Kayce こんにちは。今回は、先月の DevTools の新機能について最新情報をお届けするダイジェストです。
コンソールの新機能
現在 Canary 版 Chrome 56 では、DevTools コンソールに CodeMirror が搭載されています。これにより、次のような多くの新機能を利用できます。
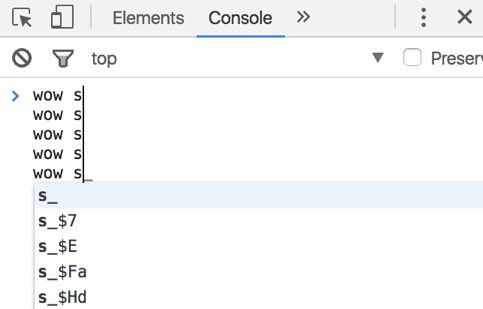
入力中の構文ハイライト表示。以前は、DevTools ではコードブロックの評価後にのみ構文をハイライト表示できました。
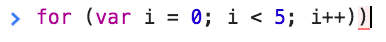
一致する丸かっこ / 角かっこ / 中かっこのハイライト表示。括弧、角括弧、中括弧が追加されている場合、DevTools では赤色でハイライト表示されます。

対応するかっこ、かっこ、かっこは、カーソルが横にある場合に灰色でハイライト表示されます。

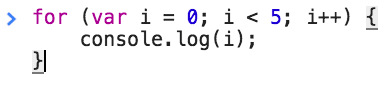
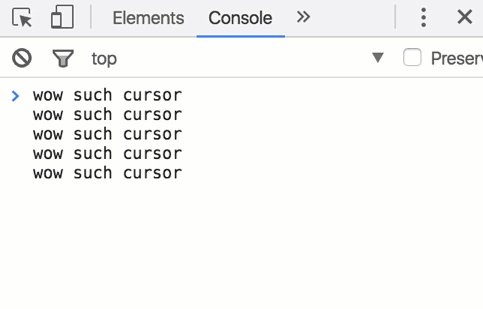
スマート リターン。複数行のコードブロックを入力すると、Enter キーを押すたびに、新しい行を作成するか、コードを実行するかが DevTools に認識されるようになりました。たとえば、コンソールで次の for ループを評価するとします。
for (var i = 0; i < 5; i++) {
console.log(i);
}
以前は、最初の行を入力した後に Enter キーを押すと、DevTools がその行を評価して、エラーを引き起こしていました。コードブロックを新しい行まで続けるには、Shift キーを押しながら Enter キーを押す必要がありました。これに対して、DevTools では、Enter キーを押した後、予想どおりコードブロックが自動的に新しい行で続行されるようになりました。
複数のカーソル。command キー(Mac)または Ctrl+Alt キー(Windows、Linux)を押したままクリックします。

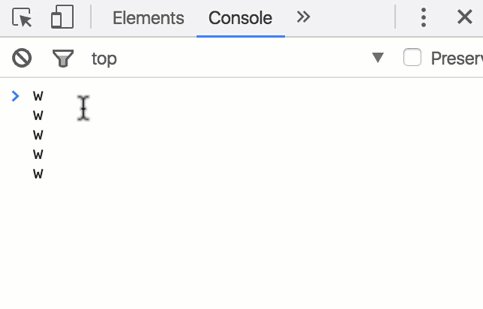
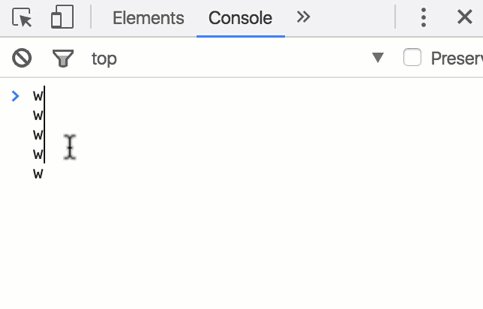
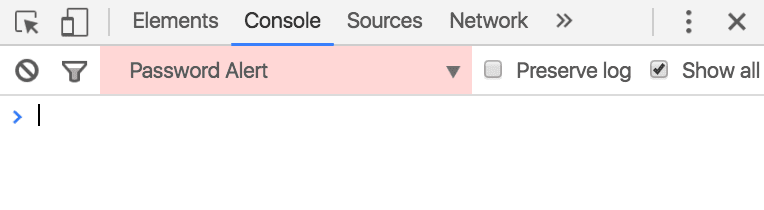
Canary でトップ以外のコンテキストが赤色でハイライト表示されるようになりました
最近コンソールで作業していた場合は、実行コンテキスト セレクタが top 以外の値に設定されているという厄介なバグに遭遇した可能性があります。
このバグは Stable で修正されていますが、念のため、Canary(Chrome 56)の DevTools でセレクタを赤色でハイライト表示して、top コンテキストにないという警告が表示されるようになりました。

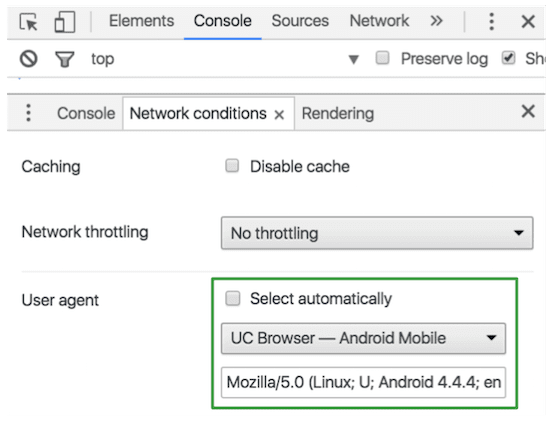
新しいユーザー エージェント: UC Browser
[Network conditions] ドロワータブから iOS、Android、Windows Phone 用の UC Browser を選択できるようになりました。

共有は思いやり
これまでどおり、DevTools に関するフィードバックやアイデアがありましたら、ぜひお聞かせください。
- ご不明な点やフィードバック、新しいアイデアがありましたら、Twitter の ChromeDevTools までお知らせください。
- 長時間のディスカッションには、メーリング リストまたは Stack Overflow をご利用になることをおすすめします。
- ドキュメント関連の問題については、ドキュメント リポジトリでイシューを作成してください。
- いつでも、チームに直接報告して、Crbug でバグを報告したり機能をリクエストしたりできます。
来月まで,
ケイス


