ご利用の再開ありがとうございます。新機能は次のとおりです。
このページの動画版
CSS プロパティの影響を受けるすべてのノードをハイライト表示します
ノードのボックスモデルに影響する CSS プロパティ(padding や margin など)にカーソルを合わせると、その宣言の影響を受けるすべてのノードがハイライト表示されます。

図 1. margin プロパティにカーソルを合わせると、その宣言の影響を受けるすべてのノードのマージンがハイライト表示されます。
[監査] パネルの Lighthouse v4
新しいタップ ターゲットのサイズが適切に設定されていないという監査では、ボタンやリンクなどのインタラクティブな要素がモバイル デバイス上で適切に大きさと間隔を空けていることがチェックされます。
レポートの PWA カテゴリで、バッジ スコアリング システムが使用されるようになりました。

図 3. PWA カテゴリの新しいバッジ スコアリング システム
WebSocket バイナリ メッセージ閲覧者
バイナリ WebSocket メッセージの内容を表示するには:
[ネットワーク] パネルを開きます。ネットワーク アクティビティの分析の基本については、ネットワーク アクティビティの検査をご覧ください。
![[Network] パネル](https://developer.chrome.com/static/blog/new-in-devtools-74/image/the-network-panel-41d45f0810bef.png?authuser=0&hl=ja)
図 4. [Network] パネル
[WS] をクリックして、WebSocket 接続ではないすべてのリソースを除外します。
![[WS] をクリックすると、WebSockety 接続のみが表示される](https://developer.chrome.com/static/blog/new-in-devtools-74/image/after-clicking-ws-websoc-0dc03d2aa2f95.png?authuser=0&hl=ja)
図 5. [WS] をクリックすると、WebSockety 接続のみが表示される
WebSocket 接続の名前をクリックして調べます。

図 6. WebSocket 接続の検査
[メッセージ] タブをクリックします。
![[メッセージ] タブ](https://developer.chrome.com/static/blog/new-in-devtools-74/image/the-messages-tab-702346b3f97b5.png?authuser=0&hl=ja)
図 7. [メッセージ] タブ
バイナリ メッセージ エントリのいずれかをクリックして調べます。

図 8. バイナリ メッセージの検査
ビューアの下部にあるプルダウン メニューを使用して、メッセージを Base64 または UTF-8 に変換します。[クリップボードにコピー] ![]() をクリックして、バイナリ メッセージをクリップボードにコピーします。
をクリックして、バイナリ メッセージをクリップボードにコピーします。

図 9. Base64 としてバイナリ メッセージを表示する
コマンド メニューでエリアのスクリーンショットをキャプチャする
エリアのスクリーンショットを使用すると、ビューポートの一部のスクリーンショットをキャプチャできます。この機能はしばらく前から存在していましたが、アクセスのワークフローは非常にわかりにくいものでした。コマンドメニューからエリアのスクリーンショットを使用できるようになりました。
[DevTools] をフォーカスし、Ctrl+Shift+P キーまたは Command+Shift+P キー(Mac)を押してコマンド メニューを開きます。

図 10. コマンド メニュー
「
area」と入力し、[エリアのスクリーンショットをキャプチャ] を選択して、Enter キーを押します。スクリーンショットを作成するビューポートのセクションの上にマウスをドラッグします。

図 11. スクリーンショットを撮影するビューポートの部分を選択する
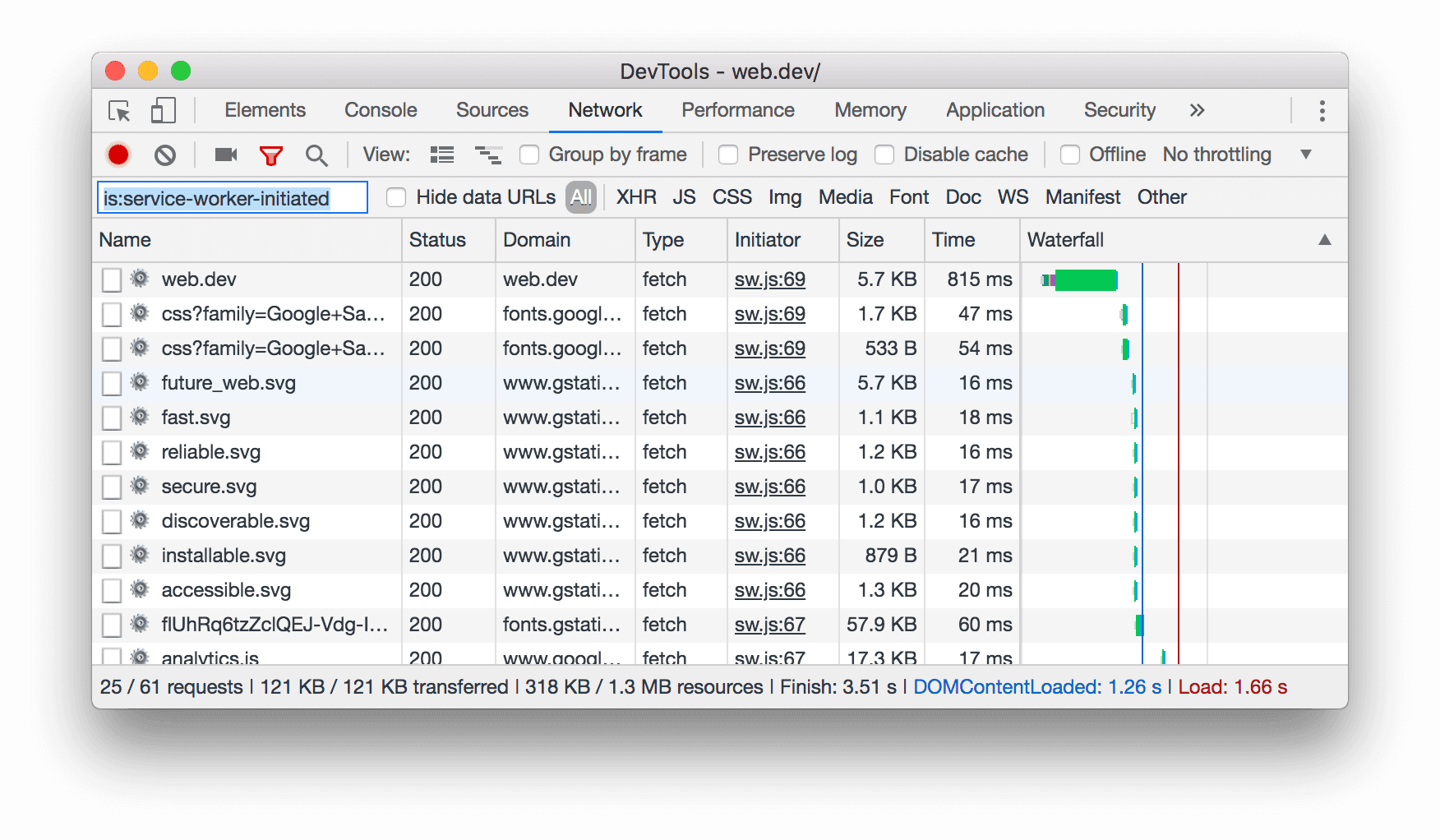
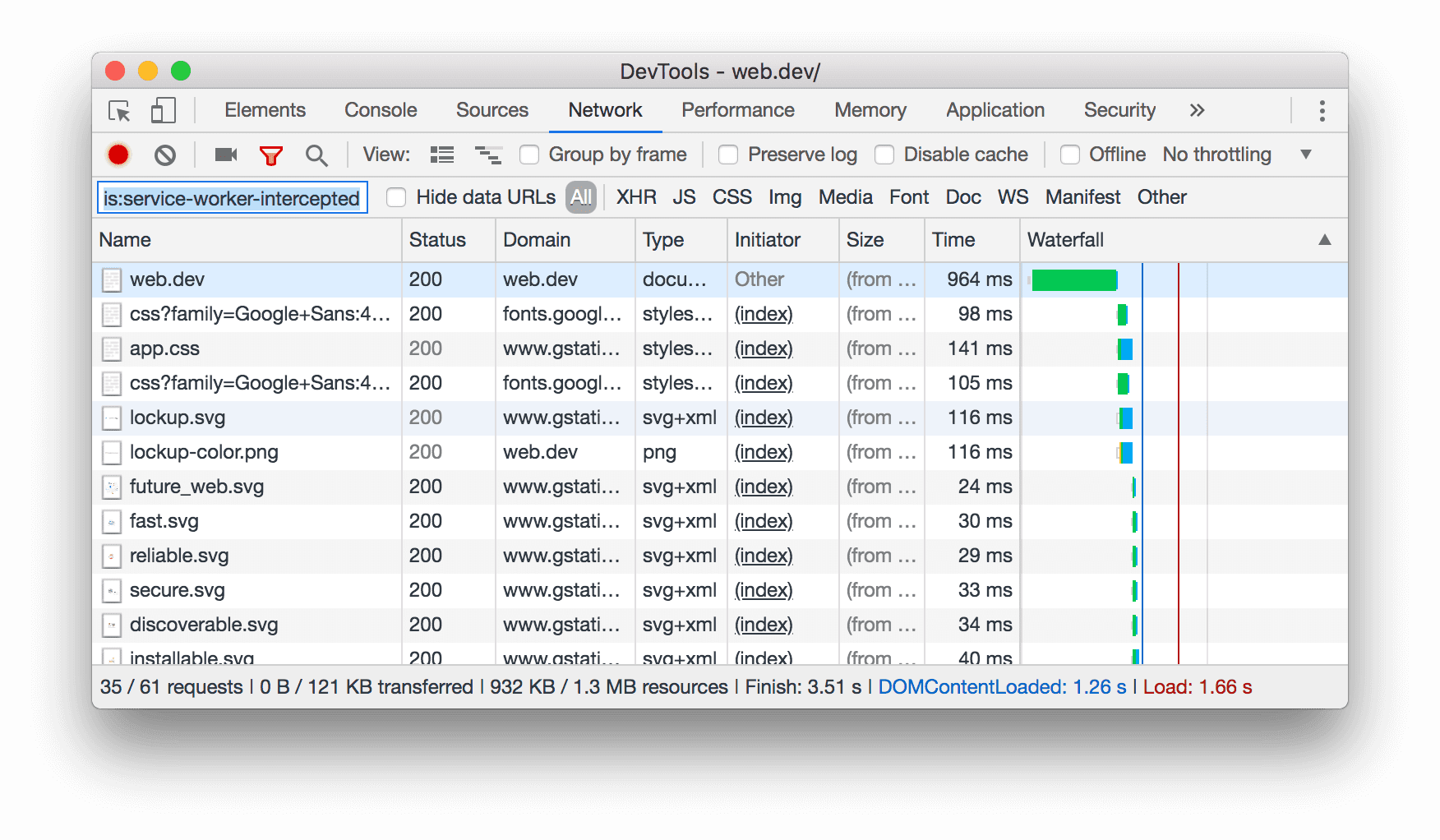
[ネットワーク] パネルの Service Worker フィルタ
[ネットワーク] パネルのフィルタ テキスト ボックスに「is:service-worker-initiated」または「is:service-worker-intercepted」と入力して、Service Worker により発生したリクエスト(initiated)または変更された可能性のあるリクエスト(intercepted)を表示します。

図 12. 「is:service-worker-initiated」でフィルタ

図 13. 「is:service-worker-intercepted」でフィルタ
ネットワーク ログのフィルタリングの詳細については、リソースをフィルタするをご覧ください。
パフォーマンス パネルの更新
パフォーマンスの録音により、長いタスクと First Paint がマークアップされるようになりました。
パフォーマンス パネルを使用してページ読み込みのパフォーマンスを分析する例については、メインスレッド処理を少なくするをご覧ください。
パフォーマンスの録画での長時間タスク
パフォーマンスの録画に長時間のタスクが表示されるようになりました。

図 14. パフォーマンス記録で長いタスクにカーソルを合わせる
[Timings] セクションの [First Paint]
パフォーマンス レコーディングの [速度] セクションで First Paint をマークするようになりました。
![[Timings] セクションの [First Paint]](https://developer.chrome.com/static/blog/new-in-devtools-74/image/first-paint-the-timings-44325a1b4011a.png?authuser=0&hl=ja)
図 15. [Timings] セクションの [First Paint]
新しい DOM チュートリアル
DOM 関連の機能のハンズオン ツアーについては、DOM の表示と変更を開始するをご覧ください。
プレビュー チャネルをダウンロードする
Chrome Canary、Dev、Beta を既定の開発ブラウザとして使用することをご検討ください。これらのプレビュー チャンネルでは、最新の DevTools 機能にアクセスしたり、最先端のウェブ プラットフォーム API をテストしたり、ユーザーが実際に体験する前にサイト上の問題を検出したりできます。
Chrome DevTools チームへのお問い合わせ
投稿内の新機能や変更点、または DevTools に関するその他のことについて話し合うには、次のオプションを使用します。
- crbug.com からご提案やフィードバックをお送りください。
- DevTools の問題を報告するには、DevTools でその他のオプション アイコン
 > [ヘルプ] > [DevTools の問題を報告する] を選択します。
> [ヘルプ] > [DevTools の問題を報告する] を選択します。 - @ChromeDevTools にツイートします。
- 「DevTools の新機能」の YouTube 動画または DevTools のヒントの YouTube 動画でコメントを残してください。
DevTools の新機能
DevTools の新機能シリーズで取り上げたすべての内容の一覧。
Chrome 123
- イースター エッグを見つける
- [要素] パネルの更新
- [要素] > [スタイル] でフォーカスされているページをエミュレートする
var()フォールバックのカラー選択ツール、角度時計、イージング エディタ- CSS の長さツールのサポートは終了しました
- [パフォーマンス] > [メイントラック] で選択した検索結果のポップオーバー
- ネットワーク パネルの更新
- [Network] > [EventStream] タブの [クリア] ボタンと検索フィルタ
- [ネットワーク] > [Cookie] のサードパーティ Cookie の除外理由に関するツールチップ
- ソース内のすべてのブレークポイントを有効または無効にする
- Node.js 用 DevTools で読み込まれたスクリプトを表示する
- Lighthouse 11.5.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 122
- レコーダー拡張機能の公式コレクションが公開
- ネットワークの改善
- [ステータス] 列の失敗の理由
- コピー サブメニューの改善
- パフォーマンスの改善
- タイムラインのパンくずリスト
- メイントラックのイベント イニシエータ
- Node.js DevTools の JavaScript VM インスタンス セレクタ メニュー
- ソースの新しいショートカットとコマンド
- 要素の改善
- ::view-transition 擬似要素がスタイルで編集可能に
- ブロック コンテナでの align-content プロパティのサポート
- エミュレートされた折りたたみ式デバイスの形状のサポート
- 動的テーマ設定
- [ネットワーク] パネルと [アプリケーション] パネルに表示されたサードパーティ Cookie の段階的廃止に関する警告
- Lighthouse 11.4.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 121
- 要素の改善
- [ネットワーク] パネルのフィルタバーの合理化
@font-palette-valuesサポート- サポートされるケース: 別のカスタム プロパティの代替としてのカスタム プロパティ
- ソースマップのサポートの改善
- パフォーマンス パネルの改善
- 拡張コンバージョンのトラック
- [Bottom-Up]、[Call Tree]、[Event Log] タブの高度なフィルタリング
- [ソース] パネルのインデント マーカー
- [Network] パネルでオーバーライドされたヘッダーとコンテンツに関するツールチップを表示
- リクエスト ブロック パターンを追加、削除するための新しいコマンド メニュー オプション
- CSP 違反テストが削除されます
- Lighthouse 11.3.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 120
- サードパーティ Cookie の段階的廃止
- プライバシー サンドボックス分析ツールでウェブサイトの Cookie を分析する
- 無視リストの機能強化
- node_modules のデフォルトの除外パターン
- キャッチされた例外がキャッチされた場合、または無視されていないコードを通過した場合、実行を停止するようになった
- ソースマップで
x_google_ignoreListの名前をignoreListに変更 - リモート デバッグ中の新しい入力モードの切り替え
- [要素] パネルに #document ノードの URL を表示
- [Application] パネルに有効なコンテンツ セキュリティ ポリシーを表示
- アニメーションのデバッグの改善
- [ソース] の [このコードを信頼しますか?] ダイアログとコンソールのセルフ XSS 警告
- ウェブワーカーとワークレットのイベント リスナー ブレークポイント
<audio>さんと<video>さんの新しいメディアバッジ- プリロードの名称を投機的読み込みに変更
- Lighthouse 11.2.0
- ユーザー補助機能の改善
- その他のハイライト
Chrome 119
- [要素] > [スタイル] の [@property] セクションの改善
- 編集可能な @property ルール
- 無効な @property ルールに関する問題が報告される
- エミュレートするデバイスのリストを更新
- [ソース] のスクリプトタグにインライン JSON をプリティ プリントする
- コンソールでの非公開フィールドをオートコンプリートする
- Lighthouse 11.1.0
- ユーザー補助機能の改善
- Web SQL のサポート終了
- [Application] > [Manifest] でのスクリーンショットのアスペクト比の検証
- その他のハイライト
Chrome 118
- [要素] > [スタイル] のカスタム プロパティに関する新しいセクション
- その他のローカル オーバーライドの改善
- 検索機能の強化
- ソースパネルの改善
- [ソース] パネルのワークスペースの合理化
- ソース内のペインの並べ替え
- 構文のハイライト表示とプリティ プリント(より多くのスクリプト タイプに対応)
- Preferreds-reduced-transparency のメディア機能をエミュレートする
- 灯台 11
- ユーザー補助機能の改善
- その他のハイライト
Chrome 117
- ネットワーク パネルの改善点
- ウェブ コンテンツをローカルですばやくオーバーライドする
- XHR とフェッチ リクエストの内容をオーバーライドする
- Chrome 拡張機能のリクエストを非表示にする
- 人が読める HTTP ステータス コード
Chrome 116
- 欠落しているスタイルシートのデバッグの改善
- [要素] > [スタイル] > [イージング エディタ] でリニアタイミングをサポート
- ストレージ バケットのサポートとメタデータ ビュー
- Lighthouse 10.3.0
- ユーザー補助: キーボード コマンドと画面読み上げの改善
- その他のハイライト
Chrome 115
- 要素の改善
- 新しい CSS サブグリッド バッジ
- ツールチップのセレクタの詳細
- ツールチップに表示されるカスタム CSS プロパティの値
- Sources の改善
- CSS 構文のハイライト表示
- 条件付きブレークポイントを設定するショートカット
- [Application] > [Bounce Tracking Mitigations]
- Lighthouse 10.2.0
- コンテンツ スクリプトをデフォルトで無視する
- ネットワーク > 対応の改善
- その他のハイライト
Chrome 114
- WebAssembly デバッグのサポート
- Wasm アプリでの歩行動作の改善
- [要素] パネルと [問題] タブを使用して自動入力をデバッグする
- レコーダーでのアサーション
- Lighthouse 10.1.1
- パフォーマンスの強化
- performance.mark() が [Performance] > [Timings] でカーソルを合わせたときに時間が表示されるようになりました。
- profile() コマンドが [Performance] > [Main] に入力される
- ユーザー操作が遅い場合の警告
- ウェブに関する指標の更新
- JavaScript Profiler のサポート終了: フェーズ 3
- その他のハイライト
Chrome 113
- ネットワーク レスポンス ヘッダーをオーバーライドする
- Nuxt、Vite、Rollup のデバッグの改善
- [要素] > [スタイル] での CSS の改善
- 無効な CSS プロパティと値
- アニメーションの短縮プロパティのキーフレームへのリンク
- 新しいコンソール設定: Enter 入力時のオートコンプリート
- コマンド メニューで作成済みファイルが強調表示される
- JavaScript Profiler のサポート終了: ステージ 2
- その他のハイライト
Chrome 112
- レコーダーの更新
- レコーダーのリプレイ拡張機能
- ピアス セレクタで録音する
- Lighthouse の分析機能を使用して、録画を Puppeteer スクリプトとしてエクスポートする
- レコーダーの拡張機能を入手する
- [要素] > [スタイル] の更新
- [スタイル] ペインの CSS ドキュメント
- CSS ネストのサポート
- コンソールでのログポイントと条件付きブレークポイントのマーキング
- デバッグ中に無関係なスクリプトを無視する
- JavaScript Profiler の非推奨化の開始
- 低コントラストをエミュレート
- 灯台 10
- その他のハイライト
Chrome 111
- [Styles] ペインでの HD カラーのデバッグ
- ブレークポイントの UX の改善
- カスタマイズ可能なレコーダーのショートカット
- Angular の構文ハイライトの改善
- [Application] パネルでキャッシュを再編成する
- その他のハイライト
Chrome 110
- 再読み込み時にパフォーマンス パネルをクリアする
- レコーダーの更新
- レコーダーでユーザーフローのコードを表示してハイライト表示する
- 録音のセレクタタイプをカスタマイズする
- 録画中にユーザーフローを編集する
- 自動インプレース プリティ プリント
- Vue や SCSS などの構文ハイライト表示の改善とインライン プレビュー
- 人間工学に基づく一貫性のあるコンソールのオートコンプリート
- その他のハイライト
Chrome 109
- レコーダー: ステップ、ページ内リプレイ、ステップのコンテキスト メニューのオプションとしてコピー
- パフォーマンスの記録に実際の関数名を表示する
- [コンソールとソース] パネルの新しいキーボード ショートカット
- JavaScript デバッグの改善
- その他のハイライト
- [試験運用版] ブレークポイント管理における UX の改善
- [試験運用版] 自動インプレース プリティ プリント
Chrome 108
Chrome 107
- DevTools でキーボード ショートカットをカスタマイズする
- キーボード ショートカットでライトモードとダークモードを切り替える
- Memory Inspector で C/C++ オブジェクトをハイライト表示する
- HAR インポートの完全なイニシエータ情報をサポート
Enterを押して DOM 検索を開始するalign-contentCSS Flexbox プロパティにstartアイコンとendアイコンを表示- その他のハイライト
Chrome 106
- [ソース] パネルで作成済み / デプロイ済みごとにファイルをグループ化する
- 非同期処理のためにリンクされたスタック トレース
- 既知のサードパーティ スクリプトを自動的に無視する
- デバッグ時のコールスタックの改善
- 無視リストに登録されているソースを [ソース] パネルで非表示にする
- 無視リストに登録されているファイルをコマンド メニューで非表示にする
- パフォーマンス パネルの新しいインタラクション トラック
- [パフォーマンス分析情報] パネルでの LCP の所要時間の内訳
- [レコーダー] パネルで録音のデフォルト名を自動生成
- その他のハイライト
Chrome 105
- レコーダーで詳しく再生する
- レコーダー パネルでマウスオーバー イベントをサポート
- パフォーマンス分析情報パネルの Largest Contentful Paint(LCP)
- レイアウト シフトの潜在的な根本原因としてテキストの点滅(FOIT、FOUT)を特定する
- [Manifest] ペインのプロトコル ハンドラ
- [要素] パネルの最上位レイヤのバッジ
- ランタイムに Wasm デバッグ情報を添付する
- デバッグ中のライブ編集をサポートする
- [Styles] ペインで @scope のルールを表示、編集する
- ソースマップの改善
- その他のハイライト
Chrome 104
- デバッグ中にフレームを再起動する
- [レコーダー] パネルの「遅いリプレイ」オプション
- [Recorder] パネルの拡張機能を作成する
- [ソース] パネルで作成済み / デプロイ済みごとにファイルをグループ化する
- パフォーマンス分析情報パネルの新しいカスタム速度トラック
- 要素に割り当てられたスロットを表示
- パフォーマンス記録でハードウェアの同時実行をシミュレートする
- CSS 変数のオートコンプリート時に色以外の値をプレビューする
- バックフォワード キャッシュ ペインでブロッキング フレームを特定する
- JavaScript オブジェクトのオートコンプリート候補の改善
- ソースマップの改善
- その他のハイライト
Chrome 103
- [Recorder] パネルでダブルクリックおよび右クリック イベントをキャプチャする
- Lighthouse パネルの新しい期間とスナップショット モード
- パフォーマンス分析情報パネルのズーム コントロールの改善
- パフォーマンスの録音を削除する場合は確定してください
- [要素] パネルでペインを並べ替える
- ブラウザ外で色を選択する
- デバッグ中のインライン値のプレビューの改善
- 仮想認証システムの大きな blob をサポートする
- [ソース] パネルの新しいキーボード ショートカット
- ソースマップの改善
Chrome 入門ガイド
- プレビュー機能: 新しい [パフォーマンス分析情報] パネル
- ライトモードとダークモードをエミュレートするための新しいショートカット
- [ネットワーク プレビュー] タブのセキュリティを改善
- ブレークポイントでの再読み込みの改善
- コンソールの更新
- ユーザーフローの記録の開始時にキャンセルする
- 継承されたハイライト疑似要素を [スタイル] ペインに表示する
- その他のハイライト
- [試験運用版] CSS の変更をコピーする
- [試験運用版] ブラウザ外での色の選択
Chrome 入門ガイド
- 記録されたユーザーフローを JSON ファイルとしてインポート / エクスポートする
- [Styles] ペインでカスケード レイヤを表示する
hwb()カラー関数のサポート- 私有地の表示を改善
- その他のハイライト
- [試験運用版] Lighthouse パネルの新しい期間とスナップショット モード
Chrome 入門ガイド
- [Styles] ペインでルールの @supports を表示、編集する
- 一般的なセレクタをデフォルトでサポート
- 録画のセレクタをカスタマイズする
- 録音の名前を変更する
- カーソルを合わせたときにクラスまたは関数のプロパティをプレビューする
- パフォーマンス パネルに部分的に表示されたフレーム
- その他のハイライト
Chrome 99
- WebSocket リクエストのスロットリング
- [Application] パネルの新しい Reporting API ペイン
- [Recorder] パネルで要素の表示/クリック可能になるまでの待機をサポート
- コンソールのスタイル、フォーマット、フィルタリングの改善
- ソースマップ ファイルを使用して Chrome 拡張機能をデバッグする
- [ソース] パネルのソースフォルダ ツリーの改善
- [Sources] パネルにワーカー ソースファイルを表示する
- Chrome の自動ダークモードを更新
- タッチしやすいカラー選択ツールと分割ペイン
- その他のハイライト
Chrome 98
- プレビュー機能: 全画面アクセシビリティ ツリー
- [変更] タブの変更の精度が向上
- ユーザーフローの記録のタイムアウトを延長
- [バックフォワード キャッシュ] タブでページがキャッシュ可能であることを確認する
- 新しいプロパティ ペイン フィルタ
- CSS 強制カラーメディア機能をエミュレートする
- カーソルを合わせたときにルーラーを表示するコマンド
- Flexbox エディタでの
row-reverseとcolumn-reverseのサポート - XHR を再生してすべての検索結果を展開できる新しいキーボード ショートカット
- Lighthouse パネルに表示された Lighthouse 9
- ソースパネルの改善
- その他のハイライト
- [試験運用版] [Reporting API] ペインのエンドポイント
Chrome 97
- プレビュー機能: 新しいレコーダー パネル
- デバイスモードでデバイスリストを更新する
- HTML として編集によるオートコンプリート
- コードのデバッグ エクスペリエンスの向上
- デバイス間で DevTools の設定を同期する
Chrome 96
- プレビュー機能: 新しい CSS の [概要] パネル
- CSS の長さの編集とコピーの操作を復元、改善
- CSS Preferreds-const メディア機能をエミュレートする
- Chrome の自動ダークモード機能をエミュレートする
- [Styles] ペインで宣言を JavaScript としてコピーする
- [Network] パネルの新しい [Payload] タブ
- [プロパティ] ペインでのプロパティ表示の改善
- コンソールで CORS エラーを非表示にするオプション
- コンソールでの適切な
Intlオブジェクトのプレビューと評価 - 一貫性のある非同期スタック トレース
- コンソールのサイドバーを保持する
- [Application] パネルの非推奨の [Application cache] ペイン
- [試験運用版] [アプリケーション] パネルの新しい Reporting API ペイン
Chrome 95
- CSS の長さの新しい作成ツール
- [問題] タブで問題を非表示にする
- プロパティ表示の改善
- Lighthouse パネルに表示された Lighthouse 8.4
- [ソース] パネルでスニペットを並べ替える
- 翻訳済みのリリースノートへの新しいリンクと変換に関するバグの報告
- DevTools コマンド メニューの UI の改善
Chrome 94
- ご希望の言語で DevTools を使用する
- デバイスリストに新しい Google Nest Hub デバイスを表示
- [Frame details] ビューのオリジン トライアル
- 新しい CSS コンテナクエリ バッジ
- ネットワーク フィルタを反転させる新しいチェックボックス
- コンソール サイドバーのサポート終了
- [Issues] タブと [Network] パネルに未加工の
Set-Cookiesヘッダーを表示 - コンソールで独自のプロパティとしてディスプレイ ネイティブ アクセサーが一貫している
- #sourceURL によるインライン スクリプトの適切なエラー スタック トレース
- [計算済み] ペインで色形式を変更する
- カスタム ツールチップをネイティブ HTML ツールチップに置き換える
- [試験運用版] [問題] タブで問題を非表示にする
Chrome 93
- [スタイル] ペインでの編集可能な CSS コンテナクエリ
- [ネットワーク] パネルのウェブバンドルのプレビュー
- Attribution Reporting API のデバッグ
- コンソールの文字列処理の改善
- CORS デバッグの改善
- Lighthouse 8.1
- [Manifest] ペインの新しいメモの URL
- CSS マッチング セレクタの修正
- [Network] パネルに JSON レスポンスをプリティ プリントする
Chrome 92
- CSS グリッド エディタ
- コンソールでの
const再宣言のサポート - ソース注文閲覧者
- フレームの詳細を表示する新しいショートカット
- CORS デバッグ サポートの強化
- XHR ラベルの名前を「Fetch/XHR」に変更
- [ネットワーク] パネルで Wasm リソースタイプをフィルタ
- [ネットワーク状態] タブでのデバイスの User-Agent Client Hints の使用
- [問題] タブで Quirks モードの問題を報告する
- パフォーマンス パネルに Compute Intersections を含める
- Lighthouse パネルに表示された Lighthouse 7.5
- コールスタックの [Restart Frame] コンテキスト メニューが非推奨になりました
- [試験運用版] プロトコル モニター
- [試験運用版] 人形劇のレコーダー
Chrome 91
- ウェブに関する主な指標の情報が
- 新しい Memory Inspector
- CSS の Scroll-snap を可視化する
- 新しいバッジ設定ペイン
- アスペクト比情報を含む強化された画像プレビュー
Content-Encodingを設定するオプションを含む新しいネットワーク条件ボタン- 計算値を表示するためのショートカット
accent-colorキーワード- 色とアイコンで問題の種類を分類する
- トラスト トークンを削除する
- [Frame details] ビューでブロックされる機能
- テスト設定でテストをフィルタする
- キャッシュ ストレージ ペインの新しい
Vary Header列 - JavaScript プライベート ブランド チェックをサポートする
- ブレークポイントのデバッグのサポートの強化
[]表記のマウスオーバー プレビューをサポート- HTML ファイルの概要を改善
- Wasm デバッグ用の適切なエラー スタック トレース
Chrome 90
- 新しい CSS Flexbox デバッグツール
- 新しい Core Web Vitals のオーバーレイ
- 問題数をコンソールのステータスバーに移動
- Trusted Web Activity に関する問題を報告する
- コンソールで文字列を(有効な)JavaScript 文字列リテラルとしてフォーマットする
- [Application] パネルの [New Trust Tokens] ペイン
- CSS の色域メディア機能をエミュレートする
- プログレッシブ ウェブアプリのツールの改善
- [Network] パネルの新しい
Remote Address Space列 - パフォーマンスの改善
- フレームの詳細ビューに許可/禁止される機能を表示する
- [Cookie] ペインの新しい
SameParty列 - 非標準の
fn.displayNameサポートが非推奨になりました - 設定メニューの
Don't show Chrome Data Saver warningのサポート終了 - [試験運用版] [問題] タブでの低コントラストの問題の自動報告
- [試験運用版] [要素] パネルの完全なユーザー補助ツリービュー
Chrome 89
- Trusted Types 違反のデバッグ サポート
- ビューポート以外のノードのスクリーンショットをキャプチャする
- ネットワーク リクエスト用の新しい [信頼トークン] タブ
- Lighthouse パネルの Lighthouse 7
- CSS の
:target状態の強制サポート - 要素を複製するための新しいショートカット
- カスタム CSS プロパティのカラー選択ツール
- CSS プロパティをコピーするための新しいショートカット
- URL デコードされた Cookie を表示するための新しいオプション
- 表示される Cookie のみを消去する
- [ストレージ] ペインでサードパーティ Cookie を消去する新しいオプション
- カスタム デバイスの User-Agent Client Hints の編集
- 「ネットワーク ログを記録する」設定を維持する
- [ネットワーク] パネルで WebTransport 接続を表示する
- 「オンライン」を「スロットリングなし」に名称変更
- コンソール、[Sources] パネル、[Styles] ペインの新しいコピー オプション
- [Frame details] ビューの新しい Service Worker 情報
- Frame details ビューでメモリ情報を測定する
- [問題] タブからフィードバックを送信する
- パフォーマンス パネルでフレームがドロップされる
- デバイスモードで折りたたみ式デバイスとデュアル スクリーンをエミュレートする
- [試験運用版] Puppeteer のレコーダーでブラウザのテストを自動化する
- [試験運用版] [スタイル] ペインのフォント エディタ
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] 新しい CSP 違反タブ
- [試験運用版] 新しい色のコントラスト計算 - Advanced Perceptual Contrast Algorithm(APCA)
Chrome 88
- DevTools の起動の高速化
- 新しい CSS 角度可視化ツール
- サポートされていない画像タイプのエミュレート
- [ストレージ] ペインで保存容量割り当てサイズをシミュレートする
- パフォーマンス パネルにウェブに関する指標の新しいレーンを表示
- [ネットワーク] パネルで CORS エラーを報告する
- [Frame details] ビューのクロスオリジン分離情報
- [Frame details] ビューの新しい Web Worker 情報
- 開いているウィンドウのオープナー フレームの詳細を表示する
- [Service Workers] ペインから [Network] パネルを開く
- プロパティ値をコピー
- ネットワーク イニシエータのスタック トレースをコピーする
- マウスオーバー時に Wasm 変数の値をプレビュー
- コンソールで Wasm 変数を評価する
- ファイル/メモリサイズの一貫した測定単位
- [要素] パネルで疑似要素をハイライト表示する
- [試験運用版] CSS Flexbox デバッグツール
- [試験運用版] 和音のキーボード ショートカットをカスタマイズする
Chrome 87
- 新しい CSS グリッド デバッグツール
- 新しい [WebAuthn] タブ
- 上部パネルと下部パネルの間でツールを移動する
- [スタイル] ペインの新しい [計算済み] サイドバー
- [計算済み] ペインでの CSS プロパティのグループ化
- Lighthouse パネルに表示された Lighthouse 6.3
- [タイミング] セクションの
performance.mark()イベント - [Network] パネルの新しい
resource-typeフィルタとurlフィルタ - フレームの詳細ビューの更新
- [その他のツール] メニューでの
Settingsのサポートを終了 - [試験運用版] CSS の [概要] パネルで色のコントラストに関する問題を確認して修正
- [試験運用版] DevTools でキーボード ショートカットをカスタマイズする
Chrome 86
- 新しいメディアパネル
- [要素] パネルのコンテキスト メニューを使用してノードのスクリーンショットをキャプチャする
- [問題] タブの更新
- 欠落しているローカル フォントをエミュレートする
- 非アクティブ ユーザーのエミュレーション
prefers-reduced-dataをエミュレートする- JavaScript の新機能のサポート
- Lighthouse パネルに表示された Lighthouse 6.2
- [Service Workers] ペインの「その他のオリジン」リストのサポート終了
- フィルタしたアイテムの適用範囲の概要を表示する
- [Application] パネルの新しいフレームの詳細ビュー
- [スタイル] ペインのユーザー補助カラーの提案
- [要素] パネルで [プロパティ] ペインを復元する
- [ネットワーク] パネルに表示された、人が読める形式の
X-Client-Dataヘッダー値 - [スタイル] ペインでカスタム フォントをオートコンプリートする
- [ネットワーク] パネルでリソースタイプを一貫して表示
- [要素] パネルと [ネットワーク] パネルの消去ボタン
Chrome 85
- CSS-in-JS フレームワークのスタイル編集
- Lighthouse パネルの Lighthouse 6
- First Meaningful Paint(FMP)のサポート終了
- JavaScript の新機能のサポート
- [Manifest] ペインにアプリの新しいショートカットに関する警告が表示される
- [タイミング] タブの Service Worker の
respondWithイベント - [計算済み] ペインの一貫した表示
- WebAssembly ファイルのバイトコード オフセット
- ソースパネルでの線単位のコピーとカット
- コンソール設定の更新
- パフォーマンス パネルの更新
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
Chrome 84
- 新しい [問題] タブでサイトの問題を解決する
- 検査モードのツールチップにユーザー補助情報を表示する
- パフォーマンス パネルの更新
- コンソールでのより正確な Promise 用語
- [スタイル] ペインの更新
- [要素] パネルの [プロパティ] ペインのサポート終了
- [Manifest] ペインでのアプリ ショートカットのサポート
Chrome 83
- 視覚障がいをシミュレーション
- ロケールをエミュレートする
- Cross-Origin Embedder Policy(COEP)デバッグ
- ブレークポイント、条件付きブレークポイント、ログポイントの新しいアイコン
- 特定の Cookie を設定するネットワーク リクエストを表示する
- コマンド メニューから左に固定する
- メインメニューの [設定] オプションが移動しました
- [Audits] パネルを Lighthouse パネルに変更
- フォルダ内のすべてのローカル オーバーライドを削除する
- 長時間の ToDo リスト UI の更新
- [Manifest] ペインでのマスク可能なアイコンのサポート
Chrome 82
Chrome 81
- デバイスモードでの Moto G4 のサポート
- Cookie 関連の更新
- ウェブアプリ マニフェストのアイコンの精度が向上
- CSS の
contentプロパティにカーソルを合わせると、エスケープされていない値が表示される - コンソールのソースマップ エラー
- ファイルの終わりを超えたスクロールを無効にする設定
Chrome 80
- コンソールでの
letおよびclassの再宣言のサポート - WebAssembly デバッグの改善
- [Initiator] タブの [Request Initiator Chains]
- 選択したネットワーク リクエストを [概要] でハイライト表示する
- [ネットワーク] パネルの URL とパスの列
- ユーザー エージェント文字列の更新
- 新しい監査パネルの設定 UI
- 関数ごとまたはブロックごとのコードのカバレッジ モード
- ページの再読み込みによってコード カバレッジを開始する必要がある
Chrome 79
- Cookie がブロックされた理由をデバッグする
- Cookie の値を表示する
- さまざまな Preferreds-color-scheme 設定と preferreds-reduced-motion 設定をシミュレートする
- コード カバレッジの更新
- ネットワーク リソースがリクエストされた理由をデバッグする
- コンソールパネルとソースパネルでインデントの設定を再び考慮
- カーソル ナビゲーションの新しいショートカット
Chrome 78
- 監査パネルでのマルチクライアントのサポート
- 支払いハンドラのデバッグ
- 監査パネルの Lighthouse 5.2
- パフォーマンス パネルの Largest Contentful Paint
- メインメニューから DevTools の問題を提出する
Chrome 77
- 要素のスタイルをコピーする
- レイアウト シフトを可視化する
- 監査パネルの Lighthouse 5.1
- OS テーマの同期
- ブレークポイント エディタを開くためのキーボード ショートカット
- [ネットワーク] パネルでのプリフェッチ キャッシュ
- オブジェクト表示時のプライベート プロパティ
- [Application] パネルの通知とプッシュ メッセージ
Chrome 76
- CSS 値を使用したオートコンプリート
- ネットワーク設定の新しい UI
- HAR エクスポートの WebSocket メッセージ
- HAR のインポート ボタンとエクスポート ボタン
- リアルタイムのメモリ使用量
- Service Worker 登録ポート番号
- バックグラウンド取得イベントとバックグラウンド同期イベントを調べる
- Firefox 用 Puppeteer
Chrome 75
- CSS 関数をオートコンプリートする際に有効なプリセットを使用する
- コマンド メニューからサイトデータを削除する
- すべての IndexedDB データベースを表示する
- カーソルを合わせてリソースの非圧縮サイズを表示する
- [Breakpoints] ペインのインライン ブレークポイント
- IndexedDB とキャッシュのリソース数
- 詳細な検査ツールチップを無効にする設定
- エディタでタブのインデントを切り替えるための設定
Chrome 74
- CSS プロパティの影響を受けるすべてのノードをハイライト表示する
- 監査パネルの Lighthouse v4
- WebSocket バイナリ メッセージ閲覧者
- コマンド メニューでエリアのスクリーンショットをキャプチャする
- [ネットワーク] パネルの Service Worker フィルタ
- パフォーマンス パネルの更新
- パフォーマンス パネルの録画での長時間タスク
- [Timing] セクションの First Paint
- ヒント: RGB と HSL のカラーコードを表示するためのショートカット(動画)
Chrome 73
- ログポイント
- 検査モードの詳細なツールチップ
- コード カバレッジ データをエクスポートする
- キーボードでコンソールを操作する
- カラー選択ツールの AAA コントラスト比の線
- カスタムの位置情報のオーバーライドを保存する
- コードの折りたたみ
- [フレーム] タブの名前を [メッセージ] タブに変更しました
- 参考ヒント: プロパティによるネットワーク パネルのフィルタリング(動画)
Chrome 72
- [パフォーマンス] パネルでパフォーマンス指標を可視化する
- DOM ツリーのテキストノードのハイライト表示
- DOM ノードに JS パスをコピーします
- 監査パネルの更新。JS ライブラリを検出する新しい監査や、コマンド メニューから [Audits] パネルにアクセスするための新しいキーワードなどが含まれています。
- 参考ヒント: Device Mode を使用してメディアクエリを調べる(動画)
Chrome 71
- Live Expression の結果にカーソルを合わせると、DOM ノードがハイライト表示されます。
- DOM ノードをグローバル変数として保存する
- HAR のインポートとエクスポートにイニシエータと優先度の情報を追加
- メインメニューからコマンド メニューにアクセスする
- ピクチャー イン ピクチャー ブレークポイント
- 参考ヒント:
monitorEvents()を使用して、コンソールでノードで発生したイベントをログに記録する(動画)
Chrome 70
- コンソールの [Live Expressions]
- 積極的な評価で DOM ノードをハイライト表示する
- パフォーマンス パネルの最適化
- デバッグの信頼性が向上
- コマンド メニューからネットワーク スロットリングを有効にする
- 条件付きブレークポイントのオートコンプリート
- AudioContext イベントで中断
- ndb を使用して Node.js アプリをデバッグする
- ヒント: User Timing API を使用して実際のユーザー インタラクションを測定する
Chrome 68
- 積極的な評価
- 引数のヒント
- 関数のオートコンプリート
- ES2017 のキーワード
- 監査パネルの Lighthouse 3.0
- BigInt のサポート
- 監視ペインにプロパティ パスを追加する
- [タイムスタンプを表示] を [設定] に移動
- 参考ヒント: あまり知られていないコンソールのメソッド(動画)
Chrome 67
- すべてのネットワーク ヘッダーを検索する
- CSS 変数の値のプレビュー
- 取得としてコピー
- 新しい監査、デスクトップ構成オプション、トレースの表示
- 無限ループを停止する
- [パフォーマンス] タブのカスタム速度
- JavaScript VM インスタンスが [メモリ] パネルに明示
- [ネットワーク] タブの名前を [ページ] タブに変更
- ダークモードの更新
- [セキュリティ] パネルに表示された Certificate Transparency(証明書の透明性)情報
- パフォーマンス パネルのサイト分離機能
- ヒント: [レイヤ] パネルとアニメーション インスペクタ(動画)
Chrome 66
- [ネットワーク] パネルでのブラックボックス化
- デバイスモードでズームを自動調整する
- [プレビュー] タブと [回答] タブのプリティ プリント
- [プレビュー] タブで HTML コンテンツをプレビューする
- HTML 内のスタイルに対するローカル オーバーライドのサポート
- 参考ヒント: イベント リスナー ブレークポイントの利便性を高めるためにフレームワーク スクリプトをブラックボックス化する
Chrome 65
- ローカル オーバーライド
- 新しいユーザー補助ツール
- [変更] タブ
- 新しい SEO およびパフォーマンス監査
- パフォーマンス パネルの複数の録音
- 非同期コードでワーカーを使用した信頼性の高いコード ステップ実行
- 参考ヒント: Puppeteer を使用して DevTools のアクションを自動化する(動画)
Chrome 64
Chrome 63
- マルチクライアント リモート デバッグのサポート
- Workspace 2.0
- 4 件の新しい監査
- カスタムデータを使用してプッシュ通知をシミュレートする
- カスタムタグを使用してバックグラウンドの同期イベントをトリガーする
- 参考: イベント リスナー ブレークポイント(動画)
Chrome 62
- コンソールの最上位の待機
- スクリーンショットの新しいワークフロー
- CSS グリッドのハイライト表示
- オブジェクトをクエリするための新しい Console API
- 新しいコンソール フィルタ
- [Network] パネルでの HAR インポート
- プレビュー可能なキャッシュ リソース
- 予測可能なキャッシュ デバッグ
- ブロックレベルのコード カバレッジ
Chrome 61
- モバイル デバイスのスロットリング シミュレーション
- 保存容量の使用量を確認する
- Service Worker がレスポンスをキャッシュに保存した日時を表示する
- コマンド メニューから FPS メーターを有効にする
- ズームまたはスクロールに対するマウスホイールの動作を設定する
- ES6 モジュールのデバッグ サポート
Chrome 60
- 新しい監査パネル
- サードパーティのバッジ
- 「ここで続行」の新しいジェスチャー
- 非同期ステップを開始する
- コンソールでより有益なオブジェクト プレビューが可能に
- コンソールでのより有益なコンテキスト選択
- [カバレッジ] タブのリアルタイム更新
- シンプルなネットワーク スロットリング オプション
- 非同期はデフォルトでオン


