Hallo! Adım Kayce, Geliştirici Araçları'nda teknoloji yazarıyım. Bu DevTools Özeti için biraz değişiklik yapıp son birkaç Chrome sürümünde DevTools'daki performans araçlarıyla ilgili bazı iyileştirmeleri özetlemeyi düşündüm.
Aksi belirtilmediği sürece tüm özellikler zaten Chrome'un Mevcut Ürün sürümündedir.
Mobil cihazlara öncelik veren bir dünyada CPU kısıtlaması
Şu anda Canary olarak bilinen Chrome 54'te kullanılabilir.
Yazılım dünyayı yiyor, mobil ise yazılımı yiyor. DevTools, mobil cihazlara öncelik veren bir geliştirme dünyasının ihtiyaçlarını daha iyi karşılamak için sürekli olarak gelişmektedir. DevTools'un mobil öncelikli araçlarındaki en son geliştirme CPU Kısıtlamasıdır. Sitenizin kaynakları kısıtlı cihazlarda nasıl performans gösterdiğini daha iyi anlamak için bu özelliği kullanın.
Geliştirme makinenizin bilgi işlem gücünü sınırlandırmak için Zaman Çizelgesi panelindeki CPU Sınırlaması açılır menüsündeki seçeneklerden birini belirleyin.

CPU kısıtlamasıyla ilgili bazı notlar:
- Kısıtlama, ağ sınırlamada olduğu gibi hemen devreye girer ve siz devre dışı bırakana kadar devam eder.
- Bu özellik, sitenizin kaynakları kısıtlı bir cihazda büyük olasılıkla nasıl performans göstereceğine ilişkin genel bilgi vermek içindir. Geliştirici Araçları'nın, çip üzerinde bir mobil sistemin performans özelliklerini gerçekten taklit etmesi imkansızdır.
- Kısıtlama, geliştirme makinenize bağlıdır. Diğer bir deyişle, birinci sınıf bir masaüstü bilgisayar üzerinde 5 kat sınırlama, beş yıllık bütçelerine sahip bir dizüstü bilgisayarda 5 kat sınırlamadan farklı sonuçlar verir.
Bununla birlikte, CPU Kısıtlaması'nı Ağ Kısıtlaması ve Cihaz Modu ile birlikte kullandığınızda, geliştirme makinesi tarayıcınızın rahatlığından yararlanarak sitenizin mobil cihazlarda nasıl görüneceği ve performansı hakkında çok daha iyi fikir edinmeye başlayabilirsiniz.
Zaman çizelgesi kayıtlarında ağ görüntüleme
Sayfanızın kaynaklarını nasıl indirdiğini analiz etmek için bir sonraki Zaman Çizelgesi kaydı çekişinizde Ağ onay kutusunu etkinleştirin. Özet bölmesinde bir kaynağı tıklayarak hakkında daha fazla bilgi görüntüleyebilirsiniz.

Özetteki Başlatan alanı özellikle kullanışlıdır. Bu alan, kaynağın nerede istendiğini belirtir.
Pasif etkinlik işleyiciler
Pasif etkinlik işleyiciler, kaydırma performansını iyileştirmek için yeni çıkan standartlardan biridir. Daha fazla bilgi edinmek için kendi yazınıza göz atın:
Pasif etkinlik işleyicilerle kaydırma performansını iyileştirme
Geliştirici Araçları, {passive: true} tarzından yararlanabilecek dinleyicileri bulmanıza yardımcı olmak için birkaç özellik sundu.
Öncelikle, eşzamanlı bir işleyici sayfa kaydırma işlemini makul olmayan süreler boyunca engelliyorsa Console bir uyarı verir.

Aşağıdaki demoda bunu kendiniz test edebilirsiniz:
Dokunmatik/tekerlek işleyicileri demosu nedeniyle kaydırma sorunu
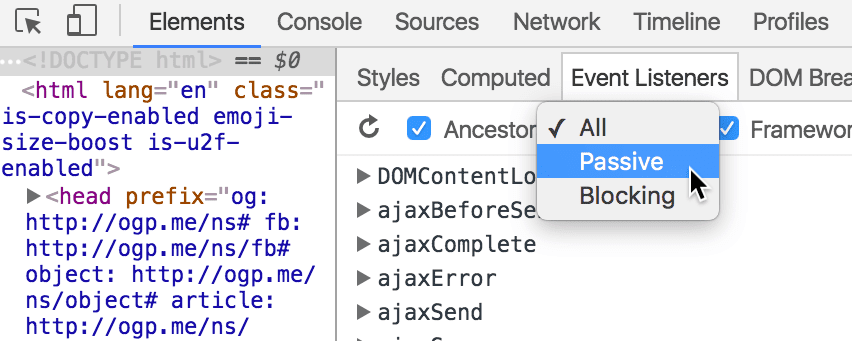
Ardından, pasif veya engelleyen dinleyicileri filtrelemek için Etkinlik İşleyiciler bölmesindeki küçük açılır menüyü kullanabilirsiniz.

Son olarak, bir işleyicinin pasif veya engelleme durumunu üzerine gelip Pasif Ayarı Değiştir'e basarak değiştirebilirsiniz. Bu özellik şu anda touchstart, touchmove, mousewheel ve wheel etkinlik işleyicileri ile sınırlıdır.

Bu bölümü küçük bir ipucuyla bitireceğim. Olası kaydırma sorunlarının görsel bir temsilini almak için Oluşturma çekmecesinde Kaydırma Performansı Sorunları onay kutusunu etkinleştirin. Bir sayfanın bir bölümü vurgulandığında bu, sayfanın ilgili bölümüne bağlı bir işleyici olduğu anlamına gelir. Bu işlev, kaydırma performansını olumsuz etkileyebilir.

Etkinliğe göre gruplandır
Haziran ayının ortasında, Zaman Çizelgesi panelindeki Arama Ağacı bölmesi yeni bir sıralama kategorisi aldı: Etkinliğe Göre Gruplama. Bu gruplandırma, sayfanızın HTML ayrıştırma, komut dosyalarını değerlendirme, boyama vb. işlemler için ne kadar süre harcadığını görüntülemenize olanak tanır.

Kaynaklar panelindeki zaman çizelgesi istatistikleri
JS Profili seçeneği etkin durumdayken Zaman Çizelgesi kaydı oluşturun. Kaynaklar panelinde yürütme sürelerinin işlev bazında dökümünü görebilirsiniz.

Görüşünüzü paylaşın
Her zaman olduğu gibi, Geliştirici Araçları ile ilgili herhangi bir konuda geri bildirimlerinizi veya fikirlerinizi öğrenmek isteriz.
- Kısa sorular veya geri bildirimler için ya da yeni fikirleri paylaşmak için Twitter'da ChromeDevTools'dan bize ping gönderin.
- Daha uzun tartışmalar için ise posta listesi veya Stack Overflow'u kullanabilirsiniz.
- Dokümanlarla ilgili tüm konular için dokümanlar depomuzda sorun kaydı açın.
Gelecek ay görüşmek üzere!


