
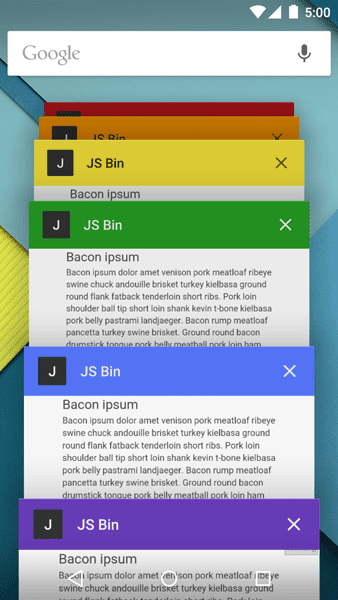
A partire dalla versione 39 di Chrome per Android su Lollipop, potrai utilizzare il meta tag theme-color per impostare il colore della barra degli strumenti, eliminando così le barre degli strumenti grigi di Seattle. La sintassi è semplice: aggiungi un tag meta al tag <head> della tua pagina con il name="theme-color" e imposta content su qualsiasi colore CSS valido.
Ad esempio, per impostare lo sfondo sul tuo colore preferito o arancione HTML5Rocks:
<meta name="theme-color" content="#db5945">
Inoltre, Chrome mostrerà splendide favicon ad alta risoluzione quando vengono fornite. Chrome per Android sceglie l'icona con la risoluzione più alta che fornisci e ti consigliamo di fornire un file PNG di 192 × 192 pixel. Ad esempio:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Controlla il colore del tema qui su HTML5Rocks e sul sito Web Fundamentals, e assicurati di consultare la documentazione sull'aggiunta alla schermata Home per scoprire altri modi per mettere in risalto il tuo sito.


