Hallo! أنا كايس، كاتبة فنية في "أدوات مطوري البرامج". في ملخّص أدوات مطوّري البرامج هذا، أنصحك بتبديله قليلاً وسأجري ملخّصًا لبعض التحسينات المتعلّقة بأدوات الأداء في أدوات مطوّري البرامج خلال إصدارات Chrome القليلة الماضية.
جميع الميزات متوفّرة في إصدار Chrome الثابت ما لم يُذكر خلاف ذلك.
تقييد وحدة المعالجة المركزية (CPU) للأجهزة الجوَّالة أولاً
متوفّر في Chrome 54، وهو حاليًا إصدار Canary (إصدار Canary).
فالالبرمجيات تأكل العالم، والهاتف المحمول يأكل البرامج. تتطوّر أدوات مطوّري البرامج بوتيرة ثابتة لتلبية احتياجات عالم تطوير الأجهزة الجوّالة أولاً. إنّ آخر تطوير في هذه الأدوات التي تركّز على الأجهزة الجوّالة في "أدوات مطوّري البرامج" هو ميزة "تقييد وحدة المعالجة المركزية" (CPU). يمكنك استخدام هذه الميزة لاكتساب وعي أفضل بمستوى أداء موقعك الإلكتروني على الأجهزة المحدودة الموارد.
حدِّد أحد الخيارات من القائمة المنسدلة تقييد وحدة المعالجة المركزية في لوحة المخطط الزمني لتحديد قدرة الحوسبة على جهاز التطوير الذي تستخدمه.

بعض الملاحظات حول تقييد وحدة المعالجة المركزية (CPU):
- ويسري التقييد على الفور وتستمر إلى أن توقِفه، تمامًا كما هو الحال مع تقييد الشبكة.
- تهدف هذه الميزة إلى زيادة الوعي العام بأداء موقعك الإلكتروني على جهاز محدود الموارد. من المستحيل أن تحاكي أدوات مطوّري البرامج خصائص الأداء لنظام جوّال على الشريحة بشكل فعلي.
- يرتبط التقييد بجهاز التطوير الذي تستخدمه. بمعنى آخر، سيؤدي تقييد المحتوى بخمسة أضعاف على جهاز كمبيوتر مكتبي فائق السرعة إلى نتائج مختلفة عن التقييد 5 مرات على جهاز كمبيوتر محمول منخفض التكلفة تم استخدامه منذ خمس سنوات.
مع ذلك، يمكنك الجمع بين تقييد وحدة المعالجة المركزية (CPU) وتقييد الشبكة ووضع الجهاز، وستبدأ في تكوين صورة أفضل بكثير عن شكل موقعك الإلكتروني وأدائه على الأجهزة الجوّالة، وذلك من خلال متصفّحك الذي يعمل بسهولة تطوير البرامج على الأجهزة الجوّالة.
عرض الشبكة في تسجيلات المخطط الزمني
فعِّل مربّع الاختيار الشبكة في المرّة التالية التي تسجّل فيها من "المخطط الزمني" لتحليل كيفية تنزيل صفحتك لمواردها. انقر فوق أحد الموارد لعرض المزيد من المعلومات حوله في جزء الملخص.

يكون حقل المُنشئ في الملخّص مفيدًا بشكل خاص. يخبرك هذا الحقل بالمكان الذي يتم طلب المورد فيه.
أدوات معالجة الأحداث السلبية
أدوات معالجة الأحداث السلبية هي معيار مستجدّ لتحسين أداء التنقّل في الصفحة. يمكنك الاطلاع على هذه المقالة من تأليفك لمعرفة المزيد من المعلومات:
تحسين أداء الانتقال للأسفل باستخدام أدوات معالجة الأحداث السلبية
لقد شحنت "أدوات مطوري البرامج" بعض الميزات لمساعدتك في العثور على مستمعين يمكن أن يستفيدوا من فرصة حب "{passive: true}".
أولاً، تُصدر وحدة التحكّم تحذيرًا عندما يحظر مستمع متزامن إمكانية تمرير الصفحة لفترات غير معقولة.

يمكنك اختبار ذلك بنفسك في العرض التوضيحي أدناه:
احتمالية التمرير السريع بسبب العرض التوضيحي لمعالِجات اللمس/العجلة
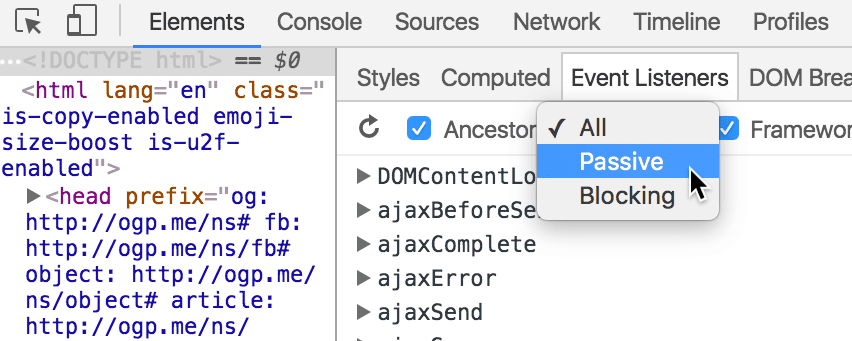
بعد ذلك، يمكنك استخدام القائمة المنسدلة الصغيرة في لوحة أدوات معالجة الأحداث للفلترة بحثًا عن أدوات معالجة الحدث السلبية أو المحظورة.

أخيرًا، يمكنك تبديل حالة المستمع إلى الحالة "سلبية" أو "الحظر" من خلال تمرير مؤشّر الماوس فوقها والضغط على زر الإيقاف/التفعيل السلبي. تقتصر هذه الميزة حاليًا على أدوات معالجة الأحداث في touchstart وtouchmove وmousewheel وwheel.

سأختتم هذا القسم بنصيحة صغيرة. فعِّل مربّع الاختيار مشاكل الأداء أثناء التنقّل في درج العرض للاطّلاع على تمثيل مرئي لمشاكل الانتقال المحتملة. عندما يتم تمييز قسم من الصفحة، يعني ذلك أنّ هناك مستمعًا مرتبطًا بهذا القسم من الصفحة، ما قد يؤثر سلبًا في أداء التمرير.

التجميع حسب النشاط
في منتصف حزيران (يونيو)، كان جزء شجرة المكالمات في لوحة "المخطّط الزمني" يعرض فئة ترتيب جديدة: وهي "التجميع حسب النشاط". وتتيح لك طريقة التجميع هذه الاطّلاع على مقدار الوقت الذي تقضيه صفحتك في تحليل HTML وتقييم النصوص البرمجية والرسم وغير ذلك.

إحصاءات المخطط الزمني في لوحة المصادر
يمكنك إنشاء تسجيل لـ "المخطط الزمني" مع تفعيل خيار ملف JavaScript الشخصي، ويمكنك الاطّلاع على تفاصيل مُدد التنفيذ في كل وظيفة في لوحة "المصادر".

مشاركة وجهة نظرك
كالعادة، تسرّنا معرفة ملاحظاتك وآرائك حول أي موضوع يتعلق بـ "أدوات مطوري البرامج".
- يمكنك الاتصال بنا على ChromeDevTools على Twitter لطرح أسئلة أو ملاحظات موجزة أو مشاركة أفكار جديدة.
- للنقاشات الطويلة، ننصحك باستخدام القائمة البريدية أو Stack Overflow.
- إذا كان لديك أي استفسارات بشأن المستندات، يمكنك فتح مشكلة في مستودع المستندات.
حتى الشهر القادم!


