モバイル第 1 世代向けの新しい Device Mode
Google は 1 年以上前に、デバイスをエミュレートしてレスポンシブ デザインと連携させるデバイスモードを導入しました。Chrome 49 から始まる初めての メジャーアップグレードです新機能
モバイル版は Chrome DevTools の出発点になりつつあります。以前はモバイルをエミュレートする方法を提供していましたが、開発時のデフォルトはパソコンでした。モバイル エミュレーションは常に有効になっている必要がありました。多くの場所でモバイルサイトの消費がパソコンを上回ったため、DevTools でもポジショニングを切り替えています。
最新情報

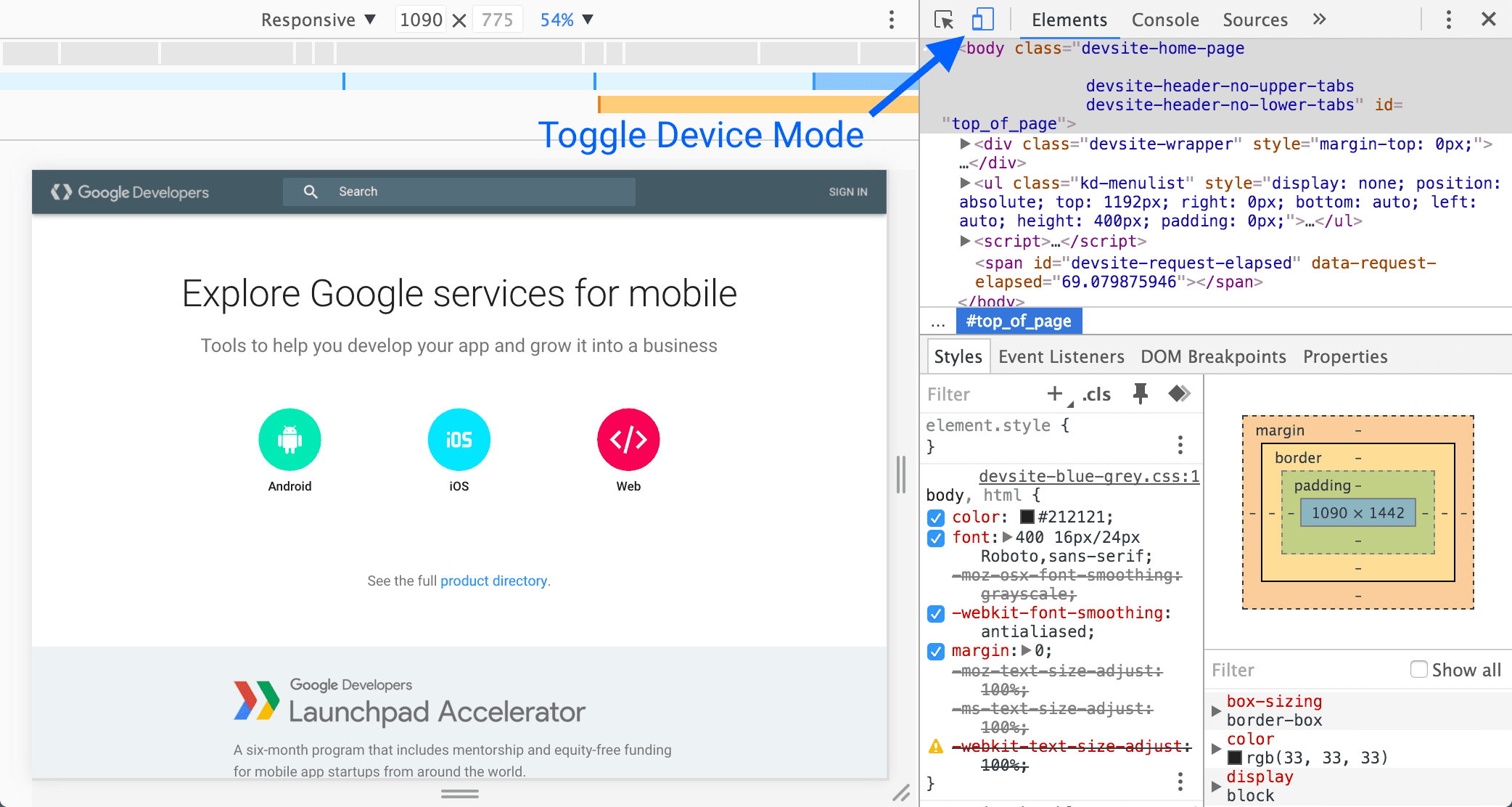
何よりもまず、UI が合理化され、スペースがはるかに少なくなっています。ほとんどのユーザーにとって、新しい Device Mode がメインの開発モードになると予想されているため、DevTools のメイン ナビゲーション バーを拡張するクリーンでシンプルなデザインが要件となっていました。

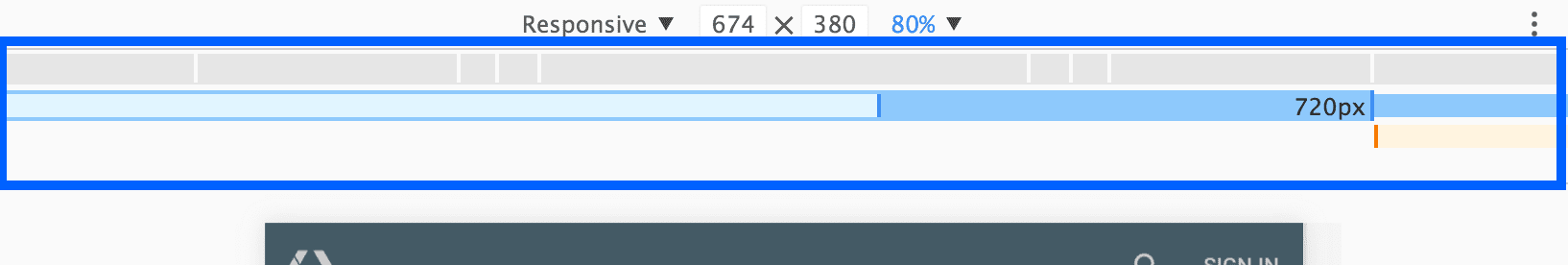
メディアクエリに対する新しいクイック ジャンプ デバイス ルーラー
また、ビューポートを中央に配置し、上部に新しいクイック ジャンプ デバイス ルーラーを追加しました。これはレスポンシブ デザインに非常に役立ち、最も一般的なデバイスサイズを把握するのに役立ちます。
最後に、多くのオプションがバンドルされているか、可能な限りトグルの背後に隠れています。これらの新しい複合オプションを使用すると、モードの切り替えがはるかに簡単になります。特定のコントロールを切り替えたり、ツールバーの表示設定をカスタマイズしたりするには、その他アイコンをクリックします。
デフォルトでレスポンシブ
![[Device Mode] プルダウン。](https://developer.chrome.com/static/blog/device-mode-v2/image/device-mode-dropdown-48e2936ee517.png?authuser=0&hl=ja)
DevTools のメイン ツールバーがブラウザ ウィンドウの左側に展開され、さまざまなモバイル デバイスやデスクトップ デバイスをエミュレートするための重要なツールが追加されました。次の 2 つの開発モードから選択できます。
- レスポンシブ
- 特定のデバイス
どちらのモードでも、ビューポートは Chrome 内でサイズ変更可能な固有のウィンドウに表示されます。これにより、ブラウザ ウィンドウと DevTools を好みに合わせて最大化でき、複数のサイズのページをテストしても、ページ間を移動する必要がなくなるという大きなメリットがあります。
[レスポンシブ] は、特定のデバイスだけでなく、あらゆる種類のデバイスでサイトが動作するように、アクティブな反復処理で使用するモードです。このモードでは、ビューポートの横のハンドルを自由にサイズ変更できます。
[特定のデバイス] とは、特定のデバイスを選択して、ビューポートをそのサイズにロックすることを指します。これは、リリース間近のいくつかの人気デバイスの最終的な修正や修正を行う場合に便利です。そのためプルダウンには さまざまな種類のデバイスだけでなく 現在最も人気のあるデバイスが表示されます1 つ選択すると、その動作が実際の動作と同じになるように最善を尽くします。つまり、タッチイベント、ユーザー エージェント、ビューポート、デバイスの Chrome と UI(利用可能な場合)がすべてエミュレートされます。
統合されたリモート・デバッグ
エミュレーションでは、たとえ高品質であろうと、可能なことにはなっていません。現在、エミュレーションでは次のようなことはできません。
- ボタンの大きさが親指に合っているかどうかを確認します。
- 低速のスマートフォンでサイトのパフォーマンスをテストします。
- 特定のデバイスの不規則な特性や制限をデバッグする。
これらのシナリオをすべて十分にテストするには、実際の実機を使用してテスト、作業、デバッグを行う必要があります。
![[Inspect Devices] ダイアログ](https://developer.chrome.com/static/blog/device-mode-v2/image/inspect-devices-dialog-ae55ebe2a327.png?authuser=0&hl=ja)
しばらくの間は、chrome://inspect にアクセスしてデバイスを USB 経由で接続し、DevTools からリモート デバッグ セッションを開くことができます。さらに一歩進んで、リモート デバッグの外観と動作をリファクタリングし、DevTools のコアに組み込みました。新しいメインメニュー内で、別のページを参照する代わりに、ダイアログとして [Inspect Devices] に直接アクセスできるようになりました。これにより、ワークフローに物理的なデバッグを簡単に組み込めるようになります。スマートフォンを電源に接続するだけで、DevTools を終了する必要がなくなります。
以前のエミュレーション設定に代わる新しい設定画面
モバイルが DevTools のデフォルトになっているため、ネットワーク スロットリングなどの機能は適切なホーム(この場合は [Network] パネル)に移動しました。

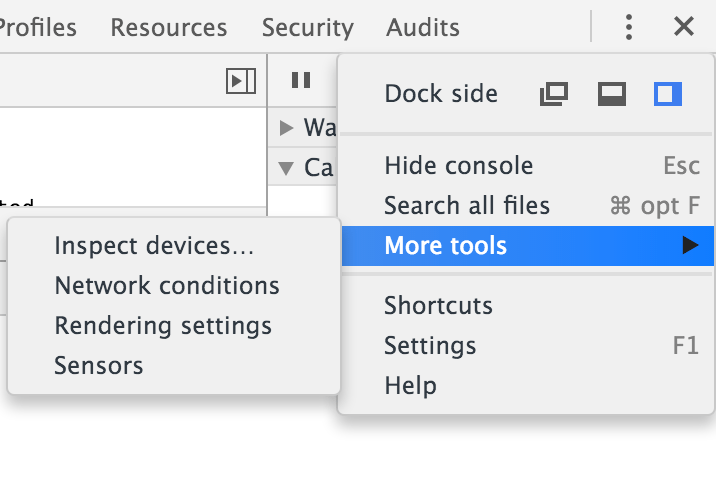
センサーのエミュレーションや、印刷メディアのエミュレートなどのレンダリング設定といった一部の機能は、ドロワー内の一貫した場所に移動しました。その他のツールはすべて、新しいメインメニューの [その他のツール] で確認できます。
今回の変更は、皆さまにもご注意いただきたい重要な変更であることを認識しております。 詳細については、最新の Device Mode のドキュメントをご覧ください。Twitter でご連絡いただくか、140 文字を超える文字が必要な場合は、バグトラッカーからお知らせください(機能リクエストでもかまいません)。


