Chrome 已開始在 Chrome 20 中支援 input[type=text] 的 datalist。datalist 可協助開發人員提供建議值,同時讓使用者自行寫入任意值。從 Chrome 23 開始,你也可以將 datalist 用於 input[type=range] 和 input[type=color]!
input[type=range]
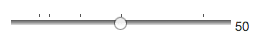
input[type=range] 的 datalist 引進了開發人員在滑桿旁顯示指標的功能,如下所示:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
將輸入來源上的滑桿旋緊貼至各個刻點,讓使用者可以輕鬆調整為這些值。
input[type=color]
input[type=color] 已支援 Chrome 和 Opera。使用者不需要任何 JavaScript 外掛程式協助,即可選擇任意顏色。
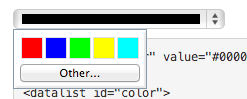
將 datalist 新增至 input[type=color] 後,使用者就可以從開發人員選取的色塊中挑選顏色,以及自行從顏色挑選器中選擇任意顏色。

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
請注意,input[type=color] 的 datalist 只接受十六進位顏色值 (例如#ff0000) 和值 (例如 #f00 或 red) 不可用。
如要查看這些新功能的實際運作情形,請參閱示範頁面。


