
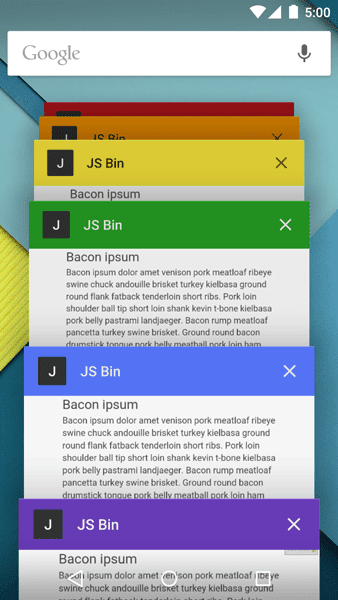
Mulai versi 39 Chrome untuk Android di Android Lollipop, kini Anda dapat
menggunakan tag meta theme-color untuk menyetel warna toolbar—ini berarti tidak ada lagi
toolbar abu-abu Seatle. Sintaksisnya cukup sederhana: tambahkan tag meta ke
<head> halaman Anda dengan name="theme-color", dan tetapkan content ke
warna CSS apa pun yang valid.
Misalnya, untuk menyetel latar belakang ke warna favorit Anda atau oranye HTML5Rocks:
<meta name="theme-color" content="#db5945">
Selain itu, Chrome akan menampilkan favicon beresolusi tinggi yang bagus jika disediakan. Chrome untuk Android memilih ikon beresolusi tertinggi yang Anda berikan, dan sebaiknya sediakan file PNG 192×192 piksel. Contoh:
<link rel="icon" sizes="192x192" href="nice-highres.png">
Lihat warna tema di sini di HTML5Rocks serta di situs Dasar-Dasar Web, dan pastikan untuk memeriksa Tambahkan ke dokumen layar utama untuk mengetahui cara lain agar situs Anda lebih menarik.


