Привет! Это снова Кейси , технический писатель DevTools. В этом дайджесте DevTools я решил немного изменить его и сделать обзор некоторых усовершенствований инструментов DevTools за последние несколько выпусков Chrome.
Все функции уже включены в стабильную версию Chrome, если не указано иное.
Регулирование ЦП для мира, ориентированного на мобильные устройства
Доступен в Chrome 54, который на данный момент является Canary .
Программное обеспечение пожирает мир, а мобильные устройства пожирают программное обеспечение. DevTools постоянно развивается, чтобы лучше отвечать потребностям мира разработки, ориентированной на мобильные устройства. Последней разработкой инструментов DevTools для мобильных устройств является регулирование ЦП. Используйте эту функцию, чтобы лучше понять, как ваш сайт работает на устройствах с ограниченными ресурсами.
Выберите один из вариантов в раскрывающемся меню «Регулирование ЦП» на панели «Временная шкала», чтобы ограничить вычислительную мощность вашей машины разработки.

Некоторые замечания по поводу регулирования процессора:
- Регулирование немедленно вступает в силу и продолжается до тех пор, пока вы его не отключите, точно так же, как и регулирование сети.
- Эта функция предназначена для общего понимания того, как ваш сайт будет работать на устройстве с ограниченными ресурсами. DevTools не может по-настоящему имитировать характеристики производительности мобильной системы на кристалле.
- Регулирование относится к вашей машине разработки. Другими словами, 5-кратное регулирование на настольном компьютере высшего класса даст иные результаты, чем 5-кратное регулирование на бюджетном ноутбуке пятилетней давности.
С учетом сказанного, объединив регулирование ЦП с регулированием сети и режимом устройства , вы начнете получать гораздо лучшее представление о том, как ваш сайт будет выглядеть и работать на мобильных устройствах, прямо из удобного браузера вашей машины разработки.
Просмотр сети в записях временной шкалы
Установите флажок «Сеть» в следующий раз, когда вы будете делать запись временной шкалы, чтобы проанализировать, как ваша страница загрузила свои ресурсы. Нажмите на ресурс, чтобы просмотреть дополнительную информацию о нем на панели «Сводка».

Поле «Инициатор» в сводке особенно полезно. В этом поле указывается, где запрашивается ресурс.
Пассивные прослушиватели событий
Пассивные прослушиватели событий — это новый стандарт для улучшения производительности прокрутки. Прочтите эту статью, искренне ваш, чтобы узнать больше:
Улучшение производительности прокрутки с помощью пассивных прослушивателей событий
DevTools предлагает несколько функций, которые помогут вам найти слушателей, которым может быть полезна небольшая {passive: true} любовь.
Во-первых, консоль выдает предупреждение, когда синхронный прослушиватель блокирует прокрутку страницы на необоснованное время.

Вы можете проверить это самостоятельно в демо-версии ниже:
Прокрутка зависает из-за демонстрации обработчиков сенсорного экрана/колеса
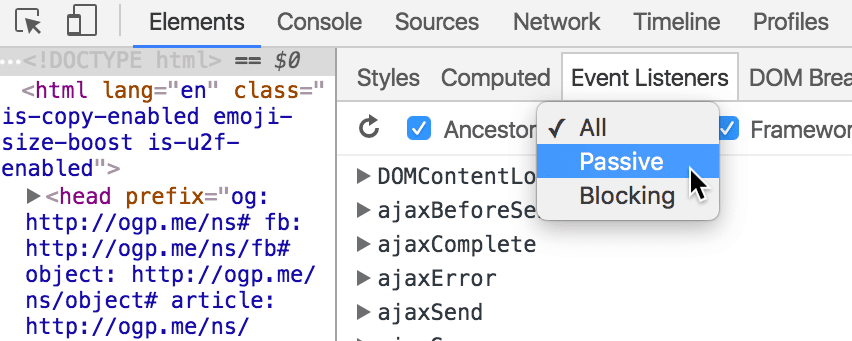
Затем вы можете использовать небольшое раскрывающееся меню на панели «Прослушиватели событий» , чтобы отфильтровать пассивных или блокирующих прослушивателей.

Наконец, вы можете переключить пассивное или блокирующее состояние прослушивателя, наведя на него курсор и нажав Toggle Passive . Эта функция в настоящее время ограничена прослушивателями событий touchstart , touchmove , mousewheel и wheel .

Я завершу этот раздел небольшим советом. Установите флажок «Проблемы с производительностью прокрутки» на панели «Визуализация», чтобы получить визуальное представление о потенциальных проблемах с прокруткой. Когда раздел страницы выделен, это означает, что к этому разделу страницы привязан прослушиватель, который может отрицательно повлиять на производительность прокрутки.

Группировать по активности
Еще в середине июня панель «Дерево вызовов» на панели «Таймлайн» получила новую категорию сортировки: «Группировать по активности». Эта группировка позволяет вам увидеть, сколько времени ваша страница потратила на анализ HTML, оценку скриптов, рисование и т. д.

Статистика временной шкалы на панели источников
Создайте запись временной шкалы с включенной опцией «Профиль JS» , и вы сможете увидеть разбивку времени выполнения по функциям на панели «Источники».

Поделитесь своей точкой зрения
Как всегда, мы будем рады услышать ваши отзывы или идеи по поводу всего, что связано с DevTools.
- Пишите нам в ChromeDevTools в Твиттере, чтобы задать краткие вопросы, оставить отзыв или поделиться новыми идеями.
- Для более длительных обсуждений лучше всего подойдет список рассылки или Stack Overflow .
- По всем вопросам, связанным с документацией, откройте проблему в нашем репозитории документации.
До следующего месяца!


