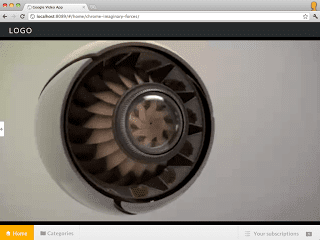
Heb je ooit een leuke en mooie manier gewild om video's op je eigen site te publiceren, zoals de nieuwe 60 Minutes- of RedBull.tv- apps uit de Chrome Web Store? Met trots kondig ik de release aan van de webapp The Video Player Sample ! Het Video Player-voorbeeld is een open source webapp voor videospelers die is gebouwd met dezelfde architectuur als de apps 60 Minutes en RedBull.tv. Het kan worden aangepast, uitgebreid of gewoon kant-en-klaar worden gebruikt en worden gevuld met uw eigen inhoud.


Hoe het werkt
Wanneer een gebruiker het voorbeeld van de videospeler opent, kan hij ervoor kiezen één video te bekijken of een afspeellijst met video's/afleveringen te maken uit een lijst die hij heeft geüpload en in de app heeft ingevuld. Het voorbeeld van de videospeler wordt geconfigureerd en informatie over de video's wordt opgeslagen in JSON-bestanden (respectievelijk config.json en data.json), die zich beide in de gegevensmap bevinden.
Belangrijkste kenmerken
- Een prachtige video-kijkervaring, inclusief weergave op volledig scherm
- Mogelijkheid om zich te abonneren op shows, afleveringen te bekijken, afspeellijsten te maken
- Ondersteuning voor meerdere videoformaten, afhankelijk van wat de browser van de gebruiker ondersteunt (inclusief WebM, Ogg, MP4 en zelfs een Flash-fallback)
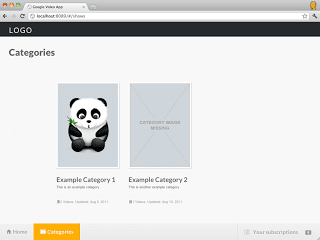
- Een Categorieën- pagina met een overzicht van de verschillende shows/categorieën die beschikbaar zijn in de app
- Meldingen van nieuwe afleveringen (wanneer de app is geïnstalleerd via de Chrome Web Store)
- Ingebouwde ondersteuning voor delen op Google+, Twitter en Facebook
- Om eenvoudig maatwerk te garanderen, zijn alle bronbestanden, inclusief de Photoshop PSD's, inbegrepen
Hoe het is gebouwd
Het Video Player-voorbeeld is geschreven voor het open webplatform met behulp van HTML en JavaScript, en volgt in grote lijnen het patroon en de structuur van de Model View Controller .
- Het is gebouwd met behulp van de open source Google Closure JavaScript-bibliotheek
- Gecompileerd met de Closure Compiler
- Gedistribueerd via de Chrome Web Store om te profiteren van meldingen
Browserondersteuning
Het voorbeeld van de videospeler werkt niet alleen als een app die kan worden geïnstalleerd via de Chrome Web Store, maar is ook getest en werkt in alle moderne browsers.
Probeer het
In de demo-app kunt u een demo van de videospeler in actie zien. Bekijk de documentatie voor meer informatie over hoe de app werkt.
Je kunt de code ophalen van Google Code .
Genieten!


