Hola, Kayce. Aquí tienes otro resumen que te brindará información actualizada sobre las novedades de Herramientas para desarrolladores desde el mes pasado.
Nuevas funciones en la consola
En Chrome 56, que actualmente se encuentra en Canary, la consola de Herramientas para desarrolladores cuenta con la tecnología de CodeMirror. Esto habilita muchas funciones nuevas, como las siguientes:
Destaca la sintaxis mientras escribes. Anteriormente, las Herramientas para desarrolladores solo podían destacar la sintaxis después de que se evaluara un bloque de código.
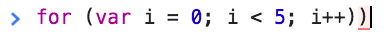
Paréntesis de coincidencia, corchetes o llaves de cierre. Si hay un paréntesis, un corchete o una llave adicionales, Herramientas para desarrolladores lo destacará en rojo.

Los paréntesis, corchetes o llaves coincidentes se destacan en color gris cuando el cursor está junto a uno de ellos.

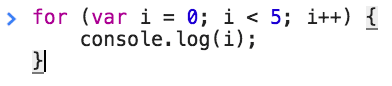
Retorno inteligente. Cuando escribes un bloque de código de varias líneas, Herramientas para desarrolladores ahora sabe si debe crear una línea nueva o ejecutar el código cada vez que presiones Intro. Por ejemplo, supongamos que deseas evaluar el siguiente bucle for en la consola:
for (var i = 0; i < 5; i++) {
console.log(i);
}
Antes, si presionas Intro después de escribir la primera línea, Herramientas para desarrolladores evaluaría la línea y se generaría un error. Para pasar el bloque de código a una línea nueva, debes mantener presionada la tecla Mayúsculas antes de presionar Intro. Por el contrario, ahora DevOps continúa automáticamente con el bloque de código en una línea nueva después de presionar Intro, como se espera.
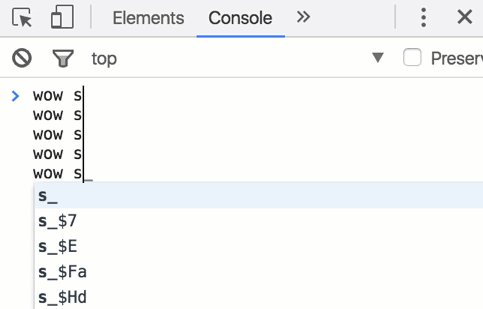
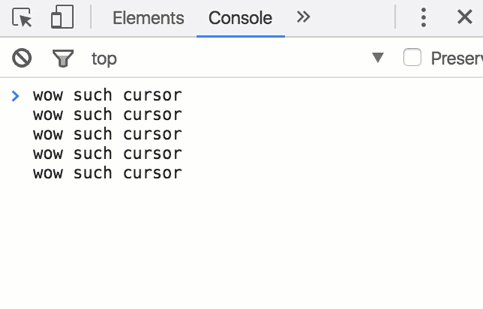
Varios cursores Mantén presionadas las teclas Comando (Mac) o Control + Alt (Windows y Linux) y, luego, haz clic.

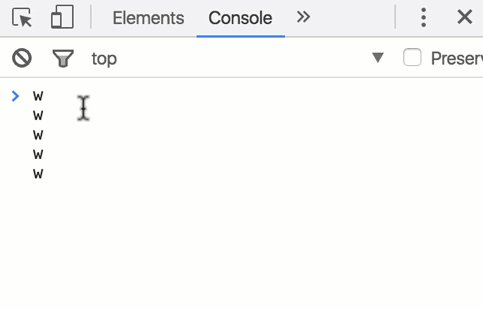
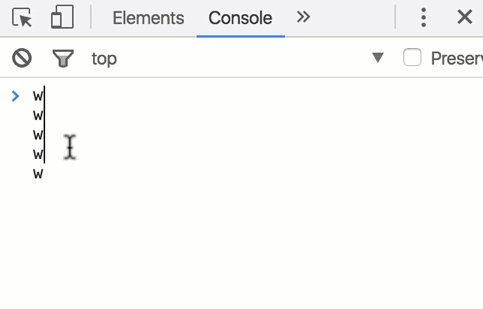
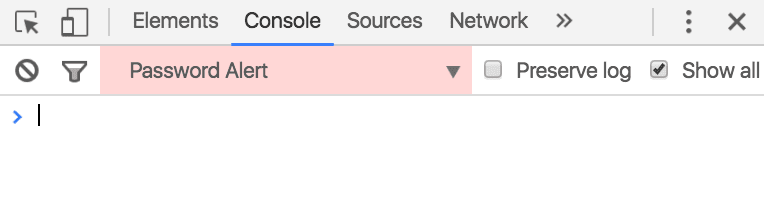
La versión canary ahora destaca en rojo los contextos que no son principales
Si has trabajado en Console últimamente, es posible que te haya mordido un pequeño error que estaba configurando el selector de contexto de ejecución en valores distintos de top.
Ese error ya debería corregirse en el canal estable, pero, solo para asegurarnos, las Herramientas para desarrolladores en Canary (Chrome 56) ahora te advierte que no estás en el contexto de top destacando el selector en rojo.

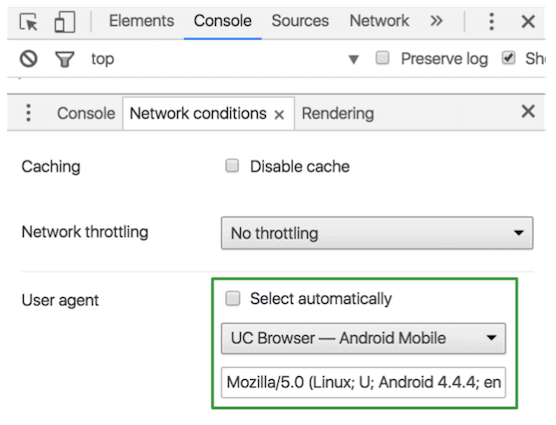
Nuevo usuario-agente: Navegador de UC
Ahora puedes seleccionar el navegador de UC para iOS, Android o Windows Phone en la pestaña del panel lateral Condiciones de la red.

Compartir es cuidar
Como siempre, nos encantaría recibir tus comentarios o ideas sobre cualquier tema relacionado con Herramientas para desarrolladores.
- Llámanos en ChromeDevTools en Twitter para obtener comentarios o preguntas breves, o compartir ideas nuevas.
- Si tu opinión es más larga, te recomendamos usar la lista de distribución o Stack Overflow.
- Para cualquier tema relacionado con documentos, abre un problema en nuestro repositorio de documentos.
- Puedes dirigirte directamente al equipo para informar un error o solicitar una función en Crbug.
Hasta el mes que viene,
Kayce


