Ce guide de démarrage rapide explique comment configurer une page simple qui envoie des requêtes à l'API YouTube Data. Ce guide de démarrage rapide explique comment effectuer deux requêtes d'API:
- Vous allez utiliser une clé API qui identifie votre application pour récupérer des informations sur la chaîne YouTube GoogleDevelopers.
- Vous utiliserez un ID client OAuth 2.0 pour envoyer une requête autorisée qui récupère des informations sur votre propre chaîne YouTube.
Prérequis
Pour exécuter ce guide de démarrage rapide, vous aurez besoin des éléments suivants:
- Python 2.4 ou version ultérieure (pour fournir un serveur Web)
- Accès à Internet et à un navigateur Web
- Un compte Google.
Étape 1: Configurez votre projet et vos identifiants
Créez ou sélectionnez un projet dans la console API. Effectuez les tâches suivantes dans la console d'API pour votre projet:
Dans le panneau de la bibliothèque, recherchez l'API YouTube Data v3. Cliquez sur la fiche de cette API et assurez-vous que l'API est activée pour votre projet.
Dans le panneau des identifiants, créez deux identifiants:
Créer une clé API Vous utiliserez la clé API pour effectuer des requêtes API qui ne nécessitent pas d'autorisation de l'utilisateur. Par exemple, vous n'avez pas besoin d'une autorisation utilisateur pour récupérer des informations sur une chaîne YouTube publique.
Créer un ID client OAuth 2.0 Définissez le type d'application sur Application Web. Vous devez utiliser les identifiants OAuth 2.0 pour les requêtes nécessitant une autorisation utilisateur. Par exemple, vous avez besoin d'une autorisation utilisateur pour récupérer des informations sur la chaîne YouTube de l'utilisateur actuellement authentifié.
Dans le champ Origines JavaScript autorisées, saisissez l'URL
http://localhost:8000. Vous pouvez laisser le champ URI de redirection autorisés vide.
Étape 2: Configurez et exécutez l'exemple
Utilisez le widget APIs Explorer dans le panneau latéral pour obtenir un exemple de code permettant de récupérer des informations sur la chaîne YouTube GoogleDevelopers. Cette requête utilise une clé API pour identifier votre application. Elle ne nécessite aucune autorisation de l'utilisateur ni aucune autorisation spéciale de la part de l'utilisateur exécutant l'exemple.
- Ouvrez la documentation sur la méthode channels.list de l'API.
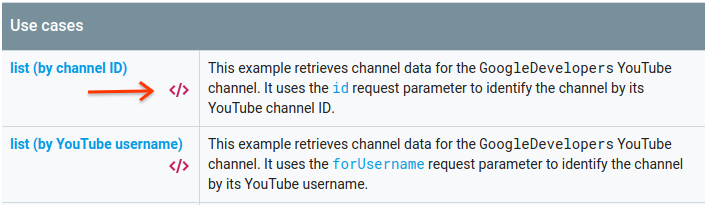
Sur cette page, la section "Cas d'utilisation courants" contient un tableau qui explique plusieurs façons courantes d'utiliser la méthode. La première liste du tableau concerne les résultats par ID de canal.
Cliquez sur le symbole de code de la première fiche pour ouvrir et renseigner l'explorateur d'API en plein écran.

La partie gauche de l'explorateur d'API en plein écran affiche les éléments suivants:
Sous l'en-tête Paramètres de requête, la liste des paramètres est compatible avec la méthode. Les valeurs des paramètres
partetiddoivent être définies. La valeur du paramètreid,UC_x5XG1OV2P6uZZ5FSM9Ttw, correspond à l'ID de la chaîne YouTube Google Developers.Sous les paramètres se trouve une section intitulée Identifiants. Le menu déroulant de cette section doit afficher la valeur API key (Clé API). Par défaut, APIs Explorer utilise des identifiants de démonstration pour faciliter la mise en route. Toutefois, vous utiliserez votre propre clé API pour exécuter l'exemple en local.

La partie droite de l'explorateur d'API en plein écran affiche des onglets contenant des exemples de code dans différents langages. Sélectionnez l'onglet JavaScript.
Copiez l'exemple de code et enregistrez-le dans un fichier nommé
example.html.Dans l'exemple que vous avez téléchargé, recherchez la chaîne
YOUR_API_KEYet remplacez-la par la clé API que vous avez créée à l'étape 1 de ce démarrage rapide.Démarrez le serveur Web à l'aide de la commande suivante depuis votre répertoire de travail:
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Ouvrez le fichier example.html dans votre navigateur. Ouvrez également les outils pour les développeurs, tels que les outils pour les développeurs dans le navigateur Chrome.
Cliquez sur le bouton load (Charger) de la page pour charger la bibliothèque cliente des API Google pour JavaScript. Après avoir cliqué sur le bouton, la console développeur affiche une note indiquant que le client GAPI a été chargé.
Cliquez sur le bouton Exécuter pour envoyer la requête d'API. La console du développeur doit alors afficher la réponse de l'API.
Étape 3: Exécuter une requête autorisée
Au cours de cette étape, vous allez modifier l'exemple de code afin qu'au lieu de récupérer des informations sur la chaîne YouTube GoogleDevelopers, il récupère des informations sur votre chaîne YouTube. Cette demande nécessite une autorisation de l'utilisateur.
Revenez à la documentation de la méthode channels.list de l'API.
Dans la section "Cas d'utilisation courants", cliquez sur le symbole de code de la troisième fiche du tableau. Ce cas d'utilisation consiste à appeler la méthode
listpour "my channel".Là encore, sur la gauche de l'explorateur d'API en plein écran, vous verrez une liste de paramètres suivie de la section Identifiants. Cependant, il existe deux modifications dans l'exemple où vous avez récupéré des informations sur le canal Google Developers:
Dans la section des paramètres, au lieu de la valeur du paramètre
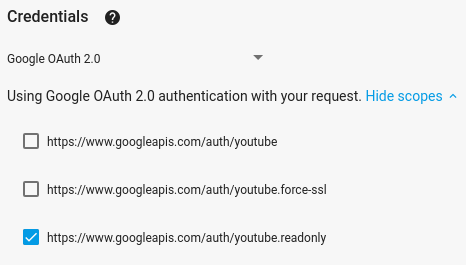
id, la valeur du paramètreminedoit être définie surtrue. Cela indique au serveur d'API de récupérer les informations sur le canal de l'utilisateur actuellement authentifié.Dans la section Credentials (Identifiants), le menu déroulant doit sélectionner l'option Google OAuth 2.0.
En outre, si vous cliquez sur le lien Afficher les champs d'application, vous devez cocher le champ https://www.googleapis.com/auth/youtube.readonly.

Comme dans l'exemple précédent, sélectionnez l'onglet JavaScript, copiez l'exemple de code et enregistrez-le dans
example.html.Dans le code, recherchez la chaîne
YOUR_CLIENT_IDet remplacez-la par l'ID client que vous avez créé à l'étape 1 de ce démarrage rapide.Démarrez le serveur Web à l'aide de la commande suivante depuis votre répertoire de travail:
Python 2.x
python -m SimpleHTTPServer 8000Python 3.x
python -m http.server 8000Accédez au fichier
http://localhost:8000/example.htmldans votre navigateur. Ouvrez les outils pour les développeurs, tels que les outils pour les développeurs dans le navigateur Chrome.Cliquez sur le bouton Authorize and load (Autoriser et charger) sur la page pour charger la bibliothèque cliente des API Google pour JavaScript et lancer le flux d'autorisation. Vous devriez être invité à autoriser l'application à lire les données de votre compte YouTube.
Si vous accordez l'autorisation, la console du développeur doit afficher des messages indiquant que la connexion a réussi et que le client API a été chargé.
Cliquez sur le bouton Exécuter pour envoyer la requête d'API. La console du développeur doit alors afficher la réponse de l'API.
