Chrome Canary の新機能が満載の月です。ここでは、タイムラインの集計詳細でサイトのパフォーマンスに関する問題を引き起こすサードパーティ スクリプト、新しいカラーパレットで一貫した色を選択する方法、カスタマイズ可能なネットワーク プロファイルで会議の Wi-Fi をシミュレートする方法、新しいメインメニューとツールチップが改善して DevTools UI をさらに活用する方法について説明します。
非難に関するパフォーマンスの問題の改善: タイムラインに詳細の集計を表示

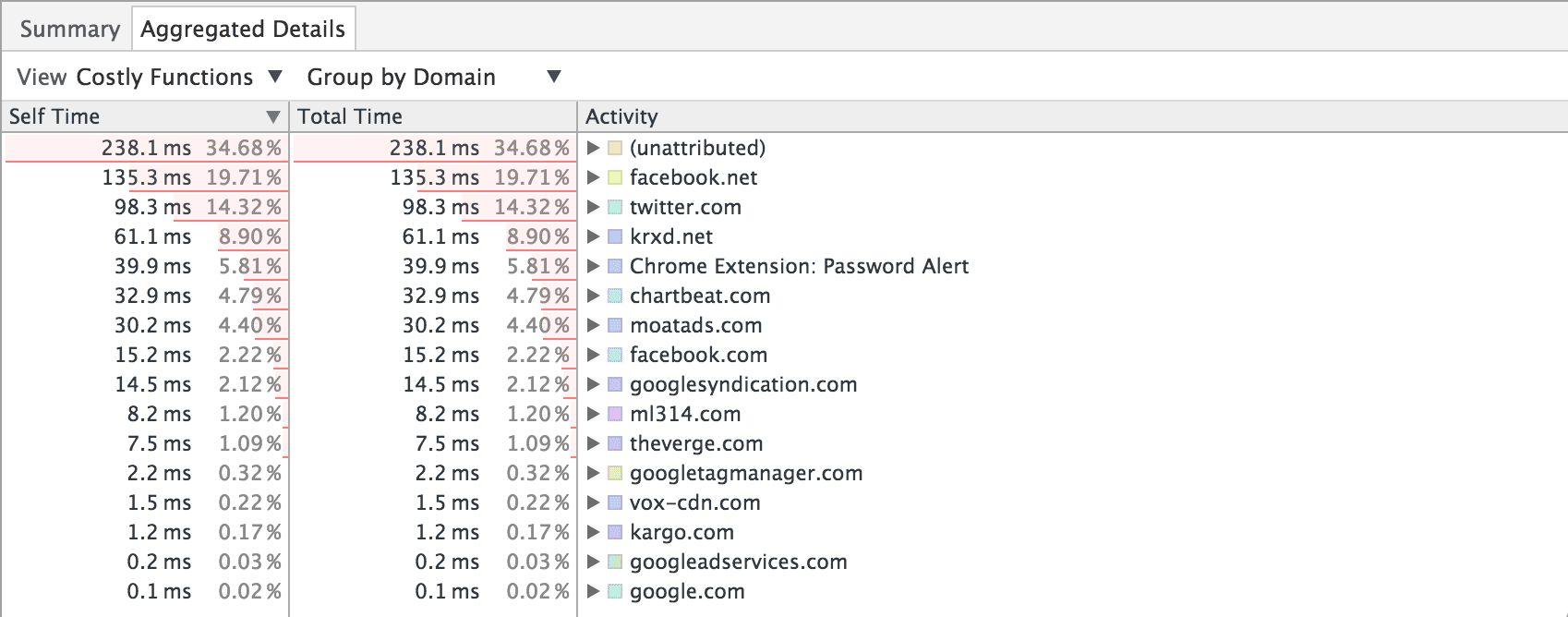
昨今のウェブサイトでは、サードパーティが提供するビーコン、アナリティクス、ソーシャル、フォント読み込み、広告サービスの数は増え続けており、多すぎる場合もあります。このような事態を回避し、問題を把握しやすくするために、タイムラインに集約された詳細情報が導入されます。
[Aggregated Details] タブでは、コストのかかる関数またはコールツリー全体に注目し、選択したデータをドメイン、サブドメイン、個別の URL ごとに分類できます。たとえば、上記のページ読み込みのタイムラインでは、facebook.net や twitter.com などのドメインからのサードパーティ スクリプトに速度の低下を簡単に関連付けることができます。
新しい専用のメインメニュー

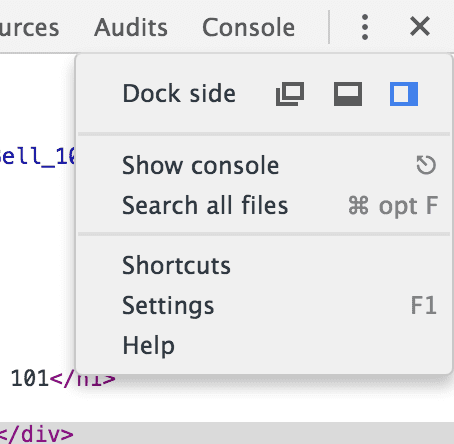
メイン ツールバーを整理するために、ドロワー、設定、ドッキング アイコンを新しい専用のメインメニューに移動しました。
特に、ドッキングが大幅にシンプルになりました。装着位置ごとに個別のアイコンが表示されるため、前のアイコンを長押しする必要はありません。
ドッキング機能に加えて、クイック アクセス ファイル検索、ショートカット、ヘルプも追加されました(新しいホームページが開きます)。
改善されたツールチップで DevTools について知る

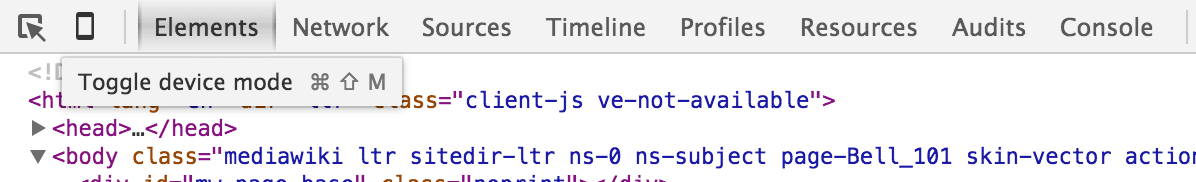
DevTools には多数のボタンがありますが、すべてが説明可能なボタンではありません。システム ネイティブのツールチップをプラットフォーム整合性のあるカスタムのツールチップに置き換えて、アクションとそのショートカットを見つけやすくしました。
新しいツールチップは表示が大幅に速くなり、キーボード ショートカット(ある場合)も追加されました。
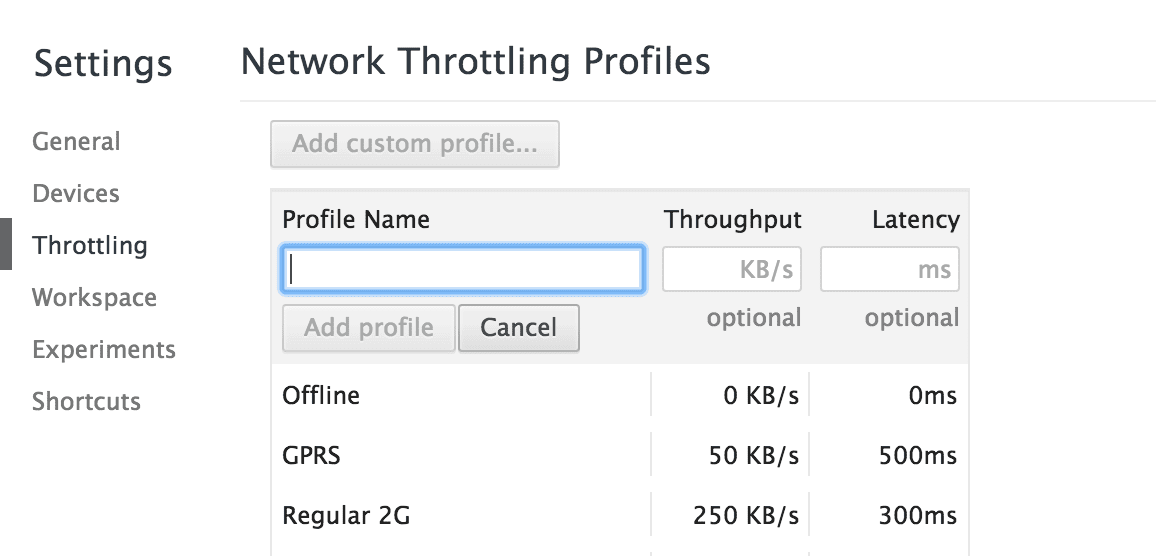
カスタム ネットワーク スロットリング プロファイルを作成する

ネットワーク スロットラーのデフォルトのオプションではユースケースに対して制限が厳しく、「Conference WiFi」オプションが必要な場合や、懐かしさに感じて「110 Baud」回線をエミュレートしたい場合は、朗報です。新たに [設定]パネルが追加され これらの操作が可能になりました
自動カラーパレット、マテリアル カラーパレット、カスタムカラーパレット
魔法のようなカラーを再現する場合も、既存のカラーパレットを使用する場合も、改良されたカラー選択ツールにより、サイトに合わせて一貫したカラーパレットを選択できます。
パレットの横にある小さな切り替えアイコンをクリックすると、次の選択肢から選択できます。
- ページの色 - このパレットは CSS の色から自動生成されるため、既存のサイトを拡張する場合に最適です。
- マテリアル デザイン - マテリアル デザイン パレットは、美しい色をすぐに使えるため、新しいプロジェクトを開始する場合に最適です。現時点ではすべてのプライマリ カラーが存在しますが、すべてのシェードもまもなく利用できるようになります。
- [カスタム] - 自由にカスタマイズできます。新しい色を追加するには、選択ツールで色を選択し、パレットの横にあるプラスアイコンをクリックします。ドラッグして並べ替え、右クリックすると削除などのその他のオプションを表示できます。
ご意見、ご要望、今後のカラー展開についてご意見をお寄せください。
その他の主なメリット
- fetch() API を使用して実行されたリクエストが [ネットワーク] パネルに表示されるようになりました
- 自動パネル レイアウトにより、DevTools のパネルのサイズを変更すると、
新しいスペースの制約に合わせてパネルが調整されます。 - [要素とデバイスモードを検証] に、一連の新しいアイコンが追加されました。
- DOM パネルの属性の色は、ノードをハイライト表示しても異なる色になります。(これまでは白紙でした)。
- 隠し要素(選択した DOM ノードで [H] を押すとアクティブ)の左側に灰色の円のインジケーターが表示されるようになり、DOM ブレークポイントが青い円に対して同様の処理を行うようになりました。(これは、:hover などの要素の状態を強制するためにすでに使用されているオレンジ色のインジケーターに似ています)。
いつものように、Twitter からご意見やご感想をお寄せください。または、以下のコメントを通じてお知らせください。また、バグを crbug.com/new にお送りください。
来月まで!
Paul Bakaus、DevTools チーム


