Lighthouse は、ウェブページの品質向上に役立つよう開発されたオープンソースの自動化ツールです。任意のウェブページ、公開ページ、認証要求ページに対して実行できます。パフォーマンス、ユーザー補助、プログレッシブ ウェブアプリ、SEO などの監査を実施しています。

Lighthouse は、Chrome DevTools でコマンドラインから実行することも、Node モジュールとして実行することもできます。Lighthouse に監査用の URL を設定すると、ページに対して一連の監査が実行され、ページのパフォーマンスに関するレポートが生成されます。そこから、不合格になった監査をページの改善方法の指標として使用します。各監査には、監査が重要な理由と修正方法が記載されたリファレンス ドキュメントがあります。
Lighthouse CI を使用して、サイトでの回帰を防止することもできます。
Lighthouse の使用方法と貢献方法について詳しくは、Google I/O の以下の動画をご覧ください。
使ってみる
以下の中から最適な Lighthouse のワークフローを選択してください。
- Chrome DevTools で。認証が必要なページを簡単に監査し、ユーザー フレンドリーな形式でレポートを読み取れます。
- コマンドラインから。シェル スクリプトを使用して Lighthouse の実行を自動化します。
- ノード モジュールとして。Lighthouse を継続的インテグレーション システムに統合する。
- ウェブ UI から。Lighthouse を実行し、インストールせずにレポートにリンクする。
Chrome DevTools で Lighthouse を実行する
Lighthouse では、Chrome DevTools に専用のパネルがあります。レポートを実行するには:
- パソコン版 Google Chrome をダウンロードします。
- Google Chrome で、監査対象の URL にアクセスします。ウェブ上の任意の URL を監査できます。
- Chrome DevTools を開きます。
[Lighthouse] タブをクリックします。
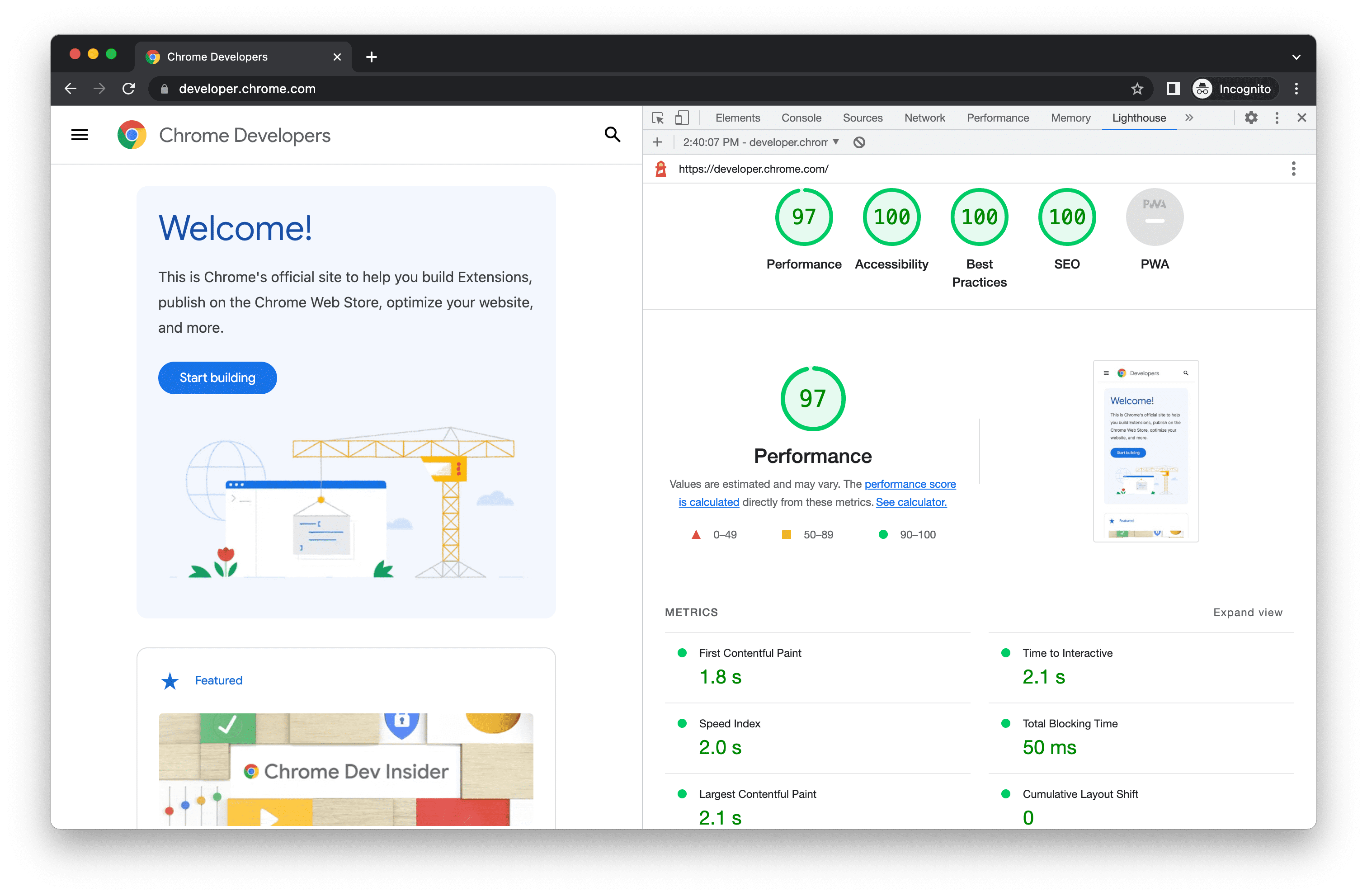
![Chrome DevTools の [Lighthouse] パネル](https://developer.chrome.com/static/docs/lighthouse/overview/image/the-lighthouse-panel-chr-e1b5c565f7ea8.png?hl=ja)
左側は、監査対象となるページのビューポートです。右側は Chrome DevTools の [Lighthouse] パネルです。ここでは Lighthouse を使用しています。 [ページ読み込みを分析] をクリックします。DevTools に、監査カテゴリのリストが表示されます。すべて有効のままにしておきます。
[監査を実行] をクリックします。30 ~ 60 秒後にページ上にレポートが表示されます。

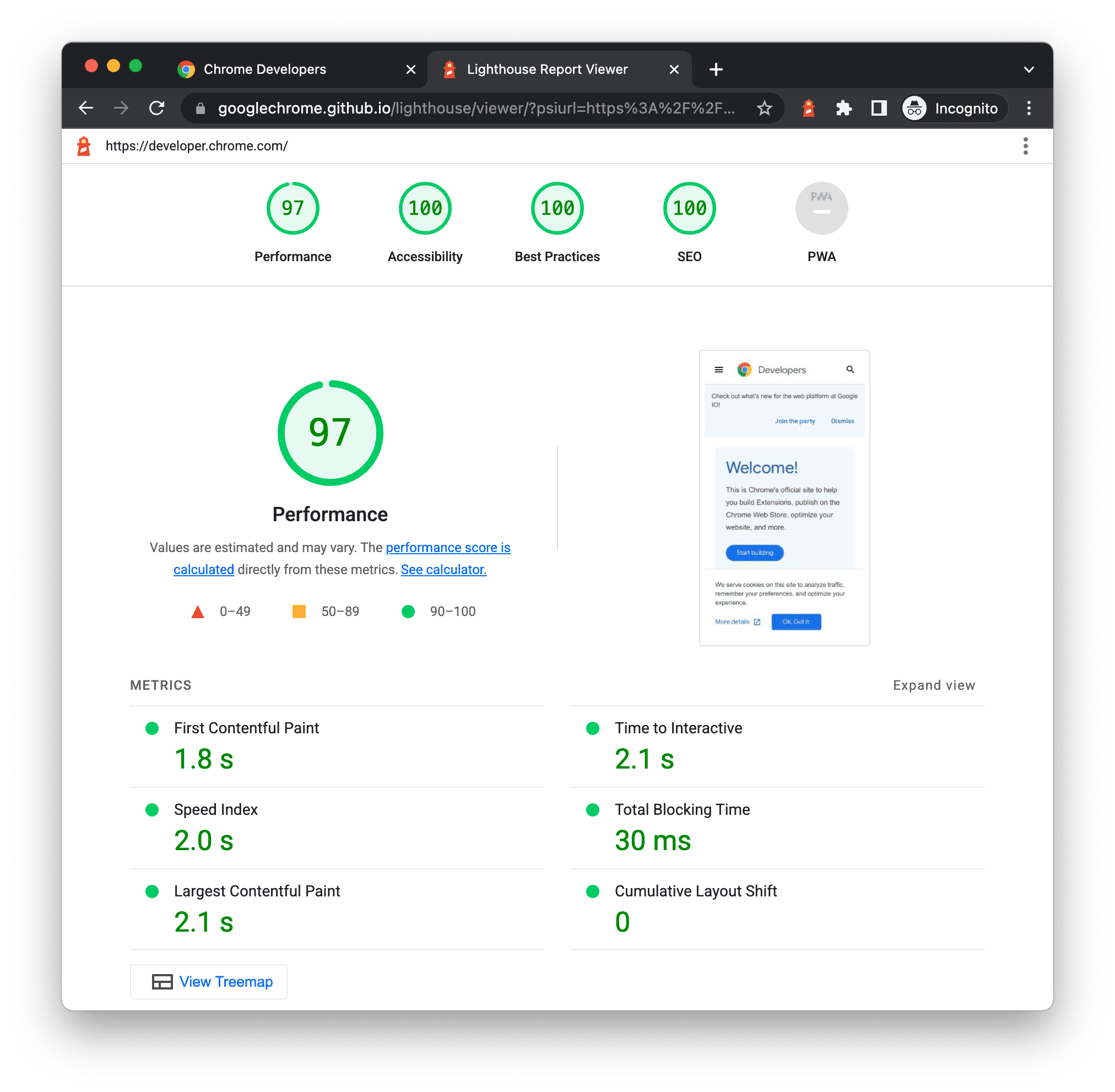
Chrome DevTools の Lighthouse レポート
Node コマンドライン ツールをインストールして実行する
Node モジュールをインストールするには:
- パソコン版 Google Chrome をダウンロードします。
- Node の現在の長期サポート バージョンをインストールします。
- Lighthouse をインストールします。
-gフラグを指定すると、グローバル モジュールとしてインストールされます。
npm install -g lighthouse
監査を実行するには:
lighthouse <url>
すべてのオプションを表示するには:
lighthouse --help
プログラムで Node モジュールを実行する
Lighthouse をプログラムによってノード モジュールとして実行する例については、プログラムで使用するをご覧ください。
PageSpeed Insights を実行する
PageSpeed Insights で Lighthouse を実行するには:
- PageSpeed Insights に移動します。
- ウェブページの URL を入力します。
[ANALYZE] をクリックします。

PageSpeed Insights の UI
Lighthouse を Chrome 拡張機能として実行する
拡張機能をインストールするには:
- パソコン版 Google Chrome をダウンロードします。
- Chrome ウェブストアから Lighthouse Chrome 拡張機能をインストールします。
監査を実行するには:
- Chrome で、監査するページに移動します。
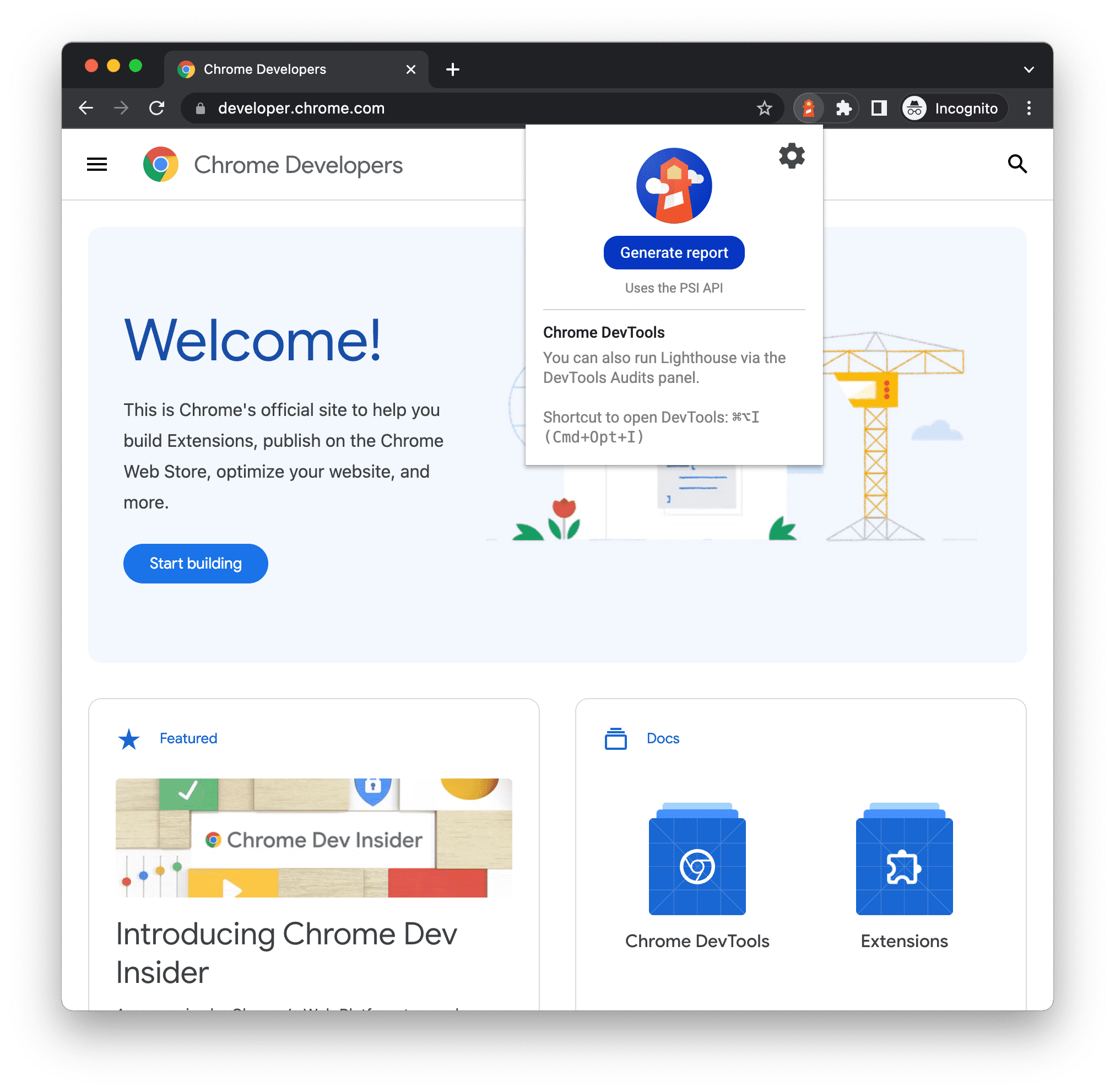
Lighthouse をクリックします。Chrome のアドレスバーの横に表示されます。表示されない場合は、Chrome の拡張機能メニューを開いて、そこからアクセスします。クリックすると、[Lighthouse] メニューが開きます。

Lighthouse 拡張機能パネル [レポートを生成] をクリックします。Lighthouse では、現在フォーカスされているページに対して監査が実施され、その後、新しいタブが開き、結果のレポートが表示されます。

拡張機能による Lighthouse レポート
オンラインでレポートを共有、表示する
Lighthouse ビューアを使用すると、レポートをオンラインで表示して共有できます。

JSON としてレポートを共有する
Lighthouse ビューアには、Lighthouse レポートの JSON 出力が必要です。以下に、使用している Lighthouse のワークフローに応じて JSON 出力を取得する方法を示します。
- Lighthouse レポート。右上の
メニューを開き、
[JSON として保存] をクリックします。
- コマンドライン。次のコマンドを実行します。
shell lighthouse --output json --output-path <path/for/output.json>
レポートデータを表示するには:
- Lighthouse ビューアを開きます。
- JSON ファイルをビューアにドラッグするか、ビューア内の任意の場所をクリックしてファイル ナビゲータを開き、ファイルを選択します。
GitHub Gist としてレポートを共有する
JSON ファイルを手動で渡したくない場合は、レポートを GitHub の Secret の Gist として共有することもできます。Gist のメリットの一つは、無料のバージョン管理です。
レポートを要点としてエクスポートするには:
- (すでにビューアが表示されている場合は、この手順をスキップ)右上の
メニューを開き、
[ビューアで開く] をクリックします。ビューア(
https://googlechrome.github.io/lighthouse/viewer/)でレポートが開きます。 - Viewer で右上の
メニューを開き、
[Save as Gist] をクリックします。初めてこれを実行するときは、ポップアップで、基本的な GitHub データへのアクセスと、Gist の読み取りと書き込みを行う権限を要求されます。
CLI 版の Lighthouse からレポートを gist としてエクスポートするには、gist を手動で作成し、レポートの JSON 出力をコピーして gist に貼り付けます。JSON 出力を含む gist ファイル名の末尾は .lighthouse.report.json である必要があります。コマンドライン ツールで JSON 出力を生成する方法の例については、レポートを JSON として共有するをご覧ください。
gist として保存されたレポートを表示するには:
- 視聴者の URL に
?gist=<ID>を追加します。ここで、<ID>は gist の ID です。text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - ビューアを開いて、gist の URL を貼り付けます。
Lighthouse の拡張性
Lighthouse は、すべてのウェブ デベロッパーに関連する、実用的なガイダンスを提供することを目的としています。そのため、お客様の特定のニーズに合わせて Lighthouse をカスタマイズできる 2 つの機能をご用意しております。
スタックパック
デベロッパーは、さまざまな技術(バックエンド/CMS/JavaScript フレームワーク)を使用してウェブページを構築しています。Lighthouse では、一般的な推奨事項のみを表示する代わりに、使用するツールに応じて、より関連性の高い、実用的なアドバイスを提供できるようになりました。
「スタックパック」を使用すると、Lighthouse ではサイトが構築されているプラットフォームを検出し、特定のスタックベースの推奨事項を表示できます。こうした推奨事項は、コミュニティの専門家によって定義およびキュレートされたものです。
スタックパックに寄付するには、貢献に関するガイドラインをご覧ください。
Lighthouse プラグイン
Lighthouse プラグインを使用すると、ドメイン エキスパートの皆様は、Lighthouse の機能を拡張して、そのコミュニティ固有のニーズに対応することができます。これで、Lighthouse で収集したデータを利用して、新しい監査を作成できるようになりました。Lighthouse プラグインはその中核となるノード モジュールのことで、Lighthouse による一連のチェックが実装され、新しいカテゴリとしてレポートに追加されます。
独自のプラグインを作成する方法について詳しくは、Lighthouse GitHub リポジトリのプラグイン ハンドブックをご覧ください。
Lighthouse を統合する
提供しているプロダクトやサービスに Lighthouse を組み込んでいる企業や個人の方に、まずは大事なこととしてご検討ください。Google は、できるだけ多くのユーザーに Lighthouse を使用していただきたいと願っています。この Lighthouse を統合するためのガイドラインとブランド アセットは、Lighthouse がブランドを保護しつつ、その内部で機能していることをわかりやすく示すことを目的としています。
Lighthouse への貢献
Lighthouse はオープンソースです。ぜひご協力ください。リポジトリの Issue Tracker で、修正できるバグ、作成または改善できる監査を探します。Issue Tracker は、パフォーマンス指標、新しい監査のアイデア、その他 Lighthouse に関連するトピックについて話し合うのにも適しています。

