يمكنك إعادة ترتيب علامات تبويب أدوات مطوّري البرامج بالطريقة التي تناسبك على النحو الأفضل، والاطّلاع بدقة على مكان ربط أحداث إطار العمل وحظر طلبات الشبكة لمعرفة النصوص البرمجية التابعة لجهات خارجية التي تؤدي إلى إبطاء سرعة عملك.
التنقل في اللوحة بشكل أفضل: وحدة التحكم على رقم 2، إعادة ترتيب علامات التبويب والتسطير بشكل أنيق
بعد التحقيق في المناطق الأكثر استخدامًا من أدوات مطوّري البرامج، اتضح أنّ لوحة وحدة التحكّم بملء الشاشة لا تستحق الموضع الأخير في شريط علامات التبويب الرئيسي. وأصبحت الآن علامة التبويب الثانية باعتبارها ثاني لوحة من حيث الاستخدام. يكون هذا الأمر مهمًّا لا سيما عند استخدام درجات الدقة المنخفضة عندما يتعذّر علينا عرض كل علامات التبويب في آنٍ واحد.
لكن انظر، لقد فهمنا. يعد الترتيب الكلاسيكي جزءًا من ذاكرتك العضلية وسوف تشعر بالدوار لفترة من الوقت. أو ربما تكره وحدة التحكم بملء الشاشة! لا داعي للقلق، سنقدّم لك كل ما تحتاج إليه. ويمكن الآن إعادة ترتيب علامات التبويب من خلال سحبها من مكان لآخر، كما يلي:
تستمر التغييرات التي تجريها على شريط علامات التبويب، ويعمل مع كل من علامات التبويب الأصلية وعلامات التبويب التي توفرها الإضافات. وكمكافأة، أضفنا تسطيرًا سلسًا متحرّكًا. لأنّنا لطيفون هكذا.
دعم أدوات معالجة أحداث إطار العمل
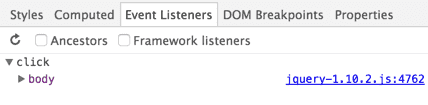
قد واجهت بعض المشاكل التي يتم إنشاؤها باستخدام إطارات عمل JavaScript، مثل jQuery، صعوبة في بعض الأحيان عند استخدام "أدوات مطوري البرامج". ويرجع ذلك إلى أنّ معظم أطر العمل تضم أحداث DOM الأصلية في واجهة برمجة تطبيقات الأحداث المخصّصة، لذلك لا يكشف لك الاطّلاع على أداة معالجة الحدث عن الكثير حول ما يحدث:

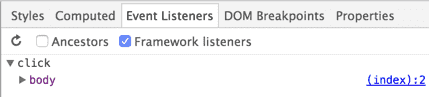
ولكن باستخدام الخيار الجديد "Framework Listeners" (أدوات الاستماع الخاصة بإطار العمل) في علامة التبويب "Event Listener" (أداة معالجة الأحداث)، تتعرّف أدوات مطوّري البرامج على جزء التفاف إطار العمل وتحلّه تلقائيًا. أما الآن، فتشبه الأحداث المرتبطة بأُطر العمل الأحداث المرتبطة بها وتتصرف تمامًا مثل نظيراتها الأصلية، وتوضح لك أين تم ربطها فعليًا:

أفضل الأعمال الموسيقية
- تسمح أدوات تنسيق العناصر المخصّصة للغات التي تمت ترجمتها، مثل CoffeeScript، بتنسيق العناصر بشكل أفضل في وحدة تحكم DevTools.
يتضمّن "المخطّط الزمني" مربّع حوار جديدًا بتصميم أفضل أثناء التسجيل يعرض نظرة سريعة على الحالة والوقت واستخدام المخزن المؤقت.

وتمامًا كما هو الحال، تعرض لوحة الشبكة تلميحًا مفيدًا عندما تكون فارغة الآن:

يمكنك الآن الفلترة لعرض المحتوى المختلَط في لوحة الشبكة باستخدام إدخال الفلتر وضبطه على
mixed-content:displayed.
كالعادة، يُرجى إطلاعنا على رأيك عبر Twitter أو التعليقات أدناه، وإرسال الأخطاء إلى crbug.com/new.
حتى الشهر القادم! "بول باكوس" وفريق "أدوات مطوري البرامج"


