Chrome mulai mendukung datalist untuk input[type=text] di Chrome 20. datalist membantu developer memberikan nilai yang direkomendasikan, sekaligus memberi pengguna kebebasan untuk menulis nilai arbitrer secara bersamaan. Mulai Chrome 23, Anda juga dapat menggunakan datalist untuk input[type=range] dan input[type=color].
input[type=range]
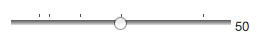
datalist untuk input[type=range] memperkenalkan kemampuan bagi developer untuk menampilkan indikator di samping penggeser seperti yang ditunjukkan di bawah ini:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Menggerakkan thumb penggeser pada input akan langsung ke setiap tick sehingga pengguna dapat menyesuaikan dengan nilai tersebut dengan mudah.
input[type=color]
input[type=color] sudah didukung di Chrome dan Opera. Pengguna dapat memilih warna arbitrer tanpa bantuan plugin JavaScript.
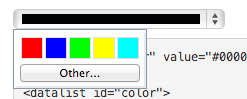
Dengan menambahkan datalist ke input[type=color], pengguna kini dapat memilih warna dari contoh warna pilihan developer serta memilih warna arbitrer dari pemilih warna sendiri.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Perhatikan bahwa datalist untuk input[type=color] hanya menerima nilai warna heksadesimal (misalnya, #ff0000) dan nilai seperti #f00 atau red tidak akan berfungsi.
Untuk melihat cara kerja fitur baru ini, kunjungi halaman demo.


