Embedded Connect
एम्बेड किए गए कनेक्ट टूल की मदद से, उपयोगकर्ताओं को AdSense को आपके प्लैटफ़ॉर्म से कनेक्ट करने में आसानी होती है. इससे कन्वर्ज़न फ़नल बेहतर होता है और उपयोगकर्ताओं को बेहतर अनुभव मिलता है.
एम्बेडेड कनेक्ट एक छोटी JavaScript लाइब्रेरी है. यह किसी उपयोगकर्ता के लिए सबसे सही शुरुआती पॉइंट तय करती है. साथ ही, उसे पसंद के मुताबिक बनाए गए AdSense साइन-अप फ़्लो के ज़रिए गाइड करती है. इससे, उपयोगकर्ता को विज्ञापन दिखाने के लिए ज़रूरी सभी चरणों को पूरा करने में मदद मिलती है. यह कई स्थितियों को मैनेज करता है. जैसे, यह पता लगाना कि उपयोगकर्ता के पास AdSense खाता है या नहीं, उसने AdSense की शर्तों और नीतियों पर हस्ताक्षर किए हैं या नहीं, उसने अपने AdSense खाते में आपकी प्लैटफ़ॉर्म साइट जोड़ी है या नहीं, और साइट का स्टेटस "तैयार है" है या नहीं.
Google के मैनेज किए जाने वाले यूज़र एक्सपीरियंस (यूएक्स) विकल्प के साथ एम्बेड किए गए कनेक्ट की मदद से, उपयोगकर्ता को खाते और साइट की स्थितियां दिखाने में भी यूज़र एक्सपीरियंस को मैनेज किया जा सकता है. साथ ही, किसी भी संभावित समस्या को हल करने के लिए, उन्हें AdSense में सही जगह पर ले जाया जा सकता है.
डेवलपर को बेहतर अनुभव देने के लिए, लाइब्रेरी आपके प्लैटफ़ॉर्म पर कॉलबैक भी जारी करती है. इसमें उपयोगकर्ता का AdSense पब्लिशर आईडी शामिल होता है. विज्ञापन दिखाने की सुविधा को सही तरीके से सेट अप करने के लिए, यह आईडी ज़रूरी होता है.
एम्बेड किए गए Connect के लिए, उपयोगकर्ता अनुभव के दो विकल्प उपलब्ध हैं:
- Google की ओर से मैनेज किया जाने वाला यूज़र एक्सपीरियंस. एम्बेड किए गए Connect विजेट का इस्तेमाल करें, जो यूज़र एक्सपीरियंस को मैनेज करता है. यह विजेट, साइन-अप फ़्लो में उपयोगकर्ताओं की मदद करेगा. साथ ही, विजेट में उपयोगकर्ता के खाते और साइट की स्थिति की जानकारी भी दिखेगी. यह विकल्प, AdSense पब्लिशर आईडी के साथ एक कॉलबैक उपलब्ध कराता है. यह कॉलबैक तब ट्रिगर होता है, जब उपयोगकर्ता पहली बार कोई AdSense खाता जोड़ता है.
- पसंद के मुताबिक यूज़र एक्सपीरियंस. एम्बेड किए गए Connect
adsenseEmbeddedConnect.connect(...)तरीके का इस्तेमाल करें. यह नई विंडो में साइन-अप फ़्लो को ट्रिगर करता है. यह विकल्प, AdSense पब्लिशर आईडी और ऐक्सेस टोकन के साथ एक कॉलबैक उपलब्ध कराता है. इसका इस्तेमाल, AdSense मैनेजमेंट एपीआई का इस्तेमाल करके, AdSense खाते से ज़्यादा जानकारी पाने के लिए किया जा सकता है. इस विकल्प के लिए, आपको यूज़र एक्सपीरियंस खुद डिज़ाइन करना होगा.
एम्बेड किए गए Connect को लागू करना
एम्बेड किए गए कनेक्ट का इस्तेमाल करने के लिए, आपको यह तरीका अपनाना होगा:
- Google Cloud में प्रोजेक्ट बनाना या किसी मौजूदा प्रोजेक्ट का इस्तेमाल करना
- OAuth क्लाइंट आईडी बनाना
- एम्बेड किए गए Connect के साथ इस्तेमाल करने के लिए, अपने OAuth क्लाइंट आईडी को कॉन्फ़िगर करना
- (ज़रूरी नहीं) OAuth की सहमति वाली स्क्रीन को पसंद के मुताबिक बनाना
- पेज में Embedded Connect JavaScript लाइब्रेरी जोड़ना
- एम्बेड किया गया Connect कोड लागू करना
पहला चरण: नया Google Cloud प्रोजेक्ट बनाना या किसी मौजूदा प्रोजेक्ट का इस्तेमाल करना
अगर आपके पास कोई मौजूदा Google Cloud प्रोजेक्ट है, तो उसका इस्तेमाल करें. अगर ऐसा नहीं है, तो नया प्रोजेक्ट सेट अप करने के लिए, यहां दी गई गाइड का पालन करें:
https://cloud.google.com/resource-manager/docs/creating-managing-projects
दूसरा चरण: OAuth क्लाइंट आईडी बनाना
Google Cloud प्रोजेक्ट में एक डिफ़ॉल्ट OAuth क्लाइंट आईडी होगा, जिसका इस्तेमाल किया जा सकता है. इसे एपीआई और सेवाएं > क्रेडेंशियल पर जाकर देखा जा सकता है.
अगर आपको खास तौर पर OAuth क्लाइंट आईडी बनाना है, तो यह तरीका अपनाएं:
- एपीआई और सेवाएं > क्रेडेंशियल पर जाएं
- पेज पर सबसे ऊपर मौजूद, "+ क्रेडेंशियल बनाएं" पर क्लिक करें. इसके बाद, OAuth क्लाइंट आईडी चुनें
- आपके ऐप्लिकेशन का टाइप "वेब ऐप्लिकेशन" होगा
- अपने क्लाइंट आईडी को कोई नाम दें और "बनाएं" पर क्लिक करें
तीसरा चरण: एम्बेड किए गए Connect के साथ इस्तेमाल करने के लिए, अपने OAuth क्लाइंट आईडी को कॉन्फ़िगर करना
एम्बेड किए गए Connect इंटिग्रेशन के लिए, आपको जिस OAuth क्लाइंट आईडी का इस्तेमाल करना है उसे कॉन्फ़िगर करना होगा.
यह तरीका अपनाएं:
- क्रेडेंशियल पेज पर, उस क्लाइंट आईडी के लिए पेंसिल आइकॉन पर क्लिक करें जिसे आपको कॉन्फ़िगर करना है
- अनुमति वाले JavaScript ऑरिजिन सेक्शन में, वे यूआरआई जोड़ें जिन्हें आपके क्लाइंट आईडी का इस्तेमाल करके अनुरोध करने की अनुमति है. आम तौर पर, आपके डेवलपमेंट सर्वर और लोकल एनवायरमेंट के लिए यूआरआई जोड़े जाते हैं. जैसे, https://dev.example.com और http://localhost:5000. आपको अपने प्रोडक्शन एनवायरमेंट के लिए भी यूआरआई जोड़ना चाहिए. जैसे, https://example.com
(ज़रूरी नहीं) चौथा चरण: OAuth की सहमति वाली स्क्रीन को पसंद के मुताबिक बनाना
OAuth की सहमति वाली स्क्रीन पर, उपयोगकर्ता अपने AdSense डेटा का ऐक्सेस आपके क्लाइंट आईडी को देंगे. एम्बेड किए गए कनेक्शन के काम करने का यह एक ज़रूरी हिस्सा है. इस स्क्रीन को पसंद के मुताबिक बनाया जा सकता है, ताकि इसमें आपके प्लैटफ़ॉर्म का नाम, लोगो वगैरह शामिल किया जा सके. पसंद के मुताबिक बदलाव करने के लिए, OAuth सहमति वाली स्क्रीन पेज पर जाएं. पेज में सबसे ऊपर, "ऐप्लिकेशन में बदलाव करें" पर क्लिक करें और विज़र्ड के निर्देशों का पालन करें.
पांचवां चरण: एम्बेड की गई Connect JavaScript लाइब्रेरी को लागू करना
इस लाइब्रेरी में, एम्बेड किए गए कनेक्शन को शुरू करने के लिए इस्तेमाल किए जाने वाले अलग-अलग तरीके शामिल हैं. साथ ही, आपको उपयोगकर्ता का पब्लिशर आईडी वापस पाने और उसे मिटाने के लिए ज़रूरी कॉलबैक भी मिलते हैं. इसे पेज के हेड में लागू करें.
Google के मैनेज किए जा रहे यूज़र एक्सपीरियंस के लिए:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}" async defer></script>
पसंद के मुताबिक यूज़र एक्सपीरियंस के लिए:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
पक्का करें कि आपने load पैरामीटर में पास किए गए अपने JavaScript फ़ंक्शन के नाम के लिए, लागू करने का तरीका दिया हो. adsenseEmbeddedConnect एपीआई के इस्तेमाल के लिए तैयार होने पर, फ़ंक्शन को कॉल किया जाएगा.
स्क्रिप्ट टैग एट्रिब्यूट
ऊपर दिए गए उदाहरण में देखें कि स्क्रिप्ट टैग पर कई एट्रिब्यूट सेट किए गए हैं. यहां हर एट्रिब्यूट के बारे में बताया गया है.
src: वह यूआरएल जहां एम्बेड किया गया Connect API लोड किया जाता है. यूआरएल में कई क्वेरी पैरामीटर हो सकते हैं, जिनके बारे में यहां बताया गया है.async: ब्राउज़र को एसिंक्रोनस तरीके से स्क्रिप्ट डाउनलोड और उसे चलाने के लिए कहता है. स्क्रिप्ट को लागू करने पर, यहloadपैरामीटर का इस्तेमाल करके बताए गए फ़ंक्शन को कॉल करेगी.defer: सेट होने पर, ब्राउज़र पेज को पार्स करने के साथ-साथ एम्बेड किए गए Connect JavaScript को भी डाउनलोड करेगा. साथ ही, पेज को पार्स करने के बाद उसे लागू कर देगा.
src पैरामीटर
src एट्रिब्यूट में कई क्वेरी पैरामीटर होते हैं, जो एम्बेड किए गए कनेक्ट को शुरू करने के लिए ज़रूरी होते हैं. हर पैरामीटर के इस्तेमाल के बारे में नीचे देखें.
load, JavaScript के एक ग्लोबल फ़ंक्शन का नाम है. एपीआई के पूरी तरह लोड होने पर, इस फ़ंक्शन को कॉल किया जाएगा. इस फ़ंक्शन के लिए कोई भी नाम चुना जा सकता है.hlसे पता चलता है कि स्थानीय भाषा के हिसाब से बदलाव करने के लिए, किस भाषा का इस्तेमाल करना है. उदाहरण के लिए, साइन-अप पॉप-अप पर मौजूद टेक्स्ट. यह एक ज़रूरी क्वेरी पैरामीटर नहीं है. अगर यह मौजूद नहीं है या AdSense में यह भाषा काम नहीं करती है, तो विजेट डिफ़ॉल्ट रूप से अमेरिकन इंग्लिश में दिखेगा. AdSense में काम करने वाली भाषाएं देखें.hlपैरामीटर की वैल्यू, BCP 47 के मुताबिक होनी चाहिए. उदाहरण के लिए, ब्रिटिश इंग्लिश के उपयोगकर्ताओं के लिए, स्ट्रिंगen-GBहोगी.headless=trueसे पता चलता है कि एम्बेड किए गए कनेक्शन का इस्तेमाल, Google के मैनेज किए जाने वाले यूज़र इंटरफ़ेस के बजाय, कस्टम यूज़र इंटरफ़ेस के विकल्प के साथ किया जाएगा.
Google के मैनेज किए जाने वाले यूज़र एक्सपीरियंस (UX) और कस्टम यूज़र एक्सपीरियंस में से किसी एक को चुनने के बाद, नीचे दिए गए हर तरीके के लिए कोड के उदाहरण देखें.
छठा चरण: एम्बेड किए गए Connect कोड को लागू करना
जैसा कि ऊपर बताया गया है, उपयोगकर्ता अनुभव के दो विकल्प हैं:
लागू करने का वह विकल्प चुनें जो आपके प्लैटफ़ॉर्म की ज़रूरतों के हिसाब से सबसे सही हो.
Google का मैनेज किया जाने वाला यूएक्स
Google को वह विजेट रेंडर करने के लिए, इन निर्देशों का पालन करें जो साइन-अप फ़्लो को ट्रिगर करता है और उपयोगकर्ता को उसके खाते और साइट की स्थिति के बारे में काम की जानकारी दिखाता है.

एम्बेड किए गए Connect कोड के दो कॉम्पोनेंट होते हैं. पहला एक खाली <div> है, जो यह बताता है कि Embedded Connect को साइन-अप विजेट कहां रेंडर करना चाहिए. दूसरा कोड वह होता है जिसमें कॉन्फ़िगरेशन सेट किए जाते हैं और कॉलबैक मैनेज किए जाते हैं.
एचटीएमएल एलिमेंट, जहां एम्बेड किया गया Connect विजेट रेंडर होता है
इस एचटीएमएल को उस पेज पर डालें जहां आपको एम्बेड किया गया Connect विजेट रेंडर करना है:
<div id="adsenseEmbeddedConnect"></div>
एम्बेड किया गया Connect कोड
इसके बाद, एम्बेड की गई Connect लाइब्रेरी के नीचे, लेकिन div एलिमेंट के ऊपर कॉन्फ़िगरेशन कोड डालें:
function initEmbeddedConnect() {
adsenseEmbeddedConnect.init({
// <div> to show the Embedded Connect widget in
'divId': 'adsenseEmbeddedConnect',
// OAuth client ID from step 2
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Login hint, an optional parameter which suppresses the account
// chooser and either pre-fills the email box on the sign-in form,
// or selects the proper session (if the user is using multiple
// sign-in)
'loginHint': 'user@example.com',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
// Optional parameter, the publisher ID of the user.
// When set, the Embedded Connect widget will display the state of the user's AdSense account.
// When unset, the Embedded Connect widget will show the default state which triggers the connection flow.
'publisherId': "pub-0000000000000000",
'onConnect': function(pid) {
// Your custom code to send the publisher ID (pid) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
},
'onDisconnect': function() {
// Your custom code to forget the publisher ID.
// This onDisconnect function is called when the user has clicked the "Disconnect" button in the Embedded Connect widget
},
});
};
स्क्रीनशॉट
एम्बेड किए गए Connect विजेट की चार मुख्य स्थितियां होती हैं:
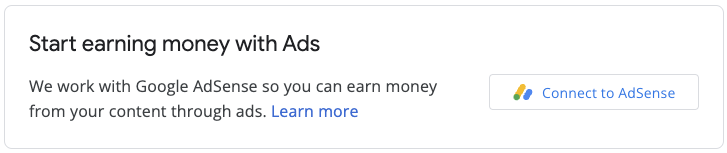
- (डिफ़ॉल्ट) AdSense से कनेक्ट करना
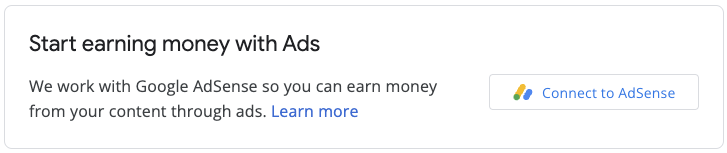
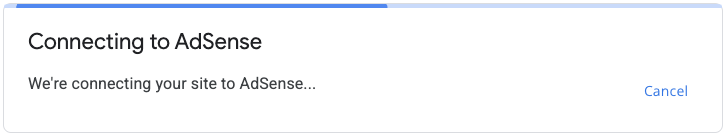
- AdSense से कनेक्ट करना
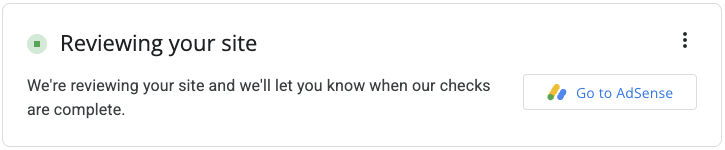
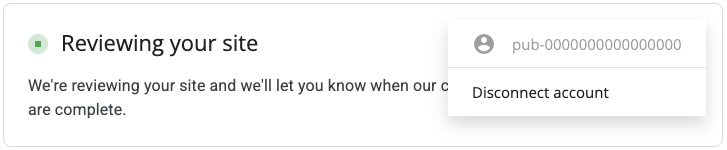
- साइट की जानकारी की समीक्षा करना
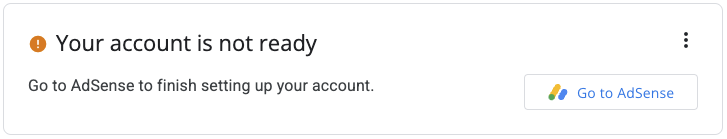
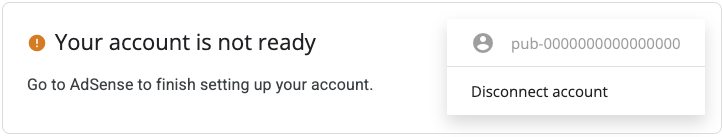
- समस्याएं मिलीं
1. (डिफ़ॉल्ट) AdSense से कनेक्ट करना
यह डिफ़ॉल्ट स्थिति है. यह उपयोगकर्ताओं को तब दिखती है, जब एम्बेड किए गए Connect कोड में publisherId फ़ील्ड मौजूद न हो. यह कनेक्शन फ़्लो (पॉप-अप) शुरू करता है. उपयोगकर्ता के फ़्लो को पूरा करने के बाद, onConnect कॉलबैक ट्रिगर हो जाएगा.

2. AdSense से कनेक्ट करना
यह स्टेटस, उपयोगकर्ताओं को तब दिखता है, जब वे कनेक्शन फ़्लो शुरू करते हैं और पॉप-अप मौजूद होता है. पॉप-अप बंद होने या फ़्लो पूरा होने पर, यह स्टेटस किसी अन्य स्टेटस में बदल जाता है.

3. साइट की जानकारी की समीक्षा करना
AdSense में नई साइट सबमिट करने के बाद, उसकी समीक्षा की प्रक्रिया शुरू हो जाएगी. इस दौरान विज्ञापन नहीं दिखाए जा सकते.


समीक्षा का एक अहम हिस्सा, मालिकाना हक की जांच है. इसे कई तरीकों से पास किया जा सकता है. जैसे:
- चाइल्ड खाते का पब्लिशर आईडी, ads.txt फ़ाइल में मौजूद हो
- चाइल्ड खाते का पब्लिशर आईडी, उपयोगकर्ता की साइट पर मौजूद विज्ञापन टैग में मौजूद हो
- उपयोगकर्ता की साइट पर google-adsense-child-account मेटा टैग मौजूद हो. सबसे अच्छे नतीजे पाने के लिए, पक्का करें कि यह उपयोगकर्ता की साइट के होम पेज पर मौजूद हो.
सबसे सही तरीका, आपके यूआरएल के स्ट्रक्चर और कुछ अन्य बातों पर निर्भर करेगा. अपने प्लैटफ़ॉर्म के लिए सबसे सही तरीका जानने के लिए, कृपया अपने खाता मैनेजर से संपर्क करें.
4. समस्याएं मिलीं
अगर उपयोगकर्ता के खाते या साइट में कोई ऐसी समस्या है जिसे ठीक करना ज़रूरी है, तो उपयोगकर्ताओं को यह स्टेटस दिखेगा.


कस्टम यूएक्स
अगर आपको यूज़र एक्सपीरियंस को खुद मैनेज करना है, तो यह तरीका अपनाएं. साथ ही, साइन-अप करने के तरीके को मैन्युअल तरीके से ट्रिगर करने के लिए, एपीआई कॉल का इस्तेमाल करें.
एम्बेड की गई कनेक्ट JavaScript लाइब्रेरी
कस्टम यूज़र एक्सपीरियंस के विकल्प का इस्तेमाल करने के लिए, headless=true पैरामीटर को src एट्रिब्यूट में सेट करना होगा. उदाहरण के लिए:
<script src="https://www.google.com/adsense/js/embedded-connect.js?load=initEmbeddedConnect&hl={language}&headless=true" async defer></script>
कनेक्ट और डिसकनेक्ट करने के बटन उपलब्ध कराएं
adsenseEmbeddedConnect एपीआई के इस्तेमाल के लिए तैयार होने के बाद (load पैरामीटर में पास किए गए JavaScript फ़ंक्शन की पुष्टि के बाद), AdSense से कनेक्ट और डिसकनेक्ट करने के लिए, लागू करने का तरीका दें. उदाहरण के लिए, दो बटन उपलब्ध कराकर:
<button onclick="connectAdSense()">Connect to AdSense</button>
<button onclick="disconnectAdSense()">Disconnect account</button>
आपके पास यह चुनने का विकल्प होता है कि आपको उपयोगकर्ता को कौनसा बटन दिखाना है. यह इस बात पर निर्भर करता है कि आपके पास उपयोगकर्ता का पब्लिशर आईडी सेव है या नहीं.
कनेक्ट कोड
function connectAdSense(){
adsenseEmbeddedConnect.connect({
// OAuth client ID
'clientId': 'xxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com',
// Access token from the Google Identity APIs, see
// https://developers.google.com/identity/oauth2/web/guides/use-token-model
// Use the following scope when requesting the access token:
// https://www.googleapis.com/auth/adsense.readonly
'accessToken': 'xxxxxxxxxxxxxxxxxxxxxxx',
// Child site (which is added to AdSense as part of the Embedded Connect flow)
// Consult with your account manager to ensure this value is set correctly for your platform
'siteUrl': 'site.example.com',
'onConnect': function(response) {
// Your custom code to send the publisher ID (response[publisherId]) to your server for it to be saved.
// The onConnect function is called when the user has completed all the onboarding steps
// Note that you'll additionally receive an OAuth2 access token (response[token]) which can be used with the AdSense Management API to perform other operations
},
'onCancel': function() {
// This callback is called if the user closes the popup window without completing the sign-up flow
}
});
}
डिसकनेक्ट करने का कोड
function disconnectAdSense(){
// Your custom code to forget the publisherId from your server.
}

