刷新された [Inspect Devices] UI について詳細を確認し、修正されたスタイルパネルでクラスを簡単に切り替えられるほか、DevTools Tonight のパイロット 動画もご覧いただけます。
Canary ユーザーの皆様に向け、最新版のダイジェストへようこそ。12 月の最新情報を見逃してしまいました。(私は生まれたばかりの娘に夢中になっていました)。今回ご紹介する新機能がいくつか登場します。
新しい [Inspect Devices] ダイアログ
DevTools の(現在は古い)リモート デバッグ ドキュメントは、長年にわたって最も人気のあるガイドになっています。そのために、その使用方法を微妙な手がかりが誰も持っていないということしかわかりません。
そのため、UX を刷新しました。まったく別のページ(「chrome://inspect」)を開く代わりに、[デバイスの検査] のすべての機能を DevTools 自体に組み込み、すばやくアクセスしてコンテキストの切り替えを減らすことができるようになりました。
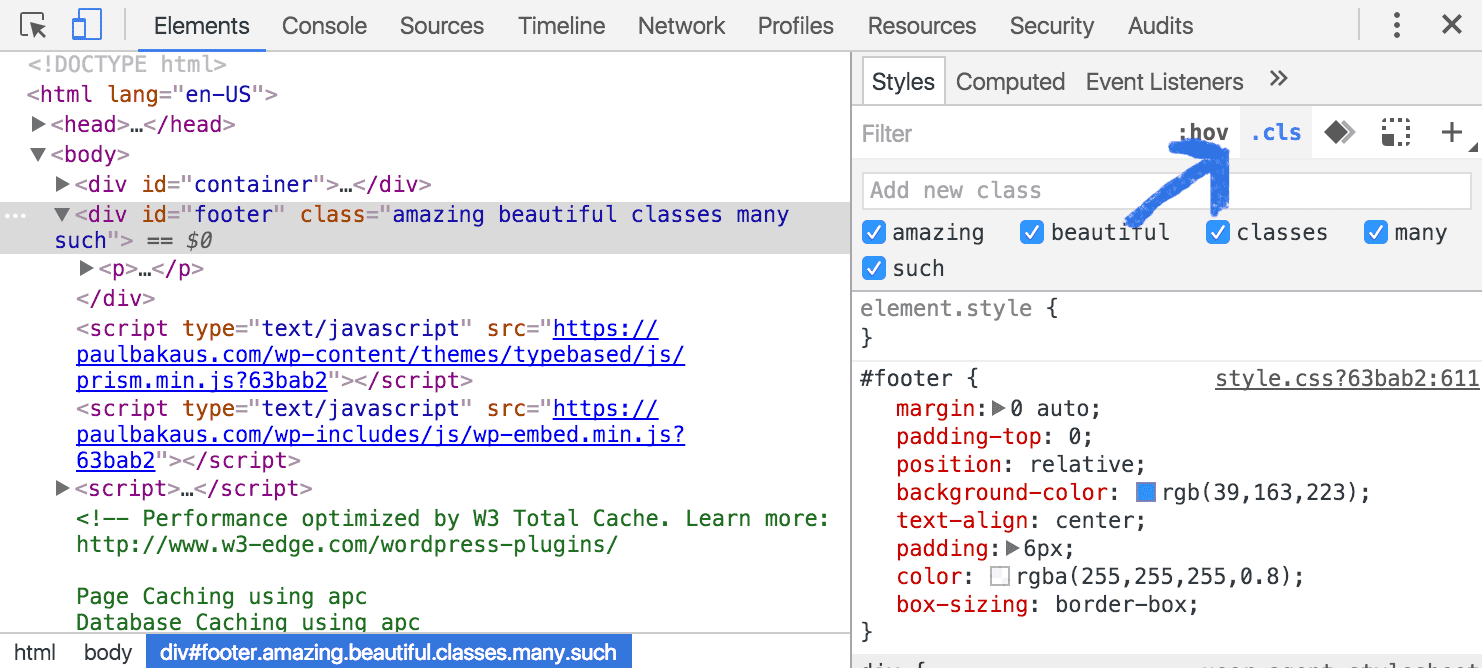
スタイルパネル内のクラスの切り替えボタン

要素上のクラスをすばやく切り替え、関連するスタイルの有無にかかわらず、どのように表示されるかをプレビューできるようになりました。また、新しいクラスをすばやく追加できる入力も追加されているので、属性を編集する必要はありません。スタイルパネルで新しい [.cls] ボタンをクリックしてお試しください。
今夜の DevTools
Chrome DevTools の最新状況を常に把握できるもう一つの方法をご紹介できることを嬉しく思います。今夜は DevTools のパイロット版をお知らせします。
隔週のスケジュールで連載される新しい番組では、(Canary ではなく)安定版の Chrome に導入される大きな機能に焦点を当て、それぞれについてもう少し詳しく説明します。Chrome Developers チャンネルに登録すると、1 位のリリース時に通知を受け取ることができます。また、ご意見、ご感想を YouTube のコメントでお知らせください。
その他の主なメリット
- DevTools のポップアップを自動的に開く(新しく作成されたウィンドウ)の設定を追加しました。有効にすると、DevTools の新しいインスタンスが自動的に開き、ウィンドウを新しく作成します。
- スタイルパネルの上部にあるアクションバーは、所定の位置に固定され、他のスタイルを編集するために下にスクロールしても常にアクセスできるようになりました。
- パフォーマンス デバッグ セッションに実際に関係していると思われる範囲にタイムラインが自動ズームされるようになりました。
- ネットワーク スロットリングでアップロードがサポートされるようになり、ダウンロードだけでなく、3G 接続でのファイルのアップロードなどもテストできるようになりました。
- 検査対象の要素に重ねて表示される検査ツールチップを刷新しました。暗くて光沢があり、コントラストが強くなりました。
いつものように、Twitter または以下のコメントでご意見をお寄せください。また、バグについては crbug.com/new までお送りください。
来月まで!
Paul Bakaus、DevTools チーム


