Yeni CSS Izgara hata ayıklama araçları
DevTools artık CSS ızgarada hata ayıklamayı daha iyi desteklemektedir.

Sayfanızdaki bir HTML öğesine display: grid veya display: inline-grid uygulandığında, Öğeler panelinde bu öğenin yanında bir grid rozeti görürsünüz. Sayfada ızgara yer paylaşımı görüntülenmesine
geçiş yapmak için rozeti tıklayın.
Yeni Düzen bölmesinde, ızgaraları görüntülemek için çeşitli seçenekler sunan bir Izgara bölümü bulunur.
Daha fazla bilgi edinmek için dokümanlara göz atın.
Chromium sorunu: 1047356
Yeni WebAuthn sekmesi
Artık yeni WebAuthn sekmesini kullanarak kimlik doğrulayıcı emülasyonu yapabilir ve Web Authentication API'de hata ayıklayabilirsiniz.
Diğer seçenekler > Diğer araçlar > WebAuthn'u seçerek WebAuthn sekmesini açın.

Yeni WebAuthn sekmesinden önce Chrome'da yerel WebAuthn hata ayıklama desteği bulunmuyordu. Geliştiricilerin, web uygulamalarını Web Authentication API ile test etmek için fiziksel kimlik doğrulayıcılara ihtiyacı vardı.
Yeni WebAuthn sekmesiyle web geliştiricileri artık herhangi bir fiziksel kimlik doğrulayıcıya gerek kalmadan bu kimlik doğrulayıcıları emüle edebilir, yeteneklerini özelleştirebilir ve durumlarını inceleyebilir. Bu, hata ayıklama deneyimini çok daha kolay hale getirir.
WebAuthn özelliği hakkında daha fazla bilgi edinmek için dokümanlarımızı inceleyin.
Chromium sorunu: 1034663
Araçları üst ve alt panel arasında taşıma
Geliştirici Araçları artık Geliştirici Araçları'ndaki araçların üst ve alt panel arasında taşınmasını destekliyor. Böylece istediğiniz iki aracı aynı anda görüntüleyebilirsiniz.
Örneğin, Öğeler ve Kaynaklar panelini aynı anda görüntülemek isterseniz Kaynaklar panelini sağ tıklayıp En alta taşı'yı seçebilirsiniz.

Benzer şekilde, bir sekmeyi sağ tıklayıp En üste taşı'yı seçerek alt sekmelerden birini üste taşıyabilirsiniz.

Chromium sorunu: 1075732
Nesne paneli güncellemeleri
Stiller bölmesinde Hesaplanan kenar çubuğu bölmesini görüntüleme
Artık Stiller bölmesinde Hesaplanan kenar çubuğu bölmesini açıp kapatabilirsiniz.
Stiller bölmesindeki Hesaplanan kenar çubuğu bölmesi varsayılan olarak daraltılmıştır. Geçiş yapmak için düğmeyi tıklayın.

Chromium sorunu: 1073899
Hesaplanan bölmesinde CSS özelliklerini gruplandırma
Artık CSS özelliklerini Hesaplanan bölmesinde kategorilere göre gruplandırabilirsiniz.
Bu yeni gruplandırma özelliği sayesinde, Hesaplanan bölmesinde (daha az kaydırma) gezinmek ve CSS incelemesi için ilgili özelliklere seçmeli olarak odaklanmak daha kolay olacak.
Öğeler panelinde bir öğe seçin. CSS özelliklerini gruplandırmak/gruplandırmak için Grup onay kutusunu işaretleyin veya işaretini kaldırın.

Chromium sorunları: 1096230, 1084673, 1106251
Lighthouse panelinde Lighthouse 6.4
Lighthouse paneli artık Lighthouse 6.4'ü çalıştırmaktadır. Değişikliklerin tam listesi için sürüm notlarına göz atın.

Lighthouse 6.4'teki yeni denetimler:
- Yazı tiplerini önceden yükleyin.
font-display: optionalkullanan tüm yazı tiplerinin önceden yüklenip yüklenmediğini doğrular. - Geçerli kaynak haritaları. Bir sayfanın büyük, birinci taraf JavaScript için geçerli kaynak eşlemeleri olup olmadığını denetler.
- [Deneysel] Büyük JavaScript kitaplığı. Büyük JavaScript kitaplıkları düşük performansa yol açabilir. Bu denetim,
moment.jsgibi yaygın kullanılan büyük JavaScript kitaplıklarına daha ucuz alternatifler önerir.
Chromium sorunu: 772558
Zamanlamalar bölümünde performance.mark() etkinlik
Performans kaydının Zamanlamalar bölümünde artık performance.mark() etkinlik işaretleniyor.

Ağ panelindeki yeni resource-type ve url filtreleri
Ağ isteklerini filtrelemek için Ağ panelindeki yeni resource-type ve url anahtar kelimelerini kullanın.
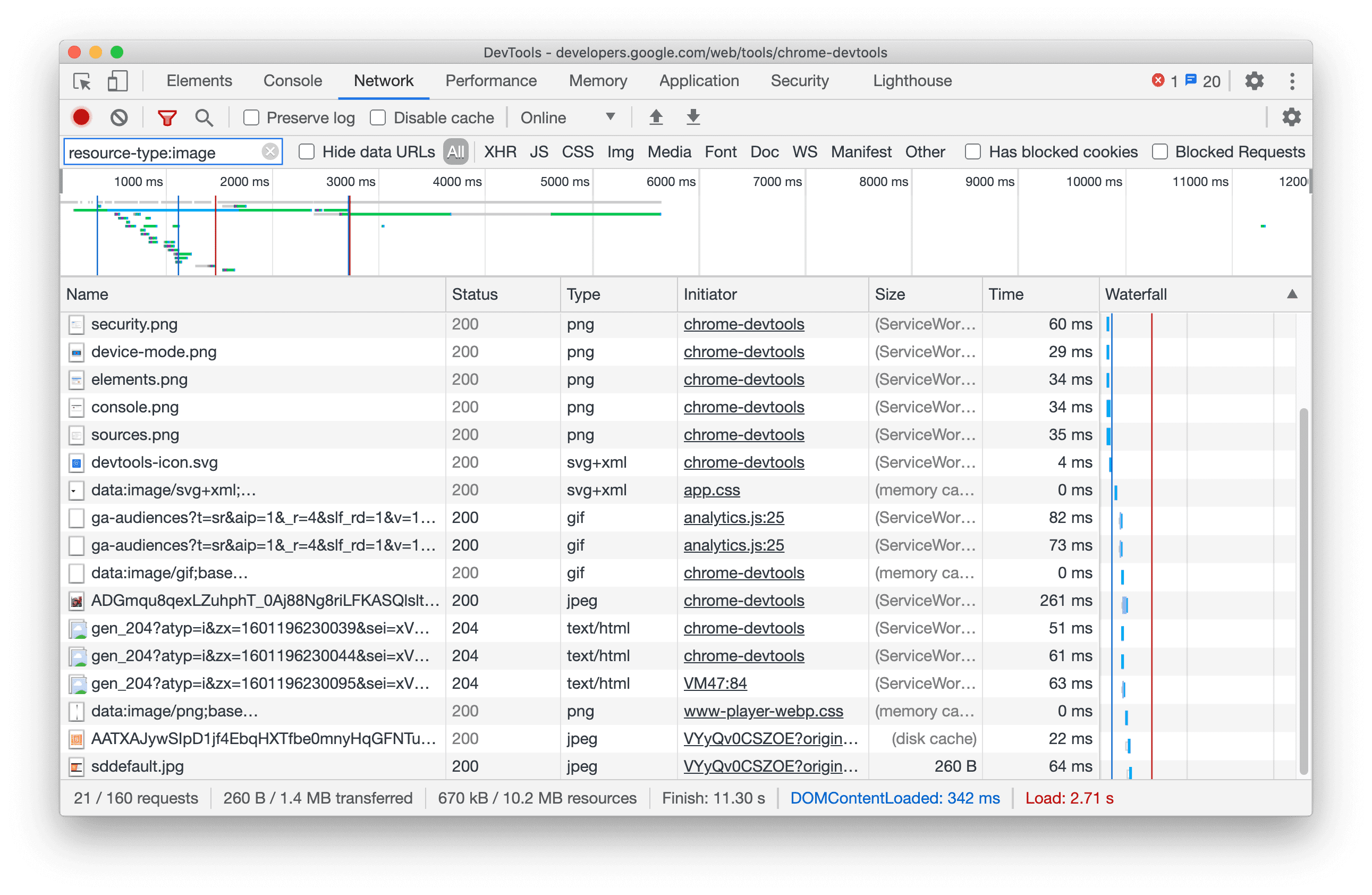
Örneğin, resim olan ağ isteklerine odaklanmak için resource-type:image kullanın.

resource-type ve url gibi daha özel anahtar kelimeler keşfetmek için istekleri mülklere göre filtreleme bölümüne göz atın.
Chromium sorunları: 1121141, 1104188
Kare ayrıntıları görünümü güncellemeleri
COEP ve COOP reporting to uç noktasını görüntüle
Artık Kaynaklar Arası Yerleştirme Politikası (COEP) ve Kaynaklar Arası Açıcı Politikası (COOP)reporting to uç noktasını Güvenlik ve İzolasyon bölümünde görebilirsiniz.
Reporting API, tarayıcının uyarı ve hata göndereceği sunucu uç noktalarını belirtmesine olanak tanıyan yeni bir HTTP üst bilgisi (Report-To) tanımlar.

COEP ve COOP'yi etkinleştirme ve web sitenizi "kökler arası erişime kapalı" yapma hakkında daha fazla bilgi edinmek için bu makaleyi okuyun.
Chromium sorunu: 1051466
COEP ve COOP report-only modunu göster
Geliştirici Araçları artık report-only moduna ayarlanan COEP ve COOP için report-only etiketini gösterir.

Bilgi sızıntılarını nasıl önleyeceğinizi ve web sitenizde COOP ve COEP'yi nasıl etkinleştireceğinizi öğrenmek için bu videoyu izleyin.
Chromium sorunu: 1051466
Diğer araçlar menüsünde Settings desteği sonlandırılıyor
Diğer araçlar menüsündeki Settings kullanımdan kaldırıldı. Bunun yerine ana panelden Ayarlar'ı açın.

Chromium sorunu: 1121312
Deneysel özellikler
CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
CSS'ye Genel Bakış panelinde artık sayfanızdaki düşük renk kontrastlı metinlerin listesi gösterilir.
Bu örnekte, demo sayfasında düşük renk kontrastı sorunu var. Sorunu tıkladığınızda sorun içeren öğelerin listesini görüntüleyebilirsiniz.

Bir öğeyi Öğeler panelinde açmak için öğeyi tıklayın. Geliştirici Araçları, düşük kontrastlı metin sorununu düzeltmenize yardımcı olmak için otomatik renk önerisi sağlar.
Chromium sorunu: 1120316
Geliştirici Araçları'nda klavye kısayollarını özelleştirme
Artık Geliştirici Araçları'nda favori komutlarınızın klavye kısayollarını özelleştirebilirsiniz.
Ayarlar > Kısayollar'a gidin, fareyle bir komutun üzerine gelin ve klavye kısayolunu özelleştirmek için Düzenle düğmesini (kalem simgesi) tıklayın.

Tüm kısayolları sıfırlamak için Varsayılan kısayolları geri yükle'yi tıklayın.
Chromium sorunu: 174309
Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Yeni geliştirilenler veya Beta'yı kullanmayı düşünün. Bu önizleme kanallarıyla Geliştirici Araçları'nın en yeni özelliklerine erişebilir, son teknoloji ürünü web platformu API'lerini test edebilir ve sitenizdeki sorunları kullanıcılarınızdan önce tespit edebilirsiniz!
Chrome Geliştirici Araçları ekibiyle iletişim kurma
Yayındaki yeni özellikler ve değişiklikler ya da Geliştirici Araçları ile ilgili diğer konular hakkında konuşmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden öneri veya geri bildirim gönderin.
- Geliştirici Araçları'nda, Diğer seçenekler
 > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak Geliştirici Araçları sorunlarını bildirin.
> Yardım > Geliştirici Araçları sorunu bildir'i kullanarak Geliştirici Araçları sorunlarını bildirin. - @ChromeDevTools adresine tweet gönderin.
- Geliştirici Araçları'ndaki YouTube videoları veya Geliştirici Araçları İpuçları YouTube videolarındaki yenilikler hakkındaki görüşlerinizi bizimle paylaşın.
Geliştirici Araçları'ndaki Yenilikler
DevTools'daki Yenilikler serisinde ele alınan her şeyin listesi.
Chrome 123
- Paskalya yumurtasını bulun
- Öğe paneli güncellemeleri
- Öğeler > Stiller'de odaklanılmış sayfa emülasyonu
var()yedekte Renk Seçici, Açılı Saat ve Yumuşak Geçiş Düzenleyici- CSS uzunluk aracı kullanımdan kaldırıldı
- Performans > Ana kanal bölümünde, seçilen arama sonucunun pop-up'ı
- Ağ paneli güncellemeleri
- Ağ > Etkinlik Akışı sekmesindeki temizle düğmesi ve arama filtresi
- Ağ > Çerezler içindeki üçüncü taraf çerezleri için muafiyet nedenleri içeren araç ipuçları
- Kaynaklar'da tüm kesme noktalarını etkinleştirme ve devre dışı bırakma
- Yüklü komut dosyalarını Node.js için Geliştirici Araçları'nda görüntüleyin
- Lighthouse 11.5.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 122
- Kaydedici uzantılarının resmi koleksiyonu yayınlandı
- Ağ iyileştirmeleri
- Durum sütunundaki hata nedeni
- İyileştirilmiş Kopyalama alt menüsü
- Performans iyileştirmeleri
- Zaman çizelgesindeki içerik haritaları
- Ana kanaldaki etkinlik başlatıcılar
- Node.js Geliştirici Araçları için JavaScript sanal makine örneği seçici menüsü
- Kaynaklar'da yeni kısayol ve komut
- Öğe iyileştirmeleri
- ::view-transition sözde öğesi artık Stiller'de düzenlenebilir
- Engelleme kapsayıcıları için align-content özelliği desteği
- Emüle edilmiş katlanabilir cihazlar için duruş desteği
- Dinamik tema
- Üçüncü taraf çerezleri, Ağ ve Uygulama panellerindeki kullanımdan kaldırma uyarıları
- Lighthouse 11.4.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 121
- Öğe iyileştirmeleri
- Ağ panelinde filtre çubuğu kolaylaştırıldı
@font-palette-valuesdesteği- Desteklenen durum: Başka bir özel mülkün yedeği olarak özel mülk
- Gelişmiş kaynak haritası desteği
- Performans paneli iyileştirmeleri
- Geliştirilmiş Etkileşimler kanalı
- Aşağıdan Yukarıya, Çağrı Ağacı ve Etkinlik Günlüğü sekmelerinde gelişmiş filtreleme
- Kaynaklar panelindeki girinti işaretçileri
- Ağ panelindeki geçersiz kılınmış başlıklar ve içerikler için faydalı ipuçları
- İstek engelleme kalıpları eklemek ve kaldırmak için yeni Komut Menüsü seçenekleri
- CSP ihlalleri denemesi kaldırıldı
- Lighthouse 11.3.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 120
- Üçüncü taraf çerezlerinin kullanımdan kaldırılması
- Özel Korumalı Alan Analiz Aracı ile web sitenizin çerezlerini analiz edin
- Geliştirilmiş yoksayılanlar listesi
- node_modules için varsayılan hariç tutma kalıbı
- Yakalanan istisnalar, yakalanan veya yoksayılmayan koddan geçerse artık yürütme işlemini durduruyor
x_google_ignoreList, kaynak eşlemelerindeignoreListolarak yeniden adlandırıldı- Uzaktan hata ayıklama sırasında yeni giriş modu açma/kapatma
- Öğeler panelinde artık #document düğümlerinin URL'leri gösteriliyor
- Uygulama panelinde Etkili İçerik Güvenliği Politikası
- Animasyonlarda hata ayıklama iyileştirildi
- Kaynaklar bölümündeki "Bu koda güveniyor musunuz?" iletişim kutusu ve Console'daki öz XSS uyarısı
- Web çalışanları ve iş araçlarında etkinlik işleyici ayrılma noktaları
<audio>ve<video>için yeni medya rozeti- Önceden yükleme, Tahmine dayalı yükleme olarak yeniden adlandırıldı
- Lighthouse 11.2.0
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 119
- Öğeler > Stiller'deki @property bölümü iyileştirildi
- Düzenlenebilir @property kuralı
- Geçersiz @property kurallarıyla ilgili sorunlar bildirildi
- Emülasyon yapılacak cihazların listesi güncellendi
- Kaynaklar bölümündeki komut dosyası etiketlerinde satır içi JSON'yi düzgün bir şekilde yazdırma
- Console'da özel alanları otomatik tamamlama
- Lighthouse 11.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Web SQL'in kullanımdan kaldırılması
- Uygulama > Manifest'te ekran görüntüsü en boy oranı doğrulaması
- Öne çıkan çeşitli özellikler
Chrome 118
- Öğeler > Stiller'de özel özellikler için yeni bölüm
- Yerel geçersiz kılmalarla ilgili daha fazla iyileştirme
- Gelişmiş arama
- İyileştirilmiş Kaynaklar paneli
- Kaynaklar panelinde basitleştirilmiş çalışma alanı
- Kaynaklardaki bölmeleri yeniden sıralama
- Daha fazla komut dosyası türü için söz dizimi vurgulama ve güzel yazdırma özellikleri
- Tercih edilenler-azaltılmış-şeffaflık medya özelliğini emüle et
- Lighthouse 11
- Erişilebilirlikle ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 117
- Ağ paneli iyileştirmeleri
- Web içeriğini yerel olarak daha hızlı geçersiz kılma
- XHR ve getirme isteklerinin içeriğini geçersiz kıl
- Chrome uzantısı isteklerini gizleme
- İnsanlar tarafından okunabilir HTTP durum kodları
Performans: Ağ etkinliklerinin getirme önceliğindeki değişiklikleri görün
Kaynak ayarları varsayılan olarak etkindir: Kod daraltma ve otomatik dosya gösterme
Üçüncü taraf çerezleriyle ilgili sorunlarda daha iyi hata ayıklama
DevTools için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynak
(Deneysel) Yeni oluşturma emülasyonu: Preferreds-reduced-transparency
Chrome 116
- Eksik stil sayfalarında iyileştirilmiş hata ayıklama
- Öğeler > Stiller > Yumuşak Geçiş Düzenleyici'de doğrusal zamanlama desteği
- Depolama paketleri desteği ve meta veri görünümü
- Lighthouse 10.3.0
- Erişilebilirlik: Klavye komutları ve iyileştirilmiş ekran okuma
- Öne çıkan çeşitli özellikler
Chrome 115
- Öğe iyileştirmeleri
- Yeni CSS alt ızgara rozeti
- İpuçlarında seçici belirginliği
- İpuçlarındaki özel CSS özelliklerinin değerleri
- Kaynaklarla ilgili iyileştirmeler
- CSS söz dizimi vurgulama
- Koşullu kesme noktalarını ayarlama kısayolu
- Uygulama > Hemen Çıkma Durumunu İzleme Çözümleri
- Lighthouse 10.2.0
- İçerik komut dosyalarını varsayılan olarak yoksay
- Ağ > Yanıt iyileştirmeleri
- Öne çıkan çeşitli özellikler
Chrome 114
- WebAssembly hata ayıklama desteği
- Wasm uygulamalarında iyileştirilmiş adım davranışı
- Öğeler panelini ve Sorunlar sekmesini kullanarak Otomatik Doldurmada hata ayıklama
- Kaydedicideki Onaylar
- Lighthouse 10.1.1
- Performans geliştirmeleri
- performance.mark(), Performans > Zamanlamalar'da fareyle üzerine gelindiğinde zamanlamayı gösterir
- profile() komutu Performans > Main'i doldurur
- Yavaş kullanıcı etkileşimleri için uyarı
- Web Verileri güncellemeleri
- JavaScript Profiler'ın kullanımdan kaldırılması: Üçüncü aşama
- Öne çıkan çeşitli özellikler
Chrome 113
- Ağ yanıtı başlıklarını geçersiz kılma
- Nuxt, Vite ve Rollup hata ayıklama iyileştirmeleri
- Öğeler > Stiller'de CSS iyileştirmeleri
- Geçersiz CSS özellikleri ve değerleri
- Animasyon kısaltması özelliğindeki animasyon karelerinin bağlantıları
- Yeni Console ayarı: Enter'a basıldığında otomatik tamamlama
- Komut Menüsü, yazılan dosyaları vurguluyor
- JavaScript Profiler'in kullanımdan kaldırılması: İkinci aşama
- Öne çıkan çeşitli özellikler
Chrome 112
- Kaydedici güncellemeleri
- Kaydedici tekrar oynatma uzantıları
- Delil seçicilerle kayıt
- Lighthouse analiziyle kayıtları Puppeteer komut dosyası olarak dışa aktarın
- Kaydedici uzantılarını edinin
- Öğeler > Stil güncellemeleri
- Stiller bölmesindeki CSS dokümanları
- CSS iç içe yerleştirme desteği
- Konsolda günlük noktalarını ve koşullu kesme noktalarını işaretleme
- Hata ayıklama sırasında alakasız komut dosyalarını yoksayma
- JavaScript Profiler'in kullanımdan kaldırılma süreci başladı
- Azaltılmış kontrast emülasyonu
- Lighthouse 10
- Öne çıkan çeşitli özellikler
Chrome 111
- Stiller bölmesiyle HD renkte hata ayıklama
- Geliştirilmiş ayrılma noktası kullanıcı deneyimi
- Özelleştirilebilir Kaydedici kısayolları
- Angular için daha iyi söz dizimi vurgulama
- Uygulama panelinde önbellekleri yeniden düzenleme
- Öne çıkan çeşitli özellikler
Chrome 110
- Yeniden yüklemede Performans Paneli temizleme
- Kaydedici güncellemeleri
- Kaydedici'de kullanıcı işlemlerinizin kodunu görüntüleme ve vurgulama
- Bir kaydın seçici türlerini özelleştirme
- Kayıt sırasında kullanıcı işlemleri akışını düzenleme
- Otomatik, yerinde güzel yazdırma özelliği
- Vue, SCSS ve diğerleri için daha iyi söz dizimi vurgulama ve satır içi önizleme
- Konsolda ergonomik ve tutarlı Otomatik Tamamlama
- Öne çıkan çeşitli özellikler
Chrome 109
- Kaydedici: Adımlar, sayfa içi tekrar oynatma, adımın içerik menüsü için kopyalama seçenekleri
- Performans kayıtlarında gerçek işlev adlarını göster
- Konsol ve Kaynaklar panelinde yeni klavye kısayolları
- İyileştirilmiş JavaScript hata ayıklaması
- Öne çıkan çeşitli özellikler
- [Deneysel] Ayrılma noktalarını yönetmede gelişmiş kullanıcı deneyimi
- [Deneysel] Otomatik, yerinde güzel baskı
Chrome 108
- Etkin olmayan CSS mülkleri için ipuçları
- Kaydedici panelinde XPath ve metin seçicileri otomatik olarak algıla
- Virgülle ayrılmış ifadelerde ilerleme
- İyileştirilmiş Yoksayılanlar listesi ayarı
- Öne çıkan çeşitli özellikler
Chrome 107
- Geliştirici Araçları'nda klavye kısayollarını özelleştirme
- Klavye kısayolunu kullanarak açık ve koyu temalar arasında geçiş yapma
- Bellek Denetleyicisi'nde C/C++ nesnelerini vurgulama
- HAR içe aktarma işlemi için tam başlatıcı bilgilerini destekleyin
Entertuşuna bastıktan sonra DOM aramasını başlatalign-contentCSS flexbox özellikleri içinstartveendsimgelerini göster- Öne çıkan çeşitli özellikler
Chrome 106
- Kaynaklar panelinde dosyaları oluşturulma / dağıtılma bazında gruplandırma
- Eşzamansız işlemler için bağlantılı yığın izlemeler
- Bilinen üçüncü taraf komut dosyalarını otomatik olarak yoksay
- Hata ayıklama sırasında iyileştirilmiş çağrı yığını
- Kaynaklar panelinde yoksayılanlar listesine eklenen kaynakları gizleme
- Komut Menüsünde yoksayılanlar listesindeki dosyaları gizleme
- Performans panelinde yeni Etkileşimler kanalı
- Performans Analizleri panelindeki LCP zamanlamaları dökümü
- Kaydedici panelindeki kayıtlar için varsayılan adı otomatik olarak oluştur
- Öne çıkan çeşitli özellikler
Chrome 105
- Kaydedici'de adım adım tekrar oynatma
- Kaydedici panelinde fareyle üzerine gelme etkinliği desteği
- Performans analizleri panelinde Largest Contentful Paint (LCP)
- Düzen kaymalarının olası temel nedenleri olarak metin yanıp sönmelerini (FOIT, FOUT) tanımlama
- Manifest bölmesindeki protokol işleyicileri
- Nesne panelinde üst katman rozeti
- Çalışma zamanında Wasm hata ayıklama bilgilerini ekleyin
- Hata ayıklama sırasında canlı düzenlemeyi destekleme
- Stiller bölmesinde @scope'u kurallarda görüntüleme ve düzenleme
- Kaynak haritasıyla ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 104
- Hata ayıklama sırasında çerçeveyi yeniden başlatma
- Kaydedici panelinde yavaş tekrar oynatma seçenekleri
- Kaydedici paneli için uzantı oluşturma
- Kaynaklar panelinde dosyaları oluşturulma / dağıtılma bazında gruplandırma
- Performans analizleri panelindeki yeni Kullanıcı Zamanlamaları kanalı
- Bir öğenin atanan alanını gösterme
- Performans kayıtları için donanım eşzamanlılığını simüle etme
- CSS değişkenleri otomatik olarak tamamlanırken renk olmayan değeri önizleme
- Geri-ileri önbellek bölmesinde engelleyen çerçeveleri tanımlama
- JavaScript nesneleri için iyileştirilmiş otomatik tamamlama önerileri
- Kaynak haritalarıyla ilgili iyileştirmeler
- Öne çıkan çeşitli özellikler
Chrome 103
- Kaydedici panelinde çift tıklama ve sağ tıklama etkinliklerini kaydetme
- Lighthouse panelinde yeni zaman aralığı ve anlık görüntü modu
- Performans Analizleri panelinde iyileştirilmiş yakınlaştırma denetimi
- Performans kaydını silmek için onaylayın
- Nesne panelindeki bölmeleri yeniden sıralama
- Tarayıcı dışında bir renk seçme
- Hata ayıklama sırasında iyileştirilmiş satır içi değer önizlemesi
- Sanal kimlik doğrulayıcılar için büyük blob'ları destekleme
- Kaynaklar panelinde yeni klavye kısayolları
- Kaynak haritalarıyla ilgili iyileştirmeler
Chrome 102
- Önizleme özelliği: Yeni performans analizleri paneli
- Açık ve koyu tema emülasyonu için yeni kısayollar
- Ağ Önizlemesi sekmesinde gelişmiş güvenlik
- Kesme noktasında iyileştirilmiş yeniden yükleme
- Console güncellemeleri
- Kullanıcı işlemleri akışı kaydını başlangıçta iptal etme
- Devralınan vurgu sözde öğelerini Stiller bölmesinde görüntüle
- Öne çıkan çeşitli özellikler
- [Deneysel] CSS değişikliklerini kopyalama
- [Deneysel] Tarayıcı dışında renk seçme
Chrome 101
- Kayıtlı kullanıcı akışlarını JSON dosyası olarak içe ve dışa aktarma
- Stiller bölmesinde basamaklı katmanları görüntüleme
hwb()renk işlevi desteği- Özel mülklerin görüntülenmesi iyileştirildi
- Öne çıkan çeşitli özellikler
- [Deneysel] Lighthouse panelinde yeni zaman aralığı ve anlık görüntü modu
Chrome 100
- Stiller bölmesinde @supports at kurallarında görüntüleme ve düzenleme
- Ortak seçicileri varsayılan olarak destekleme
- Kayıt seçiciyi özelleştirme
- Kaydı yeniden adlandırma
- Fareyle üzerine gelindiğinde sınıf/işlev özelliklerini önizleme
- Performans panelinde kısmen sunulan kareler
- Öne çıkan çeşitli özellikler
Chrome 99
- WebSocket isteklerini azaltma
- Uygulama panelindeki Yeni Reporting API bölmesi
- Öğe Kaydedici panelinde görünür olana/tıklanabilir olana kadar beklemeyi destekleyin
- Daha iyi konsol stili, biçimlendirme ve filtreleme
- Kaynak eşleme dosyalarıyla Chrome uzantısında hata ayıklama
- Kaynaklar panelindeki kaynak klasör ağacı iyileştirildi
- Kaynaklar panelinde çalışan kaynak dosyalarını görüntüleme
- Chrome'un otomatik koyu tema güncellemeleri
- Dokunma dostu renk seçici ve bölünmüş bölme
- Öne çıkan çeşitli özellikler
Chrome 98
- Önizleme özelliği: Tam sayfa erişilebilirlik ağacı
- Değişiklikler sekmesinde daha kesin değişiklikler
- Kullanıcı işlemleri akışı kaydı için daha uzun zaman aşımı süresi ayarlama
- Geri-ileri önbellek sekmesiyle sayfalarınızın önbelleğe alınabilir olmasını sağlama
- Yeni Özellikler bölmesi filtresi
- CSS zorunlu renkler medya özelliğini emüle etme
- Fareyle üzerine gelme komutunda cetvelleri gösterme
- Flexbox düzenleyicisinde
row-reversevecolumn-reverseözelliklerini destekleyin - XHR'yi yeniden oynatmak ve tüm arama sonuçlarını genişletmek için yeni klavye kısayolları
- Lighthouse panelinde Lighthouse 9
- İyileştirilmiş Kaynaklar paneli
- Öne çıkan çeşitli özellikler
- [Deneysel] Reporting API bölmesindeki uç noktalar
Chrome 97
- Önizleme özelliği: Yeni Kaydedici paneli
- Cihaz Modu'nda cihaz listesini yenileme
- HTML Olarak Düzenle seçeneğiyle otomatik tamamlama
- Kodda daha iyi hata ayıklama deneyimi
- DevTools ayarlarını cihazlar arasında senkronize etme
Chrome 96
- Önizleme özelliği: Yeni CSS'ye Genel Bakış paneli
- CSS uzunluğunu düzenleme ve kopyalama deneyimi geri yüklendi ve iyileştirildi
- CSS, kontrastı tercih eden medya özelliklerini emüle eder
- Chrome'un otomatik koyu tema özelliğini emüle etme
- Stiller bölmesindeki bildirimleri JavaScript olarak kopyala
- Network (Ağ) panelinde yeni Yük sekmesi
- Özellikler bölmesinde özelliklerin görünümü iyileştirildi
- Konsolda CORS hatalarını gizleme seçeneği
- Console'da doğru
Intlnesneleri önizlemesi ve değerlendirmesi - Tutarlı eşzamansız yığın izlemeler
- Konsol kenar çubuğunu koru
- Uygulama panelinde kullanımdan kaldırılmış Uygulama önbelleği bölmesi
- [Deneysel] Uygulama panelindeki yeni Reporting API bölmesi
Chrome 95
- Yeni CSS uzunluğu yazma araçları
- Sorunlar sekmesinde sorunları gizleme
- Tesislerin görüntülenmesi iyileştirildi
- Lighthouse panelinde Lighthouse 8.4
- Kaynaklar panelinde snippet'leri sıralama
- Çevrilmiş sürüm notlarına yönlendiren yeni bağlantılar ve çeviri hatası bildirme
- DevTools komut menüsü için iyileştirilmiş kullanıcı arayüzü
Chrome 94
- Geliştirici Araçları'nı tercih ettiğiniz dilde kullanma
- Cihaz listesindeki yeni Nest Hub cihazları
- Çerçeve ayrıntıları görünümünde kaynak denemeleri
- Yeni CSS kapsayıcı sorguları rozeti
- Ağ filtrelerini tersine çevirmek için yeni onay kutusu
- Console kenar çubuğu yakında kullanımdan kaldırılacak
- Sorunlar sekmesinde ve Ağ panelinde ham
Set-Cookiesüstbilgilerini görüntüleyin - Tutarlı şekilde yerel erişimcileri Console'da kendi mülkleri olarak görüntüleme
- #sourceURL içeren satır içi komut dosyaları için uygun hata yığını izlemeleri
- Hesaplanan bölmede renk biçimini değiştirme
- Özel ipuçlarını yerel HTML ipuçlarıyla değiştirme
- [Deneysel] Sorunlar sekmesinde sorunları gizleme
Chrome 93
- Stiller bölmesinde düzenlenebilir CSS kapsayıcı sorguları
- Ağ panelinde web paketi önizlemesi
- Attribution Reporting API'de hata ayıklama
- Console'da daha iyi dize işleme
- İyileştirilmiş CORS hata ayıklaması
- Lighthouse 8.1
- Manifest bölmesinde yeni not URL'si
- CSS eşleştirme seçicileri düzeltildi
- JSON yanıtlarını Ağ panelinde düzgün şekilde yazdırma
Chrome 92
- CSS ızgara düzenleyici
- Console'da
constyeniden ekleme desteği - Kaynak sırası görüntüleyici
- Çerçeve ayrıntılarını görüntülemek için yeni kısayol
- Gelişmiş CORS hata ayıklama desteği
- XHR etiketini Fetch/XHR olarak yeniden adlandır
- Wasm kaynak türünü Ağ panelinde filtreleme
- Ağ koşulları sekmesindeki cihazlar için Kullanıcı Aracısı İstemci İpuçları
- Sorunlar sekmesinde Quirks moduyla ilgili sorunları bildirin
- İşlem Kesişimlerini Performans paneline dahil etme
- Lighthouse 7.5 panelinde Lighthouse 7.5
- Çağrı yığınında kullanımdan kaldırılan "Çerçeveyi yeniden başlat" içerik menüsü
- [Deneysel] Protokol izleyici
- [Deneysel] Kukla Kaydedici
Chrome 91
- Web Verileri bilgi pop-up'ı
- Yeni Bellek İnceleyici
- CSS kaydırmayı hizalamayı görselleştirme
- Yeni rozet ayarları bölmesi
- En boy oranı bilgileriyle geliştirilmiş resim önizlemesi
Content-Encodingayarlarını yapılandırma seçeneklerinin gösterildiği yeni ağ koşulları düğmesi- hesaplanan değeri görüntüleme kısayolu
accent-coloranahtar kelime- Sorun türlerini renkler ve simgelerle kategorilere ayırma
- Güven jetonlarını silme
- Çerçeve ayrıntıları görünümünde engellenen özellikler
- Denemeler ayarında denemeleri filtreleme
- Önbellek depolama alanı bölmesinde yeni
Vary Headersütunu - JavaScript özel marka kontrolünü destekleyin
- Ayrılma noktaları hata ayıklaması için gelişmiş destek
[]gösterimiyle fareyle üzerine gelme önizlemesini destekleme- HTML dosyalarının ana hatları iyileştirildi
- Wasm hata ayıklaması için uygun hata yığını izlemeleri
Chrome 90
- Yeni CSS flexbox hata ayıklama araçları
- Yeni Core Web Vitals yer paylaşımı
- Sorun sayısı Console durum çubuğuna taşındı
- Güvenilir Web Etkinliği sorunlarını bildirme
- Dizeleri Console'da (geçerli) JavaScript dizesi değişmez değerleri olarak biçimlendirin
- Uygulama panelinde Yeni Güven Jetonları bölmesi
- CSS renk gamı medya özelliğini emüle etme
- Gelişmiş Progresif Web Uygulamaları araçları
- Ağ panelinde yeni
Remote Address Spacesütunu - Performans iyileştirmeleri
- Çerçeve ayrıntıları görünümünde izin verilen/izin verilmeyen özellikleri görüntüleme
- Çerezler bölmesinde yeni
SamePartysütunu - Standart olmayan
fn.displayNamedesteği kullanımdan kaldırıldı Don't show Chrome Data Saver warningözelliğinin Ayarlar menüsünde kullanımdan kaldırılması- [Deneysel] Sorunlar sekmesinde otomatik düşük kontrast sorunu raporlama
- [Deneysel] Nesne panelinde tam erişilebilirlik ağaç görünümü
Chrome 89
- Güvenilir Türler ihlalleri için hata ayıklama desteği
- Görüntü alanının ötesinde düğüm ekran görüntüsünü yakala
- Ağ istekleri için yeni Güven Jetonları sekmesi
- Lighthouse panelinde Lighthouse 7
- CSS
:targetdurumunu zorunlu kılma desteği - Kopya öğenin yeni kısayolu
- Özel CSS özellikleri için renk seçiciler
- CSS özelliklerini kopyalamak için yeni kısayollar
- URL kodu çözülmüş çerezleri göstermek için yeni seçenek
- Yalnızca görünür çerezleri temizle
- Depolama Alanı bölmesindeki üçüncü taraf çerezlerini temizlemek için yeni seçenek
- Özel cihazlar için Kullanıcı Aracısı İstemci İpuçlarını düzenleme
- "Ağ günlüğünü kaydet" ayarını koru
- WebTransport bağlantılarını Ağ panelinde görüntüleme
- "Online" seçeneği, "Kısıtlama yok" olarak yeniden adlandırıldı
- Konsol, Kaynaklar paneli ve Stiller bölmesindeki yeni kopyalama seçenekleri
- Çerçeve ayrıntıları görünümündeki yeni Service Workers bilgileri
- Çerçeve ayrıntıları görünümünde Bellek bilgilerini ölçme
- Sorunlar sekmesinden geri bildirim sağlama
- Performans panelinde atlanan kareler
- Cihaz Modu'nda katlanabilir ve çift ekran emülasyonu
- [Deneysel] Puppeteer Kaydedici ile tarayıcı testini otomatik hale getirme
- [Deneysel] Stiller bölmesinde yazı tipi düzenleyici
- [Deneysel] CSS flexbox hata ayıklama araçları
- [Deneysel] Yeni İGP İhlalleri sekmesi
- [Deneysel] Yeni renk kontrastı hesaplaması - Gelişmiş Algısal Kontrast Algoritması (APCA)
Chrome 88
- DevTools daha hızlı başlatılıyor
- Yeni CSS açılı görselleştirme araçları
- Desteklenmeyen resim türlerini simüle etme
- Depolama alanı bölmesinde depolama alanı kotası boyutunu simüle etme
- Performans panelinde Yeni Web Verileri şeridi
- Ağ panelindeki CORS hatalarını bildirme
- Çerçeve ayrıntıları görünümündeki kaynaklar arası izolasyon bilgileri
- Çerçeve ayrıntıları görünümünde yeni Web İşçileri bilgileri
- Açık pencereler için açılış çerçevesi ayrıntılarını gösterme
- Hizmet Çalışanları bölmesinden Ağ panelini açın
- Özellik değerini kopyala
- Ağ başlatıcı için yığın izlemeyi kopyala
- Fareyle üzerine gelindiğinde Wasm değişken değerini önizleme
- Console'da Wasm değişkenini değerlendirin
- Dosya/bellek boyutları için tutarlı ölçü birimleri
- Nesne panelinde sözde öğeleri vurgulama
- [Deneysel] CSS Flexbox hata ayıklama araçları
- [Deneysel] Akorlar klavye kısayollarını özelleştirme
Chrome 87
- Yeni CSS Izgara hata ayıklama araçları
- Yeni WebAuthn sekmesi
- Araçları üst ve alt panel arasında taşıma
- Stiller bölmesinde yeni Hesaplanan kenar çubuğu bölmesi
- Hesaplanan bölmesinde CSS özelliklerini gruplandırma
- Lighthouse 6.3 panelinde Lighthouse 6.3
- Zamanlamalar bölümündeki
performance.mark()etkinlik - Ağ panelinde yeni
resource-typeveurlfiltreleri - Kare ayrıntıları görünümüyle ilgili güncellemeler
- Diğer araçlar menüsündeki
Settingsözelliği kullanımdan kaldırılıyor - [Deneysel] CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
- [Deneysel] Geliştirici Araçları'nda klavye kısayollarını özelleştirme
Chrome 86
- Yeni Medya paneli
- Nesne paneli içerik menüsünü kullanarak düğüm ekran görüntülerini yakalama
- Sorunlar sekmesi güncellemeleri
- Eksik yerel yazı tiplerini simüle etme
- Etkin olmayan kullanıcıları emüle etme
prefers-reduced-dataemülasyonu- Yeni JavaScript özellikleri için destek
- Lighthouse 6.2 panelinde Lighthouse 6.2
- Hizmet Çalışanları bölmesindeki "diğer kaynaklar" listesinin kullanımdan kaldırılması
- Filtrelenmiş öğeler için kapsam özetini göster
- Uygulama panelinde yeni çerçeve ayrıntıları görünümü
- Stiller bölmesinde erişilebilir renk önerisi
- Nesne panelinde Özellikler bölmesini yeniden etkinleştirme
- Ağ panelindeki kullanıcılar tarafından okunabilir
X-Client-Dataüst bilgi değerleri - Stiller bölmesinde özel yazı tiplerini otomatik tamamlama
- Kaynak türünü sürekli olarak ağ panelinde göster
- Öğeler ve Ağ panellerindeki düğmeleri temizle
Chrome 85
- CSS-in-JS çerçeveleri için stil düzenleme
- Lighthouse panelinde Lighthouse 6
- İlk Anlamlı Boyama'nın (FMP) kullanımdan kaldırılması
- Yeni JavaScript özellikleri için destek
- Manifest bölmesinde yeni uygulama kısayolu uyarıları
- Zamanlama sekmesindeki hizmet çalışanı
respondWithetkinlikleri - Hesaplanan bölmenin tutarlı bir şekilde gösterilmesi
- WebAssembly dosyaları için bayt kodu ofsetleri
- Kaynaklar panelinde satır tabanlı kopyalama ve kesme
- Console ayarları güncellemeleri
- Performans paneli güncellemeleri
- Ayrılma noktaları, koşullu kesme noktaları ve günlük noktaları için yeni simgeler
Chrome 84
- Yeni Sorunlar sekmesini kullanarak site sorunlarını düzeltme
- İnceleme Modu ipucunda erişilebilirlik bilgilerini görüntüleme
- Performans paneli güncellemeleri
- Console'da daha doğru vaat terminolojisi
- Stil bölmesi güncellemeleri
- Nesne panelindeki Özellikler bölmesinin kullanımdan kaldırılması
- Manifest bölmesinde uygulama kısayolları desteği
Chrome 83
- Görme bozukluklarını simüle etme
- Yerel ayarları emüle etme
- Kaynaklar Arası Yerleştirme Politikası (COEP) hata ayıklaması
- Ayrılma noktaları, koşullu kesme noktaları ve günlük noktaları için yeni simgeler
- Belirli bir çerez ayarlayan ağ isteklerini görüntüleme
- Komut Menüsünden sola yerleştirme
- Ana Menüdeki Ayarlar seçeneği taşındı
- Denetimler paneli artık Lighthouse paneli oldu
- Bir klasördeki tüm Yerel Geçersiz Kılmaları silme
- Uzun Görevler kullanıcı arayüzü güncellendi
- Manifest bölmesinde maskelenebilir simge desteği
Chrome 82
Chrome 81
- Cihaz Modu'nda Moto G4 desteği
- Çerezlerle ilgili güncellemeler
- Daha doğru web uygulaması manifest simgeleri
- Çıkış karaktersiz değerleri görmek için fareyle CSS
contentözelliklerinin üzerine gelin - Console'da kaynak eşleme hataları
- Dosyanın sonundan sonra kaydırmayı devre dışı bırakma ayarı
Chrome 80
- Console'da
letveclassdüzenlemeleri için destek - İyileştirilmiş WebAssembly hata ayıklaması
- Başlatıcı sekmesindeki İstek Başlatıcı Zincirleri
- Genel Bakış'ta seçilen ağ isteğini vurgulama
- Ağ panelindeki URL ve yol sütunları
- Güncellenen User-Agent dizeleri
- Yeni Denetimler paneli yapılandırma kullanıcı arayüzü
- İşlev veya blok başına kod kapsamı modları
- Kod kapsamı artık bir sayfanın yeniden yüklenmesiyle başlatılmalıdır
Chrome 79
- Bir çerezin engellenme nedenini ayıklama
- Çerez değerlerini görüntüleme
- Farklı tercihler-renk-şemasını ve azaltılmış-hareket tercihlerini simüle etme
- Kod kapsamı güncellemeleri
- Ağ kaynağının istenme nedenindeki hataları ayıklama
- Konsol ve Kaynaklar panelleri girinti tercihlerine tekrar uyuyor
- İmleçle gezinme için yeni kısayollar
Chrome 78
- Denetimler panelinde çok müşterili destek
- Ödeme İşleyicide hata ayıklama
- Denetimler panelinde Lighthouse 5.2
- Performans panelinde Largest Contentful Paint
- Geliştirici Araçları sorunlarını ana menüden bildirme
Chrome 77
- Öğe stillerini kopyala
- Düzen kaymalarını görselleştirme
- Denetimler panelinde Lighthouse 5.1
- İşletim sistemi teması senkronizasyonu
- Ayrılma Noktası Düzenleyicisi'ni açmak için klavye kısayolu
- Ağ panelinde önbelleği önceden getirme
- Nesneleri görüntülerken gizli mülkler
- Uygulama panelindeki bildirimler ve push mesajları
Chrome 76
- CSS değerleriyle otomatik tamamlama
- Ağ ayarları için yeni bir kullanıcı arayüzü
- HAR dışa aktarma işlemlerinde WebSocket mesajları
- HAR içe ve dışa aktarma düğmeleri
- Gerçek zamanlı bellek kullanımı
- Hizmet çalışanı kaydı bağlantı noktası numaraları
- Arka Planda Getirme ve Arka Plan Senkronizasyonu etkinliklerini inceleme
- Firefox için Kukla
Chrome 75
- CSS işlevlerini otomatik tamamlarken anlamlı olan hazır ayarlar
- Komut Menüsünden site verilerini temizleme
- Tüm IndexedDB veritabanlarını görüntüle
- Fareyle üzerine gelindiğinde kaynağın sıkıştırılmamış boyutunu görüntüleme
- Kesme noktaları bölmesinde satır içi ayrılma noktaları
- IndexedDB ve Cache kaynak sayıları
- Ayrıntılı İnceleme ipucunu devre dışı bırakma ayarı
- Düzenleyici'de sekme girintisini açma/kapatma ayarı
Chrome 74
- CSS özelliğinden etkilenen tüm düğümleri vurgulayın
- Denetimler panelinde Lighthouse v4
- WebSocket ikili mesaj görüntüleyici
- Komut Menüsünde alan ekran görüntüsü alma
- Ağ panelindeki Service Worker filtreleri
- Performans paneli güncellemeleri
- Performans paneli kayıtlarındaki uzun görevler
- Zamanlama bölümünde ilk boyama
- Bonus ipucu: RGB ve HSL renk kodlarını görüntülemek için kısayol (video)
Chrome 73
- Günlük noktaları
- İnceleme Modu'nda ayrıntılı ipuçları
- Dışa aktarma kodu kapsam verileri
- Konsolda klavyeyle gezinme
- Renk Seçici'deki AAA kontrast oranı çizgisi
- Özel coğrafi konum geçersiz kılmalarını kaydetme
- Kod daraltma
- Çerçeveler sekmesinin adı Mesajlar sekmesi olarak değiştirildi
- Bonus ipucu: Mülke göre ağ paneli filtrelemesi (video)
Chrome 72
- Performans panelindeki performans metriklerini görselleştirin
- DOM Ağacında metin düğümlerini vurgulayın
- JS yolunu bir DOM düğümüne kopyalayın<br>
- Denetimler paneli güncellemeleri (JS kitaplıklarını algılayan yeni bir denetim ve Denetimler paneline Komut Menüsünden erişmek için yeni anahtar kelimeler dahil)
- Bonus ipucu: Medya sorgularını incelemek için Cihaz Modu'nu kullanın (video)
Chrome 71
- Bir DOM düğümünü vurgulamak için imlecinizi bir Canlı İfade sonucunun üzerine getirin
- DOM düğümlerini genel değişkenler olarak depolama
- Başlatan ve öncelik bilgileri artık HAR içe ve dışa aktarımlarında
- Ana Menüden Komut Menüsüne erişme
- Pencere içinde pencere ayrılma noktaları
- Bonus ipucu: Bir düğümün tetiklediği etkinlikleri Console'da günlüğe kaydetmek için
monitorEvents()kullanın (video)
Chrome 70
- Console'da Canlı İfadeler
- Eager Değerlendirmesi sırasında DOM düğümlerini vurgulama
- Performans paneli optimizasyonları
- Daha güvenilir hata ayıklama
- Ağ daraltmayı Komut Menüsünden etkinleştirme
- Koşullu Ayrılma Noktalarını Otomatik Tamamlama
- AudioContext etkinliklerine ilişkin ara
- Node.js uygulamalarında ndb ile hata ayıklama
- Bonus ipucu: User Timing API ile gerçek dünyadaki kullanıcı etkileşimlerini ölçün
Chrome 68
- Eager Değerlendirmesi
- Bağımsız değişken ipuçları
- İşlev otomatik tamamlama
- ES2017 anahtar kelimeleri
- Denetimler panelinde Lighthouse 3.0
- BigInt desteği
- İzleme bölmesine özellik yolları ekleme
- "Zaman damgalarını göster" seçeneği Ayarlar'a taşındı
- Bonus ipucu: Az bilinen Console yöntemleri (video)
Chrome 67
- Tüm ağ üstbilgilerinde arama
- CSS değişken değeri önizlemeleri
- Getirme olarak kopyala
- Yeni denetimler, masaüstü yapılandırma seçenekleri ve izleme izleri
- Sonsuz döngüleri durdurma
- Performans sekmelerinde Kullanıcı Zamanlaması
- Bellek panelinde açıkça listelenen JavaScript sanal makine örnekleri
- Ağ sekmesi, Sayfa sekmesi olarak yeniden adlandırıldı
- Koyu tema güncellemeleri
- Güvenlik panelindeki sertifika şeffaflığı bilgileri
- Performans panelindeki site izolasyonu özellikleri
- Bonus ipucu: Katmanlar paneli + Animasyon Denetleyicisi (video)
Chrome 66
- Ağ panelinde Blackboxing
- Cihaz Modu'nda yakınlaştırmayı otomatik olarak ayarlama
- Önizleme ve Yanıt sekmelerinde düzgün yazdırma
- Önizleme sekmesinde HTML içeriğini önizleme
- HTML içindeki stiller için Yerel Geçersiz Kılma desteği
- Bonus ipucu: Etkinlik İşleyici Ayrılma Noktalarını daha kullanışlı hale getirmek için Blackbox çerçevesi komut dosyaları
Chrome 65
- Yerel Geçersiz Kılmalar
- Yeni erişilebilirlik araçları
- Değişiklikler sekmesi
- Yeni SEO ve performans denetimleri
- Performans panelinde birden fazla kayıt
- Eş zamansız kodda çalışanlarla güvenilir kod adımı oluşturma
- Bonus ipucu: Puppeteer ile Geliştirici Araçları işlemlerini otomatikleştirin (video)
Chrome 64
- Performans İzleyicisi
- Konsol Kenar Çubuğu
- Benzer Console mesajlarını gruplandırma
- Bonus ipucu: Fareyle üzerine gelindiğinde sözde sınıf modunu açma/kapatma (video)
Chrome 63
- Çok istemcili uzaktan hata ayıklama desteği
- Workspaces 2.0
- 4 yeni denetim
- Özel verilerle push bildirimlerini simüle etme
- Özel etiketlerle arka planda senkronizasyon etkinliklerini tetikleme
- Bonus ipucu: Etkinlik işleyici ayrılma noktaları (video)
Chrome 62
- Üst seviye, Console'da sizi bekliyor
- Yeni ekran görüntüsü iş akışları
- CSS ızgara vurgulama
- Nesneleri sorgulamak için yeni bir Console API'si
- Yeni Konsol filtreleri
- Ağ panelindeki HAR içe aktarma işlemleri
- Önizlelebilir önbellek kaynakları
- Daha öngörülebilir önbellek hata ayıklaması
- Blok düzeyinde kod kapsamı
Chrome 61
- Mobil cihaz kısıtlama simülasyonu
- Depolama alanı kullanımını görüntüleme
- Bir hizmet çalışanının yanıtları önbelleğe aldığı zamanı görüntüleme
- FPS sayacını Komut Menüsünden etkinleştirme
- Yakınlaştırmak veya kaydırmak için fare tekerleği davranışını ayarlama
- ES6 modülleri için hata ayıklama desteği
Chrome 60
- Yeni Denetimler paneli
- Üçüncü Taraf Rozetleri
- Buraya Devam Et için yeni bir hareket
- Eş zamansız ortama geçin
- Konsolda daha bilgilendirici nesne önizlemeleri
- Konsolda daha bilgilendirici bağlam seçimi
- Kapsam sekmesinde gerçek zamanlı güncellemeler
- Daha basit ağ sınırlama seçenekleri
- Eşzamansız yığınlar varsayılan olarak etkindir


