Yerleşik Connect
Yerleşik Connect, kullanıcılar AdSense'i platformunuza bağlamaya çalışırken karşılaşılan sorunları azaltır ve dönüşüm hunisini iyileştirir.
Yerleşik Connect, belirli bir kullanıcı için en iyi başlangıç noktasını belirleyen ve reklam yayınlayabilmek için gereken tüm adımlarda kullanıcıya yardımcı olan özelleştirilmiş bir AdSense kayıt akışında kullanıcıya rehberlik eden küçük bir JavaScript kitaplığıdır. Kullanıcının AdSense hesabının olup olmadığını, AdSense hükümler ve koşullarını imzalayıp imzalamadığını, platform sitenizi AdSense hesabına ekleyip eklemediğini ve sitenin durumunun "Hazır" olup olmadığını belirleme gibi senaryoları yönetir.
Google tarafından yönetilen kullanıcı deneyimi seçeneği ile entegre Connect, kullanıcıya hesap ve site durumlarını göstermeyle ilgili kullanıcı deneyimini de yönetebilir. Böylece kullanıcı, olası sorunları çözmek için AdSense'teki doğru yere yönlendirilebilir.
Kitaplık, geliştirici deneyimine yardımcı olmak için platformunuza kullanıcının AdSense yayıncı kimliğini içeren geri çağırma isteklerini de gönderir. Bu kimlik, reklam sunma işleminin doğru şekilde ayarlanması için gereklidir.
Yerleşik Connect, kullanıcı deneyiminin nasıl görüneceği konusunda iki seçenek sunar:
- Google tarafından yönetilen kullanıcı deneyimi Tüm kullanıcı deneyimini yöneten Embedded Connect widget'ını kullanın. Widget, kullanıcıların kayıt akışında ilerlemesine yardımcı olur ve widget'ın içinde hesap ve site durumuyla ilgili kullanıcı bilgilerini gösterir. Bu seçenek, kullanıcı ilk kez bir AdSense hesabı bağladığında tetiklenen AdSense yayıncı kimliğiyle geri çağırma sağlar.
- Özel kullanıcı deneyimi. Kaydolma akışını yeni bir pencerede tetikleyen Yerleşik Bağlan
adsenseEmbeddedConnect.connect(...)yöntemini kullanın. Bu seçenek, AdSense yayıncı kimliğini ve AdSense Management API'yi kullanarak AdSense hesabından ek bilgi almak için kullanılabilecek bir erişim jetonu içeren bir geri çağırma işlevi sağlar. Bu seçenekte kullanıcı deneyimini kendiniz tasarlamanız gerekir.
Yerleşik Connect'i uygulama
Yerleşik Connect'i kullanmak için aşağıdaki adımları uygulamanız gerekir:
- Google Cloud'da proje oluşturun (veya mevcut bir projeyi kullanın)
- OAuth istemci kimliği oluşturma
- OAuth istemci kimliğinizi Embedded Connect ile kullanmak için yapılandırın
- (İsteğe bağlı) OAuth kullanıcı rızası ekranınızı özelleştirme
- Yerleştirilmiş Connect JavaScript kitaplığını sayfaya ekleme
- Yerleştirilmiş Connect kodunu uygulama
1. adım: Yeni bir Google Cloud projesi oluşturun (veya mevcut bir projeyi kullanın)
Mevcut bir Google Cloud projeniz varsa bu projeyi kullanabilirsiniz. Aksi takdirde, yeni proje oluşturmayla ilgili aşağıdaki kılavuzu uygulayın:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
2. adım: OAuth istemci kimliği oluşturun
Google Cloud projelerinde kullanabileceğiniz varsayılan bir OAuth istemci kimliği bulunur. Bu bilgiyi API'ler ve Hizmetler > Kimlik Bilgileri'ni ziyaret ederek bulabilirsiniz.
Özel bir OAuth istemci kimliği oluşturmak istiyorsanız aşağıdaki adımları uygulayın:
- API'ler ve Hizmetler > Kimlik bilgileri'ne gidin.
- Sayfanın üst kısmındaki "+ Kimlik Bilgileri Oluştur"u tıklayın ve ardından OAuth istemci kimliğini seçin.
- Uygulama türünüz "Web uygulaması" olur.
- Müşteri kimliğinize bir ad verin ve "Oluştur"u tıklayın.
3. Adım: OAuth istemci kimliğinizi Embedded Connect ile kullanılmak üzere yapılandırın
Yerleşik Connect entegrasyonu için hangi OAuth istemci kimliğini kullanmak istediğinize karar verdikten sonra bu kimliği yapılandırmanız gerekir.
Şu adımları uygulayın:
- Kimlik Bilgileri sayfasında, yapılandırmak istediğiniz istemci kimliğinin kalem simgesini tıklayın.
- Yetkilendirilmiş JavaScript kaynakları bölümüne, istemci kimliğinizi kullanarak istek göndermesine izin verilen URI'leri ekleyin. Normalde geliştirme sunucunuzun ve yerel ortamın URI'leri eklenir (ör. https://dev.example.com ve http://localhost:5000). Ayrıca üretim ortamınız için bir URI (ör.https://example. com) eklemeniz gerekir.
(İsteğe bağlı) 4. Adım: OAuth kullanıcı rızası ekranınızı özelleştirin
OAuth izin ekranı, kullanıcıların istemci kimliğinize AdSense verilerine erişim izni verdikleri yerdir. Bu, yerleşik Connect'in işleyiş şeklinin önemli bir parçasıdır. Bu ekranı platformunuzun adını, logonuzu vb. içerecek şekilde özelleştirebilirsiniz. Özelleştirmelerinizi yapılandırmak için OAuth izin ekranı sayfasını ziyaret edin. Sayfanın üst kısmındaki "Uygulamayı düzenle"yi tıklayın ve sihirbazdaki talimatları uygulayın.
5. Adım: Yerleşik Connect JavaScript kitaplığını uygulayın
Bu kitaplık, yerleşik bağlantıyı başlatmak için kullanılan çeşitli yöntemleri içerir ve kullanıcının yayıncı kimliğini alıp unutmanız için gereken geri çağırma işlevlerini sağlar. Bunu sayfanın başına doğru uygulayın.
Google tarafından yönetilen kullanıcı deneyimi için:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
Özel kullanıcı deneyimi için:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
load parametresine iletilen JavaScript işlev adınız için bir uygulama sağladığınızdan emin olun. İşlev, adsenseEmbeddedConnect API kullanıma hazır olduğunda çağrılır.
Komut Dosyası Etiketi Özellikleri
Yukarıdaki örnekte komut dosyası etiketinde birkaç özelliğin ayarlandığına dikkat edin. Aşağıda her bir özelliğin açıklaması verilmiştir.
src: Embedded Connect API'nin yüklendiği URL. URL, aşağıda açıklanan çeşitli sorgu parametreleri içerebilir.async: Tarayıcının komut dosyasını eşzamansız olarak indirip çalıştırmasını ister. Komut dosyası çalıştırıldığında,loadparametresi kullanılarak belirtilen işlev çağrılır.defer: Bu ayar etkinleştirildiğinde tarayıcı, sayfayı ayrıştırmaya paralel olarak yerleşik Connect JavaScript'i indirir ve sayfanın ayrıştırması tamamlandıktan sonra bu kodu yürütür.
src parametreleri
src özelliği, Embedded Connect'i başlatmak için gereken çeşitli sorgu parametrelerini içerir. Her bir parametrenin kullanımını aşağıda bulabilirsiniz.
load, API tamamen yüklendiğinde çağrılacak genel bir JavaScript işlevinin adıdır. Bu işlev için istediğiniz adı seçebilirsiniz.hl, kayıt pop-up'ındaki metin de dahil olmak üzere tüm yerelleştirme işlemleri için kullanılacak dili belirtir. İsteğe bağlı bir sorgu parametresidir. Bu parametre mevcut değilse veya dil AdSense tarafından desteklenmiyorsa widget varsayılan olarak ABD İngilizcesi olarak ayarlanır. AdSense'in desteklediği dilleri inceleyin.hlparametre değeri BCP 47'ye uygun olmalıdır. Örneğin, İngiliz İngilizcesi kullanıcıları için dizeen-GBolur.headless=true, Embedded Connect'in Google tarafından yönetilen kullanıcı deneyimi yerine Özel Kullanıcı Deneyimi seçeneğiyle kullanılacağını gösterir.
Google tarafından yönetilen kullanıcı deneyimi ile özel kullanıcı deneyimi arasında seçim yaptıktan sonra, aşağıdaki her yaklaşıma ait kod örneklerini inceleyin.
6. adım: Yerleşik Connect kodunu uygulayın
Yukarıda belirtildiği gibi, kullanıcı deneyimi için iki seçenek vardır:
Platformunuzun ihtiyaçlarına en uygun uygulama seçeneğini belirleyin.
Google tarafından yönetilen kullanıcı deneyimi
Google'ın, kayıt akışını tetikleyen ve kullanıcıya hesabının ve sitesinin durumuyla ilgili alakalı bilgileri gösteren widget'ı oluşturması için aşağıdaki adımları uygulayın.

Yerleşik Connect kodunun iki bileşeni vardır. Bunlardan ilki, Embedded Connect'in kayıt widget'ını nerede oluşturması gerektiğini belirten boş bir <div> öğesidir. İkincisi ise yapılandırmaların ayarlandığı ve geri çağırmaların yönetildiği koddur.
Yerleşik Connect widget'ının oluşturulduğu HTML öğesi
Bu HTML'yi, yerleşik Connect widget'ının oluşturulmasını istediğiniz sayfaya yerleştirin:
<div id="adsenseEmbeddedConnect"></div>
Yerleşik Connect kodu
Ardından, Embedded Connect kitaplığının altına ancak div öğesinin üzerine yapılandırma kodunu yerleştirin:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
Ekran görüntüleri
Yerleşik Connect widget'ının dört ana durumu vardır:
- (Varsayılan) AdSense'e bağlan
- AdSense'e bağlanma
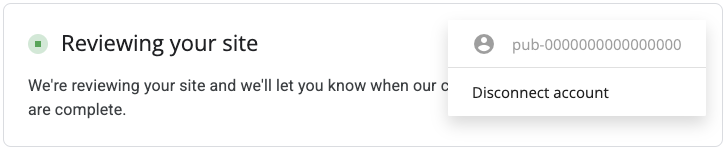
- Site bilgilerini inceleme
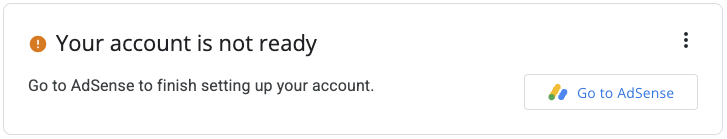
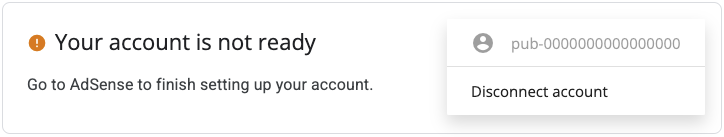
- Sorunlar algılandı
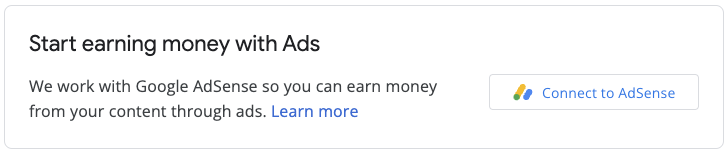
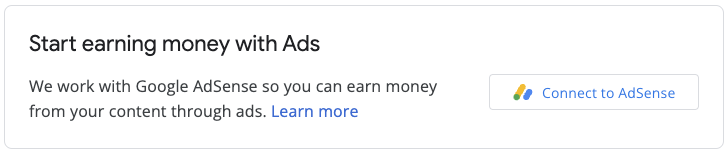
1. (Varsayılan) AdSense'e bağlan
Bu, yerleşik Connect kodunda publisherId alanı bulunmadığında kullanıcılara gösterilen varsayılan durumdur. Bağlantı akışını (pop-up) başlatır ve kullanıcı tarafından akış başarıyla tamamlandıktan sonra onConnect geri çağırma işlevini tetikler.

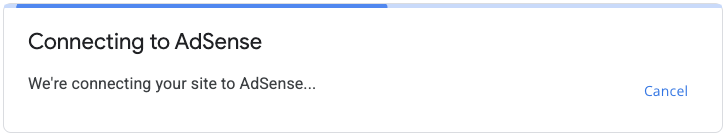
2. AdSense'e bağlanma
Bu durum, kullanıcılar bağlantı akışını başlattığında (ve pop-up mevcut olduğunda) gösterilir. Pop-up kapatıldığında veya akış tamamlandığında bu durum diğer durumlardan birine değiştirilir.

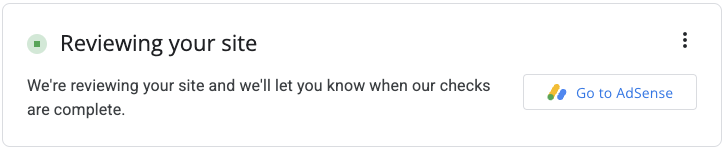
3. Site bilgilerini inceleme
AdSense'e yeni bir site gönderildikten sonra inceleme süreci başlatılır. Bu süre zarfında reklam yayınlanamaz.


İncelemenin önemli bir bileşeni, sahiplik kontrolüdür. Bu kontrol, aşağıdakiler de dahil olmak üzere çeşitli şekillerde geçebilir:
- Alt hesap yayıncı kimliği, ads.txt dosyasında yer alıyorsa
- Alt hesap yayıncı kimliği, kullanıcının sitesindeki bir reklam etiketinde bulunur.
- google-adsense-child-account meta etiketi kullanıcının sitesinde mevcutsa En iyi sonuçlar için bu sayfanın kullanıcının sitesinin ana sayfasında bulunduğundan emin olun.
En iyi yaklaşım, URL yapınıza ve diğer bazı faktörlere bağlıdır. Platformunuz için en iyi yaklaşımı öğrenmek üzere lütfen hesap yöneticinizle görüşün.
4. Sorunlar algılandı
Kullanıcının hesabında veya sitesinde çözülmesi gereken sorunlar varsa bu durum kullanıcılara gösterilir.


Özel kullanıcı deneyimi
Kullanıcı deneyimini kendiniz yönetmek ve kayıt yöntemini manuel olarak tetiklemek için API çağrılarını kullanmak istiyorsanız bu adımları uygulayın.
Yerleşik connect JavaScript kitaplığı
Özel kullanıcı deneyimi seçeneğini kullanmak için headless=true parametresinin src özelliğinde ayarlanması gerekir. Örneğin:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
Bağlantı ve bağlantı kesme düğmeleri sağlayın
adsenseEmbeddedConnect API kullanıma hazır olduğunda (load parametresine iletilen JavaScript işlevi tarafından doğrulandığı şekilde), AdSense'e bağlanma ve AdSense'ten bağlantıyı kaldırma için bir uygulama sağlayın. Örneğin, iki düğme sağlayarak:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
Kullanıcınızdan kayıtlı bir yayıncı kimliğiniz olup olmadığına bağlı olarak hangi düğmenin gösterileceğini seçebilirsiniz.
Bağlantı kodu
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
Bağlantıyı kesme kodu
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

