Usa el nuevo menú contextual del panel DOM para editar nodos con eficiencia. Depurar los service workers directamente a través del panel Resources Elige entre todos los tonos de Material Design en el selector de color. Negra las bibliotecas de JS con mayor facilidad.
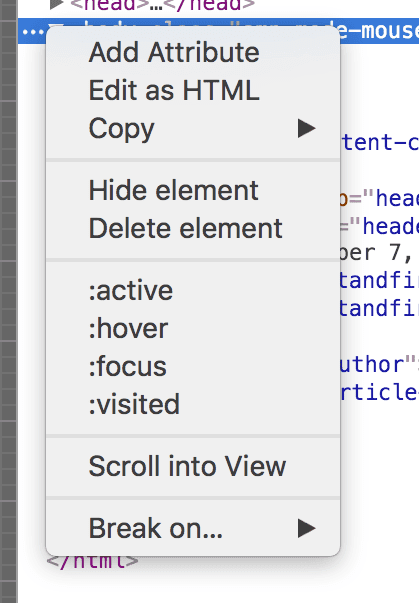
El nuevo menú contextual mejorado del panel DOM

Analizamos las acciones más usadas en el panel del DOM y concluimos que el menú contextual de clic derecho debe estar despejado y volver a organizarse.
Ahora es mucho más fácil ocultar o borrar un elemento rápidamente, activar un estado determinado como :active o :hover o editar su código HTML. Si usas un panel táctil y no quieres hacer clic con el botón derecho, haz clic en los tres puntitos junto al elemento seleccionado.
Depura service workers mediante el panel Resources
Los service workers son fantásticos cuando los configuras, pero pueden ser difíciles de entender desde el principio. La situación era aún peor porque, para depurarlas, debías dejar las Herramientas para desarrolladores y abrir chrome://serviceworker-internals/ en una ventana nueva del navegador.

Ya no. Ahora puedes depurar service workers para el dominio actual directamente desde el panel Recursos. Aún estamos trabajando en el proceso, pero ya es una gran mejora con respecto al statu quo anterior.
Todos los colores: tonos de Material Design en el selector de color
Hace unas semanas, agregamos la paleta de Material Design al selector de color para obtener colores primarios y llamativos listos para usar. Para diseñar una página completa, inevitablemente necesitas acceso completo a todos los tonos de Material Design, por lo que los integramos.
Para que se muestren los tonos, mantén presionado uno de los colores primarios y haz clic en uno.
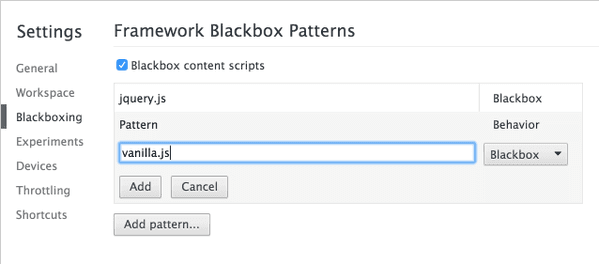
Coloca las bibliotecas de JavaScript en la caja negra con mayor facilidad en la configuración
El Blackboxing de JavaScript existe desde hace tiempo, pero no es muy fácil de descubrir. Es una función que te permite colocar una secuencia de comandos en la caja negra de una página para centrarte únicamente en el código de autor (y ocultar todo el código de unión).
La movimos a Configuración. Pruebe lo siguiente:

Lo mejor del resto
- ¿Falta acceso a los botones de activación de la renderización? La configuración de renderización se trasladó al menú principal de Herramientas para desarrolladores (en “Más herramientas”). Además de las opciones usuales (es decir, el medidor de FPS), también trasladamos la opción “Emular contenido multimedia de impresión”.
- ¿Estás cansado de escribir chrome://inspect en el cuadro multifunción? Ahora también puedes encontrar la opción Inspeccionar dispositivos en el nuevo menú principal en "Más herramientas".
- ¿Cerraste accidentalmente una de estas pestañas del panel lateral que se pueden cerrar, como "Renderización" o "Búsqueda"? Ahora puedes volver a abrirlas con el nuevo menú a la izquierda.
Como siempre, envíanos tus comentarios a través de Twitter o de los siguientes comentarios y envía los errores a crbug.com/new.
¡Hasta el mes que viene!
Paul Bakaus y el equipo de Herramientas para desarrolladores


