依您的需求調整開發人員工具分頁順序,並確實查看繫結於哪個架構事件,並封鎖網路要求,看看哪些第三方指令碼拖慢了速度。
更出色的面板瀏覽方式:第 2 名控制台、分頁重新排序,以及 100 個底線
在調查最常使用開發人員工具的部分後,您發現全螢幕控制檯面板並未佔據主分頁列的最後一個位置。現已成為使用率最高的面板,現在是第二個分頁。當無法同時顯示所有分頁時,這個做法對低解析度的影響尤其重要。
但看看,我們懂了。這種經典順序是肌肉記憶的一部分,您一段時間內會感到頭暈。或者,或者您剛剛討厭全螢幕的控制台!請放心,我們很樂意提供協助。您現在可以透過拖曳的方式調整分頁順序,如下所示:
您對分頁列所做的變更會保留,適用於原生分頁和擴充功能提供的分頁。此外,我們還加入了光滑的動畫底線。我們很榮幸。
支援架構事件監聽器
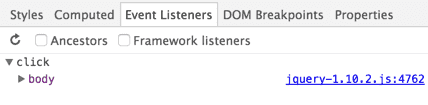
使用 DevTools 時,JS 架構 (例如 jQuery) 建立的事件有時都是件痛苦的事。這是因為大多數架構都會將原生 DOM 事件納入自訂事件 API 中,因此查看事件監聽器無法確實瞭解實際情況:

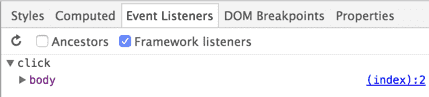
但是,當「Event Listener」(事件接聽器) 標籤下的新「Framework Listeners」(架構接聽程式) 選項出現時,DevTools 就會發現架構包裝部分,並自動解決。現在,受架構繫結的事件外觀和行為都與原生的對應項目完全相同,可讓您瞭解實際繫結的位置:

精選應用程式
- 自訂物件格式器允許 CoffeeScript 等轉譯語言,在開發人員工具控制台中為物件設定更妥善的格式。
錄製期間,時間軸將提供更美觀的對話方塊,可快速顯示狀態、時間和緩衝區的使用情形。

此外,如果現在空白,「Network Panel」會顯示實用的提示:

你現在可以使用篩選器輸入功能,將複合型內容設為
mixed-content:displayed篩選,藉此在「網路」面板中篩選複合型內容
一如往常,歡迎透過 Twitter 分享心得或下方留言,並隨時前往 crbug.com/new 提供意見。
下個月敬請期待! Paul Bakaus 與開發人員工具團隊


