện). Khi cửa sổ bật lên đóng hoặc luồng hoàn tất, trạng thái này sẽ thay đổi thành một trong các trạng thái khác.

3. Xem xét thông tin trang web
Sau khi bạn gửi một trang web mới đến AdSense, chúng tôi sẽ tiến hành quy trình xem xét. Quảng cáo không thể phân phát trong thời gian này.


Một thành phần quan trọng trong quy trình xem xét là quy trình kiểm tra quyền sở hữu. Bạn có thể vượt qua quy trình này theo một số cách, bao gồm:
- mã nhà xuất bản của tài khoản con có trong tệp ads.txt
- mã nhận dạng nhà xuất bản của tài khoản con xuất hiện trong thẻ quảng cáo trên trang web của người dùng
- Thẻ meta google-adsense-child-account xuất hiện trên trang web của người dùng. Để có kết quả tốt nhất, hãy đảm bảo rằng biểu trưng đó xuất hiện trên trang chủ của trang web của người dùng.
Phương pháp tốt nhất sẽ phụ thuộc vào cấu trúc URL và một số yếu tố khác. Vui lòng tham khảo ý kiến của người quản lý tài khoản để biết phương pháp phù hợp nhất với nền tảng của bạn.
4. Đã phát hiện thấy vấn đề
Nếu tài khoản hoặc trang web của người dùng gặp vấn đề cần giải quyết, thì trạng thái này sẽ hiển thị cho người dùng.


Trải nghiệm người dùng tuỳ chỉnh
Hãy làm theo các bước sau nếu bạn muốn tự quản lý trải nghiệm người dùng và sử dụng lệnh gọi API để kích hoạt phương thức đăng ký theo cách thủ công.
Thư viện JavaScript kết nối được nhúng
Để sử dụng tuỳ chọn Trải nghiệm người dùng tuỳ chỉnh, bạn cần đặt thông số headless=true trong thuộc tính src. Ví dụ:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Cung cấp nút kết nối và ngắt kết nối
Sau khi API adsenseEmbeddedConnect sẵn sàng để sử dụng (được xác minh bằng hàm JavaScript được truyền vào tham số load), hãy cung cấp phương thức triển khai để kết nối và ngắt kết nối với AdSense. Ví dụ: bằng cách cung cấp hai nút:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Tuỳ thuộc vào việc bạn có mã nhận dạng nhà xuất bản được lưu từ người dùng hay không, bạn có thể chọn nút hiển thị.
Mã kết nối
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Mã ngắt kết nối
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}
