Hallo! Het is weer Kayce , technisch schrijver voor DevTools. Voor deze DevTools Digest dacht ik dat ik het een beetje zou veranderen en een overzicht zou maken van enkele perfecte toolingverbeteringen in DevTools gedurende de laatste paar Chrome-releases.
Alle functies zijn al aanwezig in Chrome Stable, tenzij anders aangegeven.
CPU-throttling voor een mobile-first-wereld
Verkrijgbaar in Chrome 54, momenteel Canary .
Software eet de wereld op, en mobiel eet software. DevTools evolueert gestaag om beter tegemoet te komen aan de behoeften van een mobile-first ontwikkelingswereld. De nieuwste ontwikkeling in de mobile-first tooling van DevTools is CPU Throttling. Gebruik deze functie om beter inzicht te krijgen in hoe uw site presteert op apparaten met beperkte bronnen.
Selecteer een van de opties in het vervolgkeuzemenu CPU Throttling in het tijdlijnpaneel om de rekenkracht van uw ontwikkelmachine te beperken.

Enkele opmerkingen over CPU-throttling:
- Throttling wordt onmiddellijk van kracht en gaat door totdat u het uitschakelt, net als netwerkthrottling.
- Deze functie is bedoeld om algemeen inzicht te geven in hoe uw site waarschijnlijk zou presteren op een apparaat met beperkte bronnen. Het is voor DevTools onmogelijk om de prestatiekenmerken van een mobiel systeem op een chip echt te emuleren.
- Throttling is relatief ten opzichte van uw ontwikkelmachine. Met andere woorden: 5x throttling op een topdesktop zal andere resultaten opleveren dan 5x throttling op een vijf jaar oude budgetlaptop.
Dat gezegd hebbende, combineer CPU Throttling met Network Throttling en Device Mode , en u krijgt een veel beter beeld van hoe uw site eruit zal zien en zal presteren op mobiele apparaten, rechtstreeks vanuit het gemak van de browser van uw ontwikkelmachine.
Netwerkweergave in tijdlijnopnamen
Schakel het selectievakje Netwerk in de volgende keer dat u een tijdlijnopname maakt, om te analyseren hoe uw pagina de bronnen heeft gedownload. Klik op een bron om meer informatie erover te bekijken in het deelvenster Samenvatting.

Met name het veld Initiator in de samenvatting is nuttig. Dit veld geeft aan waar de resource wordt aangevraagd.
Passieve gebeurtenisluisteraars
Passieve gebeurtenislisteners zijn een opkomende standaard om de scrollprestaties te verbeteren. Bekijk dit artikel van ondergetekende voor meer informatie:
Verbetering van de scrollprestaties met passieve gebeurtenislisteners
DevTools heeft een aantal functies op de markt gebracht waarmee u luisteraars kunt vinden die baat kunnen hebben bij een beetje {passive: true} liefde.
Ten eerste geeft de console een waarschuwing wanneer een synchrone luisteraar het scrollen van pagina's voor onredelijke hoeveelheden tijd blokkeert.

Je kunt dit zelf testen in de onderstaande demo:
Scroll-jank vanwege demo van touch-/wielhandlers
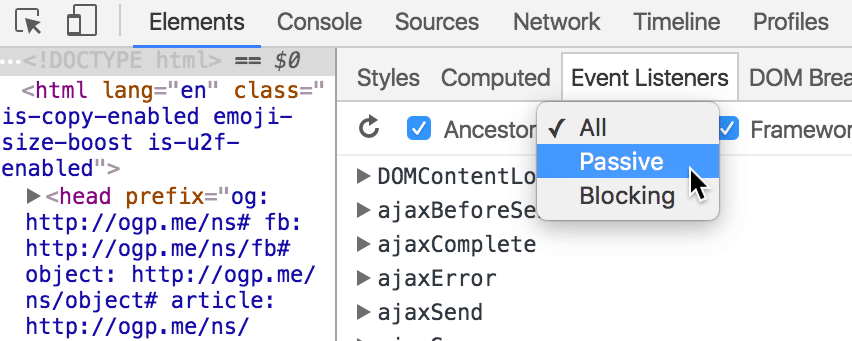
Vervolgens kunt u het kleine vervolgkeuzemenu in het deelvenster Gebeurtenislisteners gebruiken om te filteren op passieve of blokkerende luisteraars.

Ten slotte kunt u de passieve of blokkerende status van een luisteraar schakelen door erover te bewegen en op Passief wisselen te drukken. Deze functie is momenteel beperkt tot touchstart , touchmove , mousewheel en wheel gebeurtenislisteners.

Ik rond dit gedeelte af met een kleine tip. Schakel het selectievakje Problemen met scrollprestaties in de Rendering-lade in om een visuele weergave te krijgen van mogelijke scrollproblemen. Wanneer een gedeelte van een pagina wordt gemarkeerd, betekent dit dat er een luisteraar aan dat gedeelte van de pagina is gebonden, wat een negatieve invloed kan hebben op de scrollprestaties.

Groepeer op activiteit
Half juni kreeg het paneel Oproepboom in het tijdlijnpaneel een nieuwe sorteercategorie: Groeperen op activiteit. Met deze groepering kunt u zien hoeveel tijd uw pagina heeft besteed aan het parseren van HTML, het evalueren van scripts, schilderen, enzovoort.

Tijdlijnstatistieken in het bronnenpaneel
Maak een tijdlijnopname met de optie JS-profiel ingeschakeld, en u kunt een uitsplitsing per functie van de uitvoeringstijden bekijken in het paneel Bronnen.

Deel uw perspectief
Zoals altijd horen we graag uw feedback of ideeën over alles wat met DevTools te maken heeft.
- Ping ons naar ChromeDevTools op Twitter voor korte vragen of feedback, of om nieuwe ideeën te delen.
- Voor langere discussies zijn de mailinglijst of Stack Overflow uw beste keuze.
- Voor alles wat met documenten te maken heeft, kunt u een probleem openen in onze documentenrepository.
Tot volgende maand!


