歡迎回來!以下是新內容。
這個網頁的影片版本
醒目顯示受 CSS 屬性影響的所有節點
將滑鼠遊標懸停在會影響節點方塊模型的 CSS 屬性 (例如 padding 或 margin) 上,醒目顯示受到該宣告影響的所有節點。

圖 1:將滑鼠遊標懸停在 margin 屬性上,即可醒目顯示受到該宣告影響的所有節點的邊界
「Audits」面板中的 Lighthouse 第 4 版
新的「輕觸目標大小未適當調整」稽核檢查會確認按鈕和連結等互動元素在行動裝置上的大小適當,且間距有明顯的間隔。
報告的 PWA 類別現在使用徽章評分系統。

圖 3:PWA 類別的全新徽章評分系統
WebSocket 二進位訊息檢視器
如何查看二進位 WebSocket 訊息的內容:
開啟「Network」面板。如要瞭解分析網路活動的基本概念,請參閱「檢查網路活動」。

圖 4 網路面板
按一下「WS」WS即可篩除所有非 WebSocket 連線的資源。

圖 5:只點選 WS 後,系統只會顯示 WebSocket 連線
按一下 WebSocket 連線的「名稱」進行檢查。

圖 6:檢查 WebSocket 連線
按一下「Messages」(訊息) 分頁標籤。

圖 7. 「訊息」分頁
按一下其中一個「二進位訊息」項目進行檢查。

圖 8. 檢查二進位訊息
使用檢視器底部的下拉式選單,將訊息轉換成 Base64 或 UTF-8。按一下「Copy to clipboard」圖示 ![]() ,將二進位訊息複製到剪貼簿。
,將二進位訊息複製到剪貼簿。

圖 9. 以 Base64 格式檢視二進位訊息
透過指令選單擷取區域螢幕截圖
區域螢幕截圖可讓你擷取部分可視區域的螢幕截圖。這項功能已推出一段時間,但存取工作流程非常隱藏。您現在可以在指令選單中查看區域螢幕截圖。
將焦點移至開發人員工具,然後按下 Control + Shift + P 鍵或 Command + Shift + P 鍵 (Mac),開啟「指令選單」。

圖 10. 指令選單
開始輸入「
area」,然後選取「擷取區域螢幕截圖」,然後按下 Enter 鍵。將遊標移到要擷取螢幕畫面的可視區域上,

圖 11. 選取要擷取的可視區域部分
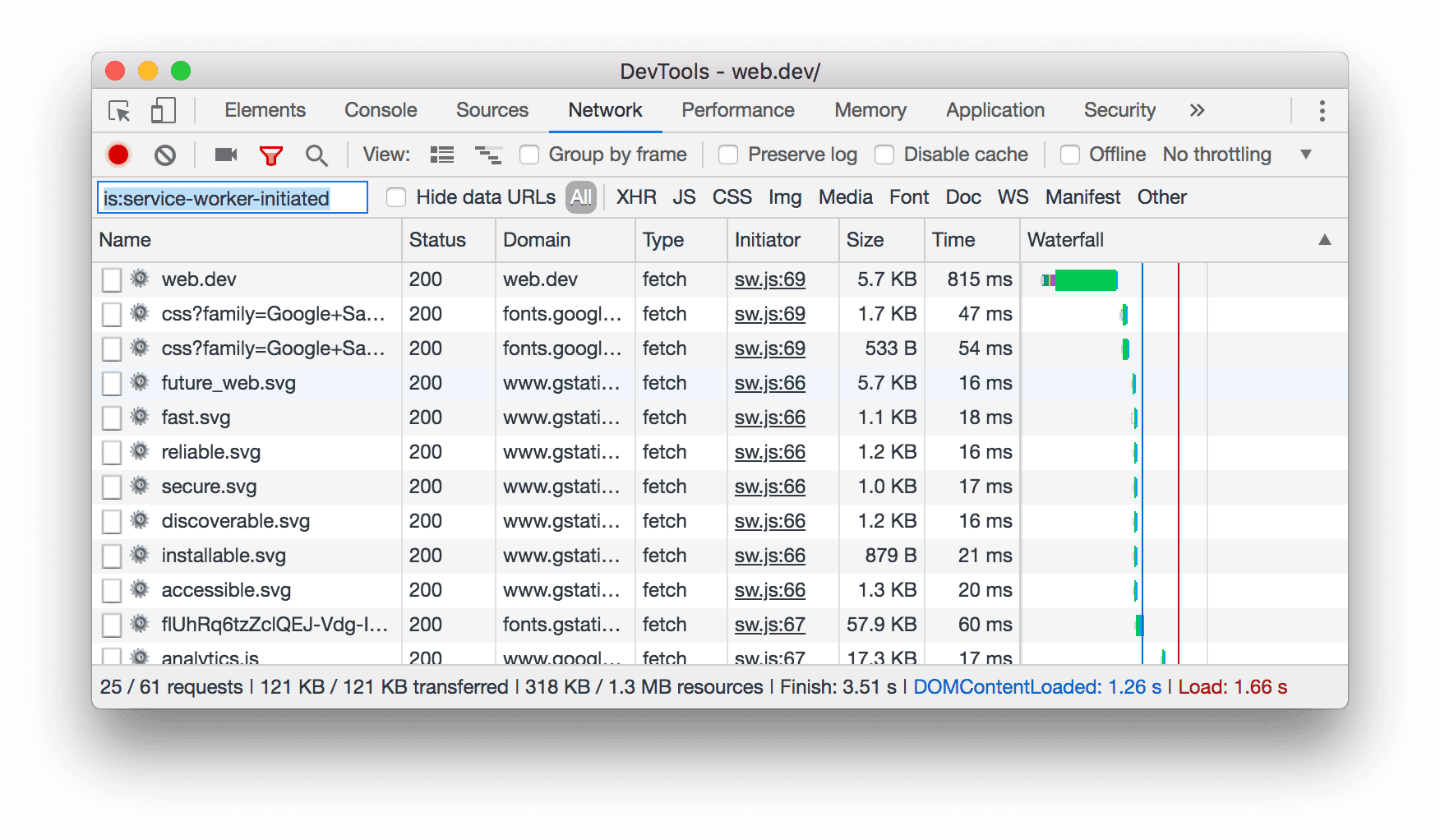
「網路」面板中的 Service Worker 篩選器
在「Network」(網路) 面板的篩選器文字方塊中輸入 is:service-worker-initiated 或 is:service-worker-intercepted,以查看 Service Worker 引發 (initiated) 或可能修改 (intercepted) 的要求。

圖 12. 依is:service-worker-initiated篩選

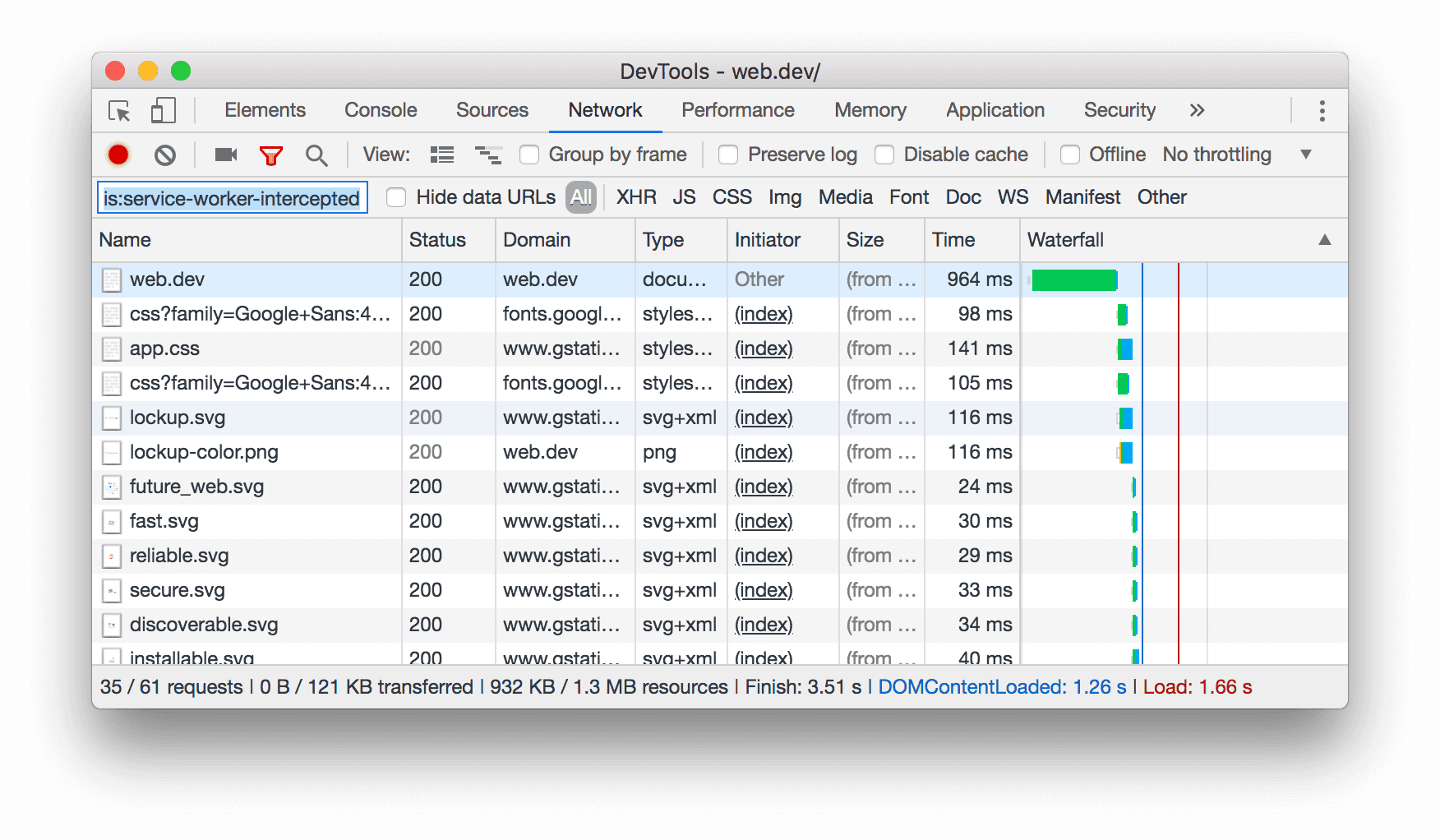
圖 13. 依is:service-worker-intercepted篩選
如要進一步瞭解如何篩選網路記錄,請參閱篩選資源。
效能面板更新
效能記錄現在會標記長時間任務和「首次顯示」。
如需使用「效能」面板來分析網頁載入效能的範例,請參閱「減少主執行緒的工作量」一文。
效能記錄中的長時間工作
效能記錄現在會顯示較長的工作。

圖 14.將滑鼠遊標懸停在「成效」錄音檔中的長工作上
「時間」部分中的首次繪製

圖 15.「時間」部分中的首次繪製
新 DOM 教學課程
如需 DOM 相關功能的實際操作方式,請參閱「開始使用查看及變更 DOM」一文。
下載預覽管道
考慮使用 Chrome Canary 版、開發人員版或 Beta 版做為預設開發瀏覽器。這些預覽管道可讓您存取開發人員工具的最新功能、測試最先進的網路平台 API,並在使用者使用之前就在網站上發現問題!
與 Chrome 開發人員工具團隊聯絡
使用下列選項,討論文章的新功能和異動,以及其他與開發人員工具相關的事項。
- 請透過 crbug.com 提交建議或意見回饋。
- 如要回報開發人員工具的問題,請在開發人員工具中依序點選「更多選項」圖示
 >「說明」 >「回報開發人員工具的問題」。
>「說明」 >「回報開發人員工具的問題」。 - 在 @ChromeDevTools 張貼推文。
- 歡迎對開發人員工具的 YouTube 影片或開發人員工具秘訣 (YouTube 影片) 提供意見。
開發人員工具的新功能
這裡列出了「開發人員工具新功能」系列中已涵蓋的所有功能。
Chrome 123
- 尋找彩蛋
- 元素面板更新
- 前往「元素」>「樣式」模擬焦點網頁
var()備用選項中的顏色挑選器、Angle Clock 和 Easing Editor- CSS 長度工具已淘汰
- 「成效」>「主要測試群組」中所選搜尋結果的彈出式視窗
- 網路面板更新
- 位於「網路」>「EventStream」分頁中的清除按鈕和搜尋篩選器
- 聯播網 > Cookie 中第三方 Cookie 豁免原因的工具提示
- 啟用和停用「來源」中的所有中斷點
- 在 Node.js 適用的開發人員工具中查看已載入的指令碼
- Lighthouse 11.5.0 版本
- 改善無障礙功能
- 其他精選內容
Chrome 122
- 錄音工具擴充功能已正式推出
- 改善網路
- 「狀態」欄中的失敗原因
- 改良的「複製」子選單
- 提升效能
- 時間軸中的導覽標記
- 主要測試群組中的事件啟動者
- Node.js 開發人員工具的 JavaScript VM 執行個體選取器選單
- 「來源」中的新捷徑和指令
- 改善元素
- 現在可以在 Styles 中編輯 ::view-transition pseudo-element
- 適用於區塊容器的對齊內容屬性
- 模擬折疊式裝置的防護機制支援
- 動態主題設定
- 在「網路和應用程式」面板中逐步淘汰第三方 Cookie 警告
- Lighthouse 11.4.0 版本
- 改善無障礙功能
- 其他精選內容
Chrome 121
- 改善元素
- 「網路」面板的精簡篩選列
@font-palette-values支援- 支援情況:用自訂屬性做為其他自訂屬性的備用資源
- 改善來源地圖支援
- 改善效能面板
- 加強型互動追蹤功能
- 「Bottom Up」、「Call Tree」和「Event Log」分頁中的進階篩選功能
- 「來源」面板中的縮排標記
- 在「網路」面板中覆寫標頭和內容的實用工具提示
- 新增及移除要求封鎖模式的指令選單選項
- CSP 違規事項實驗已移除
- Lighthouse 11.3.0 版本
- 改善無障礙功能
- 其他精選內容
Chrome 120
- 逐步淘汰第三方 Cookie
- 使用 Privacy Sandbox 分析工具分析網站的 Cookie
- 強化忽略產品資訊
- node_modules 的預設排除模式
- 擷取或傳遞未忽略的程式碼時,遭擷取的例外狀況現在會停止執行
x_google_ignoreList已在來源對應中重新命名為「ignoreList」- 遠端偵錯期間的全新輸入模式切換鈕
- 「元素」面板現在會顯示 #document 節點的網址
- 「應用程式」面板中的「有效的內容安全政策」
- 改善動畫偵錯功能
- 控制台中的「來源和自助式 XSS 警告」對話方塊
- 網路 worker 和 Worklet 中的事件監聽器中斷點
<audio>和<video>的新媒體徽章- 預先載入功能已重新命名為「推測載入」
- Lighthouse 11.2.0 版本
- 改善無障礙功能
- 其他精選內容
Chrome 119
- 改善「元素」>「樣式」中的 @property 部分
- 可編輯的 @property 規則
- 系統會回報 @property 規則無效的問題
- 更新要模擬的裝置清單
- 來源中的指令碼標記包含美化內嵌 JSON
- 在控制台中自動完成不公開欄位
- Lighthouse 11.1.0 版本
- 改善無障礙功能
- Web SQL 淘汰
- 在「Application」(應用程式) >「Manifest」(資訊清單) 中驗證螢幕截圖顯示比例
- 其他精選內容
Chrome 118
- 依序前往「元素」>「樣式」中的自訂屬性新專區
- 改善更多本機覆寫設定
- 強化搜尋功能
- 改良的「來源」面板
- 「來源」面板中的精簡工作區
- 重新排序來源中的窗格
- 適用於更多指令碼類型的語法醒目顯示和美化排版
- 模擬 preferreds-reduced-transparency Media 功能
- Lighthouse 11
- 改善無障礙功能
- 其他精選內容
Chrome 117
Chrome 116
- 改善缺少樣式表的偵錯功能
- 「元素」>「樣式」>「加/減速編輯器」中支援線性時間
- 儲存空間值區支援和中繼資料檢視
- Lighthouse 10.3.0 版本
- 無障礙設計:鍵盤指令功能提升螢幕閱讀效率
- 其他精選內容
Chrome 115
- 改善元素
- 全新 CSS 子格徽章
- 工具提示中的選取器詳細程度
- 工具提示中的自訂 CSS 屬性值
- 資料來源改善項目
- CSS 語法醒目顯示功能
- 用來設定條件中斷點的捷徑
- 應用程式 > 跳轉追蹤因應措施
- Lighthouse 10.2.0 版本
- 預設忽略內容指令碼
- 網路 > 回應改善項目
- 其他精選內容
Chrome 114
- WebAssembly 偵錯支援
- 改善 Wasm 應用程式中的計步行為
- 使用「元素」面板和「問題」分頁對自動填入功能進行偵錯
- 錄音工具中的斷言
- Lighthouse 10.1.1 版本
- 提升效能
- performance.mark() 將遊標懸停在「成效」>「時間」後會顯示時間
- profile() 指令會填入「Performance」>「Main」
- 使用者互動緩慢的警告
- 網站體驗指標更新
- JavaScript 分析器淘汰:第 3 階段
- 其他精選內容
Chrome 113
- 覆寫網路回應標頭
- 改善 Nuxt、Vite 和 Rollup 偵錯功能
- 改善「元素」>「樣式」的 CSS
- CSS 屬性和值無效
- 動畫簡短屬性中主要影格的連結
- 新版控制台設定:輸入時自動完成建議
- Command 選單會凸顯已編寫的檔案
- JavaScript 分析器淘汰:第二階段
- 其他精選內容
Chrome 112
- 錄音工具更新
- 錄音工具重播擴充功能
- 使用 Pierce 選取器錄製
- 透過 Lighthouse 分析,將錄音檔匯出為 Puppeteer 腳本
- 取得錄音工具適用的擴充功能
- 元素 > 樣式更新
- 「Styles」窗格中的 CSS 說明文件
- CSS 巢狀結構支援
- 在主控台中標記記錄點和條件式中斷點
- 在偵錯期間忽略不相關的指令碼
- 開始淘汰 JavaScript 分析器
- 模擬低對比敏感度
- Lighthouse 10
- 其他精選內容
Chrome 111
Chrome 110 版本
- 重新載入時清除效能面板
- 錄音工具更新
- 在錄音工具中查看並醒目顯示使用者流程程式碼
- 自訂錄製內容的選取器類型
- 在錄製時編輯使用者流程
- 自動就地列印美化圖案
- 改善 Vue、SCSS 等產品的語法醒目顯示功能和內嵌預覽功能
- 在控制台中提供符合彈性且一致的自動完成功能
- 其他精選內容
Chrome 109 版
- 錄音工具:複製做為步驟、網頁內重播、步驟內容選單的選項
- 在效能錄音中顯示實際函式名稱
- 「控制台與來源」面板中的新鍵盤快速鍵
- 改善 JavaScript 偵錯
- 其他精選內容
- [實驗功能] 改善管理中斷點的使用者體驗
- [實驗功能] 自動就地列印美化圖案
Chrome 108 版
Chrome 107 版
- 在開發人員工具中自訂鍵盤快速鍵
- 使用鍵盤快速鍵切換淺色和深色主題
- 在記憶體檢查器中醒目顯示 C/C++ 物件
- 支援用來匯入 HAR 資料的完整發起人資訊
- 按下
Enter後開始 DOM 搜尋 - 顯示
align-contentCSS Flbox 屬性的start和end圖示 - 其他精選內容
Chrome 106 版
- 在「來源」面板中,依「已編寫」/「已部署」選項將檔案分組
- 非同步作業的連結堆疊追蹤
- 自動忽略已知的第三方指令碼
- 改善偵錯期間的呼叫堆疊
- 隱藏「來源」面板中已忽略的來源
- 隱藏指令選單中的忽略清單檔案
- 「成效」面板中新增互動追蹤功能
- 「效能洞察」面板中的 LCP 時間細目
- 在「錄音工具」面板中為錄製內容自動產生預設名稱
- 其他精選內容
Chrome 105
- 錄音工具的重播功能說明
- 在錄音工具面板中支援滑鼠遊標懸停事件
- 「Performance Insights」面板中的「最大內容繪製」(LCP)
- 找出文字閃爍 (FOIT、FOUT) 是版面配置位移的潛在根本原因
- 資訊清單窗格中的通訊協定處理常式
- 「元素」面板中的頂層圖層徽章
- 在執行階段附加 Wasm 偵錯資訊
- 在偵錯期間支援即時編輯功能
- 在「Styles」窗格的規則中查看及編輯 @scope
- 來源地圖改善項目
- 其他精選內容
Chrome 104 版
- 在偵錯期間重新啟動影格
- 錄音工具面板中的緩慢重播選項
- 建構錄音工具面板的擴充功能
- 在「來源」面板中,依「已編寫」/「已部署」選項將檔案分組
- 「成效深入分析」面板中提供「新使用者載入時間」追蹤
- 顯示指派給元素的版位
- 為效能錄製內容模擬硬體並行
- 自動完成 CSS 變數時預覽非顏色值
- 在往返快取窗格中找出封鎖框架
- 改善 JavaScript 物件的自動完成建議
- 來源地圖改善項目
- 其他精選內容
Chrome 指南
- 在「錄音工具」面板擷取內容,按兩下事件及按一下滑鼠右鍵
- Lighthouse 面板新增時間範圍和快照模式
- 改善「Performance Insights」面板中的縮放控制項
- 確認刪除表演記錄
- 重新排列「元素」面板中的窗格
- 挑選瀏覽器以外的顏色
- 改善偵錯期間的內嵌值預覽
- 支援大型 blob 進行虛擬驗證器
- 「來源」面板中的新鍵盤快速鍵
- 來源地圖改善項目
Chrome 指南
- 預先發布版功能:新版「效能深入分析」面板
- 模擬淺色和深色主題的全新快速鍵
- 更完善的「網路預覽」分頁安全性
- 改善中斷點重新載入功能
- 管理中心最新消息
- 一開始就取消使用者流程記錄
- 在「Styles」(樣式) 窗格中顯示沿用的醒目顯示虛擬元素
- 其他精選內容
- [實驗功能] 複製 CSS 變更內容
- [實驗功能] 選擇瀏覽器以外的顏色
Chrome 指南
- 以 JSON 檔案匯入及匯出記錄的使用者流程
- 在「Styles」窗格中查看階層式圖層
- 支援
hwb()顏色函式 - 改善私人地產的顯示功能
- 其他精選內容
- [實驗功能] Lighthouse 面板新增時間範圍和快照模式
Chrome 指南
Chrome 99
- 調節 WebSocket 要求
- 「應用程式」面板中新增 Reporting API 窗格
- 支援等待在錄音工具面板中顯示/點選元素
- 改善控制台樣式、格式設定和篩選功能
- 使用來源對應檔案為 Chrome 擴充功能進行偵錯
- 改良「來源」面板中的來源資料夾樹狀結構
- 在「Source」(來源) 面板中顯示 worker 來源檔案
- Chrome 的自動深色主題更新
- 支援觸控的色彩挑選器和分割窗格
- 其他精選內容
Chrome 98 版
- 預先發布版功能:整頁的無障礙樹狀結構
- 在「變更」分頁中進行更精細的變更
- 設定使用者流程記錄較長的逾時時間
- 透過「往返快取」分頁確保網頁可供快取
- 新增屬性窗格篩選器
- 模擬 CSS forced-colors 媒體功能
- 在懸停指令時顯示尺規
- 在 Flexbox 編輯器中支援
row-reverse和column-reverse - 使用新的鍵盤快速鍵重播 XHR 並展開所有搜尋結果
- Lighthouse 面板 9 號
- 改良的「來源」面板
- 其他精選內容
- [實驗功能] Reporting API 窗格中的端點
Chrome 97
Chrome 96
- 預先發布版功能:新的 CSS 總覽面板
- 還原及改善 CSS 長度編輯和文案
- 模擬 CSSpreferreds-contrast 媒體功能
- 模擬 Chrome 的自動深色主題功能
- 在「Styles」窗格中以 JavaScript 複製宣告內容
- 「Network」面板中新增「酬載」分頁
- 改善屬性窗格中的屬性顯示功能
- 在控制台中隱藏 CORS 錯誤
- 在控制台中預覽及評估正確的
Intl物件 - 一致的非同步堆疊追蹤
- 保留控制台側欄
- 「Applications」面板中的已淘汰「Applications」快取窗格
- [實驗功能] 「應用程式」面板提供新的 Reporting API 窗格
Chrome 95
- 全新 CSS 長度編寫工具
- 在「問題」分頁中隱藏問題
- 改善屬性顯示方式
- Lighthouse 面板 Lighthouse 8.4
- 「來源」面板中的程式碼片段排序
- 新增翻譯版版本資訊和翻譯錯誤連結
- 改善開發人員工具指令選單的使用者介面
Chrome 94 版
- 以偏好語言使用開發人員工具
- 裝置清單中的全新 Nest Hub 裝置
- 在「頁框詳細資料」檢視畫面中的來源試用
- 全新 CSS 容器查詢標記
- 新增用來反轉網路篩選器的核取方塊
- Play 管理中心側欄即將淘汰
- 在「問題」分頁和「網路」面板顯示原始
Set-Cookies標頭 - 在控制台中持續將原生存取子顯示為自己的屬性
- 包含 #sourceURL 內嵌指令碼的正確錯誤堆疊追蹤
- 在運算窗格中變更色彩格式
- 以原生 HTML 工具提示取代自訂工具提示
- [實驗功能] 在「問題」分頁中隱藏問題
Chrome 93 版
- 「Styles」窗格中可編輯的 CSS 容器查詢
- 「網路」面板中的網頁版套件預覽
- Attribution Reporting API 偵錯
- 在主控台中改善字串處理方式
- 改善 CORS 偵錯
- Lighthouse 8.1
- 「資訊清單」窗格中的新記事網址
- 修正 CSS 比對選取器
- 「網路」面板中顯示正確列印的 JSON 回應
Chrome 92 版
- CSS 格線編輯器
- 支援在 Play 管理中心內使用
const宣告 - 來源順序檢視工具
- 查看影格詳細資料的新捷徑
- 進階 CORS 偵錯支援
- 將 XHR 標籤重新命名為 Fetch/XHR
- 在「網路」面板中篩選 Wasm 資源類型
- 「網路狀況」分頁中裝置的使用者代理程式用戶端提示
- 在「問題」分頁中回報測驗模式問題
- 在「效能」面板中加入運算十字路口
- Lighthouse 面板 7.5 版本
- 淘汰呼叫堆疊中的「重新啟動頁框」內容選單
- [實驗功能] 通訊協定監控
- [實驗功能] Puppeteer Recorder
Chrome 91 版
- 會彈出網站體驗指標資訊
- 全新記憶體檢查器
- 以視覺化方式呈現 CSS 捲軸
- 新徽章設定窗格
- 含有顯示比例資訊的強化圖片預覽
- 新增網路條件按鈕,提供
Content-Encoding的設定選項 - 查看計算出的值
accent-color關鍵字- 使用顏色和圖示將問題類型分類
- 刪除信任權杖
- 「影格詳細資料」檢視畫面中的已封鎖功能
- 在「實驗」設定中篩選實驗
- 「快取儲存空間」窗格中新增的
Vary Header資料欄 - 支援 JavaScript 私人品牌檢查
- 強化對中斷點偵錯的支援
- 使用
[]標記法支援懸停預覽 - 改善 HTML 檔案大綱
- Wasm 偵錯的正確錯誤堆疊追蹤
Chrome 90
- 全新 CSS flexbox 偵錯工具
- 新增網站體驗核心指標重疊內容
- 問題數量已移至主控台狀態列
- 回報「受信任網路活動」問題
- 在控制台中將字串格式化為 (有效) JavaScript 字串常值
- 「Application」面板中新增「Trust Tokens」窗格
- 模擬 CSS 色彩轉換媒體功能
- 改良的漸進式網頁應用程式工具
- 在「網路」面板中新增「
Remote Address Space」欄 - 提升效能
- 在「影格詳細資料」檢視畫面中顯示允許/不允許的功能
- 「Cookie」窗格中新增「
SameParty」欄 - 淘汰非標準的
fn.displayName支援 - 「設定」選單中的
Don't show Chrome Data Saver warning已淘汰 - [實驗功能] 「問題」分頁中會自動回報低對比問題
- [實驗功能]「元素」面板提供完整的無障礙樹狀檢視
Chrome 89
- 對信任類型違規問題提供的偵錯支援
- 擷取可視區域以外的節點螢幕截圖
- 網路要求的全新「信任權杖」分頁
- Lighthouse 面板 7 號
- 支援強制執行 CSS
:target狀態 - 重複元素的新捷徑
- 自訂 CSS 屬性的顏色挑選器
- 複製 CSS 屬性的新快速鍵
- 顯示網址解碼 Cookie 的新選項
- 僅清除可見的 Cookie
- 在「儲存空間」窗格中清除第三方 Cookie 的新選項
- 編輯自訂裝置的使用者代理程式用戶端提示
- 保留「記錄網路記錄」設定
- 在「網路」面板中查看 WebTransport 連線
- 「線上」已重新命名為「無節流」
- 「控制台」、「來源」面板和「樣式」窗格中的新複製選項
- 在「Frame Details」檢視畫面中新增 Service Worker 資訊
- 在「影格詳細資料」檢視畫面中測量記憶體資訊
- 透過「問題」分頁提供意見回饋
- 「效能」面板中捨棄的影格
- 在裝置模式中模擬摺疊式裝置和雙螢幕模式
- [實驗功能] 使用 Puppeteer Recorder 自動執行瀏覽器測試
- [實驗功能] 「樣式」窗格中的字型編輯器
- [實驗功能] CSS Flbox 偵錯工具
- [實驗功能] 新的「CSP 違規」分頁
- [實驗功能] 新的色彩對比計算方式 - 進階感知對比演算法 (APCA)
Chrome 88 版
- 加速開發人員工具啟動
- 全新 CSS 角度視覺化工具
- 模擬不支援的圖片類型
- 在「儲存空間」窗格中模擬儲存空間配額大小
- 「效能」面板提供新的網站體驗指標通道
- 在「網路」面板中回報 CORS 錯誤
- 「影格詳細資料」檢視畫面中的跨來源隔離資訊
- 在「Frame details」(頁框詳細資料) 檢視畫面中新增網路工作站資訊
- 針對已開啟的視窗顯示開啟的視窗畫面詳細資料
- 從「Service Workers」窗格開啟網路面板
- 複製屬性值
- 複製網路啟動器的堆疊追蹤
- 在滑鼠遊標懸停時預覽 Wasm 變數值
- 在主控台中評估 Wasm 變數
- 檔案/記憶體大小的測量單位一致
- 醒目顯示「元素」面板中的虛擬元素
- [實驗功能] CSS Flexbox 偵錯工具
- [實驗功能] 自訂和弦鍵盤快速鍵
Chrome 87
- 全新 CSS 格線偵錯工具
- 新增 WebAuthn 分頁
- 在頂端和底部面板之間移動工具
- 「樣式」窗格中新增運算側欄窗格
- 在運算窗格中將 CSS 屬性分組
- Lighthouse 面板 6.3 號
- 「時間」部分包含
performance.mark()個事件 - 「網路」面板推出新的
resource-type和url篩選器 - 影格詳細資料檢視畫面更新
- 在「更多工具」選單中淘汰
Settings - [實驗功能] 在 CSS 總覽面板中查看及修正色彩對比問題
- [實驗功能] 在開發人員工具中自訂鍵盤快速鍵
Chrome 86
- 新增媒體面板
- 使用「元素」面板內容選單擷取節點螢幕截圖
- 「問題」分頁更新
- 模擬缺少的本機字型
- 模擬不活躍的使用者
- 模擬
prefers-reduced-data - 支援新版 JavaScript 功能
- Lighthouse 面板 6.2 號
- 淘汰「Service Workers」窗格中的「其他來源」清單
- 顯示篩除項目的涵蓋範圍摘要
- 「應用程式」面板中的新頁框詳細資料檢視畫面
- 「Styles」窗格中的無障礙顏色建議
- 在「元素」面板中恢復顯示「屬性」窗格
- 「網路」面板中人類可讀的
X-Client-Data標頭值 - 在「Styles」窗格中自動完成自訂字型
- 在「網路」面板中持續顯示資源類型
- 清除「元素」和「網路」面板中的按鈕
Chrome 85 版
- CSS-in-JS 架構的樣式編輯
- Lighthouse 面板 6 號
- 首次有效繪製 (FMP) 即將淘汰
- 支援新版 JavaScript 功能
- 「資訊清單」窗格中的新應用程式捷徑警告
- 「時間」分頁中的 Service Worker
respondWith事件 - 一致的運算窗格顯示畫面
- WebAssembly 檔案的位元組碼偏移
- 在「來源」面板中逐行複製及剪下
- 管理中心設定更新
- 效能面板更新
- 中斷點、條件式中斷點和記錄點的新圖示
Chrome 84 版
- 在新的「問題」分頁中修正網站問題
- 在檢查模式工具提示中查看無障礙功能資訊
- 效能面板更新
- 控制台中更準確的承諾相關術語
- 樣式窗格更新
- 淘汰「元素」面板中的「屬性」窗格
- 「資訊清單」窗格中支援應用程式捷徑
Chrome 83 版
- 模擬視覺障礙
- 模擬語言代碼
- 跨來源嵌入程式政策 (COEP) 偵錯
- 中斷點、條件式中斷點和記錄點的新圖示
- 查看設定特定 Cookie 的網路要求
- 透過指令選單向左移動
- 主選單中的「設定」選項已移至他處
- Audits 面板現已改為 Lighthouse 面板
- 刪除資料夾中的所有本機覆寫設定
- 更新長工作 UI
- 資訊清單窗格中支援可遮蓋的圖示
Chrome 82 版
Chrome 81 版
- 裝置模式中的 Moto G4 支援功能
- Cookie 相關更新
- 更準確的網頁應用程式資訊清單圖示
- 將滑鼠遊標懸停在 CSS
content屬性上,即可查看未逸出的值 - 控制台中的來源地圖錯誤
- 設定在檔案結尾後停用捲動功能的設定
Chrome 80 版
- 在 Play 管理中心支援
let和class宣告 - 改善 WebAssembly 偵錯功能
- 在「申請者」分頁中要求提出者鏈結要求
- 在「總覽」中醒目顯示所選網路要求
- 「網路」面板中的網址和路徑欄
- 更新過的使用者代理程式字串
- 新增稽核面板設定 UI
- 個別函式或每個區塊的程式碼涵蓋率模式
- 現在必須重新載入頁面,才能啟動程式碼涵蓋率
Chrome 79
- 偵錯 Cookie 遭到封鎖的原因
- 查看 Cookie 值
- 模擬不同 refers-color-scheme 和偏好減少動作的偏好
- 程式碼涵蓋範圍更新
- 偵錯要求網路資源的原因
- 控制台和來源面板會再次遵循縮排偏好設定
- 遊標瀏覽的新快速鍵
Chrome 78
Chrome 77
- 複製元素樣式
- 以視覺化方式呈現版面配置位移
- 稽核面板中的 Lighthouse 5.1
- OS 主題同步處理
- 開啟中斷點編輯器的鍵盤快速鍵
- 在「網路」面板中預先擷取快取
- 查看物件時的私人屬性
- 「應用程式」面板中的通知和推送訊息
Chrome 76
- 使用 CSS 值自動完成
- 聯播網設定專用的新 UI
- 在 HAR 匯出檔中的 WebSocket 訊息
- HAR 匯入和匯出按鈕
- 即時記憶體用量
- 服務工作人員登記通訊埠號碼
- 檢查背景擷取和背景同步處理事件
- 適用於 Firefox 的 Puppeteer
Chrome 75
- 自動完成 CSS 函式時的實用預設選項
- 透過指令選單清除網站資料
- 查看所有 IndexedDB 資料庫
- 懸停查看資源的未壓縮大小
- 在「Breakpoints」窗格中內嵌中斷點
- IndexedDB 和 快取資源數量
- 設定停用詳細檢查工具提示的設定
- 設定用於切換編輯器中分頁縮排的設定
Chrome 74
- 醒目顯示受 CSS 屬性影響的所有節點
- 稽核面板中的 Lighthouse 第 4 版
- WebSocket 二進位訊息檢視器
- 在指令選單中擷取區域螢幕截圖
- 「網路」面板中的 Service Worker 篩選器
- 效能面板更新
- 錄製效能面板的長時間工作
- 「時間碼」部分中的「First Paint」
- 額外提示:查看 RGB 和 HSL 顏色代碼的快速鍵 (影片)
Chrome 73
- 記錄點
- 檢查模式的詳細工具提示
- 匯出程式碼涵蓋率資料
- 使用鍵盤瀏覽控制台
- 顏色挑選器中的 AAA 對比度線條
- 儲存自訂地理位置覆寫設定
- 程式碼折疊
- 「Frames」分頁已重新命名為「Message」分頁
- 額外提示:依資源篩選網路面板 (影片)
Chrome 72
- 在「成效」面板中以圖表呈現成效指標
- 在 DOM 樹狀結構中醒目顯示文字節點
- 將 JS 路徑複製至 DOM 節點
- 稽核面板更新,包括全新的稽核功能,可偵測 JS 程式庫和新關鍵字,以便透過「指令」選單存取「稽核」面板
- 額外提示:使用裝置模式檢查媒體查詢 (影片)
Chrome 71
- 將遊標懸停在即時運算式結果,即可醒目顯示 DOM 節點
- 將 DOM 節點儲存為全域變數
- 發起人與優先順序資訊現在都可使用 HAR 匯入和匯出功能
- 從主選單存取指令選單
- 子母畫面中斷點
- 額外提示:使用
monitorEvents()在主控台中記錄節點的已觸發事件 (影片)
Chrome 70
- 控制台中的即時運算式
- 在 Eager 評估期間醒目顯示 DOM 節點
- 效能面板最佳化
- 更可靠的偵錯功能
- 透過指令選單啟用網路節流功能
- 自動完成條件中斷點
- 中斷 AudioContext 事件
- 使用 ndb 對 Node.js 應用程式進行偵錯
- 額外訣竅:運用 User Timing API 評估真實環境中的使用者互動情形
Chrome 68
- 積極評估
- 引數提示
- 函式自動完成
- ES2017 關鍵字
- 「Audits」面板中的 Lighthouse 3.0 頁面
- BigInt 支援
- 將屬性路徑新增至「Watch」窗格
- 「顯示時間戳記」已移至「設定」
- 額外提示:較不為人知的主控台方法 (影片)
Chrome 67
- 搜尋所有網路標頭
- CSS 變數值預覽
- 複製為擷取內容
- 新增稽核功能、桌面設定選項及查看追蹤記錄
- 停止無限迴圈
- 「成效」分頁中的使用者載入時間
- 「記憶體」面板中清楚列出的 JavaScript VM 執行個體
- 「Network」分頁已重新命名為「Page」分頁
- 深色主題更新
- 「安全性」面板中的憑證透明化資訊
- 「效能」面板中的網站隔離功能
- 額外提示:「Layers」面板 + Animations Inspector (影片)
Chrome 66
- 「網路」面板中的黑邊
- 在裝置模式中自動調整縮放功能
- 「預覽」和「回應」分頁中的美化列印功能
- 在「預覽」分頁中預覽 HTML 內容
- 本機覆寫支援 HTML 內部的樣式
- 額外訣竅:黑箱架構指令碼,讓事件監聽器中斷點更實用
Chrome 65
- 本機覆寫
- 全新無障礙工具
- 變更分頁
- 新的搜尋引擎最佳化 (SEO) 與效能稽核
- 「效能」面板顯示多個錄製內容
- 透過非同步程式碼,與工作站執行可靠的程式碼步驟
- 額外提示:透過 Puppeteer 自動執行開發人員工具操作 (影片)
Chrome 64
- 效能監控
- 管理中心側欄
- 將類似的控制台訊息分組
- 額外提示:切換懸停虛擬類別 (影片)
Chrome 63
Chrome 62
- 控制台中的頂層等候功能
- 全新螢幕截圖工作流程
- CSS 格線醒目顯示功能
- 用於查詢物件的新版 Console API
- 新版控制台篩選器
- 「網路」面板中的 HAR 匯入項目
- 可預覽的快取資源
- 更多可預測的快取偵錯功能
- 區塊層級程式碼涵蓋率
Chrome 61
Chrome 60
- 新增稽核面板
- 第三方徽章
- 「繼續前往這裡」的新手勢
- 逐步進行非同步操作
- 在控制台中以更豐富的物件預覽功能
- 在控制台中選取更豐富的背景資訊
- 「涵蓋範圍」分頁中的即時最新消息
- 更簡易的網路節流選項
- 預設啟用非同步堆疊


