Geliştirici Araçları sekmelerini size en uygun şekilde yeniden sıralayın; çerçeve etkinliklerinin tam olarak nereye bağlandığını görün ve hangi üçüncü taraf komut dosyalarının sizi yavaşlattığını görmek için ağ isteklerini engelleyin.
Panelde daha iyi gezinme: 2 numaralı konsolda, sekmeleri yeniden sıralama ve şık alt çizgiler
Geliştirici Araçları'nın en çok hangi alanlarının kullanıldığını araştırdıktan sonra, tam ekran Console panelinin ana sekme çubuğundaki son konumu hak etmediği anlaşıldı. En çok kullanılan ikinci panel artık ikinci sekmedir. Bu, özellikle tüm sekmeleri aynı anda gösteremediğimiz düşük çözünürlüklerde önemlidir.
Ama bakın, anlıyoruz. Klasik düzen kas hafızanızın bir parçasıdır ve bir süre baş dönmesi hissedersiniz. Belki de tam ekran konsoldan nefret ediyorsunuzdur. Endişelenmeyin, her şeyi hallederiz. Sekmeler artık aşağıdaki gibi etraflarına sürükleyerek yeniden sıralanabilir:
Sekme çubuğunda yaptığınız değişiklikler değişmez ve hem yerel sekmeler hem de uzantı tarafından sağlanan sekmelerle çalışır. Ayrıca pürüzsüz ve animasyonlu alt çizgiler ekledik. Çünkü böyle güzeliz.
Çerçeve etkinlik işleyicileri için destek
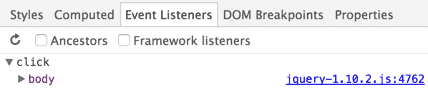
Geliştirici Araçları ile çalışırken, jQuery gibi JS Çerçeveleri tarafından oluşturulan etkinlikler bazen soruna yol açabilir. Bunun nedeni çoğu çerçevenin yerel DOM etkinliklerini kendi özel etkinlik API'sine sarmalamasıdır. Böylece etkinlik işleyiciye bakarak neler olduğu hakkında pek bir fikir verilmez:

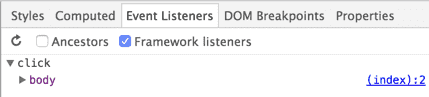
Ancak Etkinlik İşleyici sekmesindeki yeni "Çerçeve İşleyicileri" seçeneği sayesinde DevTools, çerçeve sarmalama bölümünü fark edip otomatik olarak çözüyor. Artık çerçevelerle sınırlanan etkinlikler, tam olarak ana akranları gibi görünür ve davranarak gerçekte nereye bağlanmış olduğunu gösterir:

En iyiler
- Özel Nesne Biçimlendiriciler, CoffeeScript gibi aktarılan dillerin Geliştirici Araçları Konsolu'nda nesnelerini daha iyi biçimlendirmesini sağlar.
Kayıt sırasında Zaman Çizelgesi, durumu, zamanı ve arabellek kullanımını bir bakışta gösteren daha iyi görünen yeni bir iletişim kutusuna sahiptir.

Aynı şekilde, Ağ Paneli şu anda boş olduğunda da faydalı bir ipucu gösterir:

Artık filtre girişini kullanarak Ağ Paneli'nde karma içeriği filtreleyebilir ve
mixed-content:displayedolarak ayarlayabilirsiniz.
Her zaman olduğu gibi, düşüncelerinizi Twitter veya aşağıdaki yorumlar üzerinden bize iletin ve hataları crbug.com/new adresine gönderin.
Gelecek ay görüşmek üzere! Paul Bakaus ve Geliştirici Araçları ekibi


