背景
フィルタ効果は以前から存在していましたが、SVG で動作するように設計されました。ドキュメントに合成してレンダリングする前に、画像に色の強さ、歪み、ぼかしなどの効果を適用できます。
2009 年、Mozilla は SVG だけでは不十分だと述べていました。同社はさらに一歩進めて、Firefox 3.5 で HTML コンテンツにフィルタを適用できるようにしました。Paul Irish の SVG フィルタの時代を超越したデモを <video> の再生でご覧ください。繰り返しになりますが、これは Firefox でのみ機能しますが、ミツバチはひざまずきます。
現在
Flash は 2011 年末まで続き、Adobe(およびその他)もこの優れたテクノロジーを CSS に取り入れるために尽力してきました。具体的には、WebKit が実装を開始した CSS フィルタ エフェクト 1.0 について説明します。
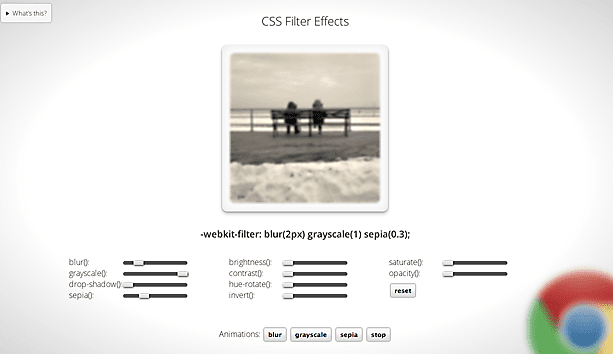
CSS で直接フィルタを有効にすると、ほぼすべての DOM 要素でフィルタを活用できます。画像、<video>、<canvas> などの名前を指定できます。

予定
また、この仕様では CSS シェーダーも定義されています。これにより、最終的に OpenGL シェーダー テクノロジーが CSS に導入されます。すごくわくわくするね!ただし、システムの GPU を開く際には、セキュリティ上の考慮事項があります。そのため、現時点で WebKit に実装されているのは CSS フィルタ関数のみです。
サポート
Chrome 18.0.976.0(現在は Canary 版)、Webkit ナイトリー
Webkit Nightly では、ハードウェア アクセラレーションされているコンテンツ(img { -webkit-transform: translateZ(0); } など)にフィルタを適用できます。Chrome では、アクセラレーションされたコンテンツのフィルタはまだ開発中です(--enable-accelerated-filters フラグを使用してください)。これには、デフォルトで高速化される <video> が含まれます。

