Como se anunció en septiembre, Chrome pronto marcará las páginas no seguras que contengan campos de entrada de contraseña y tarjeta de crédito como No seguras en la barra de URL.
El objetivo de este documento es ayudar a los desarrolladores web a actualizar sus sitios para evitar esta advertencia.
Habilitar advertencias
Las advertencias estarán habilitadas de forma predeterminada para todos los usuarios en Chrome 56, cuyo lanzamiento está programado para enero de 2017.
Para probar la próxima experiencia del usuario antes de ese momento, instala la compilación más reciente de Google Chrome Canary.
Si deseas configurar Chrome para que muestre la advertencia tal como aparecerá en enero de 2017, abre chrome://flags/#mark-non-secure-as y establece la opción Mark non-secure origins as
non-secure en Display a verbose state when password or credit card
fields are detected on an HTTP page. Luego, reinicia el navegador.
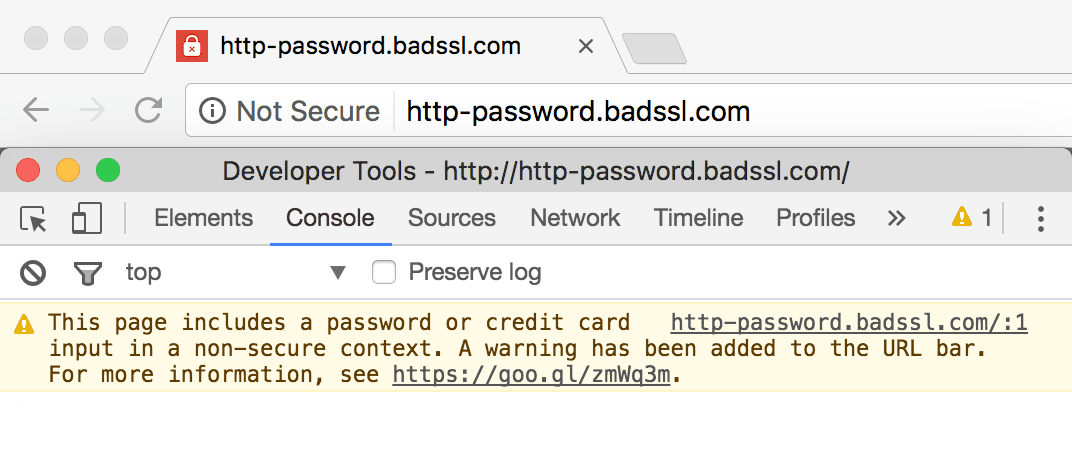
Puedes ver un ejemplo del comportamiento de advertencia del navegador en esta página.
Cuando se muestra el estado No seguro, la consola de Herramientas para desarrolladores muestra el mensaje This
page includes a password or credit card input in a non-secure context. A warning
has been added to the URL bar.

Cómo resolver las advertencias
Para asegurarte de que no se muestre la advertencia de No seguro en tus páginas, debes asegurarte de que todos los formularios que contengan elementos <input type=password> y cualquier entrada que se detecte como campo de tarjeta de crédito estén presentes solo en orígenes seguros. Esto significa que la página de nivel superior debe ser HTTPS y, si el input está en un iframe, ese iframe también debe entregarse mediante HTTPS.
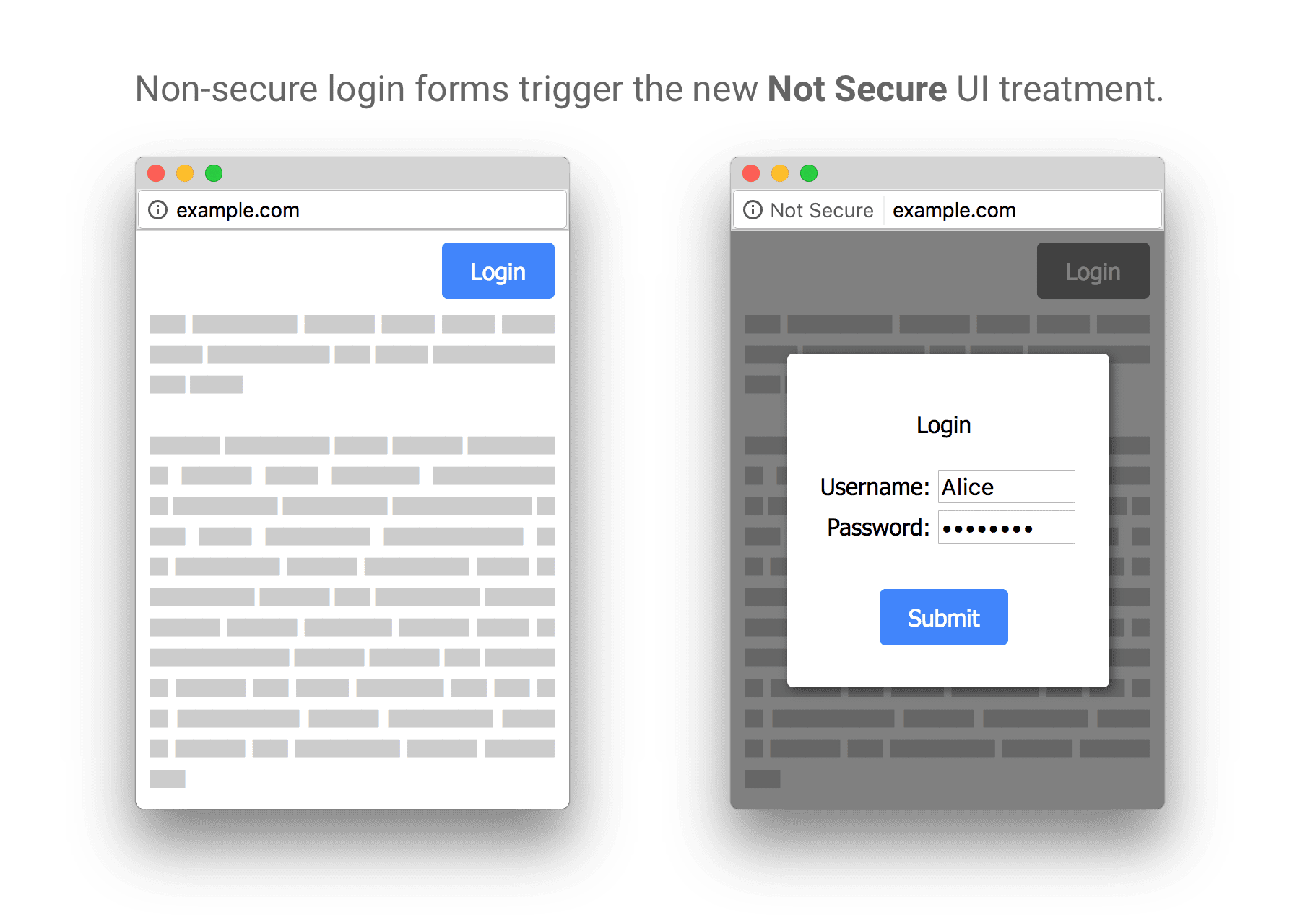
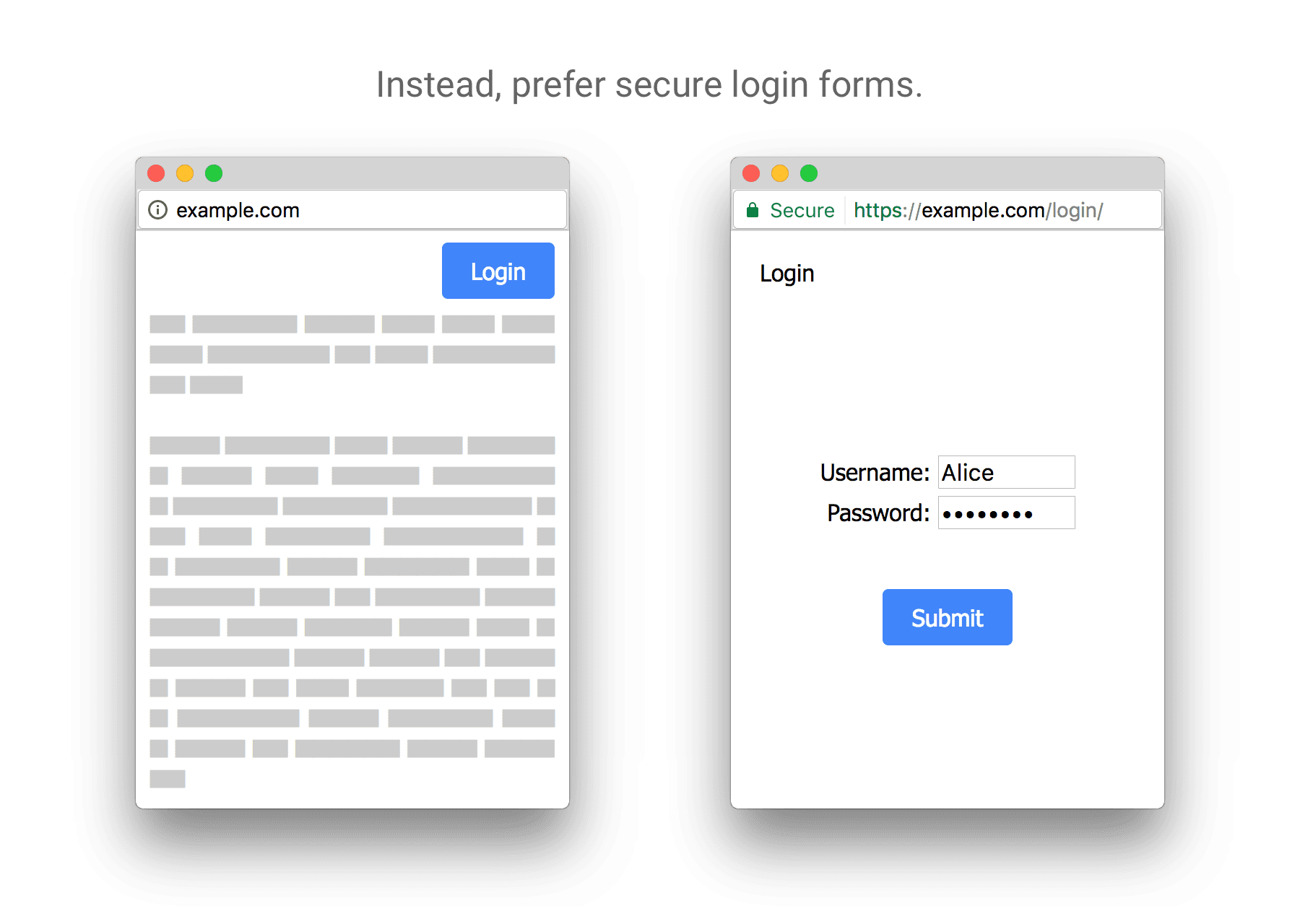
Si tu sitio superpone un marco de acceso HTTPS sobre páginas HTTP...

Deberás cambiar el sitio para que use HTTPS para todo el sitio (ideal) o redireccionar la ventana del navegador a una página HTTPS que contenga el formulario de acceso:

Largo plazo: usa HTTPS en todas partes
Con el tiempo, Chrome mostrará una advertencia de No seguro para todas las páginas que se entreguen a través de HTTP, independientemente de si la página contiene o no campos de entrada sensibles. Incluso si adoptas una de las resoluciones más específicas anteriores, es recomendable que migres tu sitio para que use HTTPS en todas las páginas.

